html에 없던 요소를 넣는 법
이벤트 프로퍼티를 사용하는 경우
이벤트 프로퍼티가 필요한 이유에 대해서 알 수 있었다.
노드와 element의 차이
하나의 데이터가 아닌 여러 데이터를 가져오는 법
일단, array에 저장한 배열을 로컬 storage에 저장한다.
function savedToDo() {
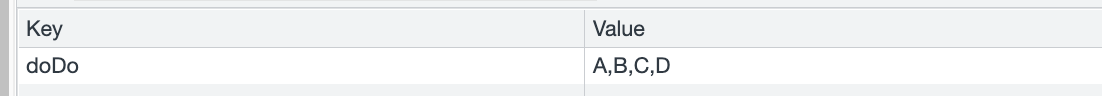
localStorage.setItem("doDo",
toDoArray);
}

하지만 로컬 스토리지는 위와 같이 문자만 저장할 수 있다.
때문에 localStorage에 저장된 값을 다시 배열로 바꾸는 것이 필요하다.
function savedToDo() {
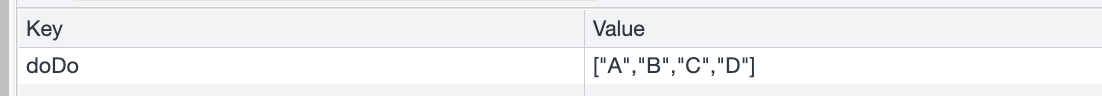
localStorage.setItem("doDo", JSON.stringify(toDoArray));
}

JOSON의 stringify를 이용하면 배열을 localstorage에 저장할 수 있다.
하지만 저장된 local storage값도 배열을 문자열로 저장한 값이다.
때문에 문자열로 저장된 배열을 가져오기 위해서는 JSON.parse를 이용해야 한다.
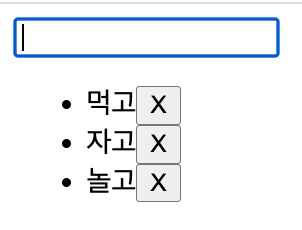
배열의 값을 forEach를 사용해서 하나씩 읽을 수 있다.
이때 하나의 배열 요소에 함수를 적용시키는 방법은 두가지가 있다.
- 함수를 정의해서 적용한다.
- 화살표 함수를 사용한다.
함수를 정의하는 방법
function sayHello(item) {
console.log("hi", item);
}
if (savedToDos) {
const parsedToDos = JSON.parse(savedToDos);
parsedToDos.forEach(sayHello);
}이때 함수에 인수를 넣지 않아도 forEach에 의해 암묵적을 인수가 전달된다.
화살표 함수 정의
if (savedToDos) {
const parsedToDos = JSON.parse(savedToDos);
parsedToDos.forEach((item) => console.log("hi ", item));
}새로 고침하면 저장되어 있는 로컬 스토리지 값이 사라진다.
이런일이 발생하는 이유는 toDos array는 항상 비어있기 때문에 application이 시작될 때 항상 비어있다.
로컬스토리지에 저장되어 있어도 toDos array는 새로고침이 이루어지면 빈 배열이 된다.
이를 위해서 toDos의 배열을 선언을 let으로 바꿔주고, 로컬 스토리지가 비어있지 않으면 toDos들을 복원한다.
로컬스토리지에 값이 저장되어 있는 상태에서 코드에서 새로고침을 하면 생기는 일
로컬 스토리지에 저장되어 있는 값들을 보여준다.
하지만, 새로운 값을 저장하면 이전에 저장되어 있던 로컬 스토리지 값들은 사라진다.
toDoArray가 빈 배열이 되고, submit로 이벤트가 발생했을 때, toDoSubmit 함수에서 새로운 input값이 빈 객체에 저장된다.
빈 객체에서 입력된 값을 저장된 배열만이 paintToDo에 의해서 화면 추가되고, savedTodo 함수에 의해서 새롭게 생성된 배열이 갱신된다.
때문에 값이 갱신되기 이전에 local storage에 저장된 값을 복제하는 과정이 필요하다.
이벤트 발생 이전에 실행되는 if (savedToDos)에 복제 문을 넣어준다.
greeting에서 활용한 로그인 값과 무엇이 다른가?
삭제를 진행해도 local storage에 값이 남아있다.
-> 이때 버튼으로 삭제한 값의 해당하는 local storage값을 알아야한다.
-> 이를 위해서 storage에 ID 값을 저장한다.
let과 const의 차이
-
let은 변수 재할당이 가능하다. -
const는 변수 재선언, 변수 재할당이 모두 불가능하다.
filter
const arr = [1,2,3,4];
arr.filter(item => item > 2);
const newArr = arr.filter(item => item > 2)