디자인적 감각이 부족하지만, 혼자서 프로젝트를 진행할 때는 어쩔 수 없이 디자인을 해야할 상황에 놓입니다.
✅ 아무리 대충 프로젝트를 진행한다고 해도, 큰 틀 없이 진행하면 흔들거리는 젠가처럼 쉽게 무너지고 모든 코드를 다시 수정해야하는 상황이 많았습니다.
✅ 때문에 디자이너도 아니지만 피그마라는 툴을 활용해서 정확한 폰트 사이즈 혹은 디자인 사이즈, 여백 등 디자인과 관련된 사항에 대해서 정의하고 코드를 작성하고자 했습니다.
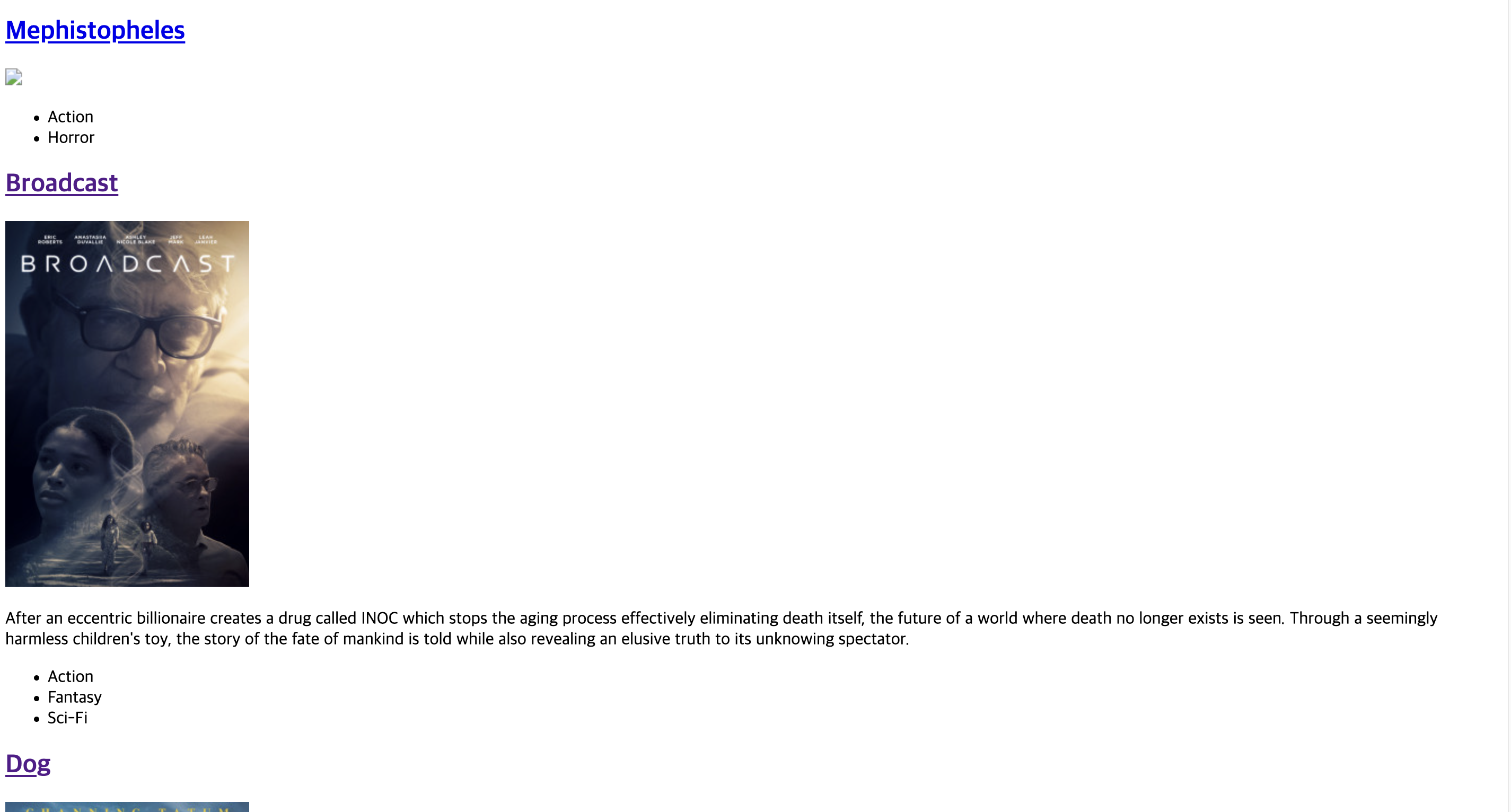
React를 활용해서 영화 오픈 API를 통해 영화 정보를 불러온 페이지입니다.
데이터만 불러왔지만, 시각적 요소가 좋지 않아 가독석이 떨어집니다.

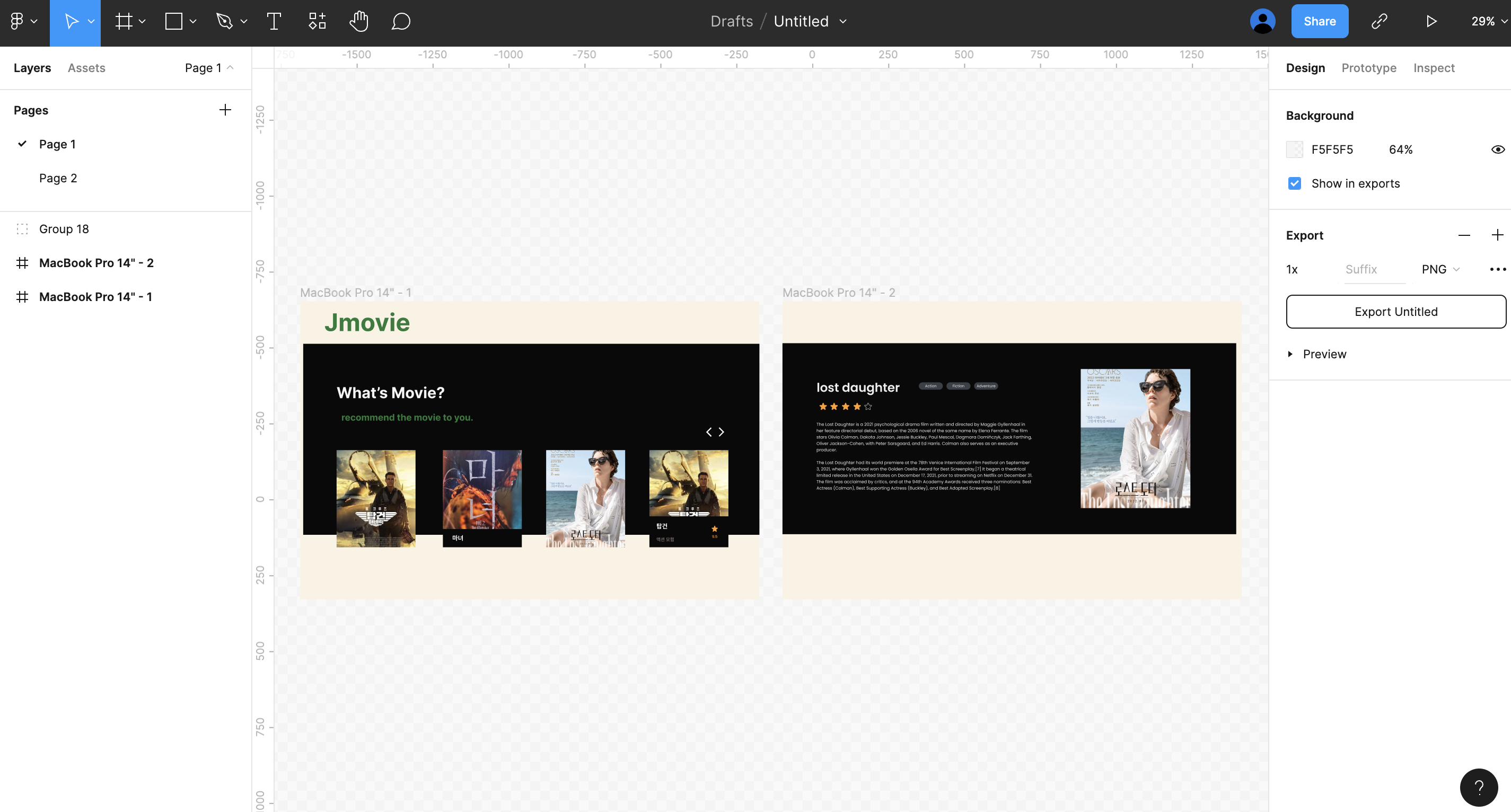
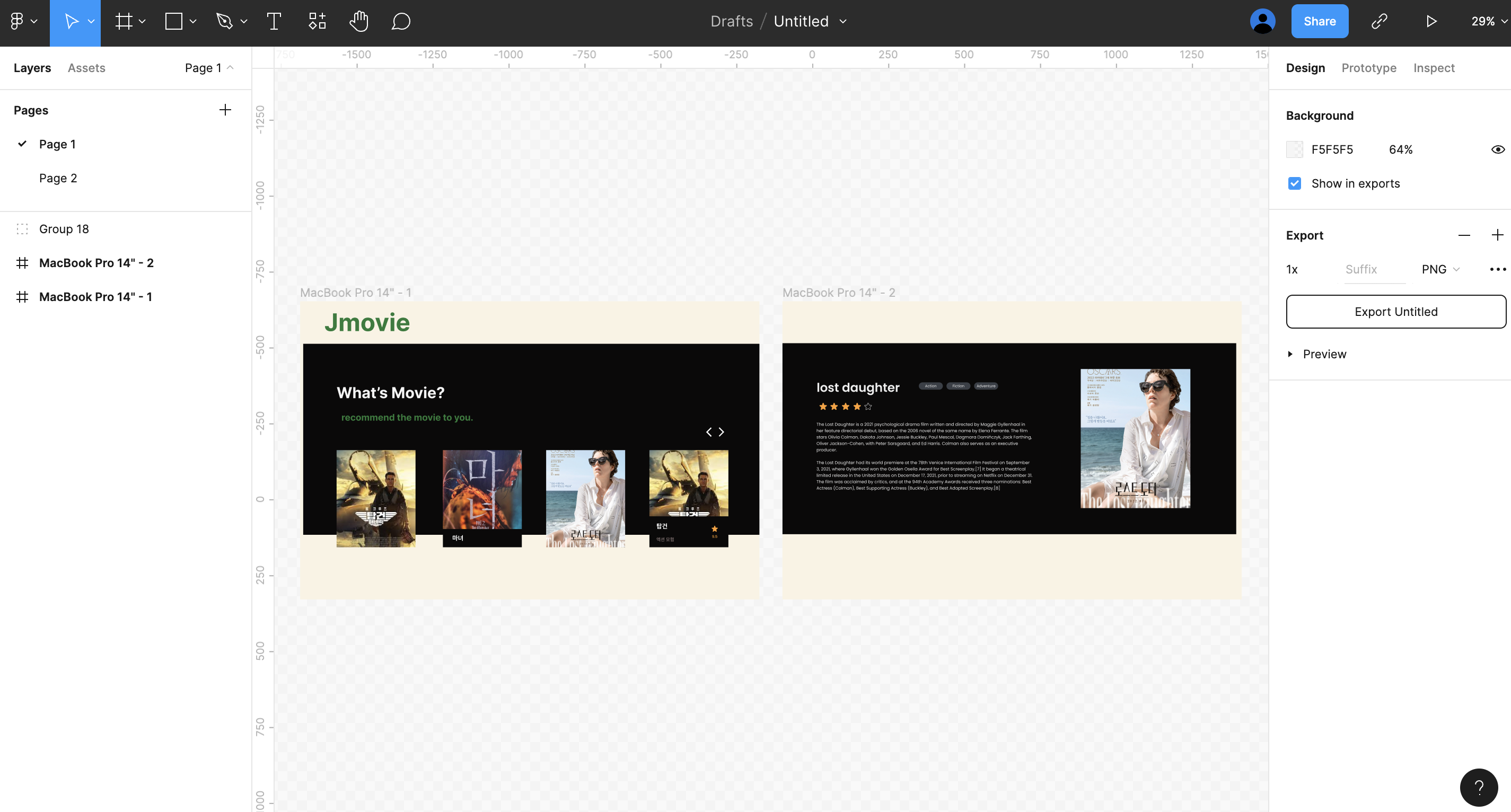
때문에 다음과 같은 디자인을 하려고 figam라는 디자인 툴을 활용했습니다.

이와 같은 디자인을 제작해 보았습니다.
디자인 참 어려운 것이더라고요,,,🥹
그리고 디자인을 시도하면서 느낀 점은 정말 많은 레퍼런스를 참고해서
어떤 레이아웃이 사용자에게 어색함이 없을지 고민하는 것이라 느꼈습니다.
또한 툴 사용이 매우 어색했는데, 막 이것저것 사용해 보면서 익혔습니다.

이를 바탕으로 React app style 작업을 완성해보겠습니다!😀