프리캠프를 듣고 오프라인 부트캠프를 시작했지만 새로운 걸 배우는 건 언제나 어렵다
그래도 도저히 못 할 것 같던 과제들도 오랫동안 붙잡고 있으니 어떻게 해결이 되긴 했다
이제 본격적으로 터미널을 사용하기 시작했다
pwd 현재 작업 중인 폴더 정보를 출력합니다.
cd 경로를 이동합니다. 절대 경로, 상대 경로로 이동이 가능합니다.
ls 현재 폴더 안에 있는 목록을 확인합니다.
mkdir 폴더를 생성합니다. -p 옵션을 주면 하위 폴더까지 한 번에 생성 가능합니다.
rm 파일이나 폴더를 삭제합니다. 폴더를 삭제할 때는 -r 옵션을 주어야하며, -f 옵션을 주면 사용자에게 삭제 여부를 묻지 않고 강제로 삭제하게 됩니다. 폴더를 삭제할 때에는 하위 폴더까지 모두 삭제되므로 유의합니다.
sudo mac에서 설치가 안 되는 경우 보통 권한이 없어서 에러가 나는 경우가 많으므로 설치 명령어 앞에 sudo를 붙여 관리자 권한을 부여합니다.
./ ‘현재 폴더 안에 있는’ 이라는 뜻을 가지고 있으며, 생략할 수 있습니다.
../ 현 위치 바로 상위 폴더를 가르킵니다.
이게 지금까지 자주 사용했던 CLI들이다
아직은 마우스로 조작하는 게 빠르지만 계속 쓰다 보면 편해질 것 같다
git을 활용하는 방법도 배웠다
git init / git 하위 디렉토리 생성 (폴더를 만든 후, 그 안에서 명령 실행 → 새로운 git 저장소 생성)
git clone [저장소 경로] / 기존 소스 코드 다운로드/복제
git add <파일명> / git add . or * / 커밋에 단일 파일의 변경 사항 포함
커밋에 모든 파일의 변경 사항 포함
git commit -m “커밋 메세지” / 커밋 생성 (실제 변경사항 확정)
git status / 파일 상태 확인
git branch | 브랜치 목록 확인
git branch -b [브랜치 이름] | 브랜치 생성→ 이동
git checkout [브랜치 이름] | 브랜치 이동
git branch -d [브랜치 이름] | 브랜치 삭제
git push [로컬저장소 이름][브랜치 이름] / 로컬 저장소의 내용에서 생성된 브랜치로 커밋된 내용을 원격 서버에 업로드
git pull [로컬저장소 이름][브랜치 이름] / 원격에 저장된 git 프로젝트의 현재 상태를 다운받고 현재 위치한 브랜치로 병합
지금까지 사용했던 git 명령어인데 git은 어느 정도 이해가 됐지만 브랜치 부분은 굉장히 어려웠다
그리고 react를 공부하고 사용하기 시작했다
react는 메타에서 개발한 오픈소스 자바스크립트 라이브러리라는데.. 사실 구체적으로 알지는 못한다
내가 이해한 것은 자바스크립트를 실행할 수 있고 JSX를 사용해 HTML과 자바스크립트를 한 페이지에 입력한다는 것이다
JSX에서 HTML 요소에 class값을 정의할 때는 className을 사용하고 이벤트를 핸들링하는 onclick 같은 단어들은 camel 표기법으로 onClick처럼 표기해야 한다
그리고 JSX에서 HTML 요소에 CSS를 적용하는 방법은 emotion을 사용해서 CSS-IN-JS로 한다
CSS를 JS 상수에 저장해서 사용하는 방법이넫 기존에는 class나 id를 지정해서 CSS 파일을 사용해 적용했다면 CSS-IN-JS는 const로 원하는 태그를 만들어 적용할 수 있다
꼭 상수의 첫글자를 대문자로 써야 하고 적용하려면 import에도 태그를 따로 적어줘야 해서 아직 불편하다
또 중간에 코드를 수정하려면 꼬이는 부분이 분명히 나오기 때문에 처음에 큰 그림을 잘 그려놓고 시작해야 할 것 같다
아직 익숙하지 않아 불편한 부분이 많지만 그럼에도 react를 사용해야 하는 이유도 배웠다
그 이유는 현재 가장 사용자가 많은 도구이고 워낙 사용처가 많아 웹, 안드로이드, IOS 등 모든 곳에서 사용이 가능하기 때문이다
react는 컴포넌트로 대규모 웹을 만드는 데도 용이하다
컴포넌트란 UI 또는 기능을 부품화해서 재사용 가능하게 하는 것인데 동일한 UI를 재활용하며 안의 데이터와 이미지만 바꿔서 활용하는 게 가능하다
또 원본 하나를 만들어서 뿌려주는 거라 원본만 변경하면 재사용한 모든 부분에서 변경이 가능하다
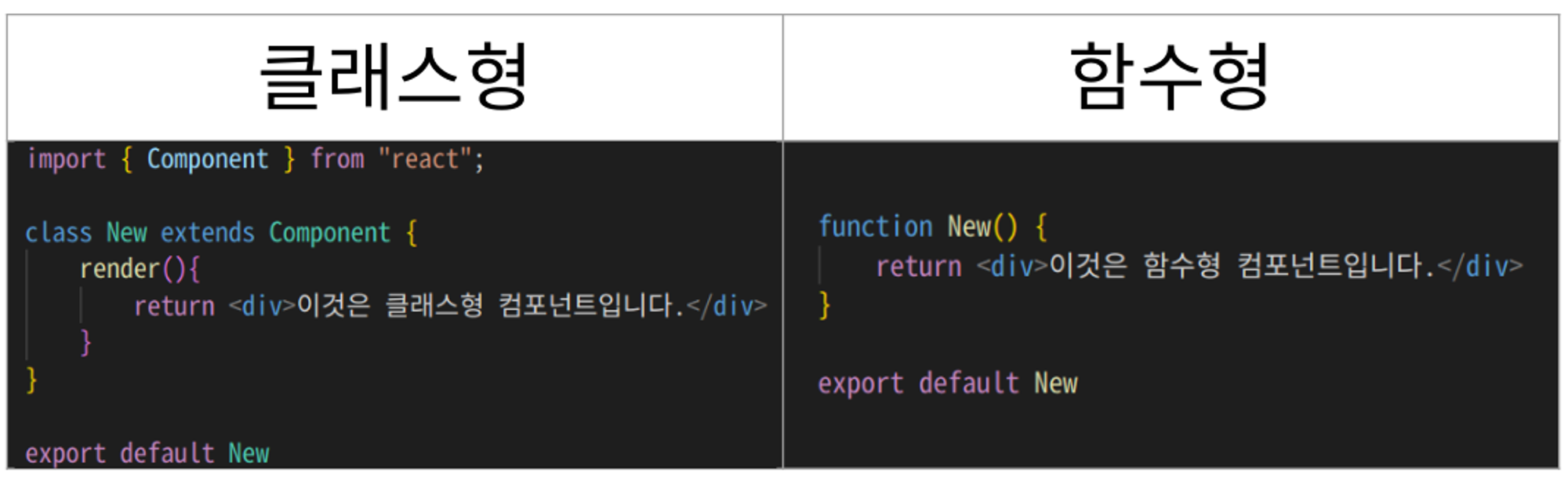
react에서 컴포넌트 작성 방법은 두 가지가 있는데 하나는 클래스형이고 또 하나는 함수형이다
클래스형은 어렵고 복잡해서 최근에 함수형이 추가됐다고 한다
최근에는 함수형을 주로 사용하고 있다지만 과거에 만들어진 서비스들은 클래스형을 유지하는 곳도 많다고 하니 클래스형도 알아둘 필요가 있다

하지만 함수형 컴포넌트만으로는 클래스형의 모든 기능을 흉내낼 수 없어서 Hooks라는 도구를 만들었다
Hooks에는 useState, useEffect가 있다
state란 react 컴포넌트에서 데이터를 담기 위한 상자다
즉 컴포넌트에서 사용하는 변수다
state: 컴포넌트에서 사용하는 변수(state)
setState: 컴포넌트에서 사용하는 변수(state)를 바꿔주는 기능
useState: 컴포넌트에서 사용하는 변수(state)를 만들어주는 기능
// 자바스크립트에서 변수 만들기
변수만드는기능 변수명 = 담을내용 ==> let classmate = "철수"
// react 컴포넌트에서 변수 만들기
const [변수명] = 변수만드는기능(담을내용) ==> const [classmate] = useState("철수")
// 자바스크립트에서 변수 만들기
변수만드는기능 변수명 = 담을내용 ==> let classmate = "철수"
// react 컴포넌트에서 변수 만들기
const [변수명] = 변수만드는기능(담을내용) ==> const [classmate] = useState("철수")
state 부분은 아직 이해가 부족해서 추후에 공부를 더 하고 익숙해지면 더 자세히 쓰고 싶다
수업 진도가 굉장히 빠르게 지나가고 서로 연관 없이 흘러가는 부분이 많아서 아직 정신이 없고 어려운 부분이 많다
내가 학습자료를 보고 썼던 내용과 구글링으로 더 공부를 해야 하는 부분이 많은 것 같다