1. 프로필 계정 확인해서 나의 fweet가져오기
1) 내 fweet 가져오기
(1) 작성자와 프로필이 일치하는 데이터 가져오기
- Profile.js에서는 내가 누군지 모름. 프로필화면에게 내가 누군지 알려줘야함.
- Router.js에서
userObj를 props로 Profile.js에 넘겨줌
Profile.js
//db data필터링
const getMyFweets = async () => {
const fweets = await collection(dbService, "fweets").where( //필터링을 위한 where을 써줌
"creatorId",
"==",
userObj.uid
);
console.log(fweets.docs.map(doc=>doc.data());
}
useEffect(() => {
getMyFweets();
}, []);
2. 내 프로필 이름 가져오기
1) Navigation.js에 프로필 이름 넣기
(1) Router.js에서 userObj props로 넘기기
- {userObj.displayName}으로 내 프로필 이름 가져오기
2) 프로필 이름 변경하기
(1) profile update form 만들기
(2) firebase user 업데이트 메소드 가져오기
참고 문서 : 사용자 프로필 업데이트
Profile.js
const [newDisplayName, setNewDisplayName] = useState(userObj.displayName);//기본값은 원래 이름
const onChangeProfile = (event) => {
const {
target: { value },
} = event;
setNewDisplayName(value);
};
const onSubmitProfile = async (event) => {
event.preventDefault();
//이름을 변경하려고 하면 업데이트 함수 실행
if (displayName !== userObj.displayName) {
await updateProfile(auth.currentUser, {
displayName: newDisplayName,
});
refreshUser();//헤더에도 업데이트를 바로 적용하기 위함.
}
};
return(
<form onSubmit={onSubmitProfile}>
<input
type="text"
placeholder="Display Name"
onChange={onChangeProfile}
value={newDisplayName}
className="editProfileInput"
/>
<input
type="submit"
value="Update Profile"
className="editProfileSubmit"
/>
</form>
)3) profile업데이트시 header에 바로 적용
(1) user새로고침 적용하기
- userObj는 App.js 최상단에서 사용 중. 즉 여기에서 함수를 변경
- refresh함수를 Router.js로 전달 -> 다시 Profile.js로 전달.
- 그리고 Profile.js
onSubmitProfile함수에refreshUser(); 추가
App.js
const refreshUser = () => {
// console.log(auth.currentUser);
setUserObj(auth.currentUser);
};- 그러나 이상태에서는 바로 헤더 새로고침이 되지 않음.
- 왜냐면 currentUser의 덩치가 너무 크기 때문에 object를 판단하기 어려워함.
- 그래서 object의 크기를 줄여주면 됨
- 여기서 우리가 사용할 것을 추려줄 것임.
userObjstate로 저장하는 부분에서 수정해줄 것임.
App.js
useEffect(() => {
auth.onAuthStateChanged((user) => {
if (user) {
setIsLogin(true);
// setUserObj(user); 원래 이거였지만 크기를 줄이기 위해 수정
setUserObj({
uid: user.uid,
displayName: user.displayName,
//내가 원하는 함수를 얻기 위한 중간 함수
updateProfile: (args) => {
user.updateProfile(args);
},
});
} else {
setIsLogin(false);
setUserObj(null);
}
setInit(true);
});
}, []);
const refreshUser = () => {
//그리고 여기에는 user가 필요함.
const user = auth.currentUser;
//여기에도 userObj크기 줄일 수 있게 적용
setUserObj({
uid: user.uid,
displayName: user.displayName,
updateProfile: (args) => {
user.updateProfile(args);
},
});
};3. 로그아웃하기
Profile.js
const onLogOutClick = () => {
auth.signOut();
navigate("/");
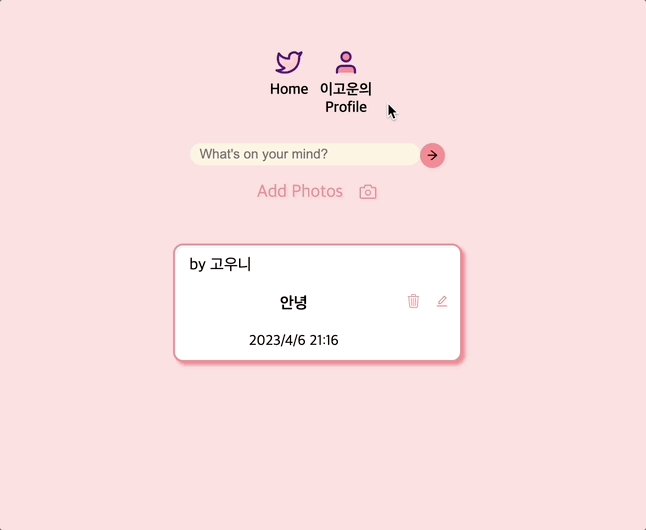
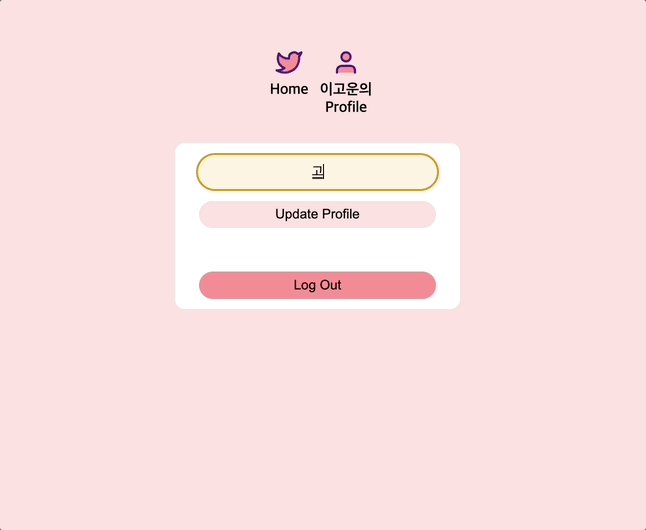
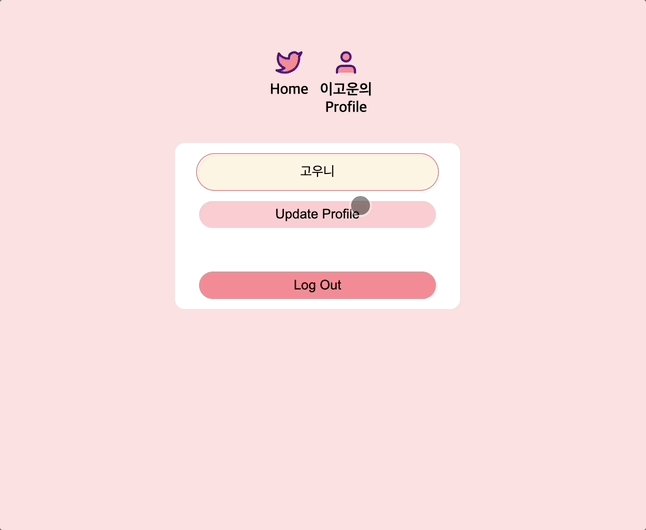
};⭐️ 구현화면

❗️오류 내용
이번에도 쉽지 않았던 점이 있는데 일단 정렬을 하기 위한 orderBy를 사용할 때 에러가 났다는 점이다.
구글에 꽤나 검색을 많이 했는데 해결을 오류 메세지 링크에 있었음..
아니 콘솔오류에 링크도 주는경우가 있구나...
내가 아직 못 만나본 에러가 많다고 느꼈다. ㅎㅎㅎ 이번 기회로 이런경우가 있다는 것을 알고 나중에 링크나오는 에러가 있으면 꼭꼭 먼저 눌러봐야지
알고 보니 인덱스를 설정해야하는 부분이라서 링크를 클릭하면 나오는 파이어베이스 콘솔에 인덱스를 설정해주면 되는 거였다. ^^
그리고 어려웠던 점.. 바로 데이터 크기 문제 때문에 프로필 업데이트가 바로 안되어서 코드를 수정해야했다는 점.
이런 경우도 역시 처음 만나봄 ㅎㅎㅎ 아직 멀었다..
일단 콘솔로 임의로 데이터 넣은다음에 바로 업데이트가 된다? 그럼 잘 되는건데,, -> 데이터 크기문제군,, 으로 귀결되는 상황이 신기했다.
이런 경우를 잘 기억했다가 나중에 에러가 생기면 같은 방법으로 해결해야지!
