
오늘의 숙제:
<div>안에 "5초 이내 구매시 사은품 증정" 이라는 문자가 있습니다.
1초마다 5라는 문자를 1씩 감소시켜봅시다.
0이 되면<div>를 안보이게 처리합시다.
HTML
<div class="alert alert-danger">
<span class="time">5</span>초 이내 구매시 사은품 증정
</div>JQuery
#1단계
일단
<div>의 class명은.alert이므로 jquery를 사용하여.alert가 5초 이후 사라질 수 있게hide()메서드를 주자.
setTimeout(function (){
$('.alert').hide();
}, 5000);#2단계
<span>안에 숫자를 1초에 한 번씩 변경 해주어야 한다.
나는 5부터 시작하여 0초일 때 사라지게 코드를 짰다.
let time = 5; // time 시작은 5
setInterval(function(){
--time; // 1초에 한 번씩 -1 된다.
console.log(time); // 콘솔 창에 찍어 확인
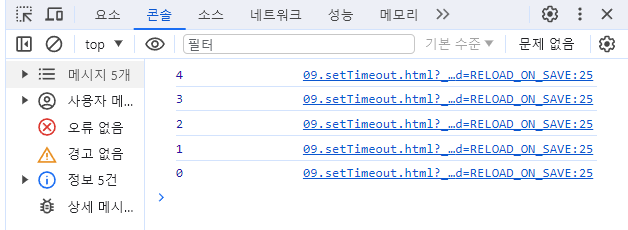
}, 1000);✔ 결과
1초에 한 번씩 숫자가 감소한다!

#3단계
이제
<span class="time">5</span>부분에 time이라는 함수를 넣어주자!
let time = 5; // time 시작은 5
setInterval(function(){
--time; // 1초에 한 번씩 -1 된다.
console.log(time); // 콘솔 창에 찍어 확인
$('.time').text(time); // .time의 text 값을 `time`의 함수 값으로 변경
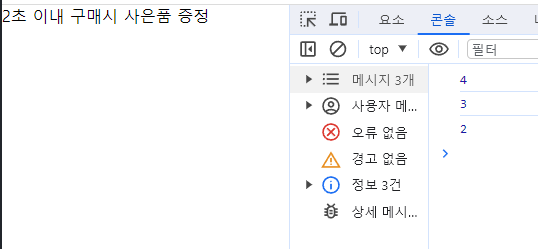
}, 1000);✔ 결과

🍏답지 :
var count = 5; setInterval(function(){ count -= 1; if (count >= 0){ document.querySelector('#num').innerHTML = count; } }, 1000);
