웹사이트에서 이미지는 많이 사용되기 때문에 이미지 형식의 차이를 알고 있으면 좋다.
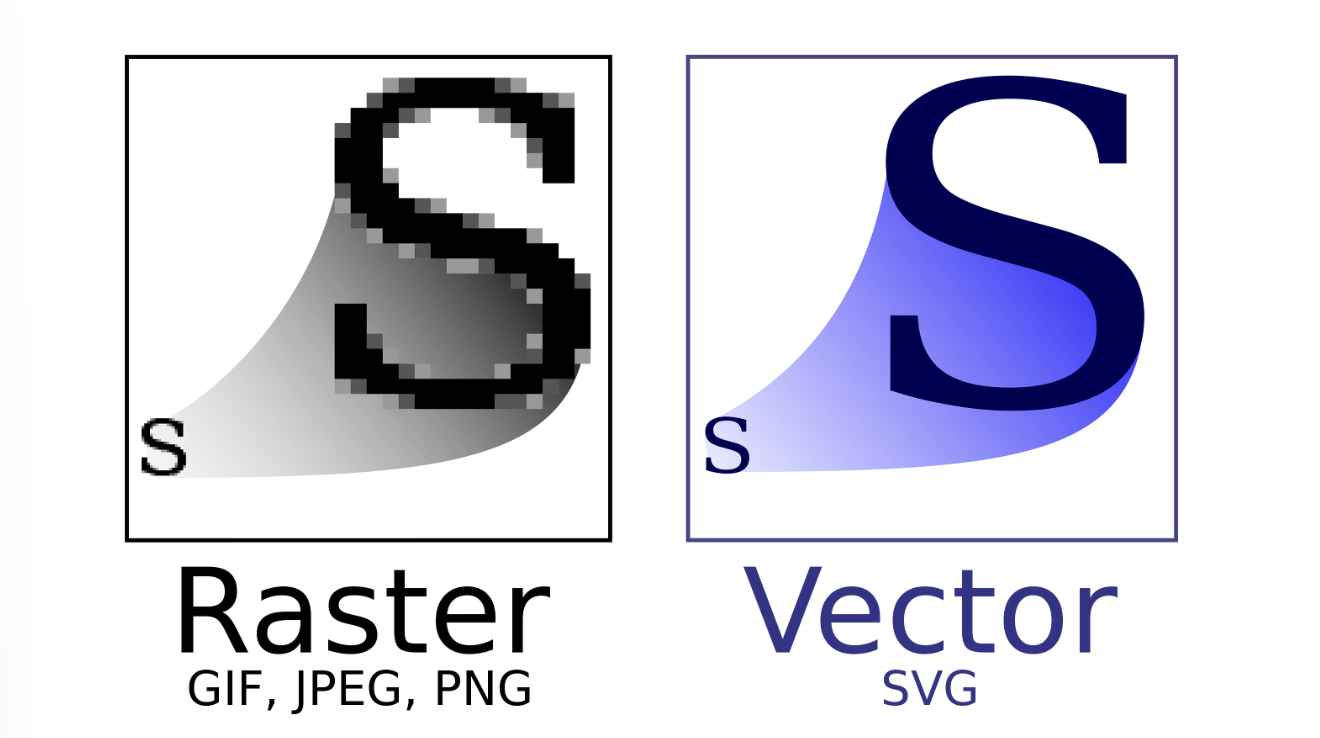
대부분의 이미지 파일들은 래스터(Raster) 파일과 벡터(Vector) 파일 유형으로 나뉜다.

래스터 파일
래스터 이미지는 픽셀로 구성된 이미지.
픽셀이 많을 수록 품질이 좋으며, 적을수록 품질이 낮아진다.
너무 확대하면 입자가 거칠하지는 픽셀화 현상이 나타나고 너무 축소해도 이미지가 희미해진다.
벡터 파일
벡터 파일은 그리드에 점을 설정하는 수학 공식과 선, 곡선을 사용하여 만들어진 이미지.
확대하거나 축소해도 이미지 품질에는 영향을 주지 않는다.
이미지 압축방식
이미지 압축방식을 압축 방법에는 크게 손실압축 (Lossy compression) 과 비손실 압축 (Lossless compression) 방법이 있다.
각각에 방법에는 용도에 따라 속도 측면에 따라 장단점이 존재한다.
손실 VS 비손실
원래대로 복원할 수 없으면 손실 압축
손상 없이 원래대로 되돌릴 수 있다면 비손실 압축
JPEG
JPEG(Joint Photographic Experts Group)
인터넷에서의 사진을 위해 만들어진 압축방법 표준이다. 손실 압축기법을 사용한다.
이미지 파일을 압축하여 작게 만들어서 빠르게 로딩될 수 있도록 만든 압축된 그래픽 파일이기 때문에 저화질이나 중간 화질저도로 볼 수 있다.
많은 컬러가 섞여있는 실사 이미지, 인물사진, 풍경 사진인 경우 사용하면 좋다.
이러한 이미지의 경우 PNG로 저장하면 비손실 압축으로 용량이 너무 커지므로 웹사이트 속도 저하에 영향을 줄 수 있으므로 압축 성능이 좋은 JPG를 사용한다.
장점
- 대부분의 브라우저, 소프트웨어, 앱과 호환되는 보편적인 이미지 파일 포맷.
- 파일의 크기가 작아 웹사이트 로드가 빠르다.
- 압축률이 가장 뛰어나다.
단점
- 손실압축방식을 사용하기 때문에 세밀한 패턴이나 선, 문자 등이 있는 이미지의 경우 PNG보다 화질이 저하될 수 있다.
- 손실 압축기법을 사용하기에 화질을 손상시키며 파일을 저장한다.
jpeg 와 jpg
jpeg와 jpg는 동일한 파일확장자이다.
윈도우가 보편화되기 전에 사용하던 PC 운영체제(OS)는 DOS라는 프로그램이었는데 DOS에서는 확장자를 최대 3자밖에 기재하지 못했다.
그래서 4자리로 된 JPEG를 줄여서 JPG라고 사용해왔었는데,
윈도우 95라는 운영체제가 개발되면서 파일명과 확장자를 포함해 최대 255자까지 사용할 수 있게 되고 jpeg를 굳이 jpg로 줄여서 표기할 필요가 없어졌다.
PNG
PNG(Portable Network Graphics) 는 래스터 기반의 파일로 무손실 압축을 사용한다.
고해상도, 무손실 압축, 투명도, 1600만 개의 색상 지원이 특징입니다.
그래픽, 로고, 도표, 일러스트레이션은 물론 세부 정보가 풍부한 사진용으로도 선호된다.
고해상도를 지원하므로 파일 크기가 크다. 따라서 이미지를 처리, 저장, 실행하는데 시간이 더 걸려 페이지 로딩 시간이 길어진다.
이 문제를 보완하기 위해 8비트 PNG도 있지만 지원하는 색상이 256개에 불과하므로 온라인 사진에서는 JPEG가 주로 사용된다.
투명 파일에 적합한 포맷이다.
장점
- 투명한 배경을 지원한다.
- 비손실 압축방식으로 원본이 훼손되지 않는다.
- 용량 대비 화질이 좋은 편이다.
단점
- 비손실 압축방식이기 때문에 용량이 크다.
- 파일의 크기가 크기 때문에 온라인 사진에는 적합하지 않다.
- 확대하면 픽셀화된다.
SVG
SVG (Scalable Vector Graphics) 는 로고와 그래픽에 적합하다.
목적에 맞게 확대하거나 축소할 수 있기 때문이다.
XML 프로그래밍 언어로 작성된다. 화면에 표시되는 SVG 파일은 텍스트로 작성되기 때문에 스크린 리더와 검색엔진이 해당 텍스트를 분석하므로 접근성과 SEO(검색엔진 최적화) 측면에서 유리하다.
파일의 크기가 작아 페이지에서 빠르게 로딩할 수 있다.
페이지 로딩시간은 검색엔진 순위를 높이는데 중요한 요소이다.
장점
- 이미지를 확대 / 축소 해도 품질 저하가 일어나지 않는다.
- SEO와 웹 사이트 순위 향상에 도움을 준다.
- 애니메이션을 적용할 수 있다.
단점
- 이미지의 구성요소가 복잡하다면 파일 크기가 급격하게 커진다.
- 사진에 적합한 형식이 아니며 디테일이 풍부한 사진에는 JPEG가 더 적합하다.
- 오래된 브라우저 및 이메일 응용 프로그램은 때때로 SVG를 읽을 수 없다.