학습주제
selenium 키보드 이벤트 처리
학습 내용


우리는 어떤 요소에 이벤트를 일으켜야할 지 알아내야함.
간편 로그인 화면에서,
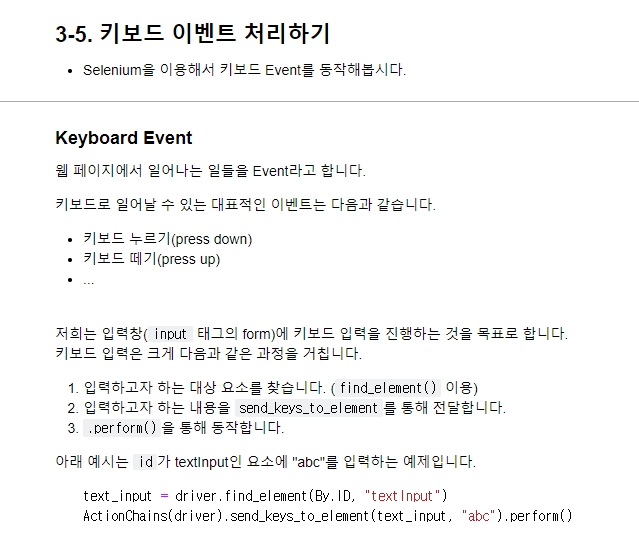
1. 이메일을 입력
2. 비밀번호를 입력
3. 로그인하기 클릭

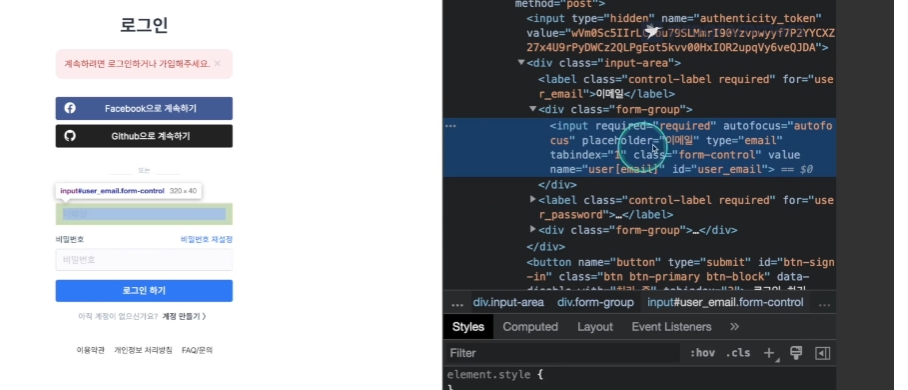
이메일 입력란은 input 태그인 것을 알 수있다. input 태그는 보통 무언가을 입력할 때 사용한다. id="user_email"이다.
비밀번호 입력란도 input 태그, id-"user_password"
로그인 하기는 button 태그.
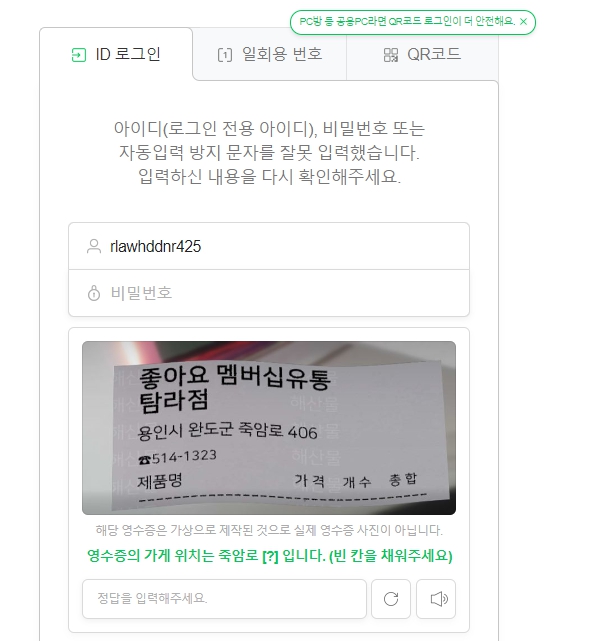
프로그래머스 계정을 구글 연동으로 생성해서, 본 실습을 내 계정으로 할 수 없었다. 대신, 네이버에 로그인 하는 것을 실습하였다. 로그인 버튼까지 눌렀으나,

사람이 개입해야 하는 작업 때문에, 여기까지만 되었다.
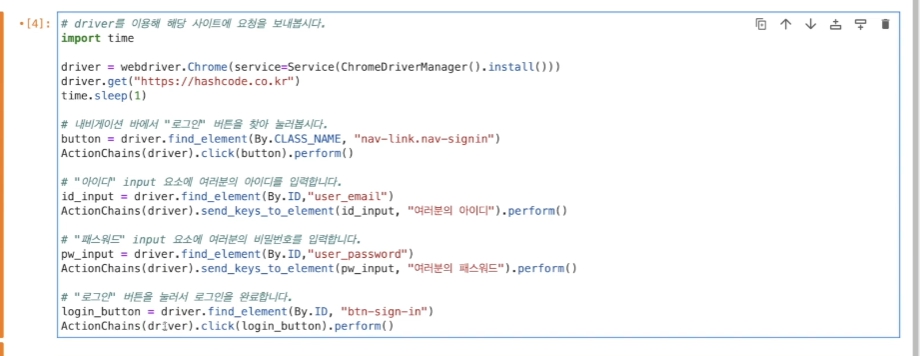
이번엔 태그에 id값이 다 있어서, By.ID로 element 위치를 찾을 수 있었다.

중간에 time.sleep(1)을 사용하여, 인위적으로 지연을 주어야 한다. 이벤트를 연속적으로 발생시킬 경우, 입력이 누락될 수 있다. 일전에 마우스 매크로를 사용했던 것과 같다.
