
회원 관리 예제 - 웹 MVC 개발
지금까지 member controller를 만들고 의존관계를 설정하였다. 이제 member controller를 통해 회원을 등록하고 조회하는 기능을 구현해보도록 하겠다. 즉, 웹 MVC를 개발하는 것이 목표이다.
홈 화면 추가
첫 번째로 오늘은 간단한 버튼을 통해 회원을 등록하고 조회할 수 있는 홈 화면을 만들어볼 것이다. 이를 위해 먼저, controller package 하위에 HomeController class를 생성한다.
HomeController 에는 다음과 같은 내용이 들어간다.
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}localhost8080으로 접속하게 되면@GetMapping 메소드가 호출되게 된다. 또한,
public String home() {
return "home";
}home( ) 메소드에 의해 home.html 이 호출되며 home.html 은 다음과 같이 templates directory 하위에 생성하면 된다.
home.html 은 다음과 같이 구성한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div>
</body>
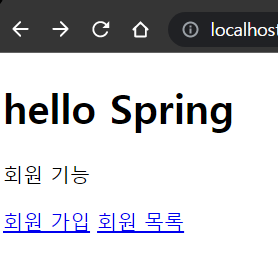
</html>그렇다면 이제 실행을 시켜보자.

이와 같이 초기 화면으로 만들어놓은 home.html 의 내용이 보이는 것을 확인할 수 있다.
그런데 한 가지 이상한 점이 있다. 분명 Controller에 아무 콘텐츠가 없다면, Welcome Page로 전에 만들어 놓은 static의 index.html이 열려야 하는데 그것이 동작을 하지 않는다. 그러나 강사님께서 말씀해주시길 스프링이 부트할 때, 우선순위가 존재한다고 하셨다. @Controller 가 동작할 때, 먼저 매핑되어있는 것이 있는지 확인을 하게 되는데, 그 때 @GetMapping 으로 우리가 선언해놓은 것이 있었기 때문에 index.html이 동작하지 않는 것이다.
여담으로...
학부 때 배웠던 html 관련 태그들이 등장하기 시작했다. 그 때 당시, 코딩의 '코' 자도 모르던 내가 처음 들었던 html 용어들과 문법들이 생소하고 어색했지만 시간이 지나면서 나름 흥미있게 들었던 기억이 난다. 지금 배우는 것이 나중에 어떻게 다시 등장할 지는 아무도 모른다. 현재 배우고 익히는 것이 나중에 큰 자산이 될 것이라고 믿으며 한걸음씩 꾸준히 내딛는 개발자가 되길 원한다.
