.png)
간단한 웹 앱 만들기
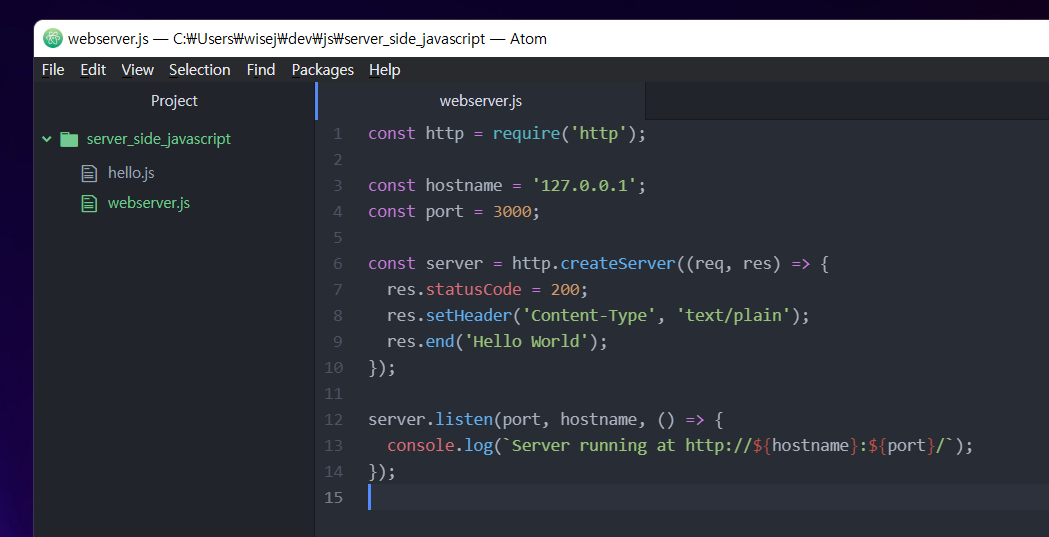
이번 시간에는 js를 통해 간단한 웹 어플리케이션을 만들어보았다. 에디터는 강사님과 똑같은 atom을 사용했다. (개인적으로 깔끔한 인터페이스와 폰트 때문에 나도 좋아하는편)
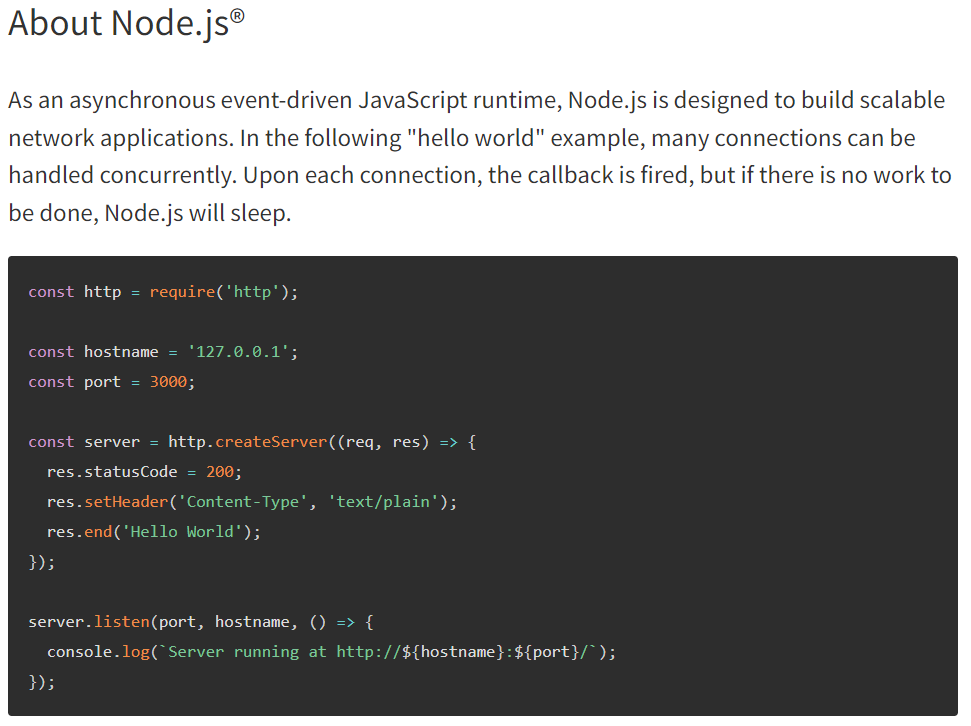
먼저 nodejs 공식 홈페이지에 들어가보자. about tab을 눌러보면..

위와 같이 Nodejs에 대해 설명하는 sourcode가 나온다. 이를 에디터에 copy & paste 해보자.

파일명은 webserver.js로 저장했다.
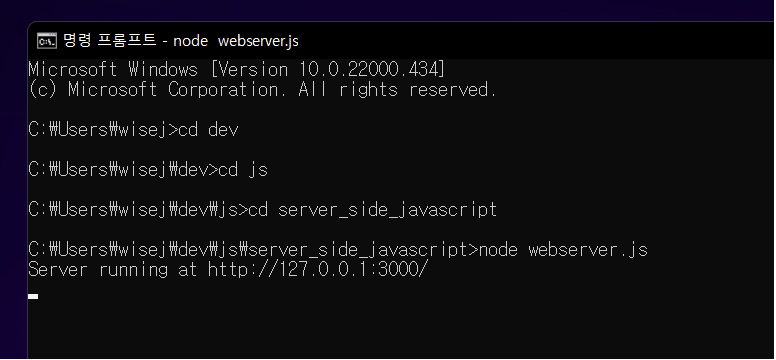
이제 프롬프트 콘솔을 이용해 이 코드를 실행해보자.
cd 명령어를 통해 디렉토리를 변경해서 webserver.js가 저장된 폴더까지 이동한 후,
node webserver.js를 입력한다.

다음과 같이 Server가 host 주소 내에서 동작한다고 뜨면 성공.
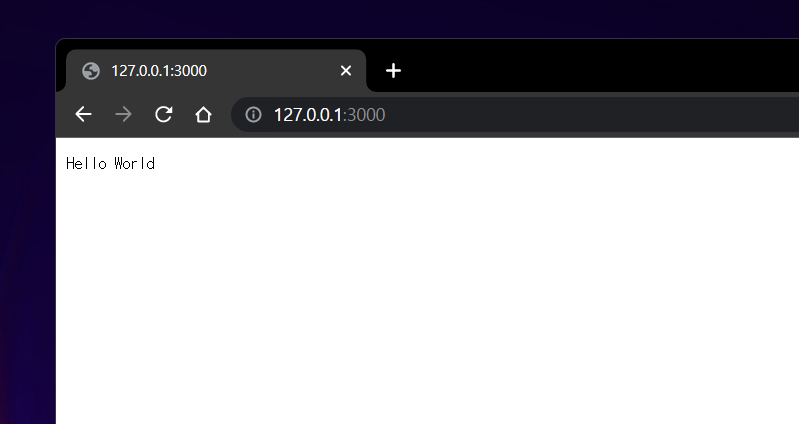
이 짧은 코드를 통해 우리는 webserver를 구현한 것이다. node js는 web application을 실행시켰고, 이 애플리케이션은 쓰여진 코드에 따라 웹 브라우저를 통해서 요청한 "Hello world"라는 텍스트를 전송했다. 실제로 주소창에 포트번호를 입력하고 접속해보면

Hello world가 출력된 것을 볼 수 있다.
Network
이러한 과정들은 먼저 네트워크를 이해하는 것이 필요하다. 간단하게는 IP, port, domain 등의 내용들이다. 학부 과정 중에 컴퓨터 네트워크 수업을 들었던 적이 있다. (그때 배웠던 네트워크 계층 구조(OSI 7계층)는 아직도 못 외웠다.) 파이썬을 이용해 socket 프로그래밍을 하고 server와 client 간에 채팅 앱을 만들기도 하면서 신기해하던 경험이 있다. node, js는 서버를 기반으로 동작하는 만큼 인터넷에 대해 다시 한번 공부하고 복습하는 시간이 될 것 같다.
