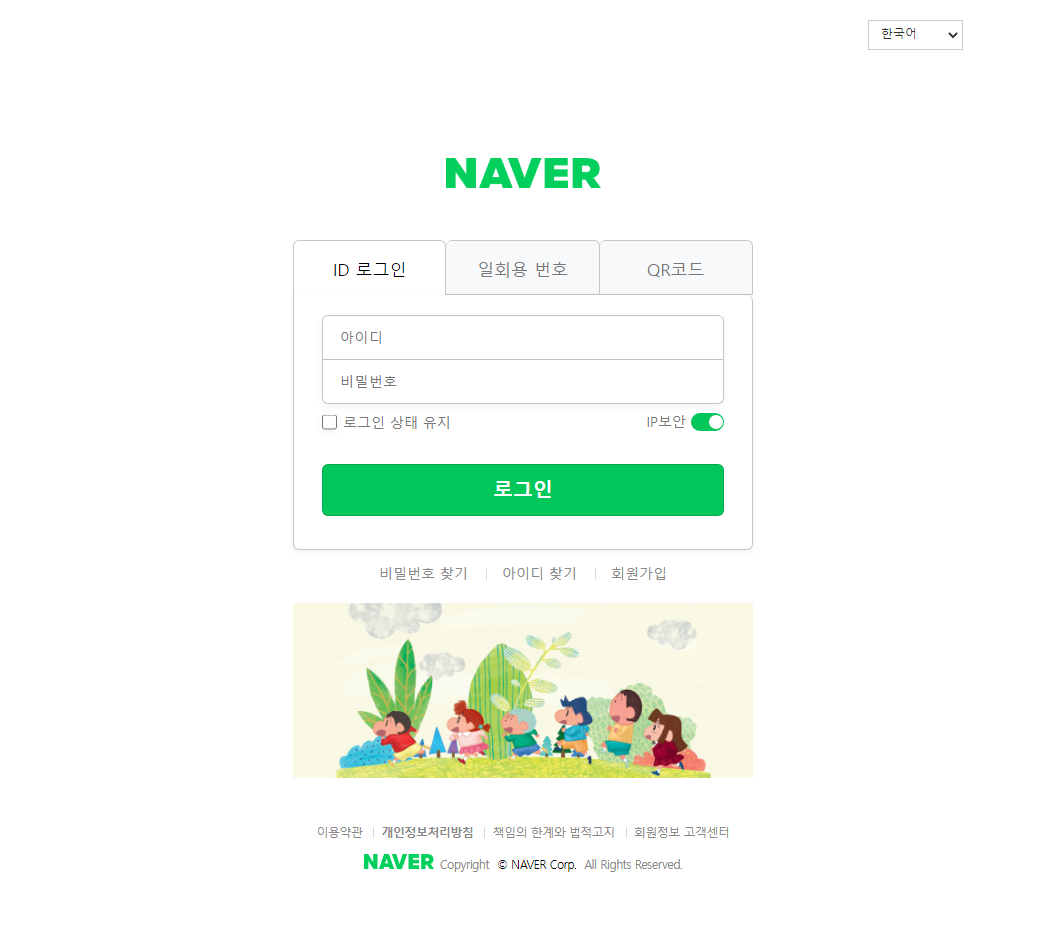
완성이미지
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>네이버 : 로그인</title>
<link rel="stylesheet" href="./naverLogin.css" />
</head>
<body>
<div class="wrap">
<header class="header">
<div class="sel_lnag">
<select name="lang" id="lnag_select">
<option value="#none">한국어</option>
<option value="#none">English</option>
<option value="#none">日本語</option>
<option value="#none">中國語</option>
</select>
</div>
<div class="banner_logo">
<a class="logo" href="#none">
<img src="./HTML+CSS+JS Publishing/images/Naver Logo.png" />
</a>
</div>
</header>
<div class="content">
<ul class="pick_wrap">
<li>ID 로그인</li>
<li>일회용 번호</li>
<li>QR코드</li>
</ul>
<div class="loginbox">
<input type="id" placeholder="아이디" />
<input type="password" placeholder="비밀번호" />
<div class="login_check">
<div class="keep">
<div class="keep"><input type="checkbox" name="keep_check" /> <label for="keep_check">로그인 상태 유지</label></div>
</div>
<div class="sc_check">
IP보안
<input type="checkbox" id="toggle" />
<label for="toggle" class="toggleSwitch">
<span class="toggleButton"></span>
</label>
</div>
</div>
<button class="btn_login">로그인</button>
</div>
<ul class="find_wrap" id="find_wrap">
<li><a target="_blank" href="#none" class="find_text">비밀번호 찾기</a></li>
<li><a target="_blank" href="#none" class="find_text">아이디 찾기</a></li>
<li><a target="_blank" href="#none" class="find_text">회원가입</a></li>
</ul>
<img src="./HTML+CSS+JS Publishing/images/JJanggu.png" class="banner_ad" />
</div>
<footer class="footer">
<div class="footer_inner">
<ul class="footer_link" id="footer_link">
<li>
<a target="_blank" class="footer_item" href="#none" id="fot.agreement"><span class="text">이용약관</span></a>
</li>
<li>
<a target="_blank" class="footer_item" href="#none" id="fot.privacy"
><span class="text"><strong>개인정보처리방침</strong></span></a
>
</li>
<li>
<a target="_blank" class="footer_item" href="#none" id="fot.disclaimer"><span class="text">책임의 한계와 법적고지</span></a>
</li>
<li>
<a target="_blank" class="footer_item" href="#none" id="fot.help"><span class="text">회원정보 고객센터</span></a>
</li>
</ul>
<div class="footer_copy">
<a id="fot.naver" target="_blank" href="#none">
<img src="./HTML+CSS+JS Publishing/images/Naver Logo.png" class="footer_logo" /><span class="blind">네이버</span>
</a>
<span class="text">Copyright</span>
<span class="corp">© NAVER Corp.</span>
<span class="text">All Rights Reserved.</span>
</div>
</div>
</footer>
</div>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
.wrap {
}
a {
text-decoration: none;
}
.header {
width: 100%;
height: 100%;
padding-bottom: 48px;
/* border: 1px solid red; */
display: block;
text-align: center;
/* position: relative; */
box-sizing: border-box;
}
.header .sel_lnag {
/* border: 1px solid cyan; */
display: block;
text-align: right;
}
.header select {
margin: 30px 100px 0 0;
border: 1px solid #ccc;
position: relative;
font-size: 12px;
font-weight: 400;
line-height: 18px;
width: ;
min-width: 95px;
height: 30px;
padding: 4px 10px 6px 8px;
color: #333;
cursor: pointer;
}
.banner_logo {
/* border: 1px solid black; */
display: block;
}
.banner_logo .logo img {
margin: 108px 0 0 0;
width: 155px;
height: 30px;
cursor: pointer;
}
.content {
/* border: 1px solid blue; */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.content .pick_wrap {
cursor: pointer;
list-style: none;
}
.content .pick_wrap li {
box-sizing: border-box;
width: 153.33px;
text-align: center;
height: 55px;
line-height: 55px;
border: 1px solid #c6c6c6;
float: left;
padding: 0 10px;
border-radius: 6px 6px 0 0;
}
.content .pick_wrap li:nth-child(1) {
border-bottom: none;
}
.content .pick_wrap li:nth-child(2),
.content .pick_wrap li:nth-child(3) {
color: #777;
border-left: none;
background-color: #f8f9fa;
}
.loginbox {
box-sizing: border-box;
/* display: flex;
flex-direction: column;
align-items: center;
justify-self: center; */
border: 1px solid #c6c6c6;
width: 460px;
height: 255px;
padding: 20px 28px;
border-radius: 0px 6px 6px 6px;
border-top: none;
box-shadow: 0 2px 6px 0 rgba(68, 68, 68, 0.08);
}
.content .loginbox input {
cursor: pointer;
display: table;
table-layout: fixed;
width: 100%;
padding: 14px 17px 13px;
box-sizing: border-box;
border: 1px solid #c6c6c6;
color: #c6c6c6;
box-shadow: 0 2px 6px 0 rgba(68, 68, 68, 0.08);
}
.content .loginbox input:nth-child(1) {
border-radius: 6px 6px 0 0;
}
.content .loginbox input:nth-child(2) {
border-top: none;
border-radius: 0 0 6px 6px;
}
.content .loginbox input:nth-child(1):focus {
outline: none;
border: 1px solid #03c75a;
}
.content .loginbox input:nth-child(2):focus {
transform: translateY(-1px);
outline: none;
border: 1px solid #03c75a;
margin-bottom: -1px;
}
.login_check {
margin-top: 5px;
width: 100%;
height: 20px;
/* border: 1px solid red; */
}
.login_check .keep {
float: left;
}
.login_check input[name="keep_check"] {
transform: translateY(1.5px);
display: inline-block;
width: 15px;
height: 15px;
cursor: pointer;
}
.login_check label[for="keep_check"] {
display: inline-block;
font-size: 14px;
font-weight: 500;
line-height: 17px;
cursor: pointer;
color: #777;
}
.login_check .sc_check {
float: right;
display: inline-block;
font-size: 14px;
font-weight: 500;
line-height: 17px;
color: #777;
/* border: 1px solid blue; */
}
#toggle {
display: none;
}
.toggleSwitch {
top: 4px;
width: 33px;
height: 18px;
display: inline-block;
position: relative;
border-radius: 30px;
background-color: #c3c8c9;
cursor: pointer;
}
.toggleSwitch .toggleButton {
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 1px;
transform: translateY(-50%);
border-radius: 50%;
background: white;
}
#toggle:checked ~ .toggleSwitch {
background: #03c75a;
}
#toggle:checked ~ .toggleSwitch .toggleButton {
left: calc(55%);
background: #fff;
}
.toggleSwitch,
.toggleButton {
transition: all 0.2s ease-in;
}
.content .loginbox .btn_login {
display: block;
width: 100%;
padding: 13px 0 13px;
border-radius: 6px;
border: solid 1px rgba(0, 0, 0, 0.15);
background-color: #03c75a;
box-sizing: border-box;
cursor: pointer;
font-size: 20px;
font-weight: 700;
line-height: 24px;
color: #fff;
margin-top: 35px;
}
/* find_wrap */
.find_wrap {
padding: 0 0 20px;
margin-top: 10px;
text-align: center;
}
.find_wrap li {
position: relative;
display: inline-block;
}
.find_wrap li + li {
padding-left: 28px;
}
.find_wrap li + li::before {
content: "";
position: absolute;
top: 8px;
left: 12px;
width: 1px;
height: 12px;
border-radius: 0.5px;
background-color: #dadada;
}
.find_text {
display: inline-block;
font-size: 14px;
line-height: 17px;
text-decoration: none;
color: #888;
}
.banner_ad {
width: 460px;
}
/* 여기서부터 footer */
.footer {
padding: 40px 0 32px;
box-sizing: border-box;
/* border: 1px solid green; */
}
.footer_inner {
padding: 0;
text-align: center;
}
.footer_link {
padding: 0;
}
.footer_link li {
display: inline-block;
}
.footer_link li + li {
position: relative;
padding-left: 13px;
}
.footer_link li + li::before {
content: "";
position: absolute;
top: 9px;
left: 5px;
width: 1px;
height: 11px;
background-color: #dadada;
}
.text {
font-size: 12px;
line-height: 15px;
letter-spacing: -0.5px;
color: #888;
}
.footer_copy {
margin-top: 9px;
}
.footer_logo {
width: 70px;
height: 15px;
}
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
.ft_text {
line-height: 16px;
padding: 0 5px;
font-size: 12px;
letter-spacing: -0.5px;
color: #888;
font-family: "Helvetica Neue", sans-serif;
}
.corp {
line-height: 16px;
font-size: 12px;
letter-spacing: -0.5px;
padding: 0 2px;
color: #000;
font-family: "Helvetica Neue", sans-serif;
}
후기
넘모 조잡스럽네요.....
