딴짓하다가 건져 올린 쓸만한 CSS 관련 사이트/도구들을 소개해보겠습니다!
Get Waves

첫 번째는 get waves 입니다. 다양한 물결 무늬 svg를 만들어 줍니다.
진짜 물결 무늬만 있는 건 아니구요, 스크린샷에 보이는 것처럼 계단식 이미지나, 삐죽빼죽한 무늬도 제작 가능합니다.
색깔도 당연히 지정할 수 있고, 채도도 조절 가능합니다. 중간에 보이는 퍼센트가 채도 조절하는 기능입니다.
심플하지만 괜찮은 배경이나, 간편하게 디자인에 패턴을 포함시킬 때 유용합니다!
Clippy
https://bennettfeely.com/clippy/

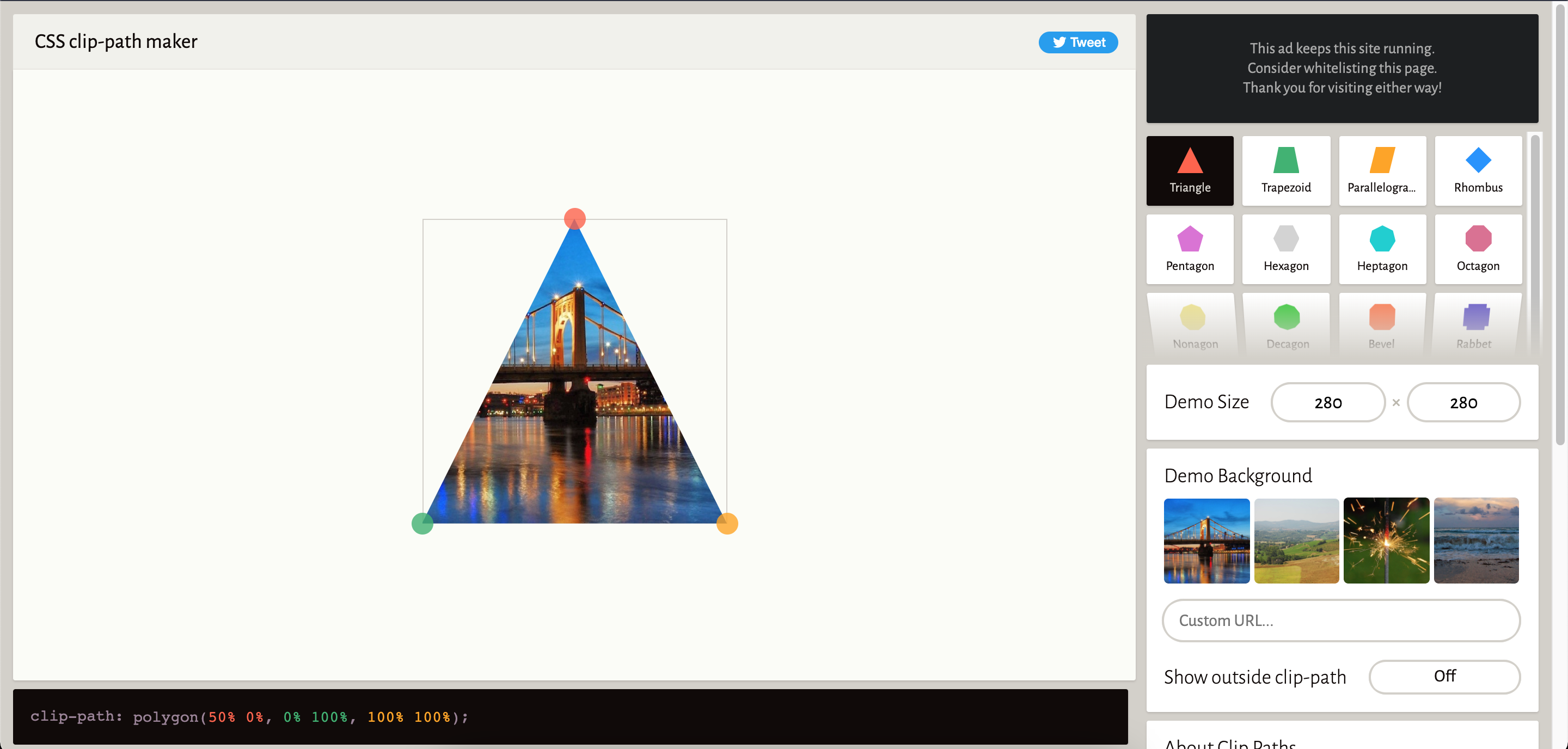
이미지나 div의 모양을 다채롭게 하고 싶으신가요? 그럴 땐 clippy를 한 번 사용해 보세요.
여러 가지 모양 프리셋을 정해서 내가 원하는 대로 조절/변경 가능합니다.
스크린샷에 보시면, 삼각형 이미지의 각 꼭짓점에 점이 있는데 이를 움직여 내가 원하는 모양을 만들어 볼 수 있습니다. 문서 편집이랑 똑같아요.

그런 다음 이미지 하단을 보시면 저런 식으로 코드 하나가 뜰 텐데요, 현재 내가 만들어 놓은 이미지의 모양을 정하는 css 코드입니다.
이를 div나 img 태그에 적용될 수 있게 css 파일 내에 해당 코드를 추가해 주시면 내가 커스터마이징한대로 모양새가 잡히게 됩니다.
저는 포트폴리오 꾸밀 때 프로필 사진 뒤에 심심하지 않게 넣어보려고 생각 중입니다.
css buttons

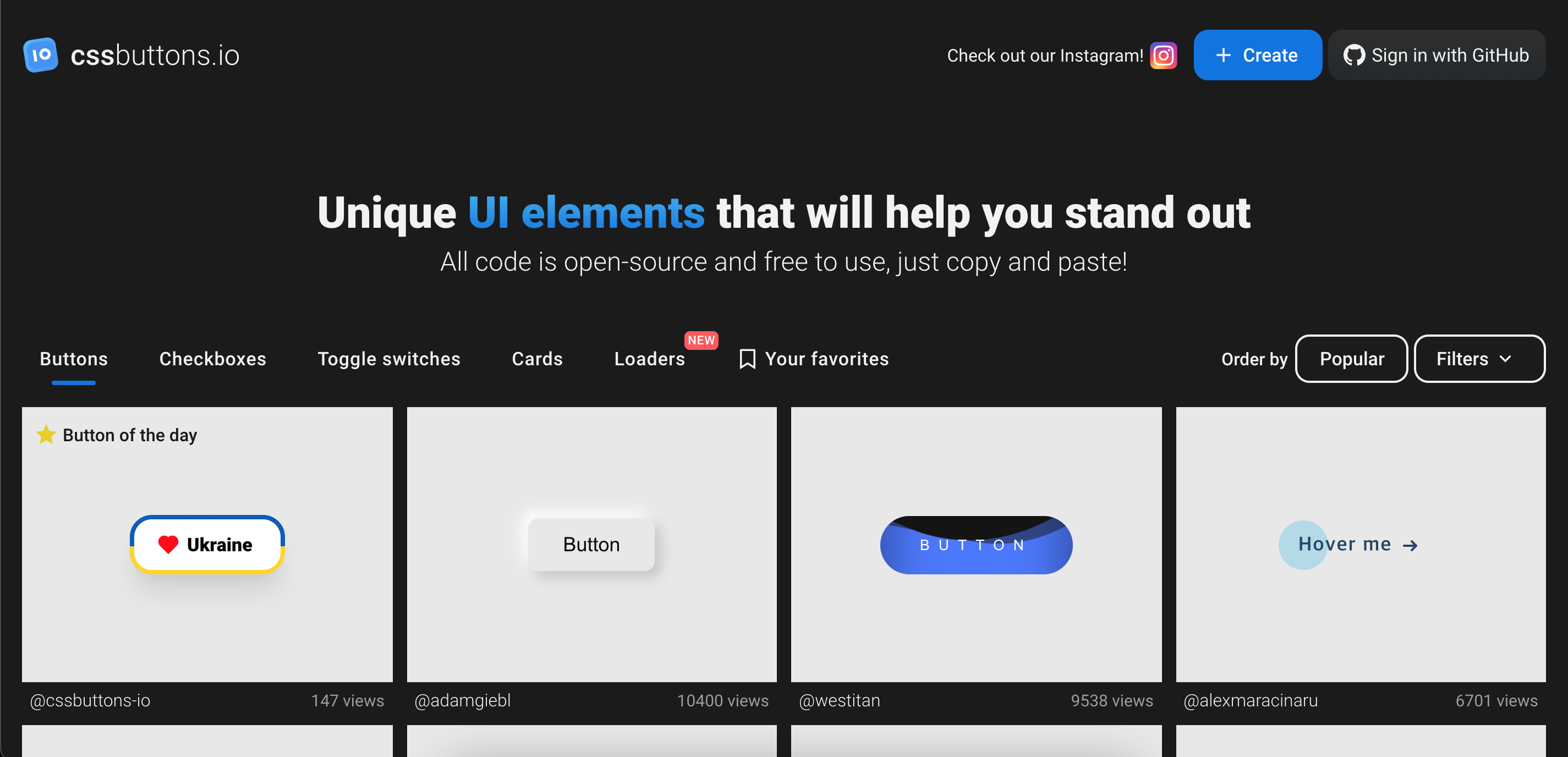
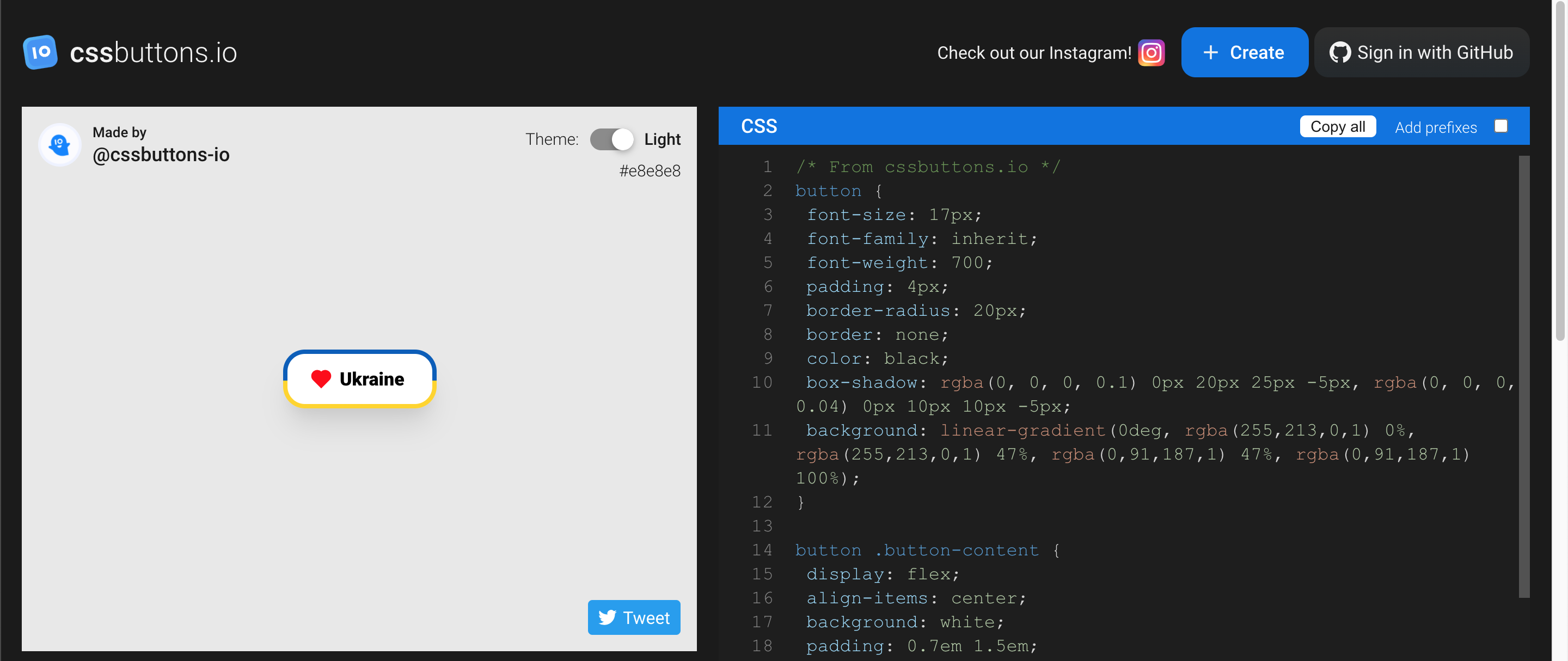
css buttons는 긴 설명 필요 없이 예쁜 버튼들 모아둔 곳입니다. 종류가 무척 많습니다.
저는 개인적으로 그동안 프로젝트나 실습을 하면서 버튼 디자인을 고민한 적이 많았습니다. 그래서 참 유용하게 사용했어요.

오늘의 버튼에 우크라이나를 응원하는 버튼이 올라왔군요... 빨리 전쟁이 멈춰야 할텐데요.
어쨋든 스크린샷처럼 내가 사용하고픈 버튼을 누르면 상세한 css 코드가 나오고 이를 가져다가 적용하시면 되겠습니다. 간단하죠?
ColorZilla

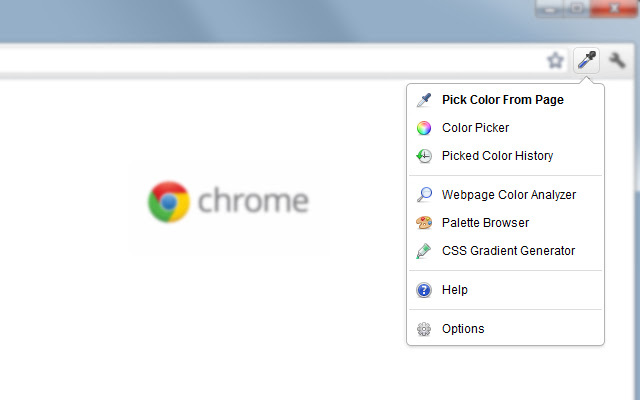
ColorZilla는 웹 사이트는 아니고, 브라우저 확장 프로그램입니다.
간단히 설명하자면, 본인이 원하는 색상에 커서를 갖다대서 쪽 추출할 수 있습니다.
프리셋으로 저장되어 있는 대표 색깔들 말고, 뭔가 오묘한 색깔을 내고 싶다?
내가 원하는 색감을 어떻게든 찾아서 스포이트로 쪽 추출하면 rgb값을 줍니다.
내가 추출했던 색깔 이력도 확인 가능해서, 저번에 그 색깔 예뻤는데... 이런 고민할 필요도 없습니다.
개인적으로는 클론 코딩하면서 굉장히 유용하게 썼던 기억이 있네요!
참고로 크롬과 파이어폭스만 지원하는 걸로 알고 있습니다.
WhatFont
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ko

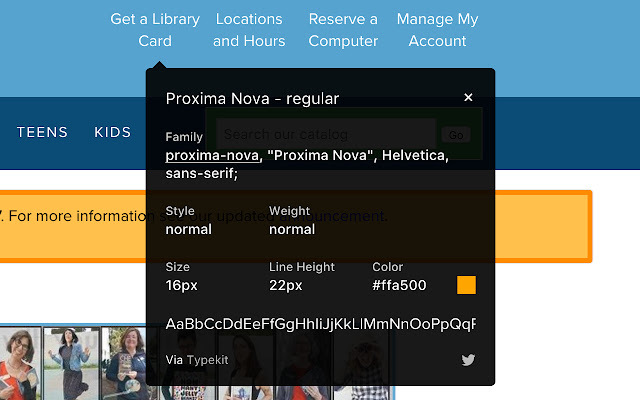
WhatFont 이 친구는 앞서 소개한 ColorZilla와 매우 흡사합니다. 얘는 색깔 대신 폰트를 찾아줍니다!
이 친구도 크롬 확장 프로그램이니 해당 링크 들어가셔서 설치 후 사용하시면 되겠습니다.
저는 가끔씩 딴짓거리하다가 괜찮은 폰트 보인다 싶으면 이 친구로 찝어서 기록해둡니다.
자매품으로는 WhatTheFont도 있습니다. 줄임말이 WTF입니다.
https://www.myfonts.com/WhatTheFont/
얘는 이미지 파일 안의 폰트 분석해서 알려 줍니다. 사실 얘는 안써봤는데 줄임말이 WTF이라 괜히 써보고 싶어졌습니다.
Page Ruler Redux
https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal

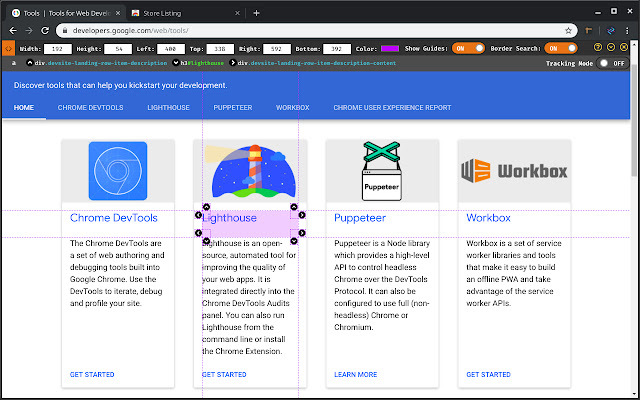
마지막 친구도 크롬 확장 프로그램입니다. Page Ruler Redux라는 프로그램이에요.
이거 깔면 내 컴퓨터 화면에 자를 댈 수 있게 해줍니다. 길이를 잴 수 있어요.
길이만 잴 수 있는게 아니라 상자도 그릴 수 있어요!
개인적으로 이 친구도 클론 코딩할 때 좀 자주 썼습니다. calc 함수를 잘 다루신다면 크게 필요하지 않을 수도 있습니다.
