Github 꾸미기에 맛들려서 유튜브 영상과 구글링을 통해 얻은 잡다한 팁들을 한 번 정리해보았습니다.
Github 커스터마이징
깃허브는 커밋해서 잔디 심기만 하는 곳이 아닙니다. 개발자로서의 나 자신을 세상에 어필하는 창구이기도 합니다.
그러니 내 깃허브 계정의 통계/정보가 좀 더 잘 드러나고, 보기 좋아야 하지 않겠습니까.

어느 날 깃허브를 더 다채롭고 멋지게 만드는 방법이 많다는 것을 알고 이것저것 찾은 것들을 공유해보고자 합니다.
절대 React 프로젝트 하다가 에러가 떠서 이 글을 쓰는 것이 아닙니다...
Github 프로필 페이지 만들기
일단 제일 먼저 우리의 깃허브 계정의 프로필 페이지를 만들어 보겠습니다.

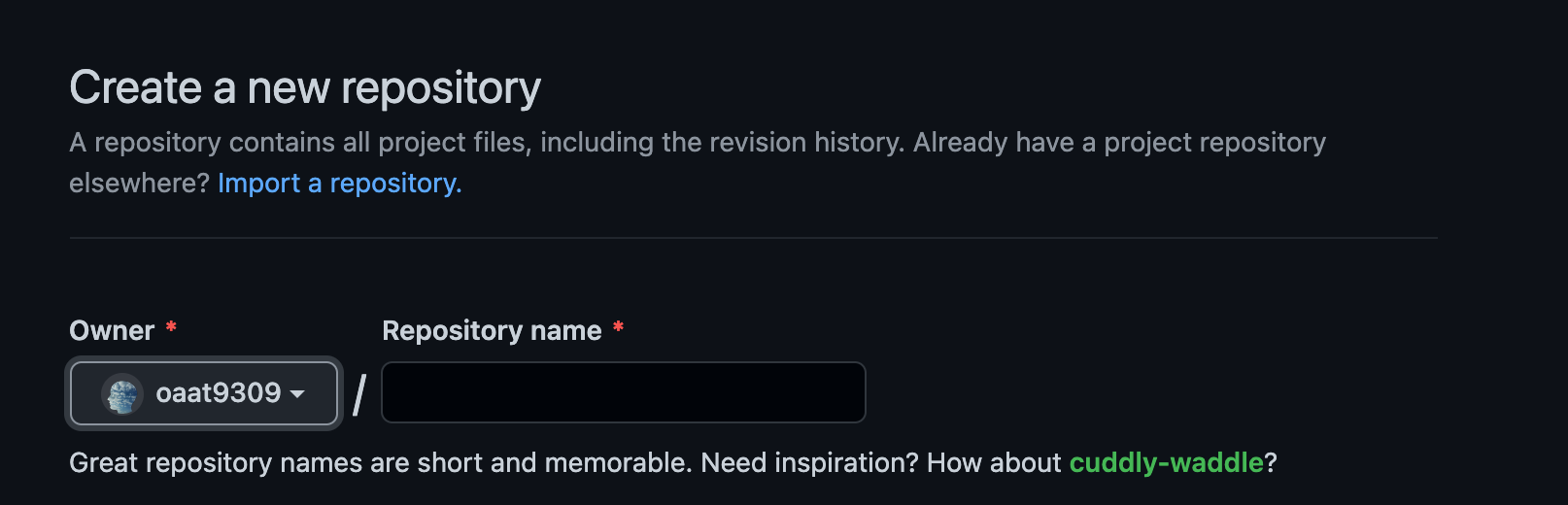
깃허브에서 새 레포지토리를 만들면 이미지처럼 레포지토리 이름을 입력하라고 합니다.
여기에 레포지토리 이름을 각자의 깃허브 계정 아이디와 정확히 똑같이 입력해줍니다. 저는 oaat9309를 쳐야겠죠.

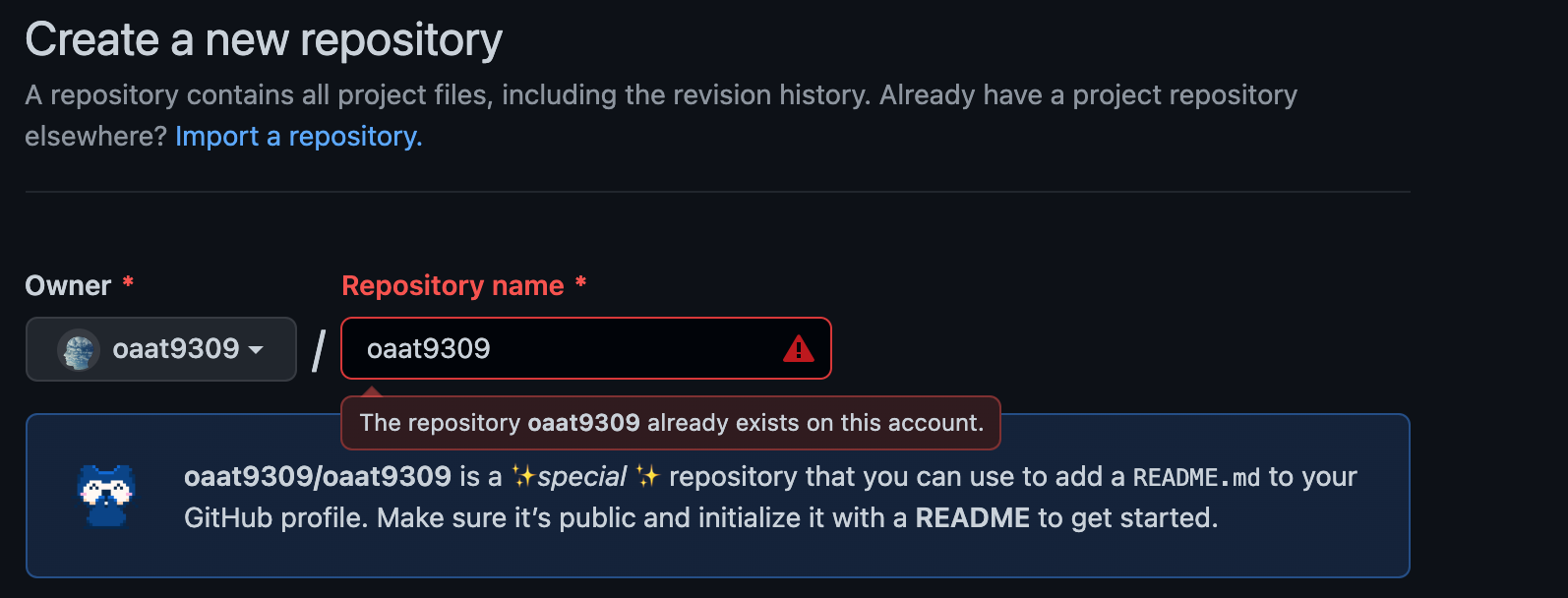
그러면 이렇게 아래쪽에 메시지가 뜹니다. 당신이 입력한 레포지토리는 special한 레포다, 그래서 README를 당신의 프로필로 쓸 수 있다 뭐 이런 내용이 나옵니다.
(사진에 에러는 신경쓰지 마세요. 저는 이미 해당 이름으로 레포지토리를 하나 만들어서 그렇습니다.)
프로젝트 하면 보통 마크다운으로 README.md 파일을 작성하잖아요? 우리의 아이디로 레포지토리를 만들면 그 레포지토리의 README가 깃허브 계정의 프로필로 작동하게 됩니다.

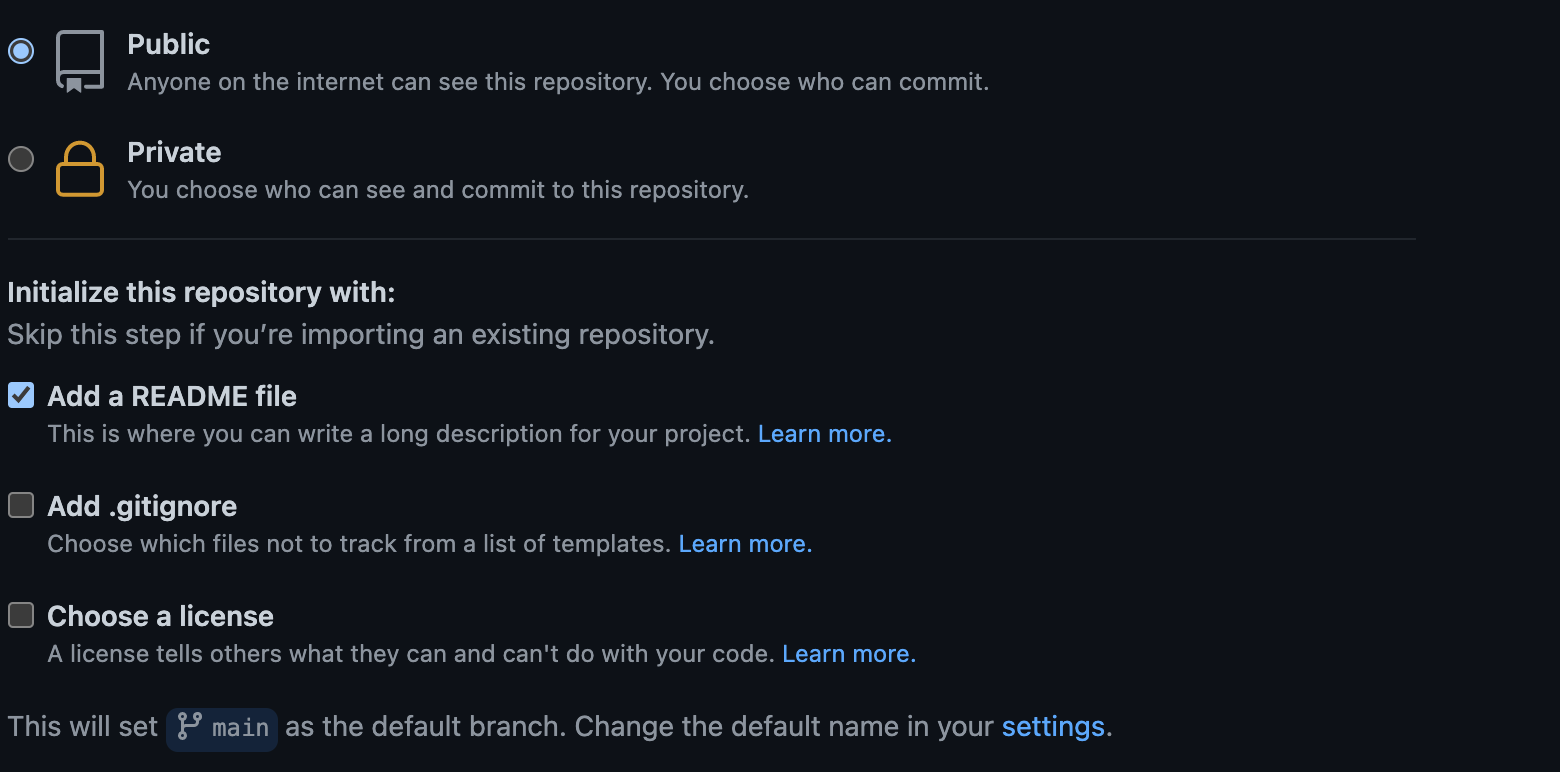
이름 잘 입력하신 뒤 밑에서 public과 Add a README file을 반드시 체크해 주세요.
체크하신 것 확인하셨으면, Create Repository로 생성하시면 되겠습니다. 그 다음 본인 프로필 화면으로 전환해보세요.

대충 이런 내용의 프로필이 완성되어 있는 것을 확인 할 수 있습니다!
기초적인 마크다운 작성법

벨로그는 게시물 작성이 마크다운 방식이기 때문에 대부분 아실거라고 생각하지만, 혹시 마크다운에 익숙하지 않으신 분들을 위해 간단하게 정리해보겠습니다.
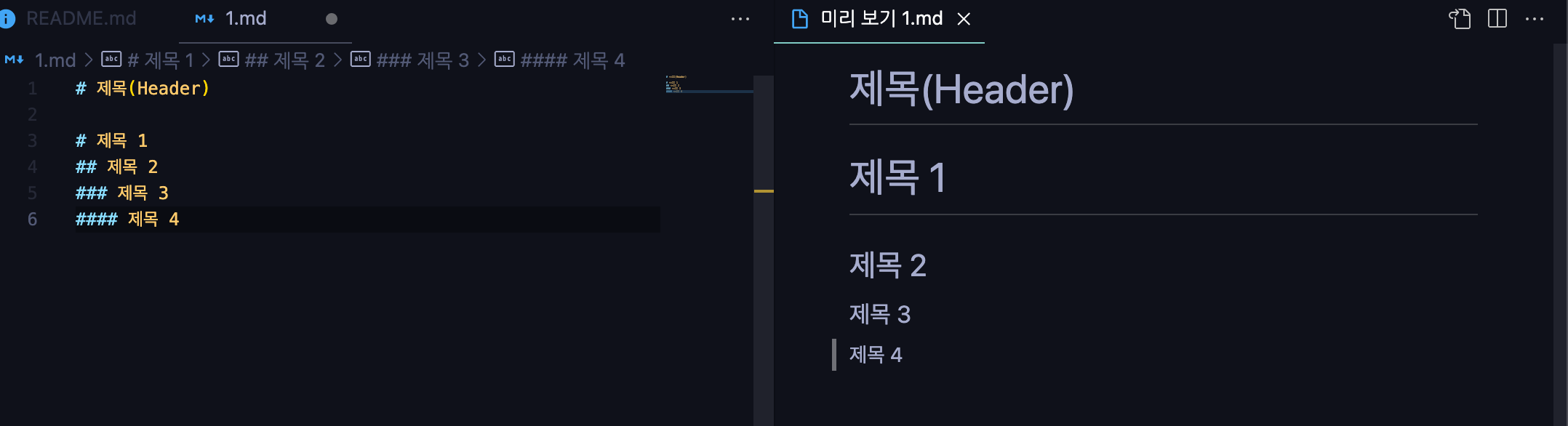
제목 작성

HTML과 유사하게 제목 크기에 따라 나뉩니다. 참고로 바로 위에 제가 작성한 '제목 작성'은 ####를 사용한 것입니다.
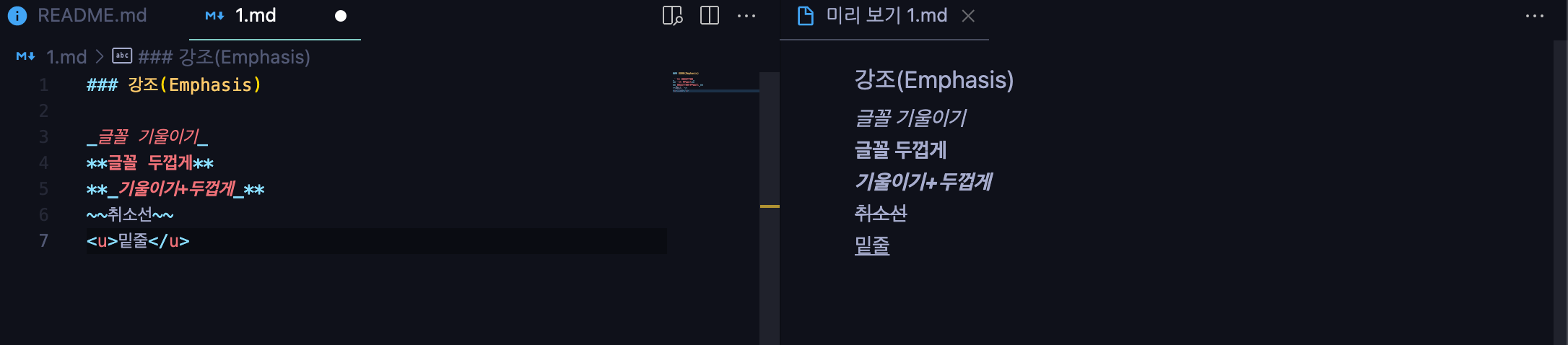
강조

여러 가지 강조 표시들입니다. 특히 글꼴을 두껍게 만드는 방법은 사용할 일이 꽤 많답니다.
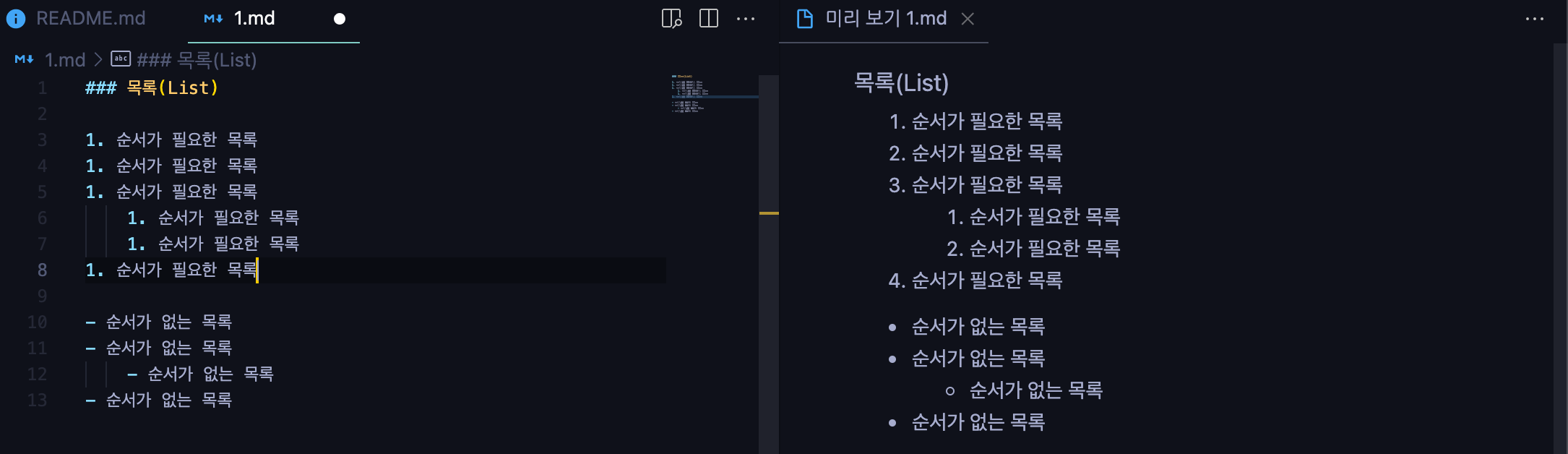
목록

목록도 순서가 있는 목록과 없는 목록을 만들 수 있습니다.
순서가 있는 목록 같은 경우에는 실제 숫자를 늘릴 필요 없이 "1."를 입력하는 것만으로도 숫자를 알아서 매겨줍니다.
또 목록 아래 하위 목록을 만들 때에는 들여쓰기 두 번 한 채로 하시면 됩니다. 이미지를 자세히 보시면 하위 목록들은 들여쓰기 두 번 된 상태라는 것이 보이실 겁니다.
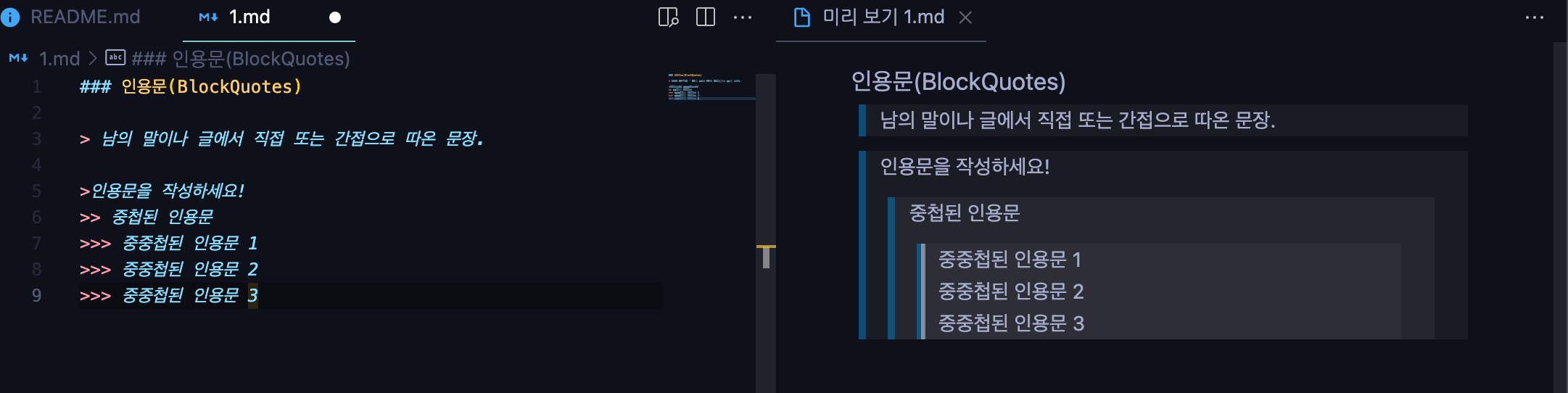
인용문

인용문은 중첩도 가능하니 필요하면 활용해보세요.
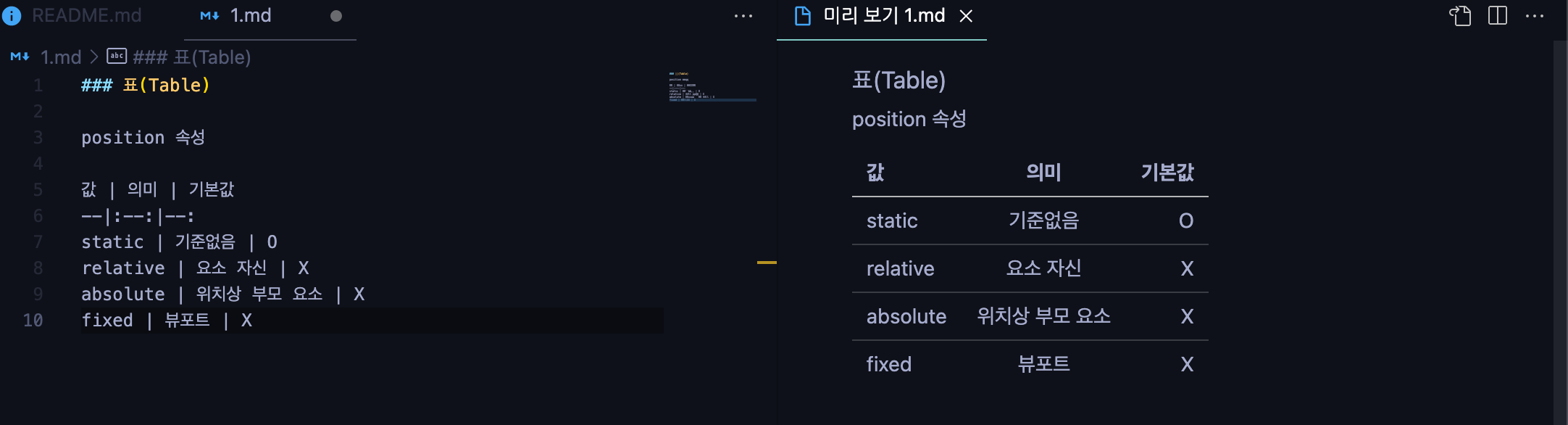
표 작성

'|'로 표 항목 사이를 구분합니다. 한 번 따라서 작성해보시면 금방 활용하시게 될 겁니다.
링크

HTML의 a 태그로 작성할 수도 있고, 아래처럼 축약형으로 작성도 가능합니다.
이미지 삽입

아래 이미지는 뒤에 이미지 주소를 소괄호 안에 넣어줘서 링크까지 걸린 상태입니다.
사실 이미지는 직접 작성하지 않고 클립보드에 복사한 뒤 붙여넣기해도 자동으로 들어가니 그냥 이미지 자체를 복붙하셔도 무방합니다.
이제 본격적으로 Github를 꾸며봅시다
말은 이렇게 했지만 이번 글은 여기까지 하고, 다음 게시글에서 내용을 이어가겠습니다.
이번에 다룬 마크다운은 쉽고, 실제 개발과 직접적인 연관이 없어 보이지만 그럼에도 불구하고 쓸 일이 의외로 많습니다.
마크다운 작성법을 간단하게 익히셔서 기본적인 깃허브 프로필 작성도 한번 해보시고, 벨로그 작성도 다채롭게 해보시는 것을 추천드립니다.
다음 글에서는 깃허브 계정을 좀 더 다이나믹하게 만드는 방법을 알아보겠습니다.
