문제 & 상황
Flutter 에 SVG 이미지를 입력했으나, 일부 요소가 반영되지 않는 이슈가 발생했습니다.
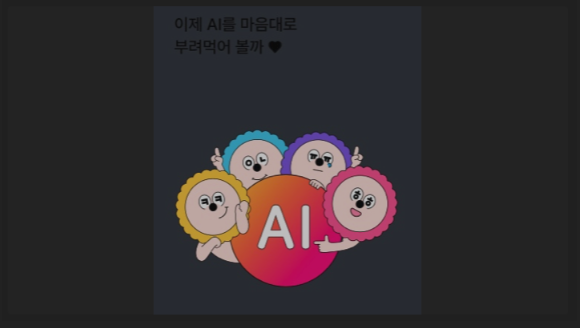
아래 이미지는 Figma 로부터 Export 한 이미지 입니다.

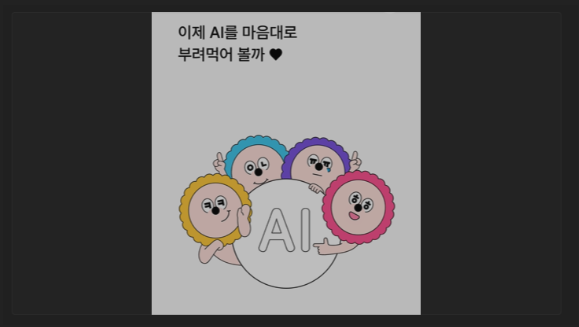
아래 이미지는 디바이스에서 랜더링한 이미지 입니다.

자세히 보면, AI 의 그라데이션 영역이 빠져있습니다.
해결방법
“flutter_svg” 패키지 내부에서, 이슈가 제기되어 있었고, 그중에서 많은 사람들의 좋아요를 받은 답변이 있었습니다.

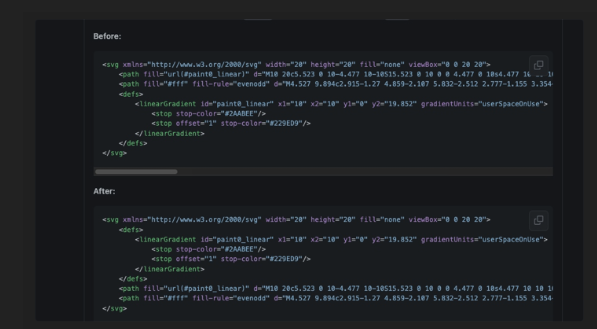
답변의 내용은 svg 파일 내에 def 태그를 최상단으로 위치시키는 것 입니다. 그렇게 한 이후 정상적으로 SVG 이미지가 랜더링되었습니다.
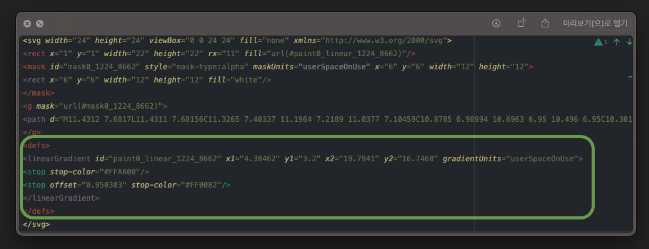
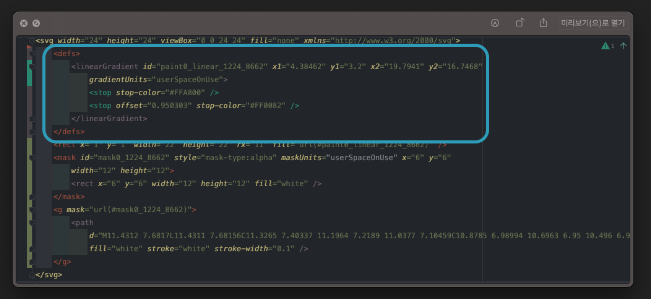
최초 최하단에 있던 defs 태그를

맨 위로 위치시켰습니다.

이후 정상적으로 랜더링되었습니다.
SVG에 대해
SVG 에 관련된 이슈를 해결하면서, SVG 의 구성에 대해서 궁금해서 추가적으로 내용을 정리했습니다.
SVG 는 Scalable Vector Graphics 의 약자로, 2차원의 백터 그래픽을 표현하는 XML 입니다. 일반적인 고정된 비트맵을 가진 그래픽이 아닙니다. 수식을 가지고 있어서, 현재 디바이스나 그래픽이 랜더링될 환경 정보가 주어지면, 그 때 수학 공식에 맞춰 값이 결정됩니다. 그 덕분에, 크기가 작든 크든 꺠지지 않고 랜더링될 수 있습니다.
SVG 의 내용 중에서 우리가 알아야할 내용은 XML 이 어떤 의미의 태그들로 구성되어있는지 입니다.
g: 그륩핑 태그use: 이미 정의된 값을 호출할 때, 사용하는 태그defs: 커스텀 값들을 정의할 때, 사용하는 태그
예시는 다음과 같습니다.
<svg width="512" height="512" viewBox="0 0 512 512">
<!-- 정의 defs -->
<defs>
<!-- 그륩핑 -->
<g id="cherry-tree-group">
<g id="fruit-cherry" transform="translate(0 100) scale(0.3)">...</g>
<use xlink:href="#fruit-cherry" x="50" y="100" />
<use xlink:href="#fruit-cherry" x="150" />
</g>
</defs>
<!-- 정의된 값들을 호출 -->
<use xlink:href="#cherry-tree-group" />
<use xlink:href="#cherry-tree-group" x="200" y="100" />
</svg>(출처: SVG-알고-쓰기-최적화)
느낀점
앞으로 Vision Pro 에 들어갈 이미지 에셋들은 모두 SVG 로 해야한다고 권장하고 있습니다. (Said Apple) 그런 만큼 Svg 로 인한 이슈들을 미리 정리해볼 수 있어서 좋은 기회였던 것 같네요.
추가로 디자이너분들이 Svg 를 XML 코딩하듯 만드시진 않다보니, 해당 이슈에 대해서도 문의드려도 어떤 부분이 원인일지 추측하기 어려워 하셨습니다. 이런 부분은 개발자가 XML 이 잘 구성되었는지 확인해주면 좋을 듯 합니다.

