
youtube드림코딩님의 영상을 참조.
알고리즘 문제를 풀면서 다시 공부한 정규식
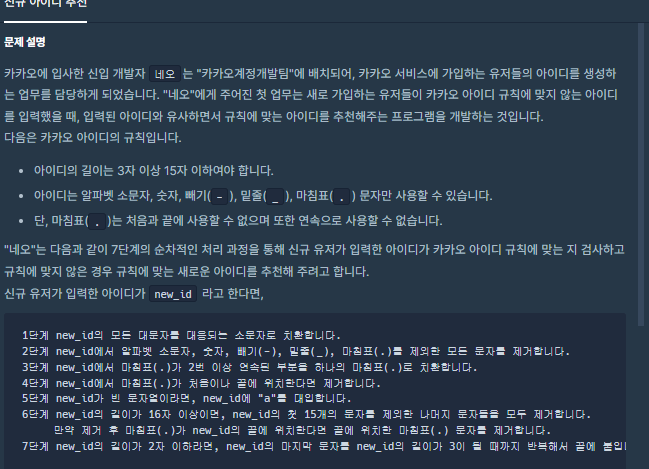
프로그래머스 lv.1 신규 아이디 추천
풀이
chaining방식으로 쭉 쓸까하다가 요즘엔 에디터가 아닌 프로그래머스 자체에서 생각하고 코딩하려고 노력을 한다(에디터에는 기능들에 대한 힌트가 나옴..)function solution(new_id) { //1. lowerCase const lowerId= new_id.toLowerCase() //2. exception const exception = lowerId.replace(/[^a-z0-9-_.]/gm, "") //3. edit dubbleDot const editDot = exception.replace(/\.{2,}/gm,".") //4.remove first/last dot let editDot2 = editDot.replace(/^\.|\.$/gm,"") //5. empty editDot2.length == 0? editDot2= 'a': editDot2 //6. remove over 16length editDot2.length >= 16 ? editDot2 = editDot2.slice(0,15) : editDot2 //7. last dot let removeLastDot= editDot2.replace(/\.$/,"") //8. if(removeLastDot.length === 1 ) removeLastDot = removeLastDot[0]+removeLastDot[0]+removeLastDot[0] if(removeLastDot.length === 2) removeLastDot = removeLastDot[0]+removeLastDot[1]+removeLastDot[1]; return removeLastDot }
정규식에 나오는 표현들
expression Flag
(자주 나오는 단어들과 없을때/ 있을때의 2가지 케이스로 비교)
replace(//expression Flag <= 여기 쓰이는(g,i와 같은 것들) ,)
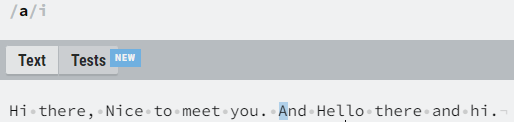
i : 대·소문자 구분 없이 검색합니다. 따라서 A와 a에 차이가 없다


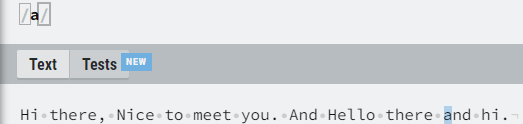
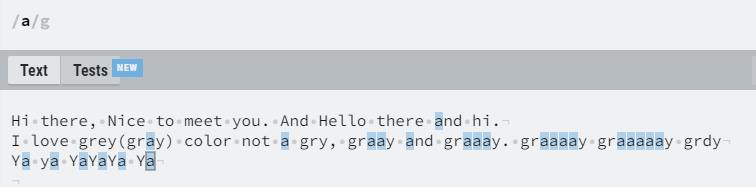
g : 플래그가 붙으면 패턴과 일치하는 모든 것들을 찾습니다. 플래그가 없으면 패턴과 일치하는 첫 번째 결과만 반환


m :다중 행 모드(multiline mode)를 활성화


s: .이 개행 문자 \n도 포함하도록 ‘dotall’ 모드를 활성화합니다.
(모든 브라우저에 지원되는건 아니다.)
u : 유니코드 전체를 지원합니다. 이 플래그를 사용하면 서로게이트 쌍(surrogate pair)을 올바르게 처리할 수 있습니다.
y : 문자 내 특정 위치에서 검색을 진행하는 ‘sticky’ 모드를 활성화 시킵니다.
Groups and ranges
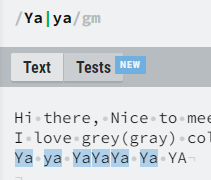
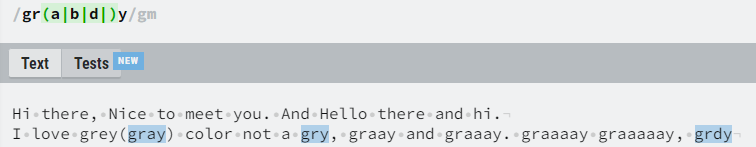
| : 또는

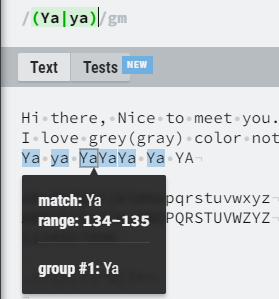
() : 그룹

[] : 문자셋,괄호안의 어떤 문자든

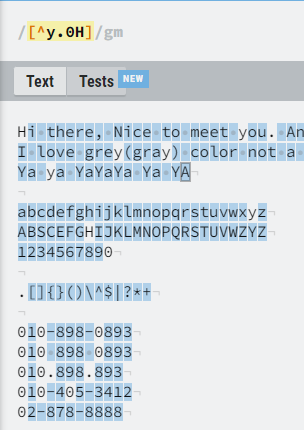
[^] : !문자셋([]과 반대인 것 확인)

(?:) : 찾지만 기억하지는 않음(나중에 match함수랑 쓰일 수 있다.)

Quantifiers
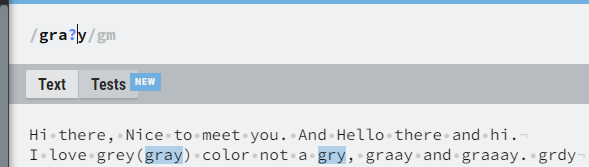
?: 있거나 없거나(zero or one)

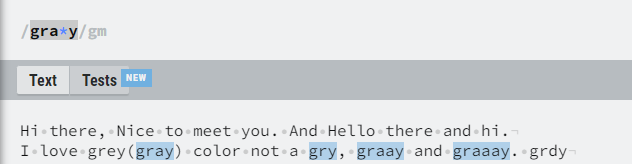
*: 있거나 없거나 여러개거나(zero or more)

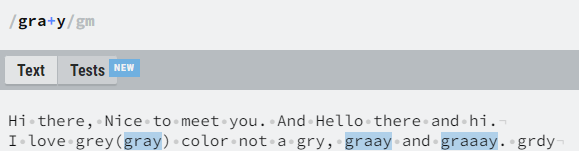
+: 하나 또는 여러개(one or more)

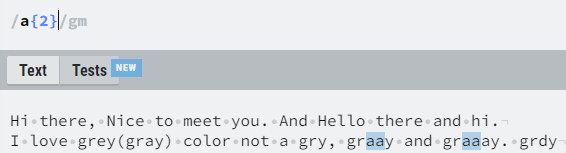
{n}: n번 반복

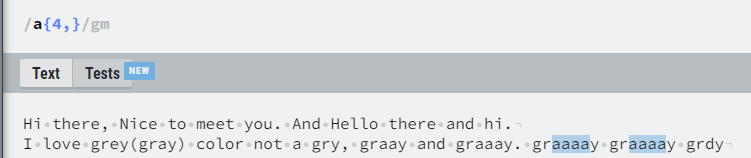
{min,}: 최소

{min,max}: 최소, 그리고 최대

/g+r*a{2}y?a{2,3}/gBoundary-type
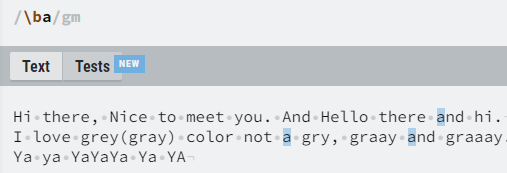
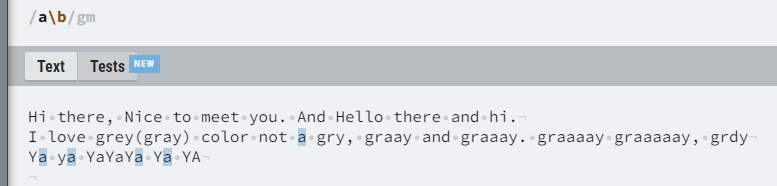
\b : 단어의 경계


\B : !단어의 경계

^: 문자의 시작

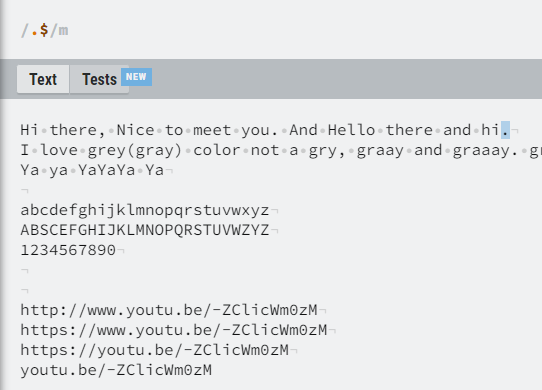
$: => 전체에서 끝과 한 문장의 끝

Character-class
\ : 특수 문자가 아닌 문자

. : 어떤 글자(줄바꿈 문자 제외)(조금 헷갈릴 수 있다.그냥 쉽게 생각해서 모든 글자 한개(점 하나당)를 포함한다고 생각하면 된다.)

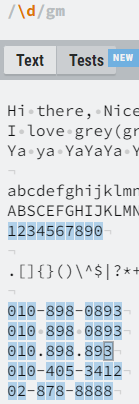
\d : digit숫자

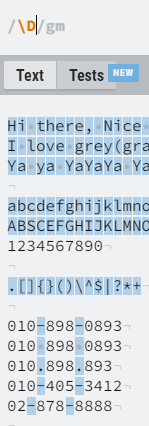
\D : !digit숫자 (숫자 아닌 모든 것)

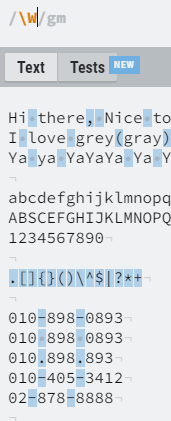
\w : word문자

\W : !word문자 (단어 아닌 모든 것)

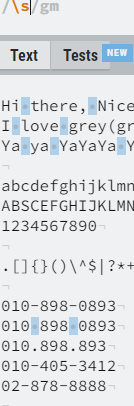
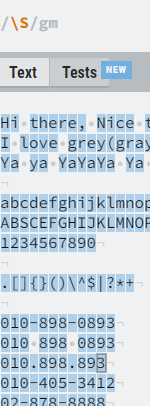
\s : space공백

\S : !space공백 (공백 아닌 모든 것

+추가 문제들
폰번호 가져와라
010-898-0893
010 898 0893
010.898.8933
010-405-3412
02-878-8888
=>/\d{2,3}[- .]\d{3}[- .]\d{4}/gm
이메일 형식을 가져와라
dream.coder.ellie@gmail.com
hello@daum.net
hello@daum.co.kr
=>/[a-zA-Z0-9._+-]+@[a-zA-z0-9-]+.+[a-zA-Z0-9.]+/gm
유튜브 주소만 있는 것을 검색 후 그 중에 아이디만을 가져와라
http://www.youtu.be/-ZClicWm0zM
https://www.youtu.be/-ZClicWm0zM
https://youtu.be/-ZClicWm0zM
youtu.be/-ZClicWm0zM
=>(?:https?:\/\/)?(?:www.)?youtu.be\/([a-zA-z0-9-]{11})
몰랐던 함수(match,search,repeat,padEnd)
들어보긴 했는데 실제로 사용해본적이 없어 까먹고 있던 함수들인 것 같다.
match함수
const regex = 정규표현식;
const url = ""
url.match(regex)
하면 배열 값이 나온다 (url과 정규표현식을 거친 결과값)