
프로젝트를 진행하다가
quill-editor을 쓰게되었고, 에디터의 높이 값을 설정해주고 싶어 구글링 하던 중 궁금한 사실이 생겼다.
css적용참고
https://stackoverflow.com/questions/55264524/make-quilljs-editor-height-100
.ql-editor{
min-height: 300px !important;
max-height: 800px;
overflow: hidden;
overflow-y: scroll;
overflow-x: scroll;
}css의 !important가 어떤 의미인지 정확하게 몰라서 찾아보았다.
a{
color: yellow !important;
}
a {
color: blue;
}
a {
color: green !important;
}이렇게 !important를 붙이면 기존의 css의 값이 나중에 같은 이름으로 쓰여도 바뀌지 않는다 (다시한번 !important를 사용하면 마지막 값을 설정할 수 있다.
(우선순위는 하위의 자식css !important>상위의 자식css !important>하위 css>상위 css 라고 생각할 수 있겠다.)
내가 진행하고 있는 프로젝트에서 한번 적용을 해보았다.
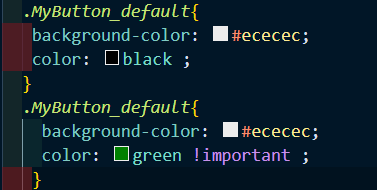
전역에서 실행되고 있는 css파일:

하위 컴포넌트에서 설정해준 CSS color값:

결과:

생각한 결과대로 잘 나온다.
그런데 꼭 테스트를 하면 생각지 못한 사실들이 나온다.
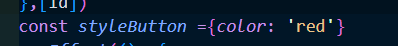
css파일에서는 위와 같이 !important가 잘 동작하는데 js파일에서

이런식으로 줄 경우 내가 생각한대로 되지 않았다. 혹시나 싶어 bactic도 써봤는데..(js에서 css파일과 다르게 먹는 어떤 부분이 있겠다고 생각을 한다) 모르는 거 투성이다..ㅋ
