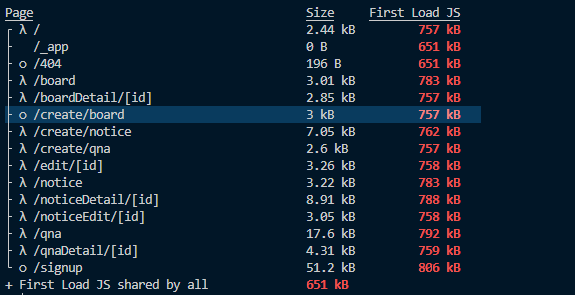
처음 최적화를 진행하지 않은 상태에서 빌드 시 파일의 크기

파일의 크기를 줄이기 위한 방법들을 모색하며 여러가지 시도를 했다.
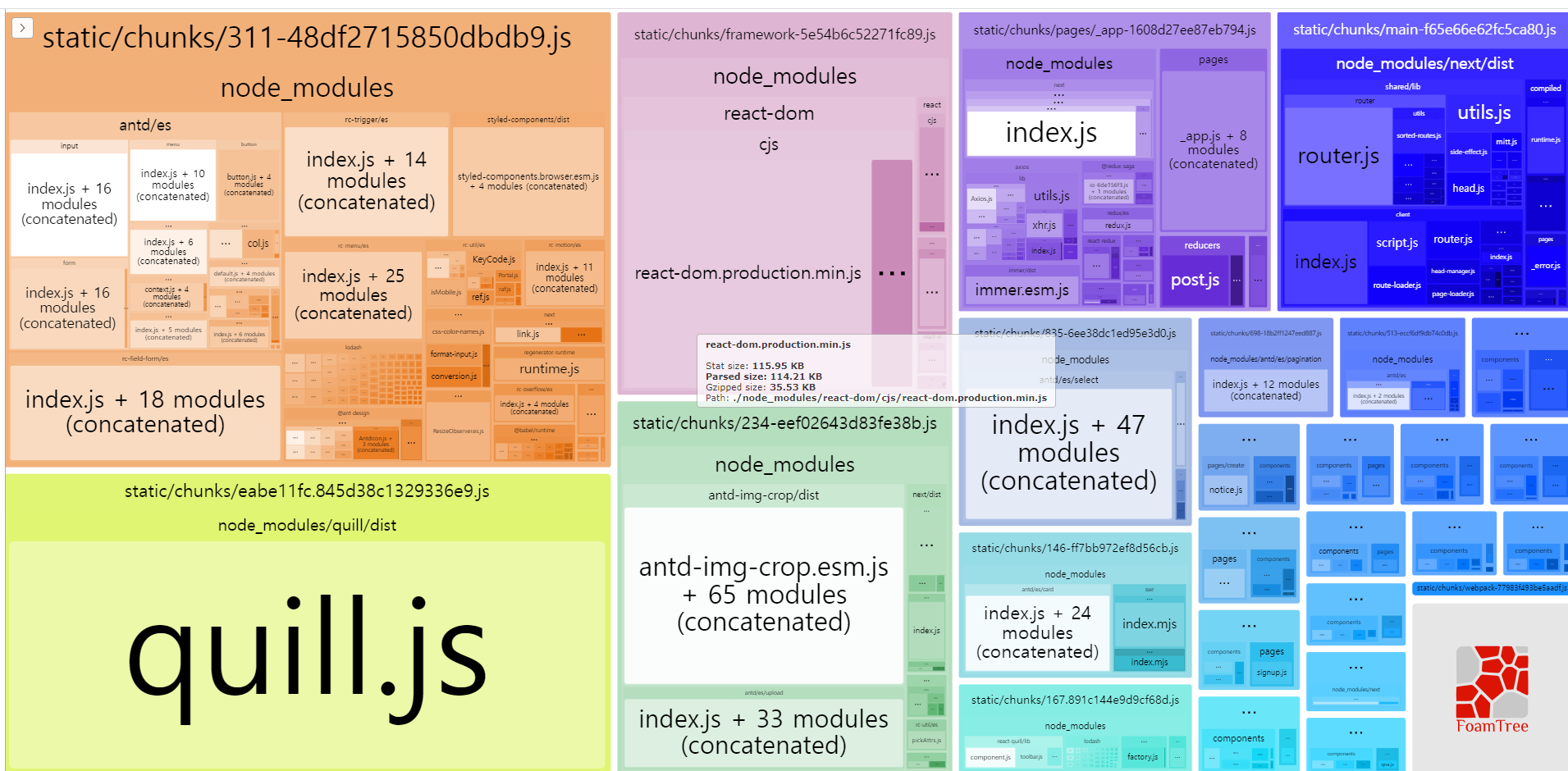
- bundle-analyzer로 번들링되는 모듈들 제거

https://www.npmjs.com/package/webpack-bundle-analyzer
여기서 다운로드를 받으면 된다.
현재 프론트에서 번들링되는 모듈들을 시각적으로 볼수있게끔 설치.
아니 근데 줄일게 없는거 같은데?;
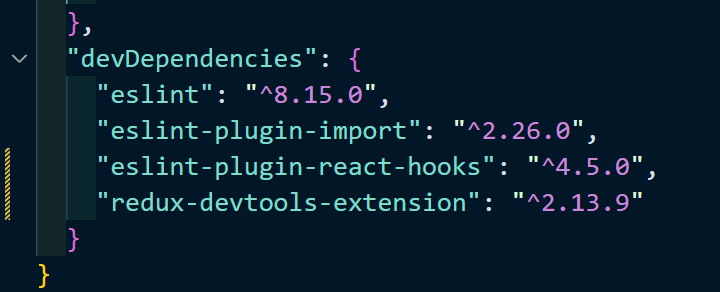
나의경우 프론트에서 더미테스트를 진행했기 때문에 faker.js, shortid.js와 같은 라이브러리들 먼저 제거하고, redux-devtools와 같은 개발용에 필요한 것들은 devdependency로 옮겼다.


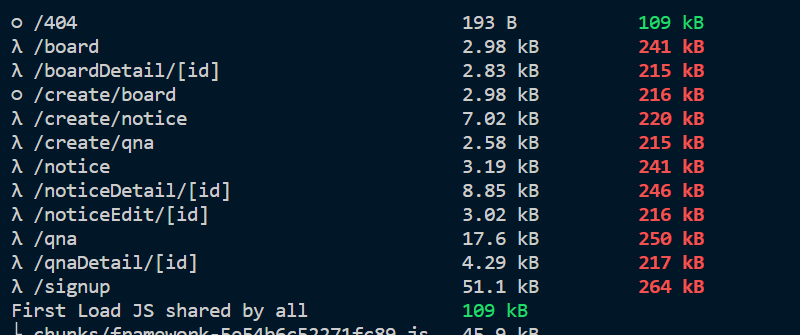
이 정도만 정리했는데..?
파일크기가 현저히 줄어든 것을 알 수있다.
2.Tree shaking
용어의 재밌는 사실
나무를 흔들어 죽은 나뭇잎같은 것들을 떨어트리는 의미로, 빌드시 실제로 사용하지 않는 코드를 제외한다는 뜻이다.
https://webpack.kr/guides/tree-shaking/
"Tree shaking은 사용되지 않는 코드를 제거하기 위해 JavaScript 컨텍스트에서 일반적으로 사용되는 용어입니다"라고 설명
찾아보니 tree shaking자체가 안되는 모듈도 있다고하니, 필요하다면 들어내거나 그 부분은 감안해야한다.
