
css의 크기 단위
-px
픽셀(화소)의 단위, 해상도에 따라서 상대적이다.
조금 더 구체적으로 예시를 들어보자.
해상도(한 화면에 찍히는 점)가 1920 x 1080의 비율을 가진 데스크탑이 있다.
1px * 1px을 하나의 점으로 생각하고 그 픽셀이 1920 x 1080이라면
대략 2백만 개의 점이 찍히게 된다. 이것은 모니터의 사이즈와 다른 얘기다.
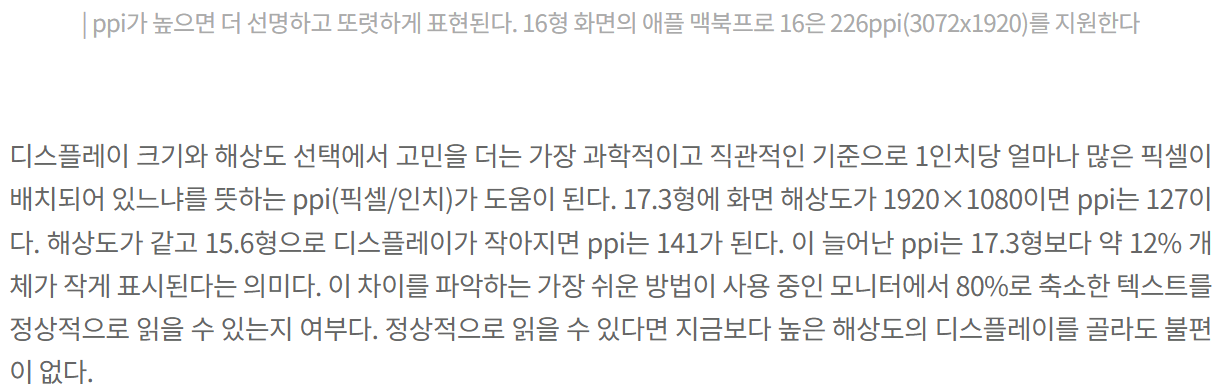
18인치의 데스크탑 모니터와 13인치의 노트북에는 둘 다 1920 x 1080의 해상도를 보여줄 수 있다고 하자. 그럼 작은 모니터 크기일수록 더 선명하고 또렷한 표현을 한다.
참고
https://www.bloter.net/newsView/blt202002100013

-%(퍼센트)
백분율 단위로, 지정 사이즈를 기반으로 상대적인 비율의 크기를 가진다.
<div style="width:100px;">
<div style="width:50%;"> // 50%는 내 부모태그의 너비 값에 상대적인 값이다. 즉, 50px
</div>
</div>
설명 편의를 위해 태그안에 style로,,-em/rem
em은 배수 단위로 지정된 사이즈를 기반으로 배수로 계산된 크기를 가진다.
주의!
중첩된 자식 요소에 em을 지정하면 모든 자식 요소 사이즈에 영향을 준다.
rem은 em과 달리 root em으로, 최상위 요소(html)를 기준으로 한다.
Relative Length with viewport(반응형)
반응형이란, 노트북->pc->태블릿으로 이동해도 그 사이즈에 맞게끔 자동으로 크기가 변하는 기능을 의미한다.
이전에 html의 개요에서 설명했지만, 이 태그에 대한 css라고 볼 수 있다.
<meta name="viewport"
content="width=device-width, // 장치에 따라서 다양하게 변하는 것을 맞춰주는 sets
initial-scale=1.0" //처음 페이지를 클릭할 때 나오는 배율>viewport
https://www.w3schools.com/css/css_rwd_viewport.asp (w3c)

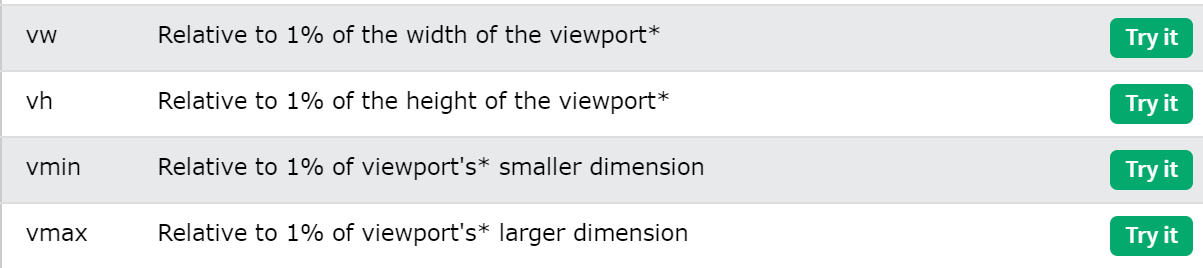
- 단위 (vw,vh,vmin,vmax)
https://www.w3schools.com/cssref/css_units.asp
 살펴보면 각각의 viewport에 대해서 1%의 크기와 높이, 너비와 높이 중 큰쪽/작은쪽의 1%를 채택한다.
살펴보면 각각의 viewport에 대해서 1%의 크기와 높이, 너비와 높이 중 큰쪽/작은쪽의 1%를 채택한다.
vw와vh는 자주 나왔던 기억이 나는데 vmin/vmax의 사용은 잘 모르겠다.
색상표현 단위
- 색상이름으로 표기
에디터에서 작업할 때 내가 흔히 쓰는 표기법이다.
사실 프로젝트를 하다보면 페이지가 수십 수백이고, 나같은 경우는 css보다 백엔드와의 통신, http, 서버올리기, 배포용 환경 세팅, 빌드파일과 같은 이런 작업들이 주였기 때문에, css같은 경우는 styled-component와 같은 라이브러리를 사용하거나 그냥 html태그 안에 style을 넣었다.
이런 부분이 참 애매한 것 같다. 시간은 한정되어 있고, 해야될 양은 많다면 우선순위를 어떻게 잡아야할까
.클래스이름{
color: red;
}- HEX코드
16진수의 표기법이다.
인프런이나 여타 다른 페이지 강사님들의 코딩을 보면 css쪽을 항상 HEX코드로 진행하신다. 사실 이유는 잘 모르겠는데, 아마도 어느정도의 색은 외웠다거나, 다른 이유가 있다고 생각한다.
.클래스이름{
color: 2A2A2A; // 2/2/2로 끊어서 빨강/녹색/파랑에 대한 16진수다 16진수 계산은 생략(42,42,42)
}- RGB/RGBA
rgb와 rgba는 똑같은데 a에는 투명도가 있다.
투명도(a)는 opaticy와 똑같이 0(투명)~1(불투명)사이의 값을 가진다.
.클래스이름{
color: rgb(134,12,133); // (r,g,b)
color: rgba(134,12,133,0.2); //(r,g,b,a)
}참고, 방금 opacity얘기를 했는데, RGBA와는 차이가 있다.
상속성(inheritance)
<div style="color: rgba(1,1,1,0.8)">
<div>
</div>
</div>
<div style="opacity: 0.8">
<div>
</div>
</div>
위와 같은 2개의 style을 먹인 태그가 있다. 위쪽에는 부모만 0.8의 투명도를 가지고, 밑쪽은 부모와 자식(div>div)이 둘다 0.8의 투명도를 가진다.
