

예를들어 위 사진 처럼 질문과 대답이 필요한 경우 어떤 방법을 사용 할수 있을까 생각 해보았는데,
{
question: "저는 몇살 일까요?",
anwser: "1993년에 태어난 28살입니다.",
},위와 같은 형태의 객체로 만들면 좋을것 같았다.
그런데 지금은 질문이 6개 인데 질문의 개수가 100개 1000개 10000개가 되면 하나하나 변수로 만들수 있을까?
javascript에서 배열(Array)은 안에 모든 것이 들어 갈수 있다. 배열 안에 객체가 들어갈수 있고, 일반 데이터, 심지어 함수도 가질수 있다. javascipt에서는 배열과 함수도 객체에 포함 된다. (다음 기회에 설명...😁)
그래서 [{질문,대답},{질문,대답},{질문,대답},{질문,대답}...]의 형태로 만들었더니 코드 줄수가 너무 길어 진것이다. 그래서 JSON이라는 것을 사용해보려고 했다.
JSON (JavaScript Object Notation)
- 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식
- javascript에서 객체를 만들 때 사용하는 표현식을 의미한다.
- JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서 , 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 쓰인다.
- JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현 방법일 뿐이다.
JSON 특징
- 서버와 클라이언트 간의 교류에서 일반적으로 많이 사용된다.
- 자바스크립트 객체 표기법과 아주 유사하다.
- 자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있는 이점이 있다.
- JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌다.
- 자바스크립트의 문법과 굉장히 유사하지만 텍스트 형식일 뿐이다.
- 다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있다.
- 특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공한다.
- 중괄호({}) 같은 형식으로 하고, 값을 ','로 나열하기에 표현이 간단하다.
JSON 문법
[
{
"question": "저는 몇살 일까요?",
"anwser": "1993년에 태어난 28살입니다.",
},
{
"question": "저의 혈액형은 무엇일까요?",
"anwser": "O형 입니다.",
},
{
"question": "저는 어디에 살까요?",
"anwser": "강남구 대치동에 살고 있습니다.",
},
{
"question": "저의 고향은 어디일까요?",
"anwser": "부산입니다.",
},
{
"question": "저의 MBTI 유형은 무엇일까요?",
"anwser": "ENTJ 입니다.",
},
{
"question": "저의 취미는 무엇일까요?",
"anwser": "요즘은 JS관련 구글링..? ^^.",
},
];- JSON 형식은 자바스크립트 객체와 마찬가지로 key / value가 존재할 수 있으며 key값이나 문자열은 항상 쌍따옴표를 이용하여 표기해야한다.
- 객체, 배열 등의 표기를 사용할 수 있다.
- 일반 자바스크립트의 객체처럼 원하는 만큼 중첩시켜서 사용할 수도 있다.
- JSON형식에서는 null, number, string, array, object, boolean을 사용할 수 있다.
JSON에 대해서 알아 보았고...
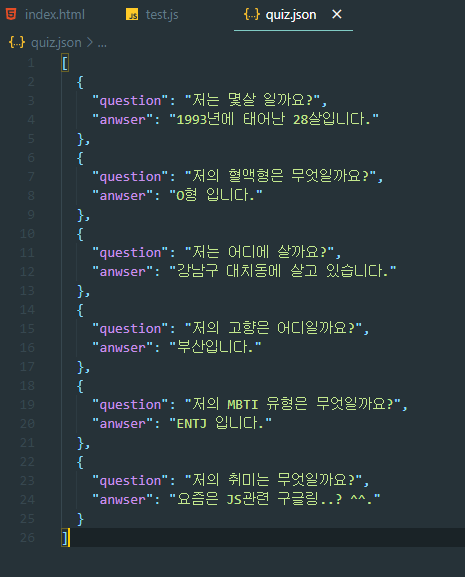
그래서 질문과 답변 부분만 따로 모듈 형식으로 사용해 보려고 quiz.json파일을 만들었다.

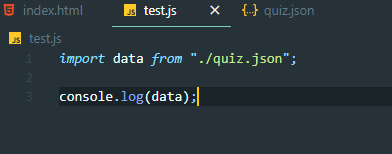
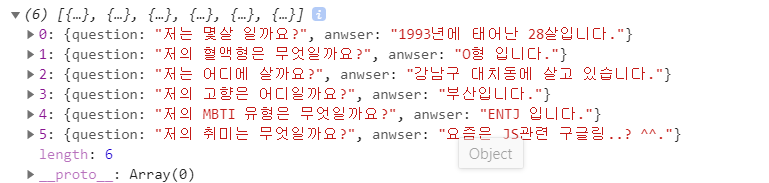
그리고 데이터를 잘 가져오는지 확인 해보았더니.

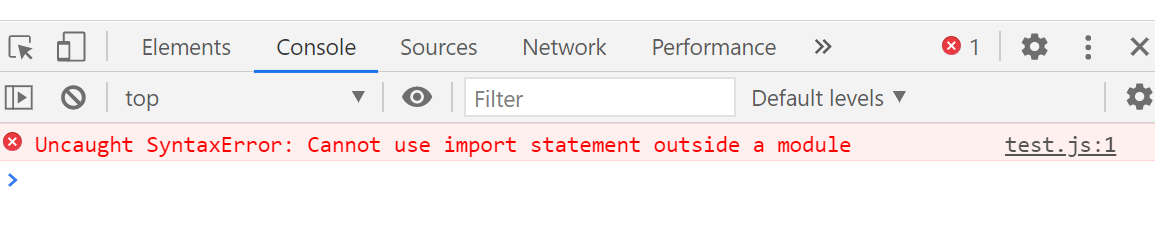
에러가 발생한다.....😑

찾아보니 JSON은 문제점이 있다.
AJAX(클라이언트와 서버간에 XML 데이터를 주고받는 기술) 는 단순히 데이터만이 아니라 JavaScript 그 자체도 전달할 수 있다. 이 말은 JSON데이터라고 해서 받았는데 단순 데이터가 아니라 JavaScript가 될 수도 있고, 그게 실행 될 수 있다는 것이다. (데이터인 줄 알고 받았는데 악성 스크립트가 될 수 있다.)
위와 같은 이유로 받은 내용에서 순수하게 데이터만 추출하기 위한 JSON 관련 라이브러리를 따로 사용하기도 한다.
그래서 에러를 해결하기 위한 방법을 찾았보았다.
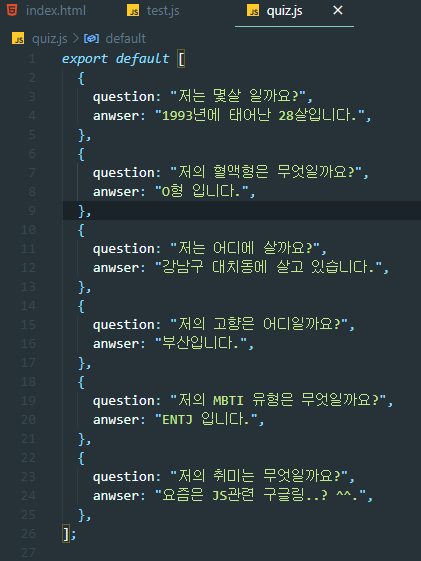
.json 을 .js 파일로 변경하고 json데이터를 export해준다.

import하는 script에 type="module"을 추가 해준다.


정상적으로 출력이 된다...🤣 (근데... 문제를 제대로 해결한거 같은 느낌은 아니고 트릭을 이용해서 해결한 느낌이라 조금 찝찝하다. 좀더 알아 봐야 겠다.)

2개의 댓글
Box64droid apk is an emulator for Android gadgets you can run Linux games and applications on your android gadgets through this application. https://box64droid.com/
Aurora Store apk is an option application store. This is the same app; you don't need a Google Play account to download the APK offer. https://aurorastore.org/

Inat box APKCertainly! Please provide the text you would like me to rewrite, and I'll be happy to assist you.Winlator emulator