class DateTimePickerWidget extends StatefulWidget {
DateTimePickerWidget({
Key key,
this.minDateTime,
this.maxDateTime,
this.initDateTime,
this.dateFormat: DATETIME_PICKER_TIME_FORMAT,
this.locale: DATETIME_PICKER_LOCALE_DEFAULT,
this.pickerTheme: DateTimePickerTheme.Default,
this.minuteDivider = 1,
this.onCancel,
this.onChange,
this.onConfirm,
}) : super(key: key) {
DateTime minTime = minDateTime ?? DateTime.parse(DATE_PICKER_MIN_DATETIME);
DateTime maxTime = maxDateTime ?? DateTime.parse(DATE_PICKER_MAX_DATETIME);
assert(minTime.compareTo(maxTime) < 0);
} 해당 클래스는 많은 내용을 가지고 있다.
변수명만 봐도 대략 어떤 내용인지 분간이 잘 되어서 좋다..
DateTimePickerWidget(
dateFormat: "yyyy-MM-dd",
locale: DateTimePickerLocale.ko,
)
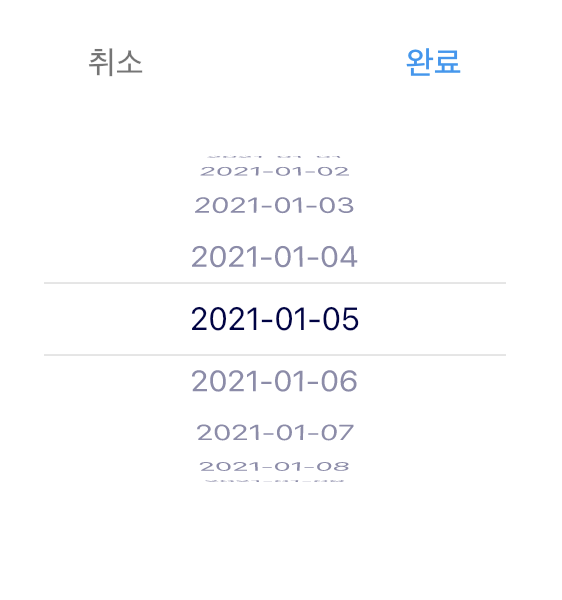
언어도 한글로 바꿔주고 포맷을 yyyy-mm-dd 로 해주면 년,월,일로 보기좋게 나온다.
포맷을 변경하고 싶으면 DateFormat 클래스에 아주 자세하게 나와있다...
