
React query with CRUD 강의를 들으면서 이해한 부분을 정리하고, 각 포인트별로 내가 직접 프로젝트를 진행하면서 적용했던 기술과 겪었던 문제들을 다시 한 번 살펴보고자 한다. 항상 수많은 시행착오 끝에 어찌저찌 문제를 해결하고 어플리케이션이 잘 작동하고 새로운 라이브러리도 적용해 왔지만... 내 견해를 말하고, 과제로 받은 TypeScript와 NodeJs로 구축된 투두 웹 어플리케이션 개선을 위해 6개월 간 배우고 익혔던 스킬들을 어떤 상황에서 왜 썼고, 어떻게 썼는지 복기가 필요한 시점이라고 생각이 됐다.
🎯 프론트엔드 구현 포인트
1. 상태 관리
효율적인 상태 관리가 필요한 이유
웹 앱은 컴포넌트 단위로 개발이 된다. 각각의 컴포넌트 내부의 상태와 데이터들이 먼 곳에 떨어진 컴포넌트로 전달되기도 해야하고, 모든 컴포넌트들이 공통으로 사용하고 있는 상태와 데이터도 있다.
프로젝트의 규모가 점점 커질수록 업데이트하고 주고받야 할 정보도 점점 늘어난다. 상태 관리에 실패하면 여기저기서 상태를 업데이트하게 될 수 있고, 이로 인해 정합성이 깨지거나 최신화 되지 않은 정보가 화면에 표시되기도 한다. 이뿐만이 아니다. 이러한 정보들은 업데이트가 될 때마다 렌더링을 일으키기 때문에 웹의 성능과도 직접적으로 연관이 있다.
props drilling
부모 컴포넌트부터 자식 컴포넌트까지 props로 함수와 데이터를 계속해서 내려보낸 적이 있다. 컴포넌트의 수가 적을 때는 에이 뭐 이정도야 하면서 내려보냈는데 메뉴가 하나씩 증가할 때마다, 컴포넌트의 수가 증가할 때마다 이게 맞나? 싶은 생각이 들기 시작했다.
최종 자식 컴포넌트에 props가 도착했을 때... 어찌저찌 도착은 하긴 했는데 이 함수와 데이터가 뭔지, 도대체 어디서부터 내려보낸건지, 또는 수정 사항이 생겼을 때 확인하기 위해 최상단 컴포넌트까지 추노하는 과정이 끔찍했다. 게다가 에러가 발생했을 때 대체 어디서 문제가 생긴 건지도 파악이 너무 힘들었다. 소스 코드가 더러워지는 건 물론이었다.

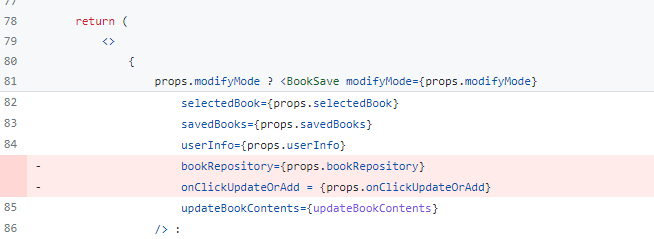
커밋 기록을 가져왔다. 연초에 처음 프론트엔드에 입문했을 때 짰던 코드다. 수많은 상태들과 서비스와 액션 함수들... 저기만 저랬으면 양반이다. 저런 형태의 props 지옥이 대다수의 컴포넌트에서 일어나고 있었다...🤢
상태관리 라이브러리
props로 내려받은 정보들을 추노하고 에러가 발생한 지점을 추노하고 고치고를 반복하다 보니 본능적으로 이건 아니다라는 걸 깨달았다. 그래서 상태관리 라이브러리를 찾았다.
대표적으로 리덕스와 리코일이 있었는데 나는 리덕스를 선택했다. 리덕스가 나온지 오래된 만큼 쓰는 회사가 많았고 관련 생태계가 잘 구축되어 있기 때문이었다. 첫 상태관리 라이브러리 입문인만큼 안정적인 라이브러리를 사용하는것이 좋다고 생각했다.
Redux의 작동 방식
리덕스를 쓰면 좋은 것도 알겠고, 쓰는 사람도 많고 생태계도 잘 발달되어 있으니 조금만 서칭하면 금방 응용해서 따라할 수 있을 것 같았다. 하지만 리덕스의 동작 방법과 개념을 이해하고 사용해야 어디 가서 '리덕스를 사용할 수 있습니다.' 라고 자신있게 말할 수 있지 않을까 싶었다.
리덕스를 이해하려면 MVC 패턴과 Flux 패턴에 대한 이해가 필요하다. MVC 패턴의 한계로 나오게 된 것이 Flux 패턴이고, Redux가 Flux 패턴을 따르기 때문이다.
MVC 패턴과 FLUX 패턴에 대해 공부한 기록 ✨
https://velog.io/@kina/FLUX-%ED%8C%A8%ED%84%B4
공부한 기록을 바탕으로 내가 좀 더 이해한 부분을 추가해서 복기해보자.
1. MVC 패턴
MVC 패턴은 서비스가 커질수록 코드가 복잡해지면서 유지보수를 쉽게 하기 위해 나오게 된 디자인 패턴이다. 국가기관을 입법, 사법, 행정으로 나누는 것처럼 MVC 패턴도 Model, View, Controller로 나누어서 접근하는 방식이다.
View는 눈에 보이는 것, HTML과 CSS에 해당하는 부분이고 MODEL은 데이터를 가지고 있는 부분이다. Controller는 Model과 View 사이에서 둘을 조절하는 역할을 맡는데 Model과 View는 서로의 존재를 모르기 때문에 Controller를 통해서만 소통할 수 있다. 게시판을 통해 예를 들면 좀 더 이해가 쉽다.

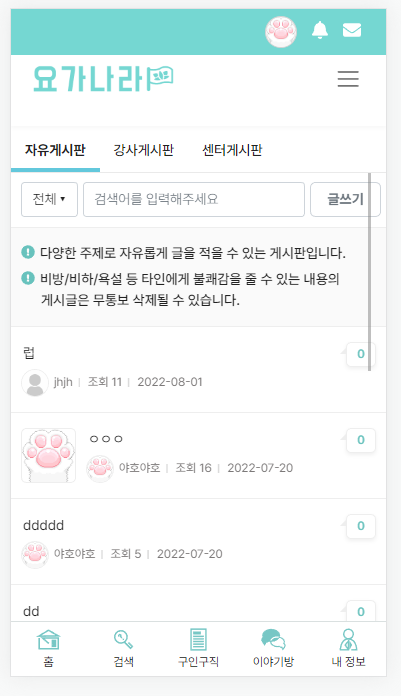
작업 중인 프로젝트인 요가나라의 게시판이다. 게시판에서 쓰이고 읽히고 수정되는 글들은 데이터베이스에 저장이 된다.
이 데이터의 형식을 저장하고 불러오는 작업들이 Model에 해당한다. 그리고 사용자들이 데이터를 시각적으로 볼 수 있도록 해주는 HTML, CSS 요소가 View다. 그리고 사용자들이 읽고 쓰고 지우게 할 수 있도록 해주는 부분이 Controller에 해당한다.
Contoller가 Model에게 데이터를 요청하고, Model이 Controller에게 데이터를 주면 Controller가 View에게 데이터를 전달해서 View가 사용자에게 보여주는 과정으로 진행된다.
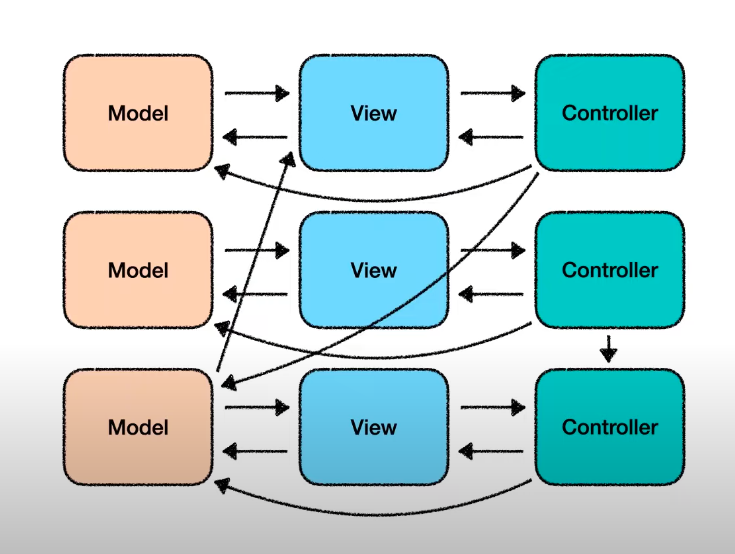
문제는 프로젝트의 규모가 커질수록 서로의 존재를 몰라야 하는 Model과 View가 서로를 소통하는 경우가 생기고, 하나의 Controller에 다수의 Model과 View가 복잡하게 연결되면서 Controller가 비대해지는 상황이 발생한다.
근데... 뭔가 이상하다?🤔
공부하다 보니까 1) 어떤 사람은 MVC 패턴이 Model과 View가 서로를 업데이트 한다고 하고, 2) 어떤 사람은 Model과 View는 서로를 모르고 Controller를 통해서만 소통한다고 한다.

??? View와 Model이 서로를 몰라야 한다면서요... 이게 어떻게 된 일인가 싶어 찾아봤다.

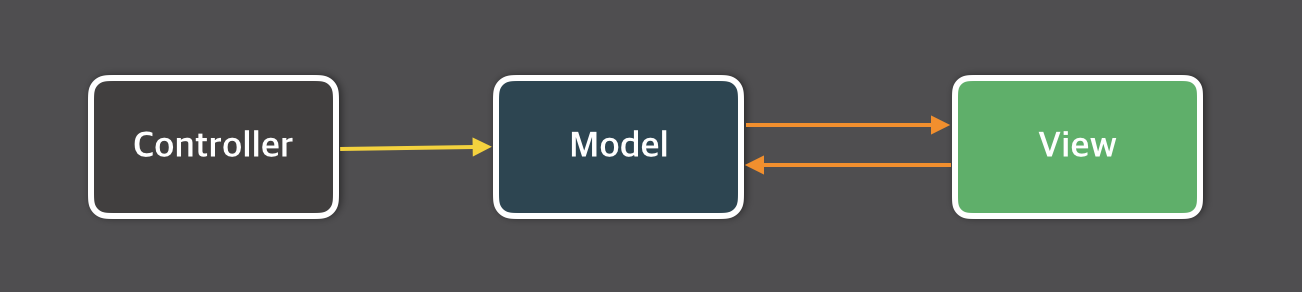
1번 그림

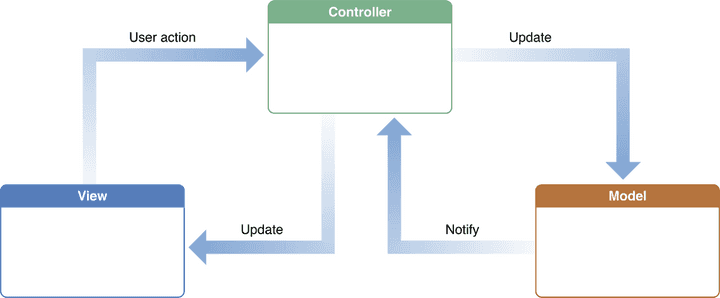
2번 그림
알고 보니까 원래 MVC 패턴은 2번 형태인데, MVC 패턴이 많은 프레임워크와 라이브러리로 인해 클라이언트 사이드로 넘어오게 되면서 1번과 같은 양방향 소통으로 변화했고, 실제 구현될 때는 양방향 소통을 사용한 MVC 패턴이 적용된다고 한다.
이후 작성할 facebook의 FLUX 패턴도 MVC 패턴의 양방향 소통의 문제점 때문에 등장했기 때문에, 이 기록에서 언급되는 MVC 패턴은 양방향으로 소통하는 MVC 패턴의 의미를 따르겠다.
2. Flux 패턴
facebook은 MVC 패턴이 프로젝트의 규모가 커질수록 확장과 유지보수가 어렵다고 결론을 내고 FLUX 패턴을 만들게 된다. 그도 그럴 것이 MVC 패턴은 모델과 뷰와 컨트롤러가 서로를 업데이트 하기 때문에 매우 복잡하다.

MVC 패턴은 MODEL과 VIEW가 서로를 반영하는 양방향 흐름인 것에 반해 FLUX 패턴은 단반향 흐름으로만 데이터를 반영할 수 있다.

각 요소들에 대한 설명 보러가기 ✨
https://velog.io/@kina/FLUX-%ED%8C%A8%ED%84%B4
근데 이렇게만 보면 잘 와닿지가 않는다. 관련 유튜브 영상을 보니까 FLUX 패턴을 메세지를 예를 들어서 설명해 주셨는데 마침 같은 기능을 하는 쪽지함을 구현한 적이 있어 메세지로 한 번 예시를 들어보고자 한다.
이후 첨부하는 참고 사진과 자료들은 우아한 테크톡 우디님의 Flxu Architecture 유튜브에서 발췌하였습니다.
(https://www.youtube.com/watch?v=wQFBgKl1PYw)

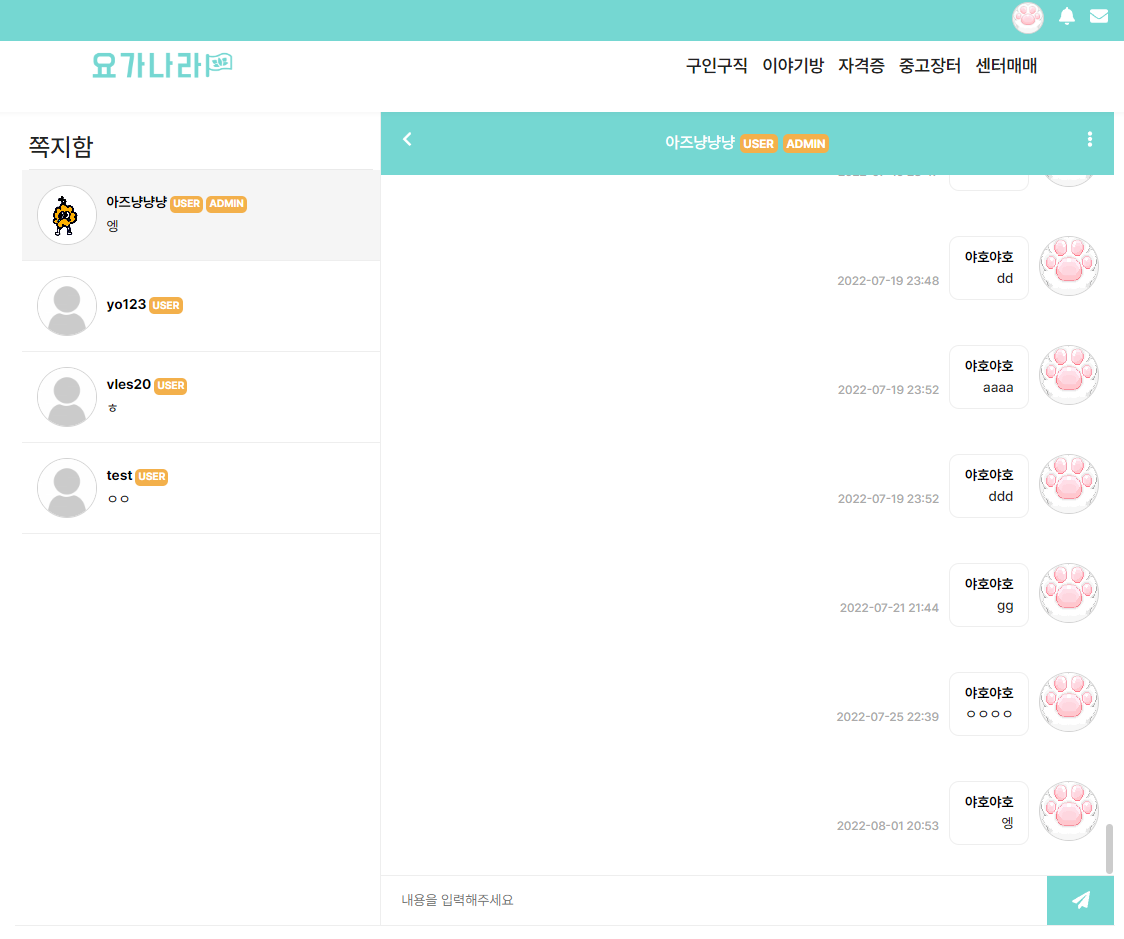
요가나라의 메세지 뷰다. 현재 구현된 기능은 아래와 같다.
1) 새로운 메세지가 오면 좌측 쪽지함 부분의 해당하는 사용자 닉네임 옆에 새로운 메세지가 왔다는 알림과 메세지 미리보기가 뜬다.
2) 새로운 메세지가 오면 상단 냅바의 우편물 아이콘에 안 읽은 메세지 개수가 뜬다.
3) 메세지가 읽음 처리 되면 좌측 쪽지함과 상단 냅바의 우편물 아이콘의 메세지 개수가 사라진다.
4) 해당 채팅이 활성화 돼있는 상태에서 새로운 쪽지가 오면 바로 읽음 처리가 된다.
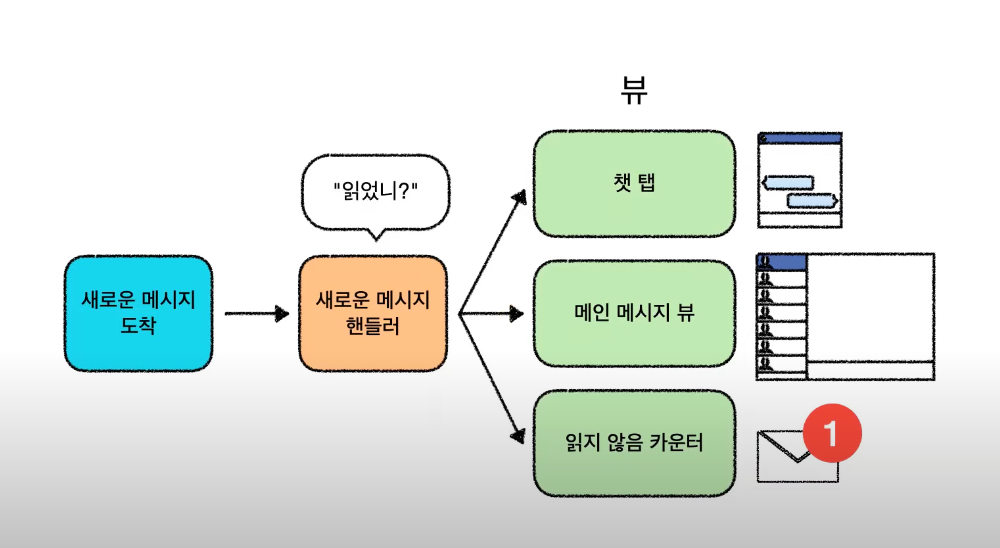
원래라면 하나의 메시지 핸들러가 모든 것을 담당해서 뷰에게 명령한다. 메세지 왔으니까 챗탭이랑 메인 메시지 뷰는 메세지 추가해. 읽었니? 읽었으면 읽음 처리해. 읽음 처리했으면 읽지 않음 카운터 감소시켜.

만약에 메세지와 관련된 뷰가 점점 증가하면 어떻게 될까? 메시지 핸들러의 기능이 점점 비대해지면서 해야 될 일이 많아지기 때문에 아주 바빠 정신이 없을 것이고 명령을 전달하는 과정에서 에러가 발생하면 뷰끼리도 영향을 미칠 수 있다. 즉, 시스템의 확장과 유지보수가 힘들어진다.
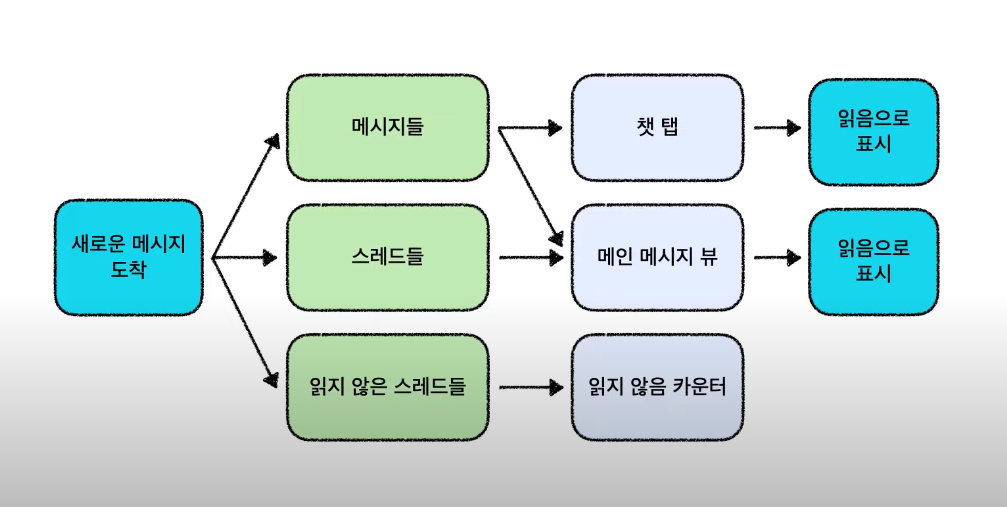
그래서 Flux 패턴에서는 하나의 메시지 핸들러를 통한 뷰 업데이트가 아니라, 관련된 전역 저장소를 하나씩 가지게 된다. 각각의 전역 저장소는 자신과 관련된 상태만을 업데이트 하는 로직을 가진다.

이러한 구조에서는 더이상 메세지 핸들러가 채팅창이 열려있는지, 뷰가 메시지를 읽었는지 안 읽었는지 모두 확인하고 명령하지 않아도 된다. 각각의 뷰가 읽었는지 안 읽었는지를 판단하여 저장소에게 '나 메세지 읽었어'라고 직접 액션을 보낼 수 있다.
챗탭과 메인 메세지 뷰는 '읽음으로 표시' 액션을 '읽지 않은 스레드들' 저장소로 보내고, 저장소는 직접 읽은 메세지만큼을 감소시키기 때문에 읽지 않음 카운터는 숫자를 세서 보여주기만 하면 된다.

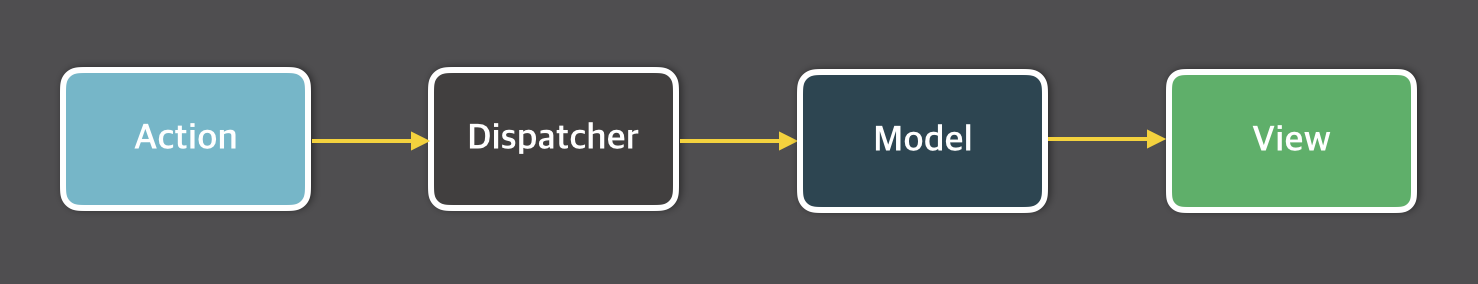
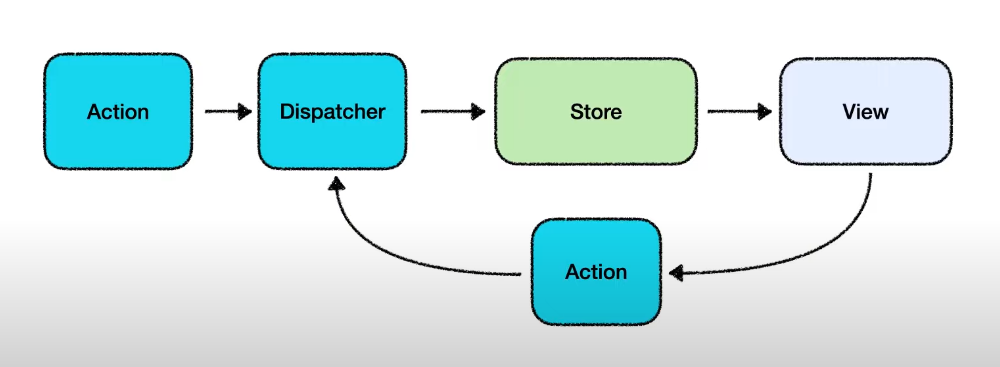
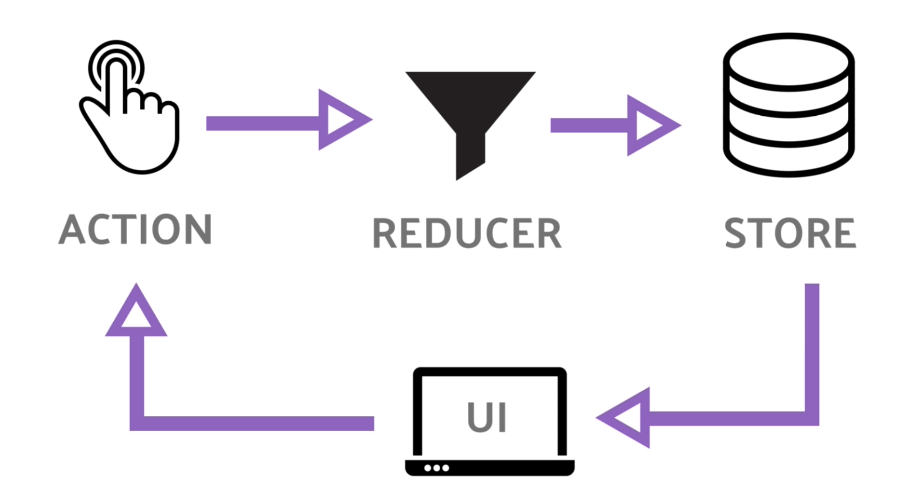
단순하게 정리한 모형이다. 중간의 Dispatcher는 액션을 저장소로 전달해주는 역할을 한다. 맨 처음의 액션은 '새로운 메시지 도착'에 해당하는데, 단순히 메시지의 내용을 담고 있는 객체(ajax나 뷰에서 발생한 상태 변환 액션)이기 때문에 자기 스스로 저장소까지 도달하지 못한다. 따라서 저장소로 이동시켜줄 수 있는 Dispatcher가 필요하다.
3. Redux
리덕스는 Flux 패턴을 따르고 있지만 Flux 패턴을 그대로 구현하지는 않았다. 리덕스에는 Dispatcher 개념이 없다. 리듀서가 디스패처와 스토어의 기능을 모두 담당하고 있다.

리덕스에서는 Dispatcher가 없는 대신 리듀서가 상태변화를 관리한다. 리듀서는 전체 리듀서를 관리하는 루트 리듀서와 그 하위에 있는 서브 리듀서로 나뉜다. 서브 리듀서 안에는 상태와 상태를 변화하는 로직이 담겨 있는 스토어가 들어있다.
4. 덕스 패턴(Ducks pattern)
Redux를 사용하려면 덕스 패턴을 적용해서 사용하자. (위 링크를 작성할 당시에는 덕스 패턴을 몰랐던 때라 그냥 사용했다. 리팩토링 예정👊)
Redux에는 액션 타입(Actions), 액션 생성 함수(Action Creators), 리듀서(Reducer)가 필요한데, 각각의 코드를 다른 파일로 분리해서 쓰게 된다면 파일을 이리저리 왔다갔다 하느라 정신도 없고 파악하기도 어려운데다 하나를 수정하면 관련한 파일을 모두 수정해야 되기 때문에 상당히 번거롭다.
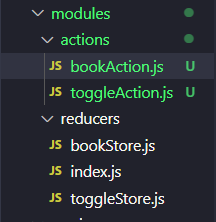
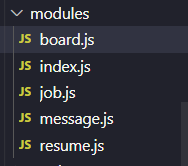
덕스 패턴은 액션 타입, 액션 생성 함수, 리듀서를 하나의 파일 안에서 관리하여 모듈화 한다.
| 기존에 작성했던 방식 | 덕스 패턴 적용 |
|---|---|
 Action과 Reducer 파일이 분리되어 있다. Action과 Reducer 파일이 분리되어 있다. |  한 파일 안에 정리되어 있다. 한 파일 안에 정리되어 있다. |
덕스 패턴은 아래와 같은 규칙을 따른다.
1. reducer는 export default로 내보낸다.
2. action 함수는 export로 내보낸다.
3. 액션타입을 정의할 때 reducer/ACTION_TYPE형태로 적어줘야 한다. 이렇게 접두사를 붙여주는 이유는 서로다른 리듀서에서 액션이름이 중첩되는 것을 방지하기 위해서이다.
https://velog.io/@dolarge/React-Redux-Ducks-%ED%8C%A8%ED%84%B4
덕스 패턴 작성 방식
/* ------------ 액션 타입 ---------------*/
const CREATE = 'posts/CREATE'
const READ = 'posts/READ'
const UPDATE = 'posts/UPDATE'
const DELETE = 'posts/DELETE'
/* ------------ 액션 생성 함수 ---------------*/
export const createPost = (post) => {
return {type: CREATE, post}
}
export const readPost = () => {
return {type: READ}
}
export const updatePost = (post) => {
return {type: UPDATE, post}
}
export const DeletePost = (post) => {
return {type: DELETE, post}
}
/* ------------ 초기 상태 ---------------*/
const initState = {
posts : [],
}
/* ------------ 리듀서 ---------------*/
export const postsReducer = (state=initState, action) => {
switch(action.type){
//case action...
default: return state
}
}참고 자료
https://www.youtube.com/watch?v=wQFBgKl1PYw
https://velog.io/@dolarge/React-Redux-Ducks-%ED%8C%A8%ED%84%B4