마우스를 호버하면 색상이 바뀌는 것까지 적용했다. 이번에는 마우스 호버 시 진행 중인 구인 구직이 몇 건인지 알려줄 차례다. 툴팁을 띄우기 위해 react-tooltip 라이브러리를 설치했다.
1. react-tooltip 설치
yarn add react-tooltip2. 호버된 path에 속성 추가
react-tooltip을 활성화 하기 위해서는 호버된 path에 data-tip이라는 속성이 필요하다. data-tip으로 해당 요소에 마우스를 올렸을 때 어떤 컨텐츠가 툴팁에 표기될 것인지 알려줄 예정이다. 그 외에도 여러 속성자들이 필요한데, 나는 document 선택자를 통해 필요한 속성들을 부여해줬다.
//JobPostingsStatus.jsx
const onMouseHover = (e) =>{
// 영문으로 된 시도명을 한글로 변경
const koreaName = Object.keys(sido).find(key=>sido[key]===e.target.id)
// 해당 지역의 구인게시글 개수
const offerPostsCnt = offerPostsFilteredByRegion(e.target.id)
// 해당 지역의 구직게시글 개수
const seekerPostsCnt = seekerPostsFilteredByRegion(e.target.id)
// 호버된 지역의 pathId (영문으로 된 시도명)
const pathId = document.getElementById(e.target.id)
// data-html을 true로 설정해야 data-tip에서 html 태그를 적용할 수 있음
pathId?.setAttribute('data-html', 'true')
// 툴팁에 표시될 내용
pathId?.setAttribute('data-tip',
`<h5>${koreaName}</h5>
진행 중 구인: ${offerPostsCnt}건<br/>
진행 중 구직: ${seekerPostsCnt}건
`)
// 해당 속성을 부여해야 새로고침 시에도 툴팁이 정상적으로 작동됨
pathId?.setAttribute('onLoad', ReactTooltip.rebuild())
}
}3. SVG 컴포넌트에 onMouseOver 이벤트 주기
이제 호버 마우스 호버 이벤트를 줄 차례다. SouthKorea SVG 컴포넌트에 onMouseOver로 2번에서 만든 함수를 적용해주자.
//JobPostingsStatus.jsx
...
return (
<Card>
<p className='notice'>총
<span id='strong'> {jobOfferPosts.length + jobSeekerPosts.length}건</span>
의 구인구직 공고가 진행중이에요!</p>
<p className='notice hover'>
<i id='icon' className="fas fa-hand-pointer"></i>
지도 위에 마우스를 올려보세요
</p>
<SouthKorea
className='map'
onMouseOver={onMouseHover}
></SouthKorea>
</Card>
)
}4. 부모 컴포넌트에 react-tooltip 추가
지도 컴포넌트를 자식 컴포넌트로 가지고 있는 Home.jsx 부모 컴포넌트에 react-tooltip을 추가해준다.
//Home.jsx
import ReactTooltip from 'react-tooltip';
...
return(
<Section
className='job-status'
marginBottom='20px'
title='우리지역 요행지'
icon='fas fa-map-marked-alt'>
<JobPostingsStatus />
</Section>
<ReactTooltip
place='bottom'
effect='solid'
type='warning'/>
)ReactToolTip에 사용한 속성들은 아래에서 자세하게 확인할 수 있다.
https://wwayne.github.io/react-tooltip/
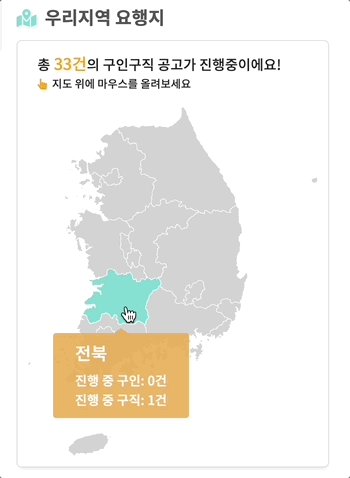
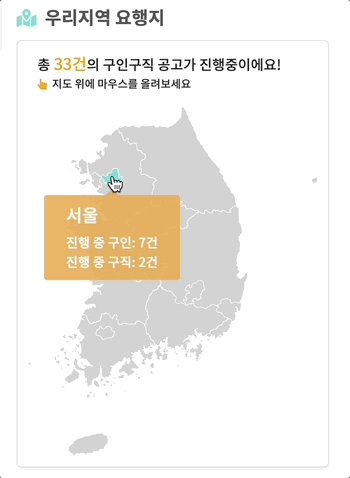
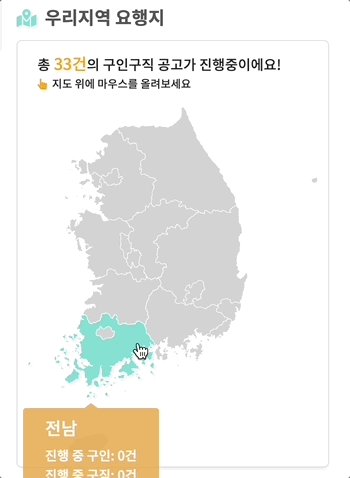
5. 결과