프로젝트를 진행하다가 새롭게 알게된 것이 있어서 기억하고자 글을 쓴다 !
🤠 이미지 주소 생성
이미지를 pc에서 선택한것을 다시 url을 자체적으로 생성해야 할 때 이것을 쓴다 !
window.URL.createObjectURL() 는 웹 브라우저에서 사용되는 자바스크립트 함수다.
이 메서드를 사용하면 메모리에 있는 객체(일반적으로 Blob이나 File 객체)에 대한 임시 URL을 생성할 수 있다 !😲
URL.createObjectURL(photoUrl)window.URL.createObjectURL() 메서드로 생성된 URL은 브라우저 메모리 내에 임시로 생성되는 URL이다. 따라서 이 URL은 실제 파일 시스템 경로를 나타내지 않고, 메모리 내의 객체에 대한 참조를 가리킨다.
🤠 활용
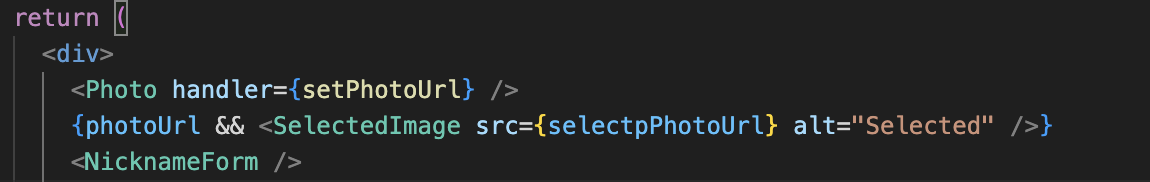
const selectpPhotoUrl = photoUrl ? URL.createObjectURL(photoUrl) : '';이런식으로 url을 생성하고싶은 photoUrl을 넣어서 작업 !!

나는 프로젝트에 이런 방식으로 화면에 url을 생성해줘서 화면에 나타내줬다 !
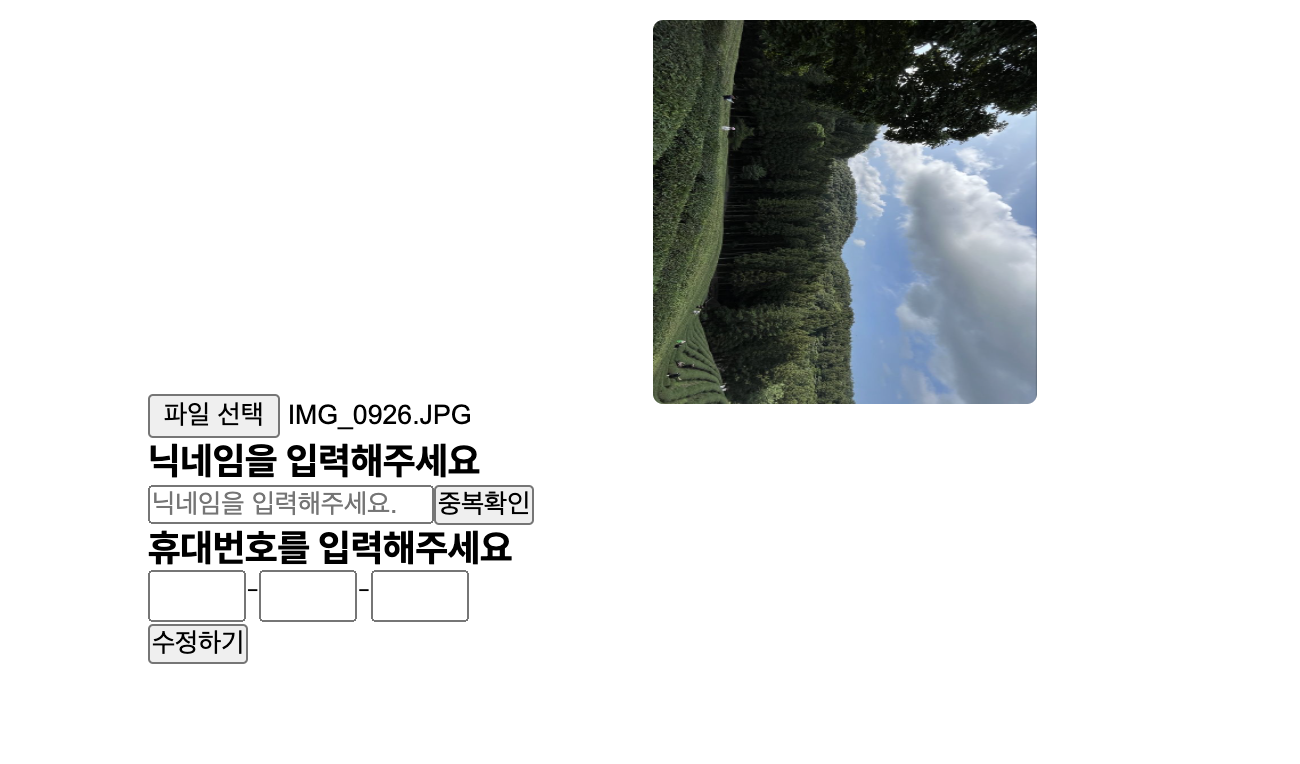
🤠 활용 결과

이런식으로 내 pc에 있는 파일이 잘 뜨는것을 확인 할 수 있다아 !!
아자아자