
검색창 기능을 구현하다가
검색 결과를 params로 가지고 라우팅을 해야하는것을 구현해야했다.
알아본바 query를 이용해야하는데 next 버전이 바뀌면서 달라지는 부분들이 있어서 삽질을 좀 했다.. ☠️
구현
import { useRouter, usePathname } from 'next/navigation';const [searchTerm, setSearchTerm] = useState('');<Link
href={{
pathname: '/search-results',
query: { searchTerm: searchTerm },
}}
>
Search
</Link>이런식으로 Link 태그를 이용해서 하면 된다 !
이렇게 하면 Search 라는 링크를 클릭했을때 searchTerm이라는 키워드를 query로 가져가면서 pathname에 전달해준다
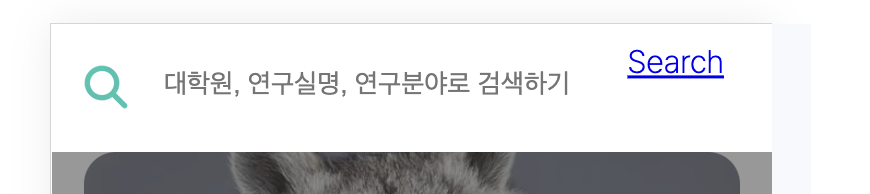
결과

화면은 이런식으로 나오게 되고

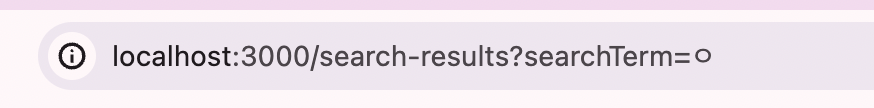
이런식으로 query가 물려 들어간다!!

키워드도 /search-results 에 나오게 해주면 성공 !