생활코딩 강의 요약
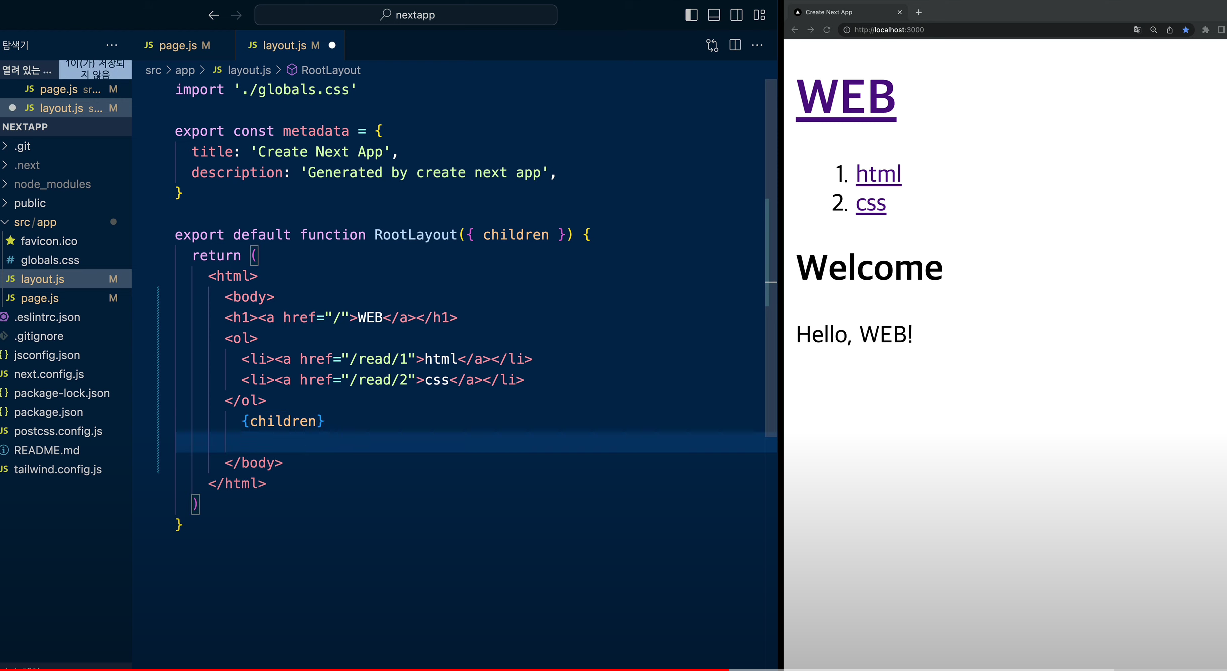
뼈대 만들기

layout.js가 상위페이지 , page.js가 하위페이지 개념
사진을 보면 {children}이라고 되어있는데 이게 page.js를 나타내는것 !
버튼과 href는 리액트랑 비슷한것같다 !
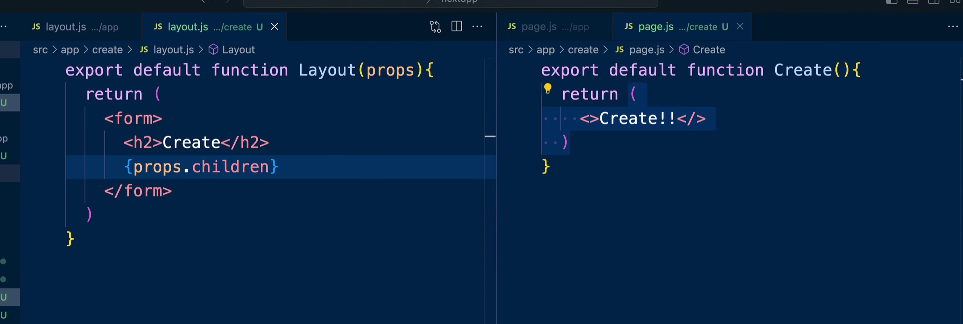
라우팅
layout,js와 page.js는 한 새트라고 생각하면 좋을듯 하다
if 내가 /create 하는 경로를 만든다면
app파일 밑에 create파일을 생성해야하고
그 파일에는 layout,js와 page.js 가 있어서 그것이 렌더링 되게끔 해야함

왼 / layout.js , 오/ page.js
layout.js에서 {props.children}을 이용해서 page.js를 받을수 있음
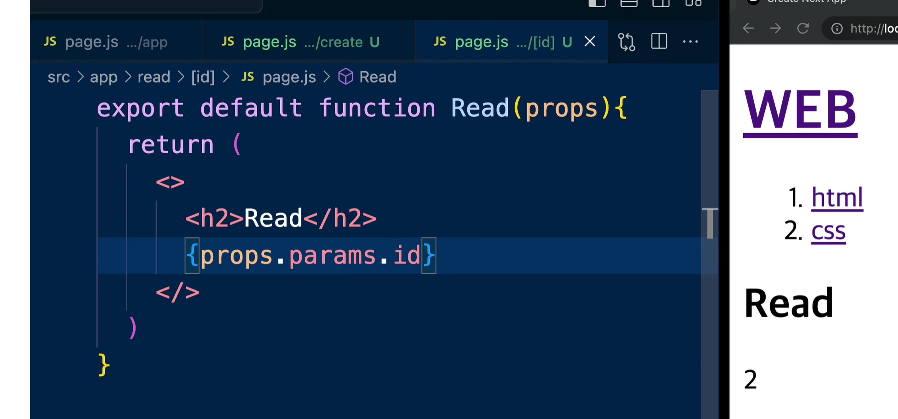
다이나믹 라우팅
read/1 ,read/2 라는 페이지가 있음 . 이 페이지가 얼마나 더 많은 숫자로 길어질지 모르니 다이나믹 라우팅을 사용하기로 함.

read파일 밑에 [id] 생성한 후 (read/2 에서 2를 id값으로 받으려고) 그 밑에 page.js생성할 것

page.js 안에{props.params.id}를 생성해줌
->id라는 폴더 명에 해당되는 위치에 해당되는 '2'를 가져올 수 있게 되는것 !!!!
우앙 !