새로운 것을 배운다는 것!
어떻게 보면 새로운 언어나 프레임워크를 익히는 것은 새로운 함수와 클래스를 익히는 작업일 수 도 있다. 문법은 새로운 함수와 클래스를 쳐보고 생각하다 보면 자연스럽게 알아 가는 것 같다. 주말을 맞이하여 의미 있게 보낼려고 뭘 할까 하다가 deno sample 코드를 쳐보면서 배웠던 사실이다.
증명
사실을 증명하는 단계가 가장 중요하다. 코드를 말이나 글로 표현하는 것보다 한번 쳐보고 실행해 보면 좀더 확실하게 이해되는 경우가 많다. 그래서 코드는 손가락으로 배우는 거다 라고 말할 수 있다. 머리나 글로 축구를 배우는 것보다 직접 발로 한번 차보고 뛰어보면 확실하게 머리속에 남는 것처럼 말이다.
코드
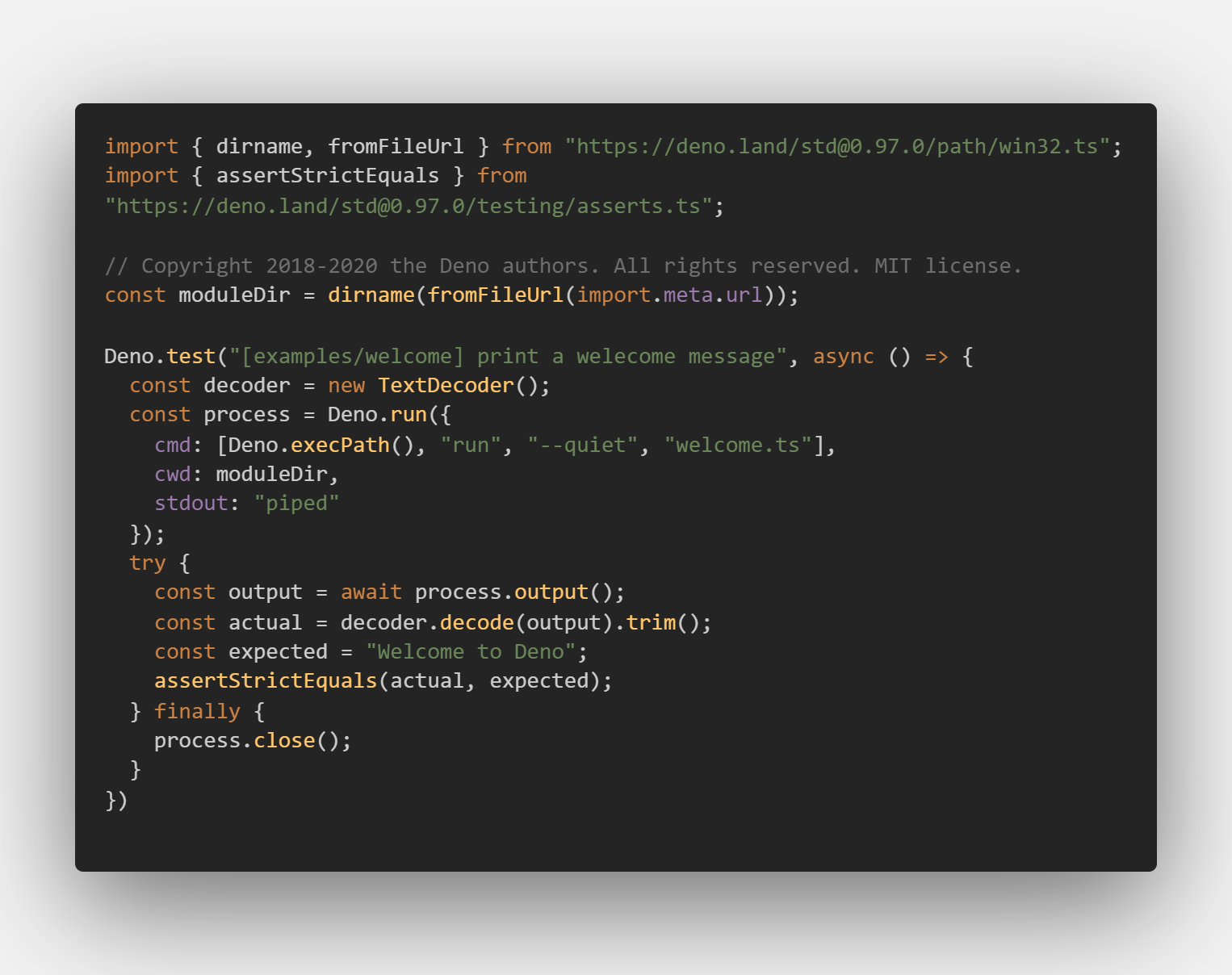
import { dirname, fromFileUrl } from "https://deno.land/std@0.97.0/path/win32.ts";
import { assertStrictEquals } from "https://deno.land/std@0.97.0/testing/asserts.ts";
// Copyright 2018-2020 the Deno authors. All rights reserved. MIT license.
const moduleDir = dirname(fromFileUrl(import.meta.url));
Deno.test("[examples/welcome] print a welecome message", async () => {
const decoder = new TextDecoder();
const process = Deno.run({
cmd: [Deno.execPath(), "run", "--quiet", "welcome.ts"],
cwd: moduleDir,
stdout: "piped"
});
try {
const output = await process.output();
const actual = decoder.decode(output).trim();
const expected = "Welcome to Deno";
assertStrictEquals(actual, expected);
} finally {
process.close();
}
})
이미 deno는 언어에서 자체적으로 test 프레임워크를 포함해서 출시를 하는 것 같다. 그래서 그런지 그냥 쉽게 test code를 짤 수 있다. 위 코드는 welcome.ts 파일에 console.log 함수가 찍힌 내용을 평가하는 코드이다. npm 같은 패키지 관리가 없어 지져분 하지 않아서 좋다.
vscode에서 extension을 설치하면 test 버튼이 코드에 생겨서 클릭만 하면 테스트가 용이하다.
느낀점
코드 몇줄로 서버를 만들수도 있고, 테스트 코드 작성도 용이하다. 간결하고 심플하고 설정이 쉽다. 누구나 쉽게 접근할 수 있고, 배우기가 쉽다. 이제막 언어공부를 하고 싶은 사람에게 강력하게 추천하고 싶다. 사실 요즘은 파이썬 같은 언어들이 인기지만, 웹스크립트 언어 한개정도는 익혀 두는것도 살아가는데 크게 도움이 될것 같다.
