tipper 프로젝트 Lighthouse 검사 결과

지난 팀 프로젝트에서는 완성 후 특별히 성능 개선에 대해서 신경쓰지 않았다. 디자인 요소 외 이미지 파일 등을 많이 사용하지 않아서? 확인할 수 있는 지표는 괜찮은 점수가 나온 것 같다.
그러나 이번 개인 프로젝트에서는 많은 이미지 데이터를 사용하다보니 리팩토링 전 성능이 좋지 않게 나온듯 함.
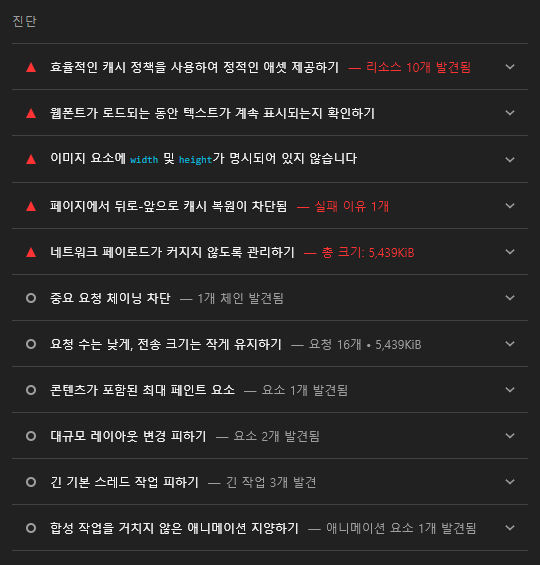
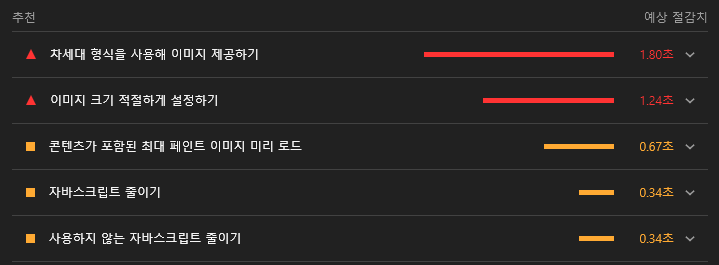
Lighthouse 확인 후 개선할 수 있는 일부 지표들은 다음과 같다.

 이렇게 개선할 부분을 자세히 확인할 수 있는데, 일일이 캡쳐해놓지 않기도 했고 리팩토링 전 개선된 부분도 있기에 큰 틀로 어떤 부분을 개선하려 했고 이로 인해 결과가 얼마나 나아졌는지 확인해보자.
이렇게 개선할 부분을 자세히 확인할 수 있는데, 일일이 캡쳐해놓지 않기도 했고 리팩토링 전 개선된 부분도 있기에 큰 틀로 어떤 부분을 개선하려 했고 이로 인해 결과가 얼마나 나아졌는지 확인해보자.
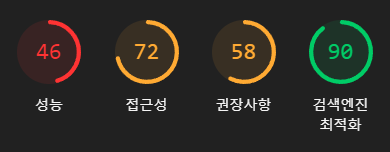
최적화 이전

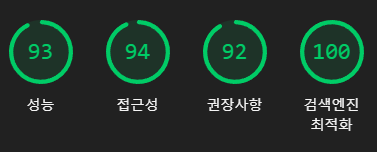
이미지 데이터가 많아 좋지 않은 성능을 보이는 Recipe 페이지의 최적화 이전 검사 결과이다.
최적화 과정. 어떤 부분을 개선하려고 했는지?
- 성능: 무한 스크롤 적용, React.memo & useMemo 사용, lazy 로딩 적용, 이미지 파일 사이즈 최적화 등
- 접근성: 이미지 태그에 alt 속성 추가 등
- 권장사항: 기존 데이터 이미지 http 주소 https 변환 등
- SEO 최적화: 페이지 별 title, meta tag 추가 등
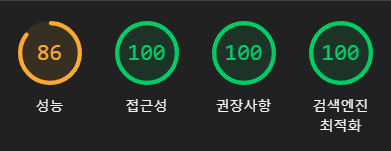
최적화 이후

성능 부분에 가장 많은 신경을 썼지만, 현재 api 이미지 데이터의 jpg, jpeg, png 파일 등은 webp로 압축해서 사용하지 못해 다음과 같은 결과가 나왔다.
어떤 방법으로 좀 더 개선시킬지 연구가 필요함.