
웹이 점점 복잡해지고 동적 기능 요구가 증가하면서 기존 사용하던 HTML과 CSS만으로는 화면의 모든 스타일을 제어하기가 어려워졌다.
이를 해결하기 위해 여러 가지 웹 어플리케이션의 스타일링을 관리하는 방식이 등장했고 이는 크게 두 갈래로 나눌 수 있다.
- CSS-in-CSS
- CSS-in-JS
CSS-in-CSS
전통적인 방식으로 CSS를 작성하고 적용하는 것을 말한다. 다양한 기술이 있지만 그 중 대표적인 CSS Module과 CSS 전처리기에 대해서 알아보자
CSS Module
CSS 코드를 모듈화하여 사용하는 방식. CSS 파일에 선언한 클래스 이름들이 모두 고유해지기 때문에 Global namespace 문제를 해결할 수 있다.
아래는 간단한 사용 예이다.
.button {
background-color: blue;
color: white;
}CSS 전처리기(Proprocessor)
CSS가 웹 브라우저에서 실행되기 전에 서버 측에서 처리되는 스크립트 언어. CSS와 유사하지만 조건문, 반복문 등의 여러 기능을 제공해 작성을 편리하게 해준다. 이를 사용해 코드를 작성한 후 렌더링 시 웹에서 구동 가능한 CSS로 컴파일하여 사용한다.
CSS 전처리기의 종류에는 Sass, Less, Stylus 등이 있으며, 이 중 대표적인 Sass와 Sass에서 파생된 언어인 SCSS의 사용 방법을 간단하게 알아보자.
Sass
.button
background-color: blue
color: whiteSCSS
.button {
background-color: blue;
color: white;
}
// 간단한 예시 코드는 CSS Module와 같으나, SCSS는 CSS와 달리 조건문 및 반복문, 변수 등도 사용이 가능하다.이 둘은 유사하나 대표적인 차이점으로 {}(중괄호)와 ;(세미콜론)의 유무 등의 차이점이 있다. 그리고 Sass는 선택자의 유효범위를 들여쓰기로, SCSS는 중괄호로 구분한다.
이외에도 재사용 가능한 기능을 만드는 방식 등의 단순한 몇 가지를 제외하면 거의 차이가 없어 개인 취향에 따라서 선택할 수 있지만 SCSS가 CSS와 조금 더 유사한 문법을 갖고 있어 선호도가 높은 편이다.
CSS-in-JS
JavaScript 코드 내부에서 CSS를 작성하고 관리하는 방식을 말한다. React와 같은 라이브러리 및 프레임워크에서 컴포넌트 단위 스타일링, 스코프 충돌 방지 등의 이유로 자주 사용되며, 컴포넌트 기반 아키텍처와 잘 어울린다. 이 역시 다양한 기술이 있고 대표적인 Styled-Components와 Emotion에 대해서 알아보자.
먼저 각 도구의 예제이다.
Styled-Components
const Button = styled.button`
background-color: blue;
color: white;
`;
// js
<Button>this is button<Button>Emotion
const buttonStyles = css`
background-color: blue;
color: white;
`;
// js
<button css={buttonStyles}>this is button</button>;이 둘은 유사하나 styled-components는 컴포넌트 자체를 스타일링하는 반면, emotion은 CSS 속성을 JavaScript 객체로 작성하고 이를 컴포넌트의 css prop에 전달하는 방식을 사용한다.
이렇게 기본 문법 상의 차이가 있지만 styled-component와 같은 문법으로 사용하고 싶다면 emotion/styled 라이브러리를 설치해 사용하면 된다.
제공하는 기능
| library | Attaching Props | Media Queries | Global Styles | Nested Selectors | Server Side Rendering | Theming Support | Composition |
|---|---|---|---|---|---|---|---|
| styled-components | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| emotion | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
기능에 차이가 없다.
참고: https://github.com/jsjoeio/styled-components-vs-emotion
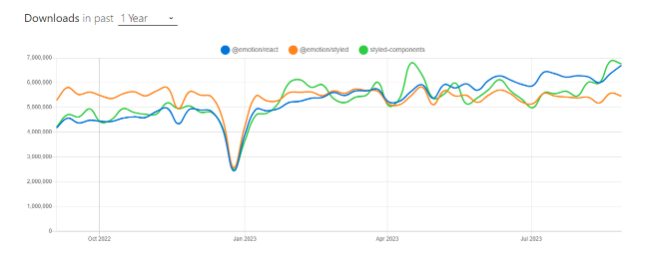
트렌드

emotion/react, emotion/styled, styled-components 근 1년 간 다운로드 횟수. 큰 차이가 없어 보인다.
참고: https://npmtrends.com/@emotion/styled-vs-styled-components
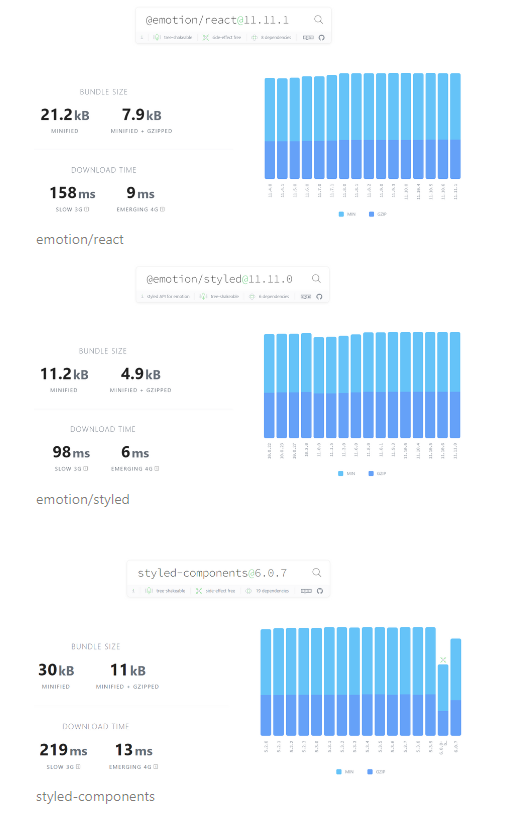
용량 및 다운로드 속도

emotion/react와 emotion/styled의 두 가지 라이브러리의 결과를 합쳐보면 stlyed-components와의 번들 사이즈 및 다운로드 시간에 큰 차이가 없다.
그러나 emotion/react와 styled-components만 비교하면 약 1.5배 정도의 차이가 난다.
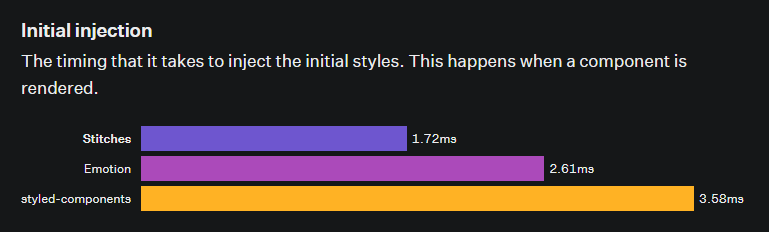
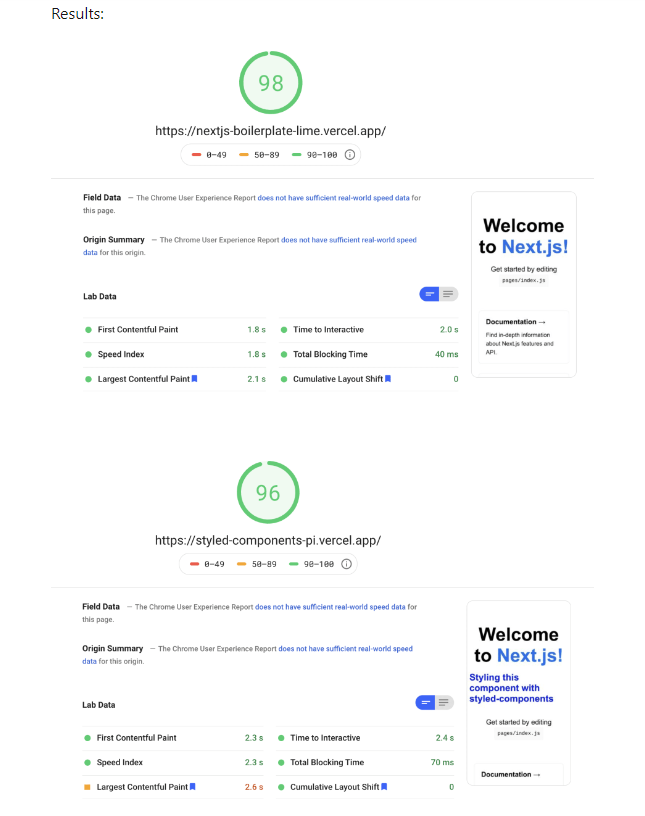
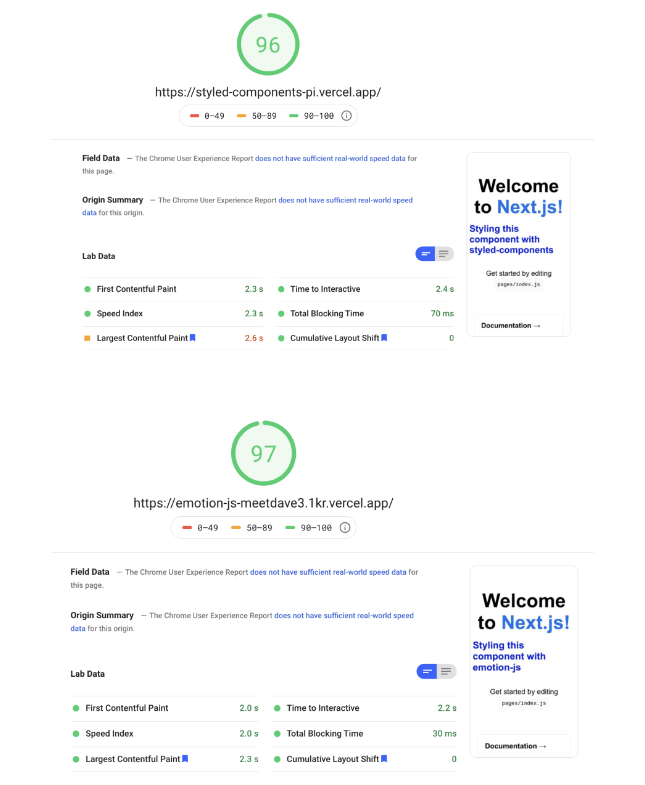
성능

styled-components
emotion
여러 자료를 참고해보면 emotion이 조금 더 빠르지만 styled-components v5 에서는 styled-components가 더 빠르다는 결과도 있다.
참고:
https://stitches.dev/docs/benchmarks
https://dev.to/meetdave3/styled-components-vs-emotion-js-a-performance-perspective-4eia
https://styled-components.com/releases#v5.0.0
emotion을 사용하기로 했다.
결과로 보다시피 특별한 차이가 없어 개발자 취향에 따라 고르면 되겠지만, 이전 리액트로 진행한 대부분의 프로젝트에서 styled-components를 사용했었고 덕분에 굉장히 익숙하다. 또한 트렌드도 비슷하고, 용량과 퍼포먼스적 측면을 봐도 유의미한 차이가 없다. 그런데 왜 emotion을 사용하기로 했나?
- 성능: 큰 차이는 아니지만 emotion이 styled-components에 비해 최적화된 성능 제공함.
- 다양한 기술 스택 경험: 익숙한 styled-components 대신 사용해보지 않은 emotion을 채택해 새로운 스택 확장 및 경험.
reference
https://www.samsungsds.com/kr/insights/web_component.html
[우아한테크코스] 모락팀의 css in js 라이브러리 선택은? (styled-component와 emotion을 비교하여)
styled-components 과 emotion, 도대체 차이가 뭔가?