
📌JavaScript에서 this
this란 함수를 호출할 때 생성되는 실행 컨텍스트 객체입니다.
실행 컨텍스트란 실행할 코드에 제공할 환경 정보들을 모아놓은 객체입니다. (ex. window, global ..)
JavaScript는 함수 호출시 어떻게 호출했는가에 따라 동적으로 this가 결정됩니다.
-
전역공간에서의 this
-
메서드 또는 함수로서 호출할 때 내부에서의 this
-
콜백 함수 호출 시 내부에서의 this
-
생성자 함수 내부에서의 this
-
이벤트 리스너 호출시 this
🤔 전역공간에서의 this

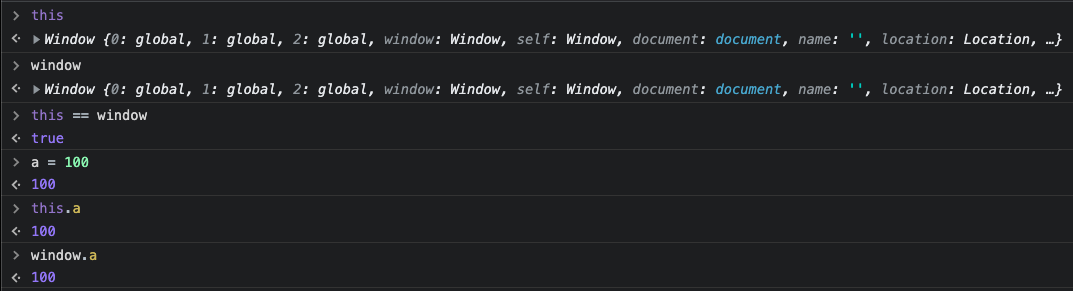
전역공간에서의 this는 전역 객체를 가리킵니다. (브라우저 환경에서는 window, NodeJS 환경에서는 global)
this.a와 window.a의 값이 100으로 같은 이유는 JS의 모든 변수는 실은 특정 객체의 프로퍼티로 동작하기 때문입니다. (전역변수를 선언하면 JS엔진은 이를 전역 객체의 프로퍼티로 할당)
🤔 메서드 또는 함수로서 호출할 때 내부에서의 this
🔎 일단 메서드와 함수의 차이는 ?

-
함수는 그 자체로 독립적인 기능을 수행합니다.
-
메서드는 자신을 호출한 대상 객체에 관한 동작을 수행합니다.
-
앞에 점(.)이 있는지 여부만으로 간단하게 구분이 가능합니다.
- 점(.) 앞에 객체가 명시되므로, 점이 있으면 메서드 없으면 함수입니다.
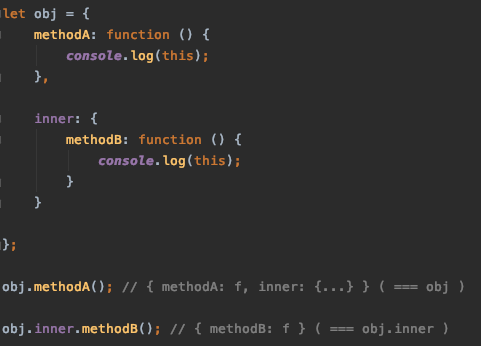
🔎 메서드로 호출할 때 그 내부에서의 this

-
호출한 주제에 대한 정보가 담깁니다.
-
어떤 함수를 메서드로 호출하는 경우 호출의 주체는 바로 함수명 앞의 객체 입니다. 즉, this는 마지막 점 앞에 명시된 객체를 말합니다.
- 따라서 예제에서
obj.methodA() 에서 호출의 주체는 obj이며,
obj.inner.methodB() 에서 호출의 주체는 obj.inner 입니다.
- 따라서 예제에서
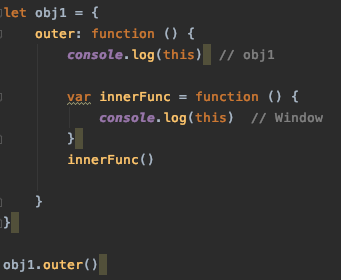
🔎 함수로 호출할 때 그 내부에서의 this

-
함수(예제에서 innerFunc)로 호출할 때 this가 지정되지 않습니다.
- 함수로 호출 시 주체를 명시하지 않고 개발자가 직접 실행한 것이기 때문에 호출 주체의 정보를 알 수 없습니다.
- 실행 컨텍스트를 활성화할 당시 this가 지정되지 않은 경우 this는 전역 객체를 바라봅니다.
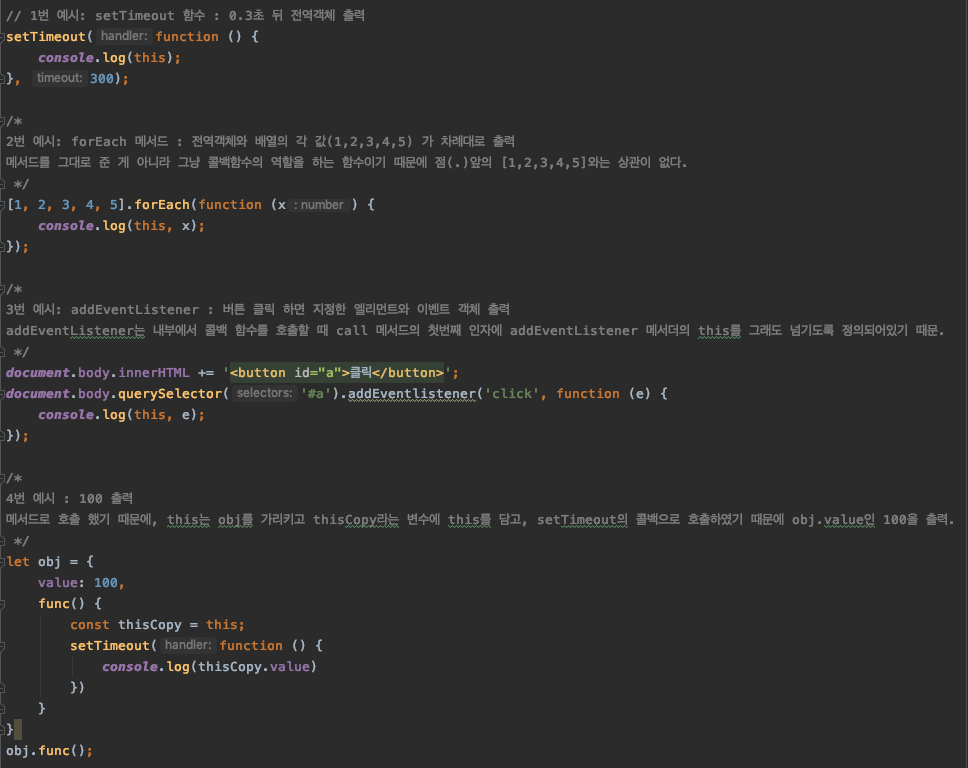
🤔 콜백 함수 호출 시 내부에서의 this

-
콜백 함수도 기본적으로 함수이기 때문에, this를 지정하지 않으면 전역객체를 가리킵니다.
- 콜백 함수의 제어권을 가지는 함수나 메서드가 콜백함수에서의 this를 무엇으로 할지 결정하며, 특별히 정의하지 않은 경우에는 기본적으로 함수와 마찬가지로 전역 객체를 가리킵니다.
🤔 생성자 함수 내부에서의 this

-
생성자 함수란 어떤 고통 성질을 가지는 객체들을 생성하는데 사용하는 함수입니다. 생성자를 클래스(class), 클래스를 통해 만든 객체를 인스턴스(instance)라고 합니다.
-
JavaScript는 함수에 생성자로서의 역할을 함께 부여햇습니다.
- new 명령어를 통해 함수를 호출하면 함수가 생성자로 동작하여 인스턴스 객체를 만듭니다. 이때 내부에서의 this는 새로 만들어진 인스턴스 자신이 됩니다.
-
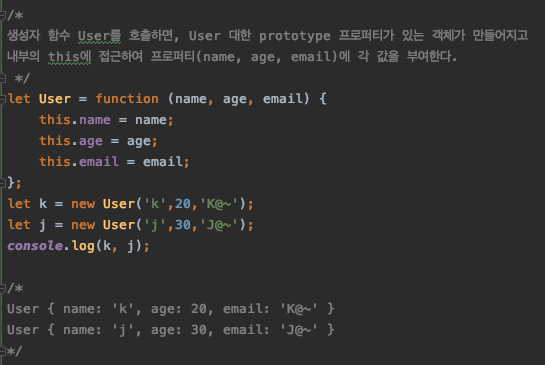
생성자 함수를 호출하면
- 생성자의 prototype 프로퍼티를 참조하는 _ _proto__ 라는 프로퍼티가 있는 객체를 생성합니다.
- 미리 준비된 공통 속성 및 개성을 해당 객체(this)에 부여합니다.
🤔 이벤트 리스터 호출시 this
#("btn").click(function(){
console.log(this); // this는 #btn
})- 이벤트 리스너에서의 this는 이벤트를 발생시긴 객체입니다.
📌 명시적으로 this 바인딩하기
🔎 call 메서드
func.call(thisArg[, arg1[, arg2[, ...]]])var obj = {
a: 1,
method: function(x, y) {
console.log(this.a, x, y);
}
};
obj.method(2, 3); // 1 2 3
obj.method.call({a: 4}, 5, 6); // 4 5 6- call 메서드는 메서드의 호출 주체인 함수를 즉시 실행하도록 하는 명령어로, 첫 번째 인자를 this로 바인딩하고, 이후의 인자들을 호출할 함수의 매개변수로 정합니다.
🔎 apply 메서드
func.apply(thisArg, [argsArray])var obj = {
a: 1,
method: function(x, y) {
console.log(this.a, x, y);
}
};
obj.method(2, 3); // 1 2 3
obj.method.apply({a: 4}, [5, 6]); // 4 5 6- apply 메서드는 두 번째 인자를 배열로 받아 그 배열의 요소들을 호출할 함수의 매개변수로 지정합니다. 그 외는 call 메서드와 완전히 동일합니다.
🔎 bind 메서드
func.bind(thisArg[, arg1[, arg2[, ...]]])var func = function(a, b, c, d) {
console.log(this, a, b, c, d); // Window {...} 1 2 3 4
};
func(1, 2, 3, 4);
var bindFunc = func.bind({x: 1});
bindFunc(5, 6, 7, 8); // {x: 1} 5 6 7 8- bind 메서드는 call과 비슷하지만 즉시 호출하지 않고 넘겨받은 this 및 인수들을 바탕으로 새로운 함수를 반환하는 메소드 입니다. (함수를 리턴하고 호출하지 않는다는 의미)
📢 정리 !
-
JavaScript의 this
-
전역공간에서의 this : 전역객체 (window, global..)
-
메서드 또는 함수로 호출할 때 내부에서의 this
-
메서드 : 함수명 앞의 객체. 즉, 마지막 점 앞에 명시된 객체
-
함수 : this를 지정해주지 않으면 전역객체
-
-
콜백함수 내부에서의 this : 함수와 마찬가지로 this를 지정해주지 않으면 전역객체
-
생성자 함수 내부에서의 this : 만들어진 인스턴스 자신
-
이벤트 리스터 호출시 this : 이벤트를 발생시긴 객체
-
-
명시적으로 this 바인딩하기
-
call
-
apply
-
bind
-
