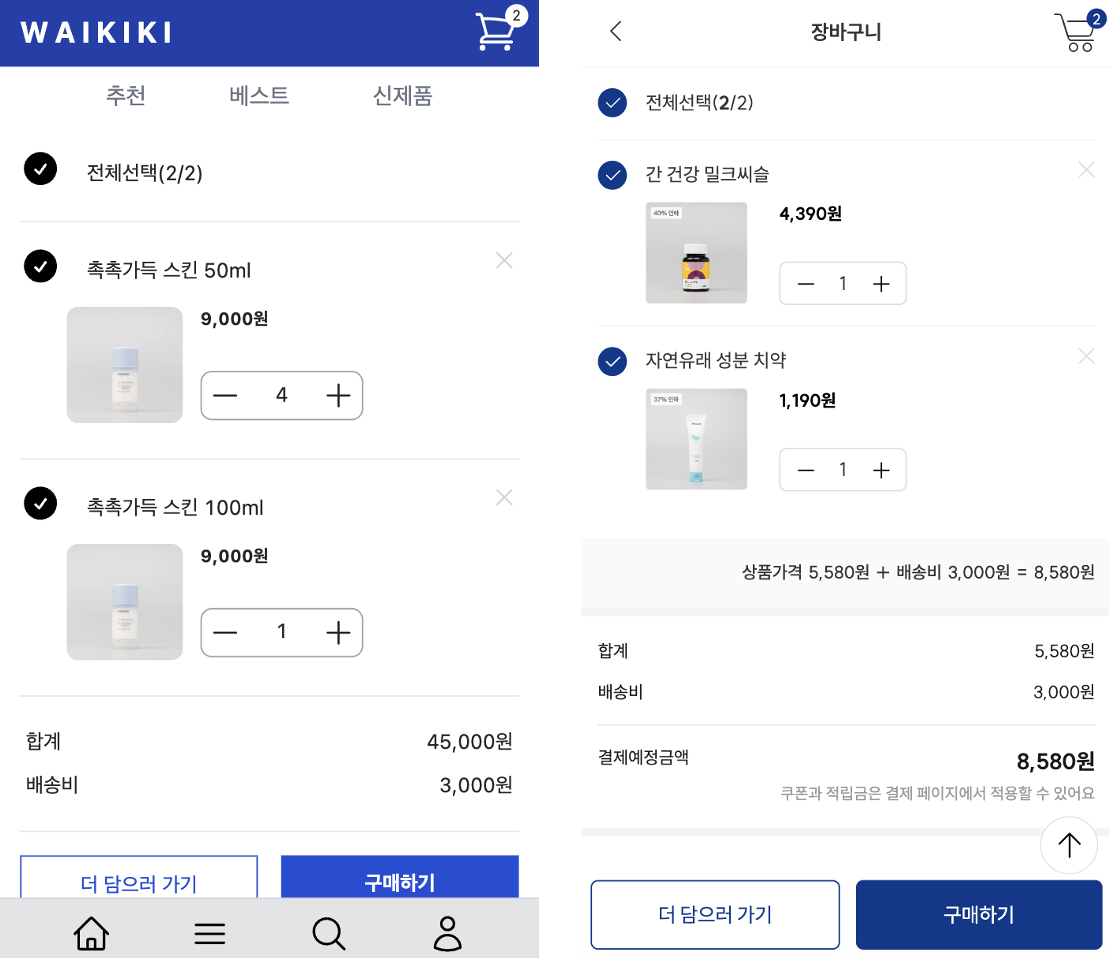
이번 포스팅은 레퍼런스 사이트와 유사하게 장바구니 페이지를 구현하고
비교해보고자 합니다.
먼저 UI를 구현하였습니다.

Tailwind를 사용하다보니 점점 자주 사용하는 클래스명이 암기되면서
빠른 UI구현이 가능해집니다.
또한 Tailwind에서 제공하는 가이드를 어느정도 참고하다보면 CSS 작성법에 대해 자연스럽게 공부도 되고요!
(해당 페이지는 antd의 도움을 받지않고 tailwind로만 구현했습니다.)
장바구니 페이지를 구현할 때 적용되었던 핵심 기술은 swr입니다.
swr은 넥스트 진영에서 아주 강추하는 Client Side Data Fetching 도구입니다.
React, Vue.js와 같은 SPA를 지원하는 프레임워크를 사용하려면
상태관리에 대해 반드시 알아야 합니다.
Vue는 해당 진영에서 명확하게 Vuex라는 상태관리 패턴을 제공합니다.
(개발자 입장에서 상태관리를 어떻게 할 지에 대한 고민을 덜어줌)
반면에 리액트는 어떻게 상태관리를 해야할 지에 대해 개발자가 스스로 고민해야 합니다.
왜냐하면 엄밀히 보면 Vue는 프레임워크, 리액트는 라이브러리이기 때문입니다.
[Vue]

[React]

그래서 넥스트도 마찬가지로 상태관리를 하기 위해 외부 라이브러리를 동원해야 합니다. 그 중에서는 대표적으로 Redux와 Mobx 그 외에도 React Query등 대안이 많습니다.
저는 많은 리액트 개발자들이 그러하듯 Redux를 사용하여 왔는데요.
Redux는 Redux-saga(미들웨어)와 같이 적용되었을 때,
아주 막강한 유지보수성을 제공한다는 장점이 있습니다.
(개발환경에서 react-dev-tool로 state의 변경 히스토리를 추적할 수 있어서 디버깅이 매우 편함)
하지만 단점도 있습니다.
그건 소스의 양이 너무 방대하다는 것인데요.
아주 마이너한 데이터 변화를 구현하려 해도 개발자는 상당한 양의 소스를 입력해야 합니다.
그리고 이런 트레이드 오프는 사실 개발 어디에나 적용되는 부분이죠
swr은 사실 상태관리를 지원하는 라이브러리는 아닙니다.
하지만 swr은 캐싱 기능은 상태관리를 가능하게 만들어 줍니다.

공식 사이트에 기재되어 있는 것처럼, swr은 최초요청 이후엔 서버가 아닌 캐시에서 데이터를 반환합니다.
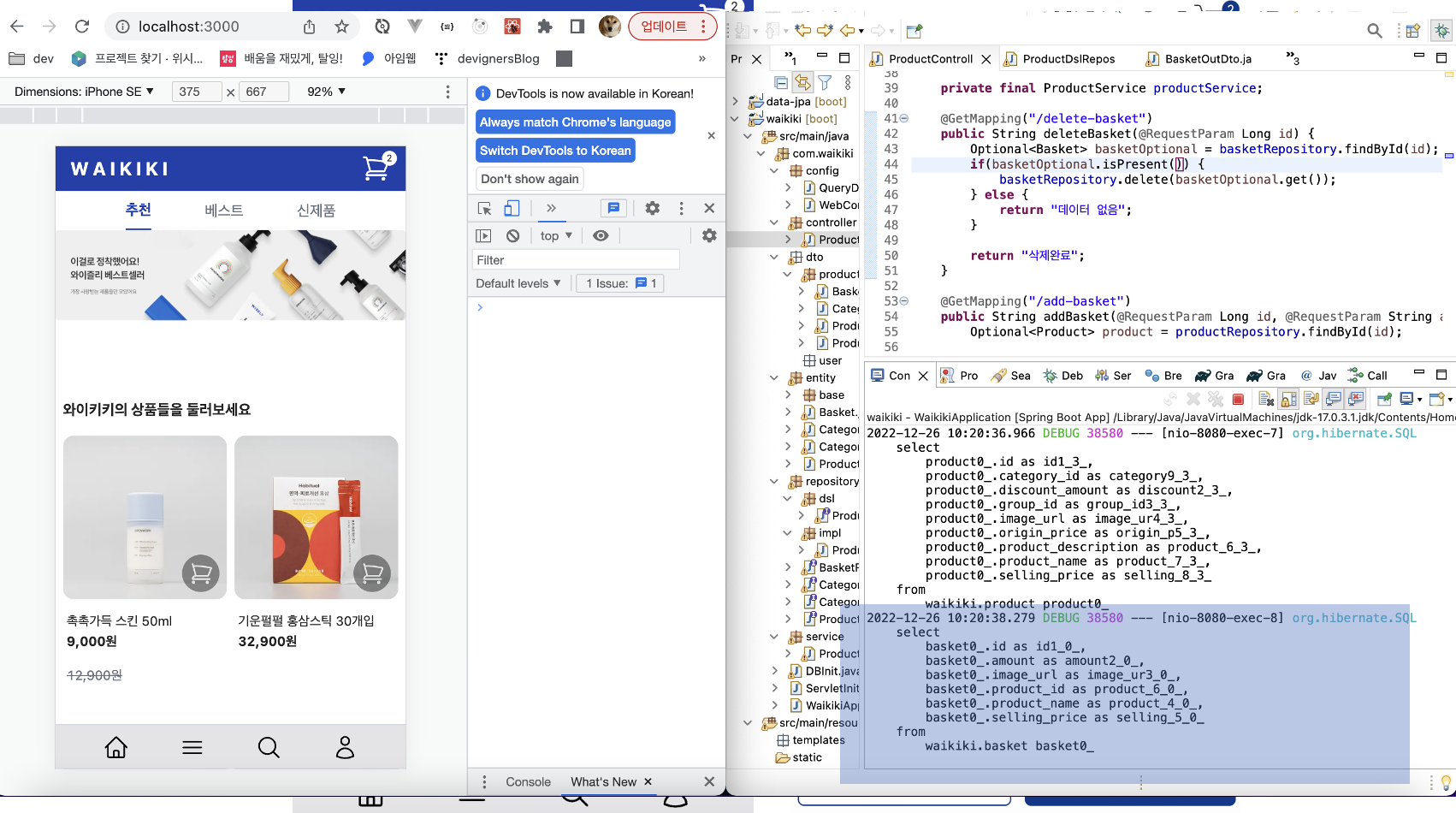
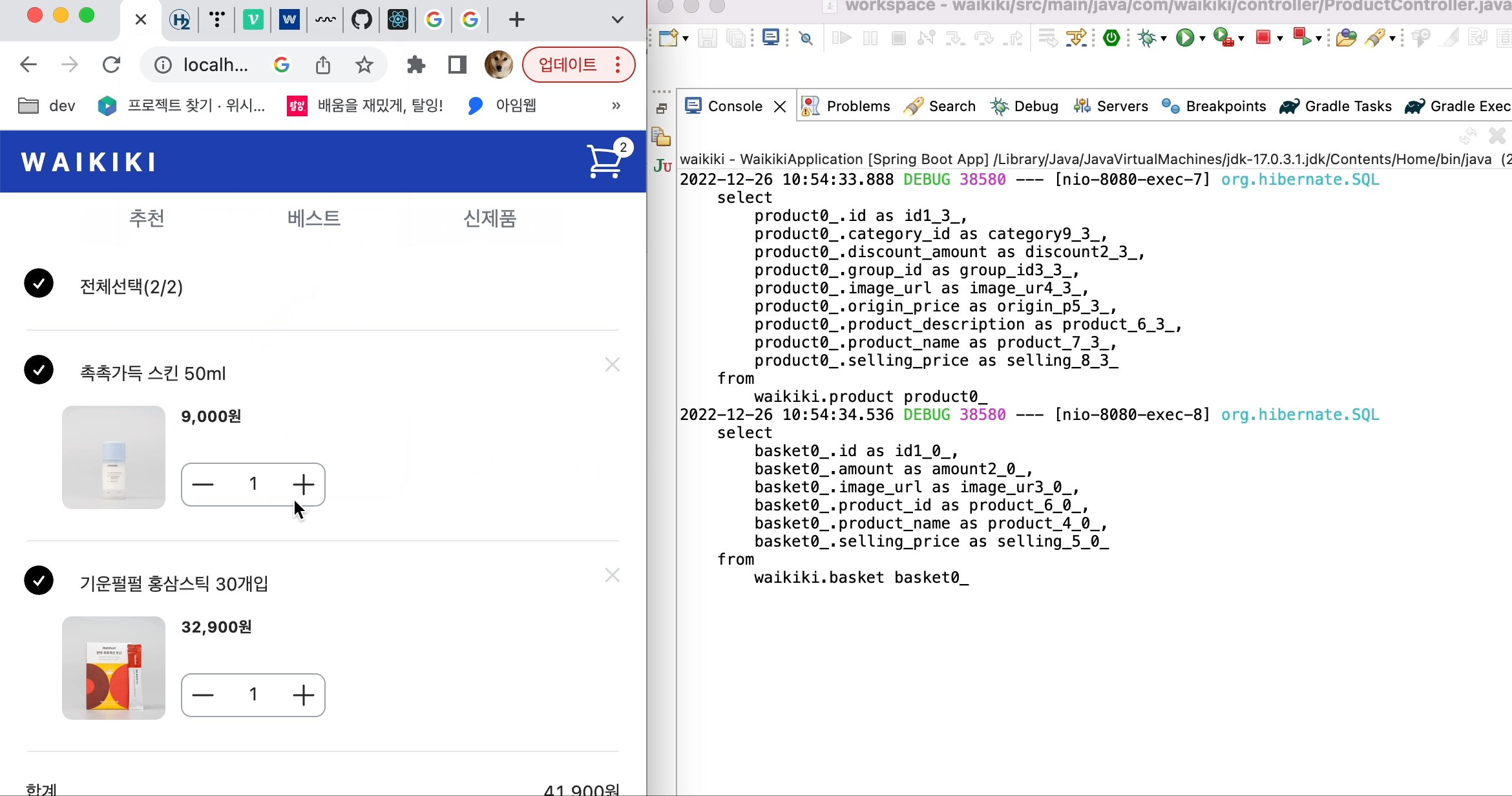
장바구니 관련 데이트를 최초로 Fetching하는 부분은 "/" (메인화면)입니다.
헤더의 카트 아이콘 우측 상단 뱃지에 갯수를 표시해주어야 하기 때문인데요.
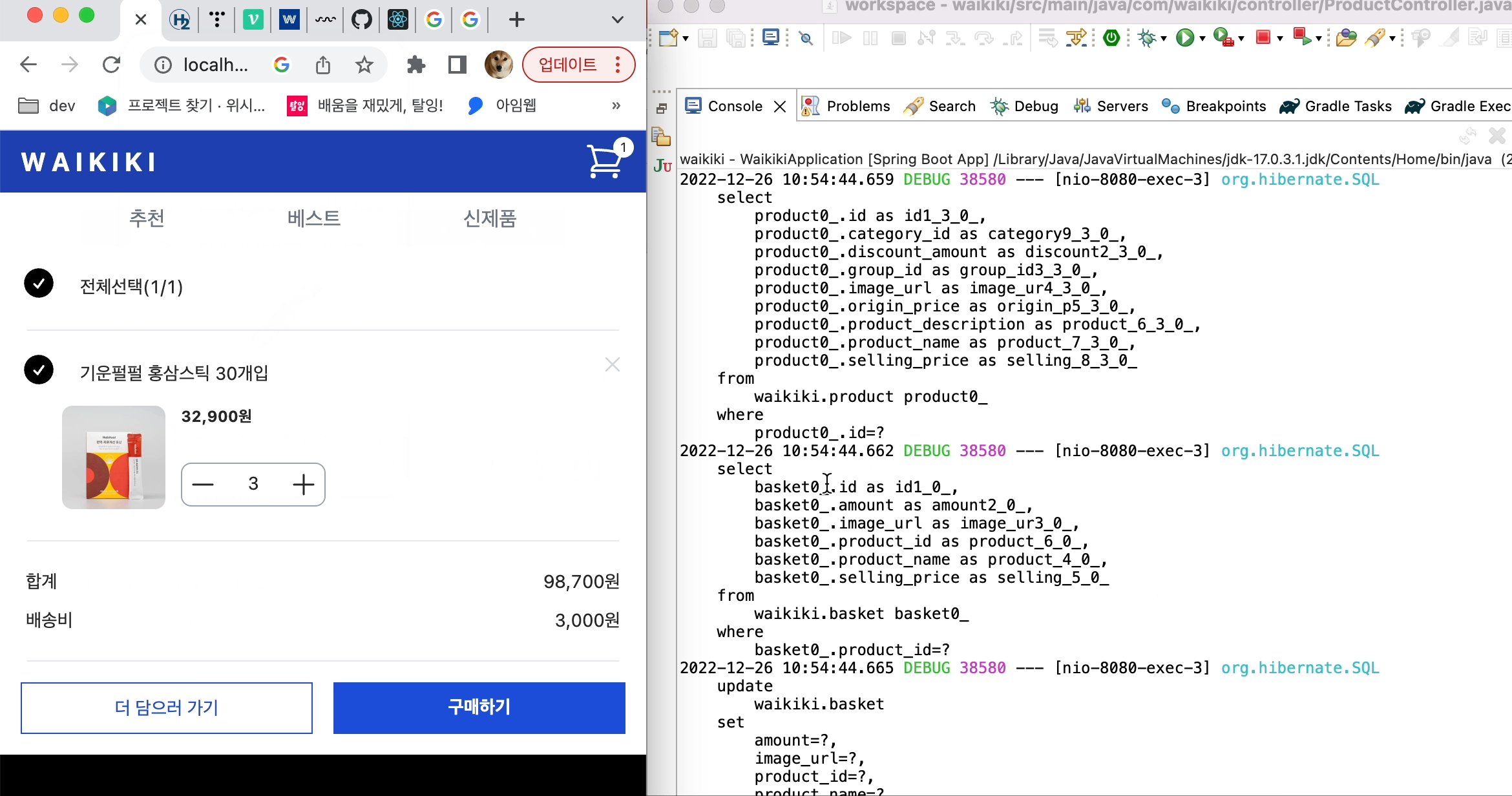
아래의 이미지처럼 최초 요청 시 Basket테이블에서 필요한 데이터를 페칭합니다. 서버로 요청한 로그를 확인할 수 있습니다.

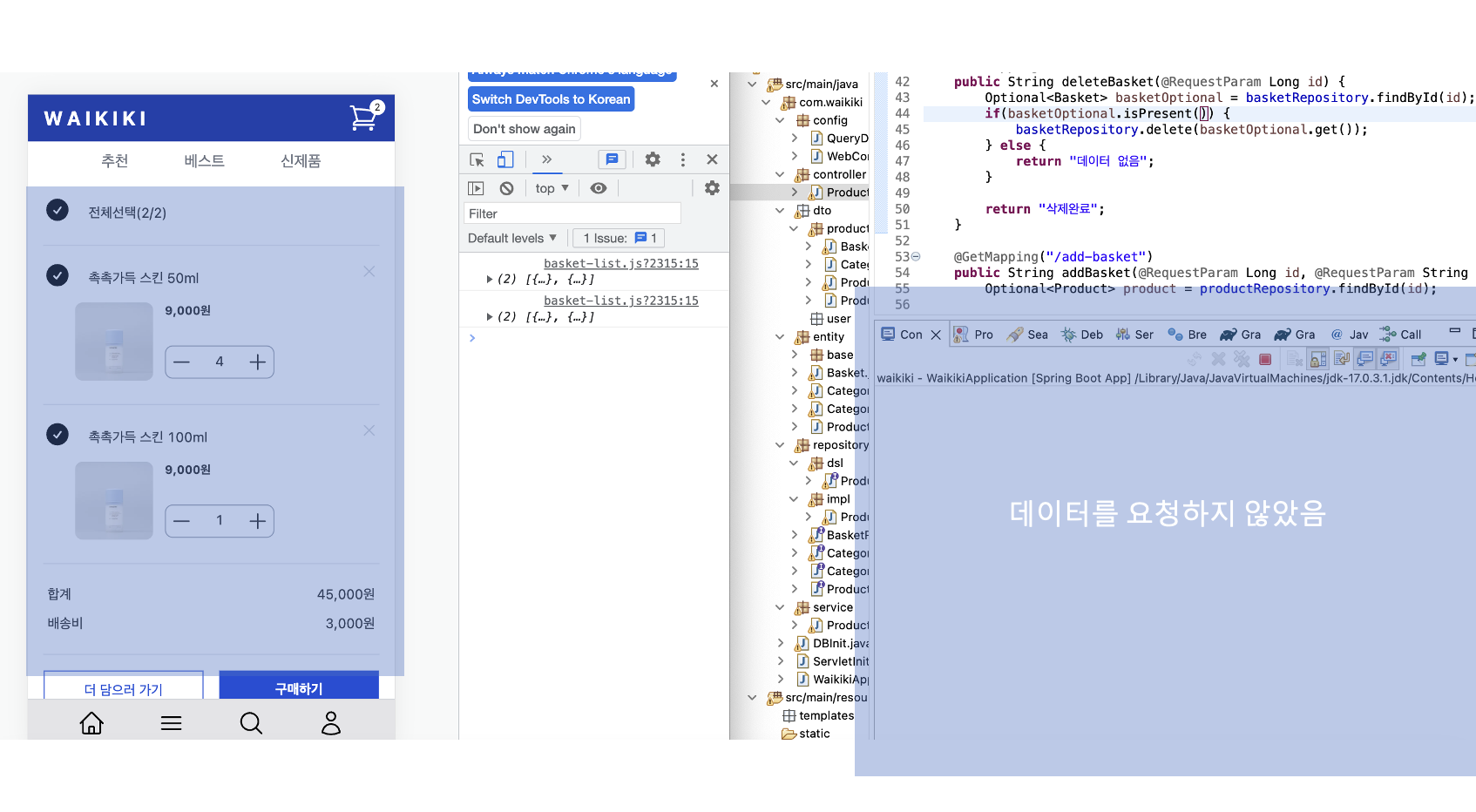
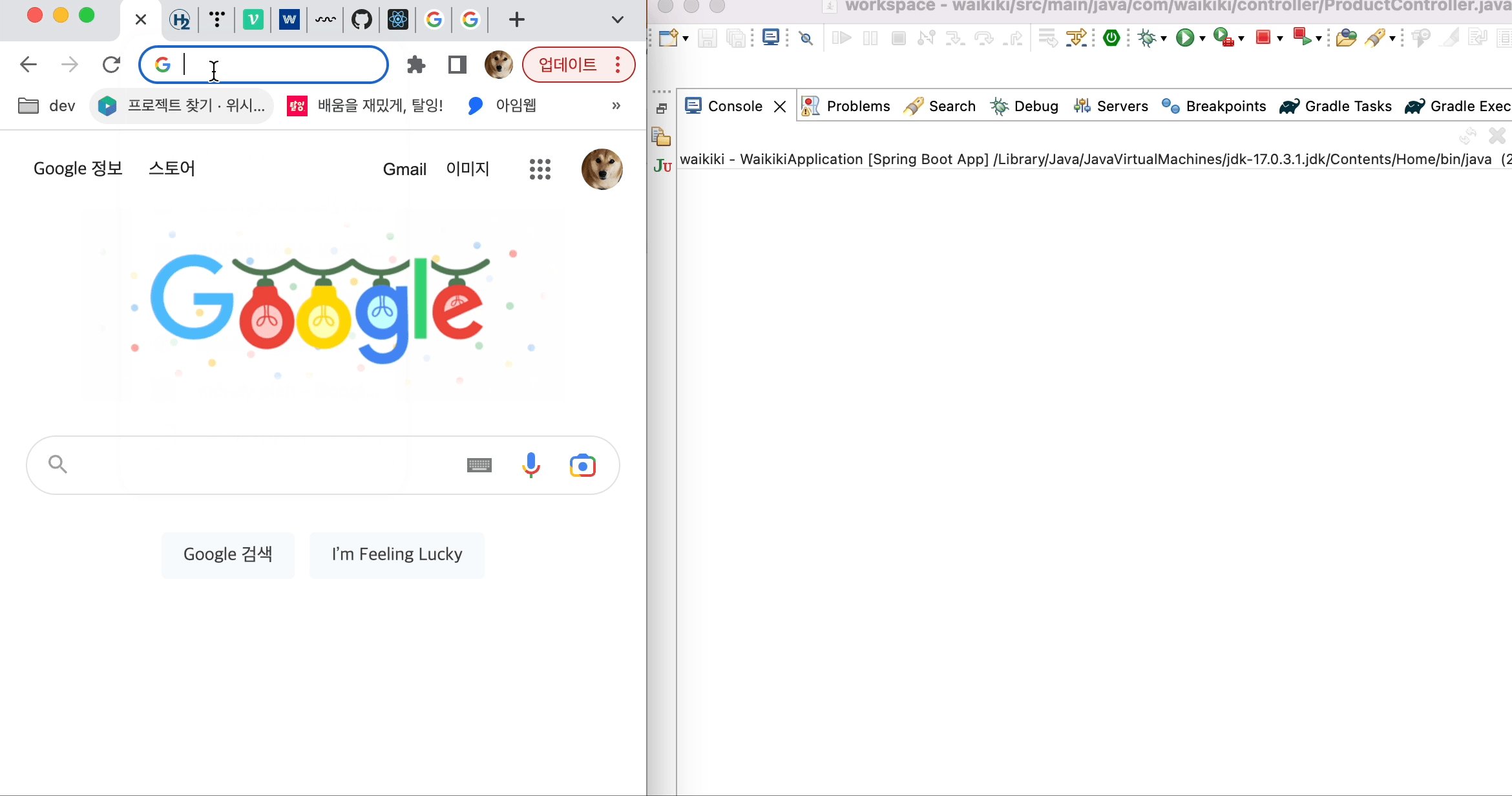
하지만 카트 아이콘을 클릭하여 장바구니 페이지로 진입했을 때
서버쪽에 아무런 요청도 보내지 않습니다.
저는 메인에서 가져온 데이터를 그 어디에도 저장한 바가 없는데,
데이터가 보여지고 있습니다.

그렇다면 데이터의 변경이 발생했을 경우는 어떻게 해야 할까요?
서버에 재요청을 해서 변경된 데이터를 가져와 리렌더링을 해야하는데,
swr은 두가지의 옵션을 제공합니다.
- 일정 주기/조건에 따라 자동으로 갱신
- 사용자가 직접 갱신(mutate)
여기서 1번은 swr이 가진 특장점 중 하나입니다.
swr을 사용하면 사용자가 직접 업데이트를 요청하지 않아도 자동으로 데이터를 새로 요청해 가져오도록 할 수 있습니다.
swr 데이터 자동갱신
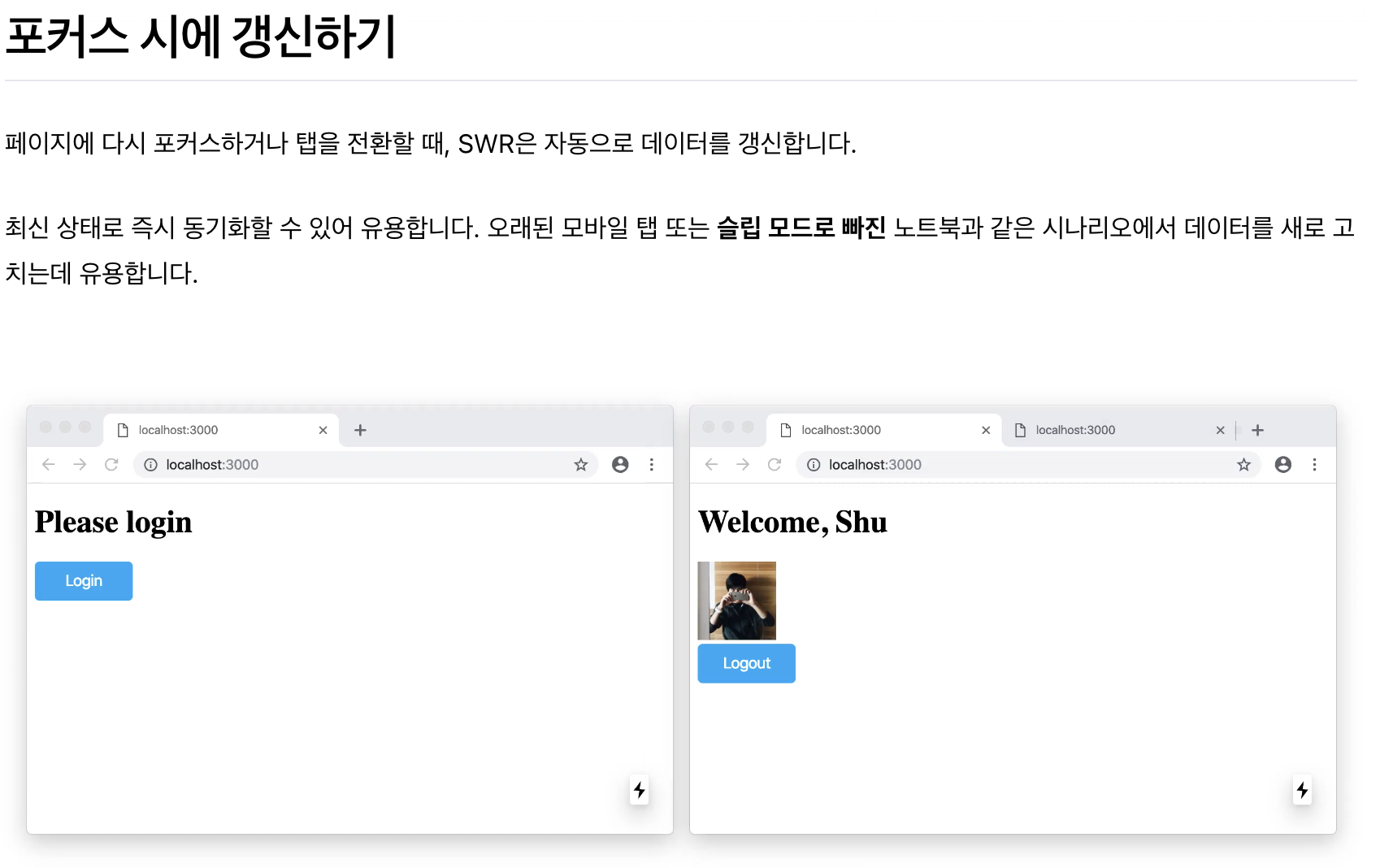
1. 포커스

웹사이트의 경우 해당 웹사이트쪽에 다시 포커스가 맞추어졌을 때,
앱의 경우 백그라운드에서 다시 앱을 불러왔을 때
swr은 서버에 데이터 갱신을 요청합니다.
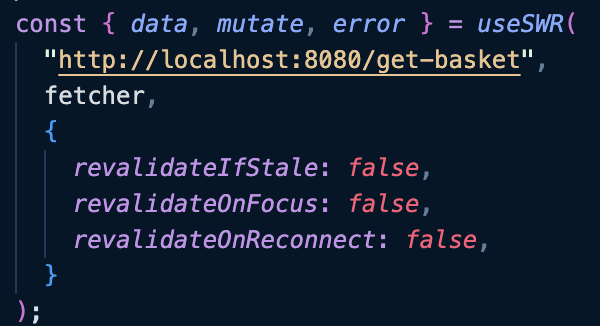
이 기능은 swr 속성 중 revalidateOnFocus 옵션을 통해 제어할 수 있습니다.
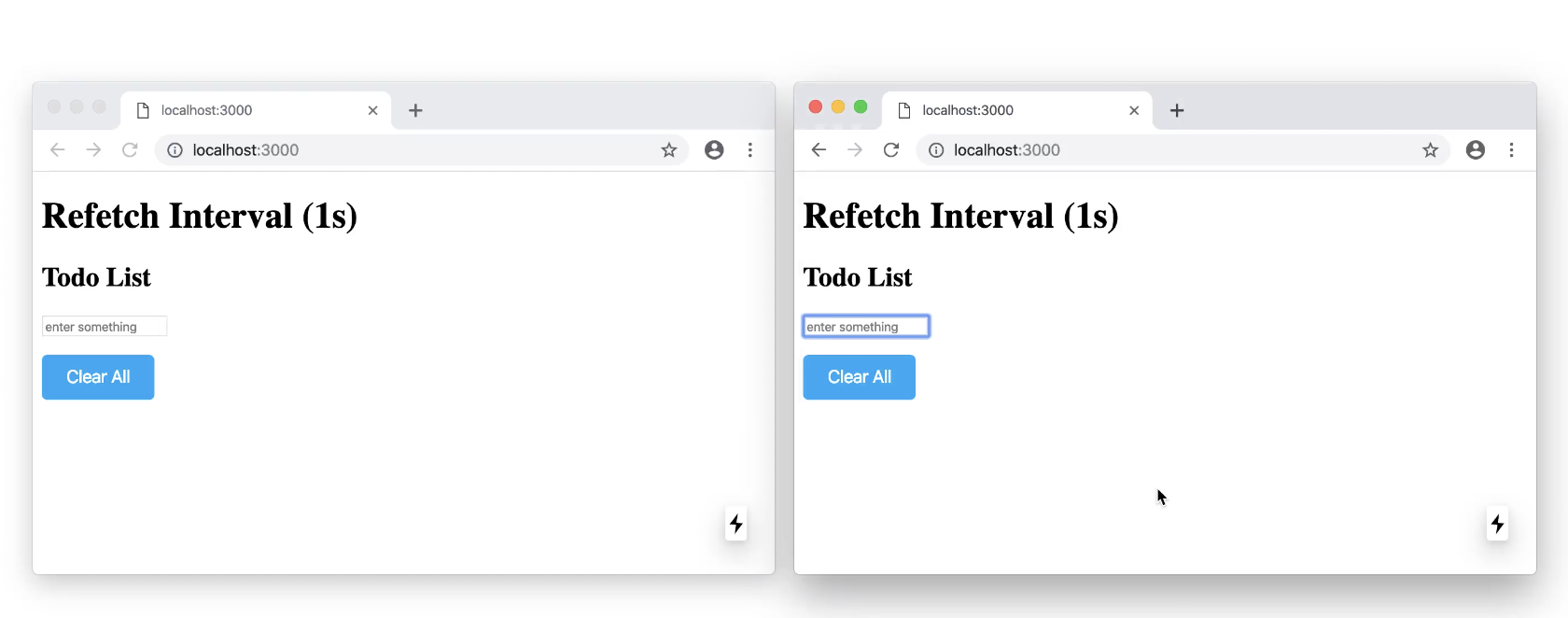
2. 일정 주기
특정 간격을 지정하여 일정 주기에 한번 씩 데이터 갱신을 할 수 있습니다.
주기를 1초로 설정했을 때 거의 즉각적인 변경 반영이 이루어지는 것을 확인 할 수 있습니다.

3. 재연결(Reconnect)
만약 네트워크 환경이 불안정해서 잠시 끊어졌다고 생각해볼까요?
네트워크가 유실된 동안 어떤 데이터 변경이 이루어졌을 지는 아무도 모릅니다.
swr은 이런 상황을 고려하여 네트워크가 복구되었을 때를 모니터링 하여
데이터 갱신을 요청합니다.
하지만 이 모든 상황을 제외하고
때로는 데이터 변경이 (자동으로)되지 않기를(Immutable) 바랄 수도 있습니다.
위에 기재된 3가지의 속성을 모두 사용하지 않음으로 설정한다면
데이터는 자동으로 갱신되지 않습니다.

자동으로 데이터 갱신이 이루어지지 않을 때 소스상에서 직접 데이터 갱신 구간을 지정할 수 있습니다.
swr에서 제공하는 mutate 기능을 사용하면 됩니다.
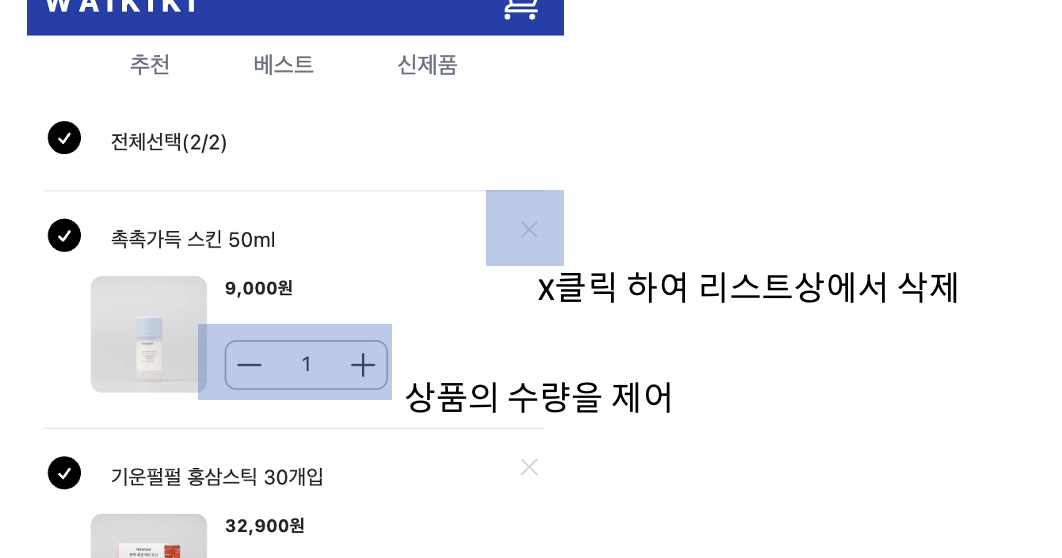
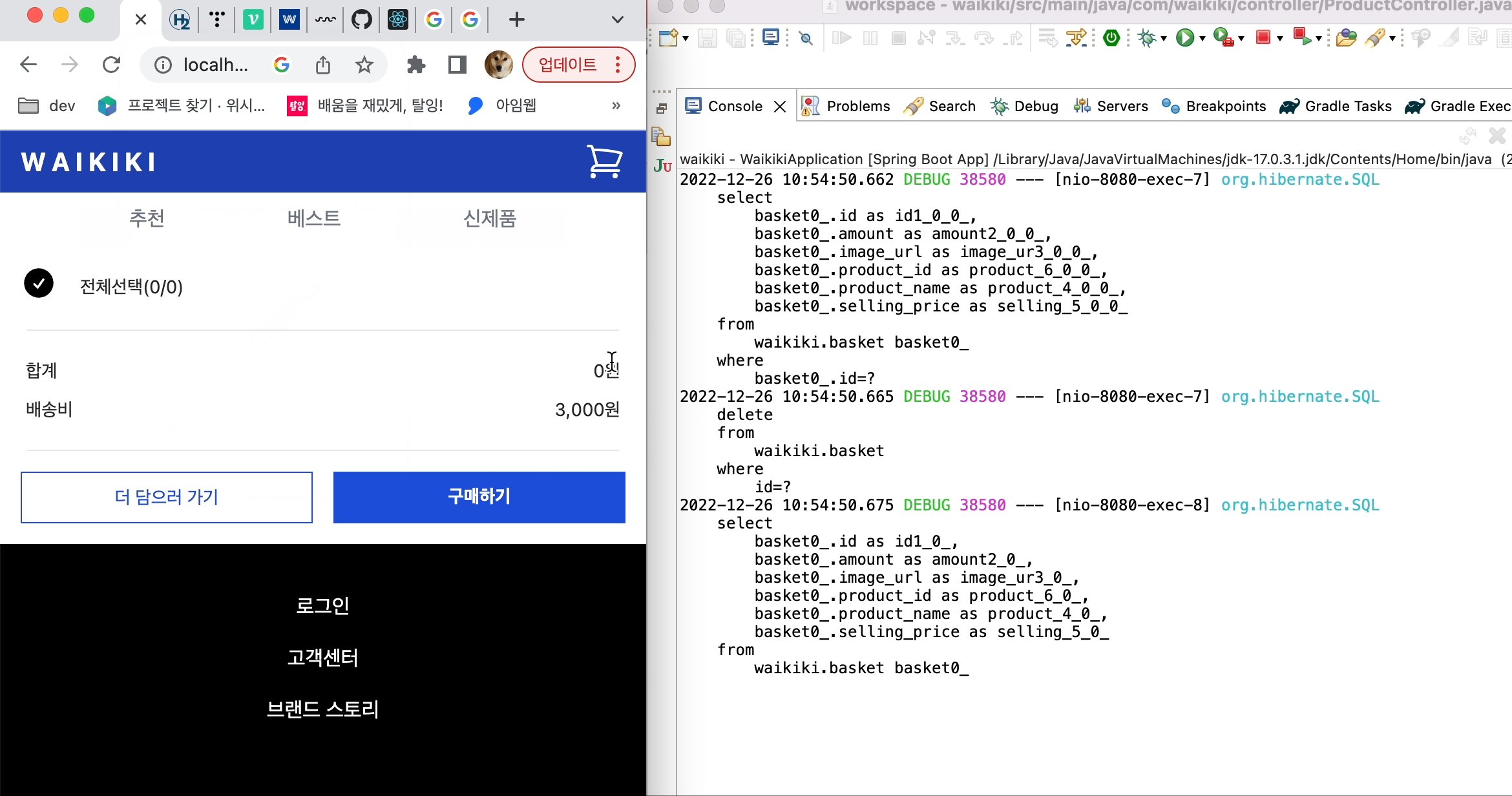
해당 페이지에서 mutate 가 적용되는 부분은 아래의 이미지와 같습니다.

각 컴포넌트에 걸려있는 이벤트 로직상에 mutate를 적용하면
서버에 새로 데이터를 요청하게 됩니다.
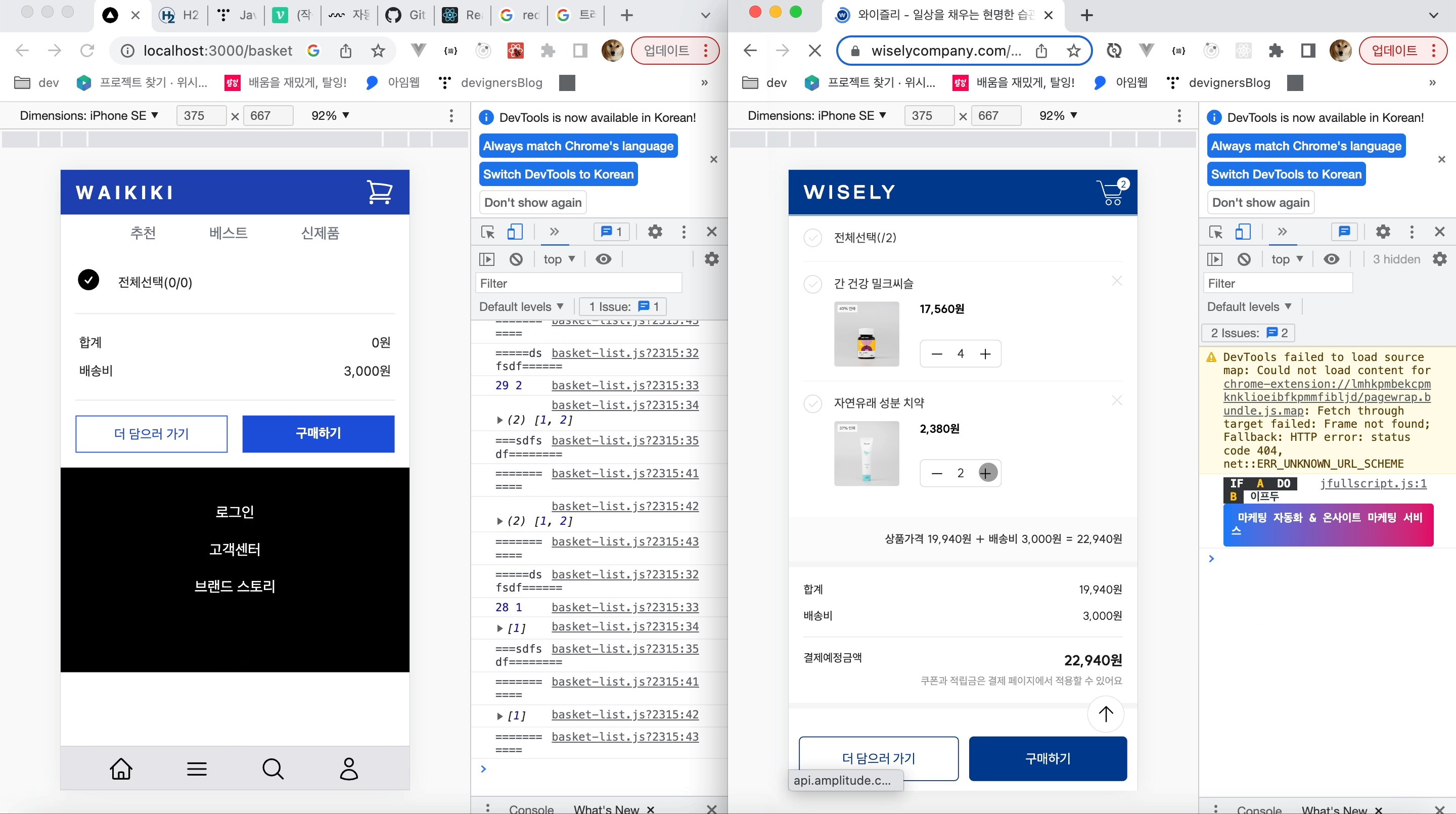
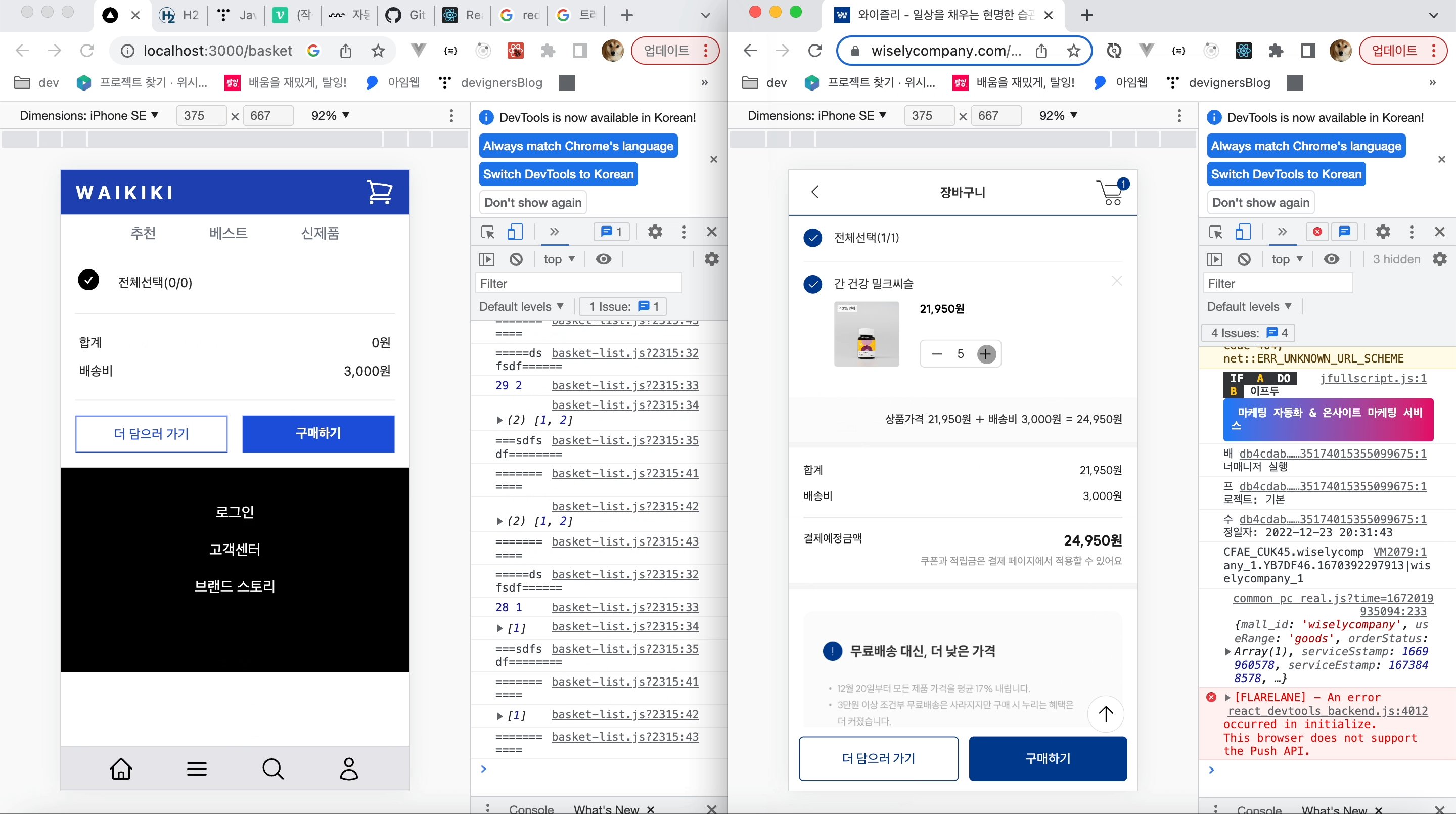
이 모든 움직임을 아래의 GIF를 통해 확인해보세요!

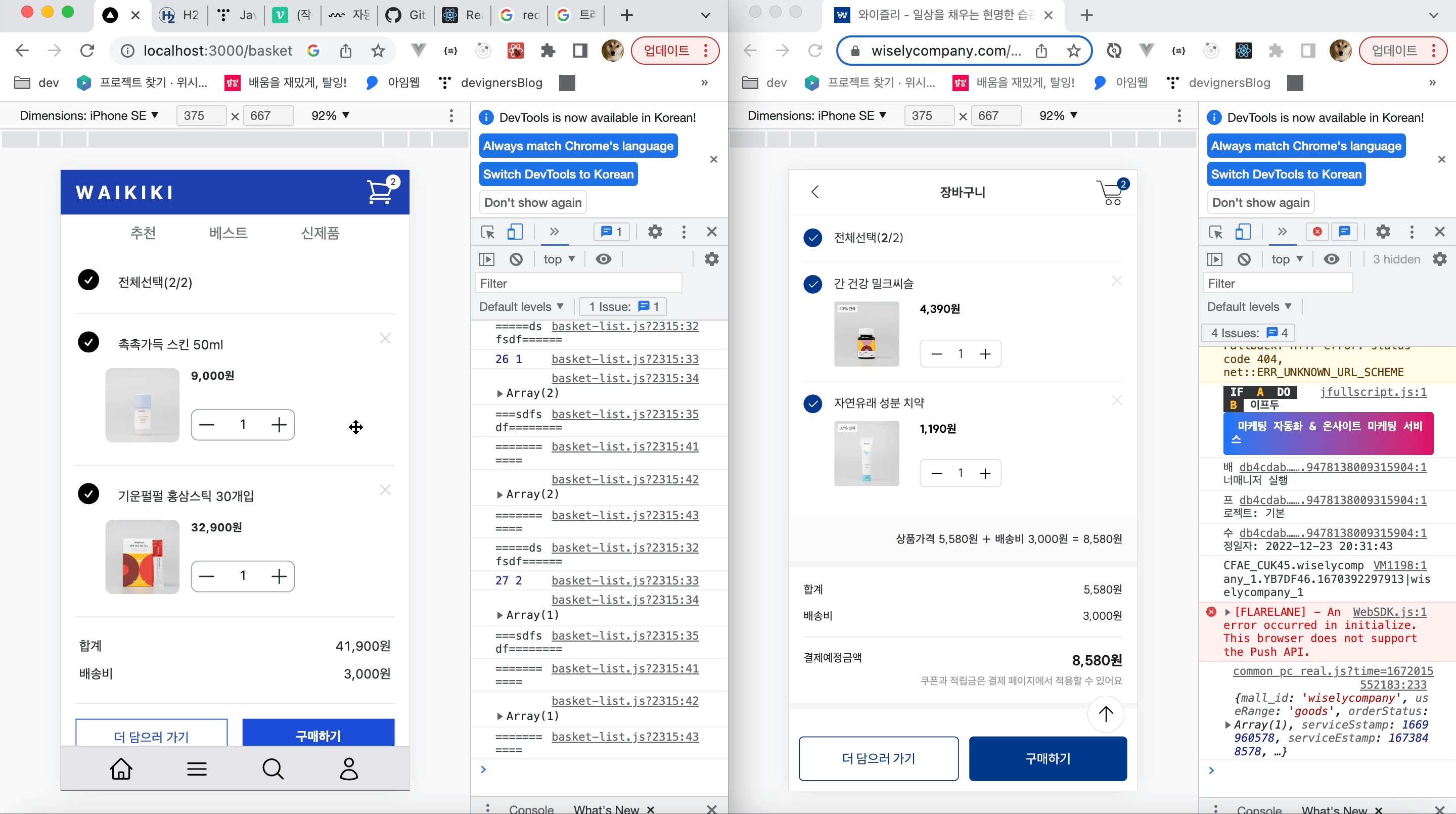
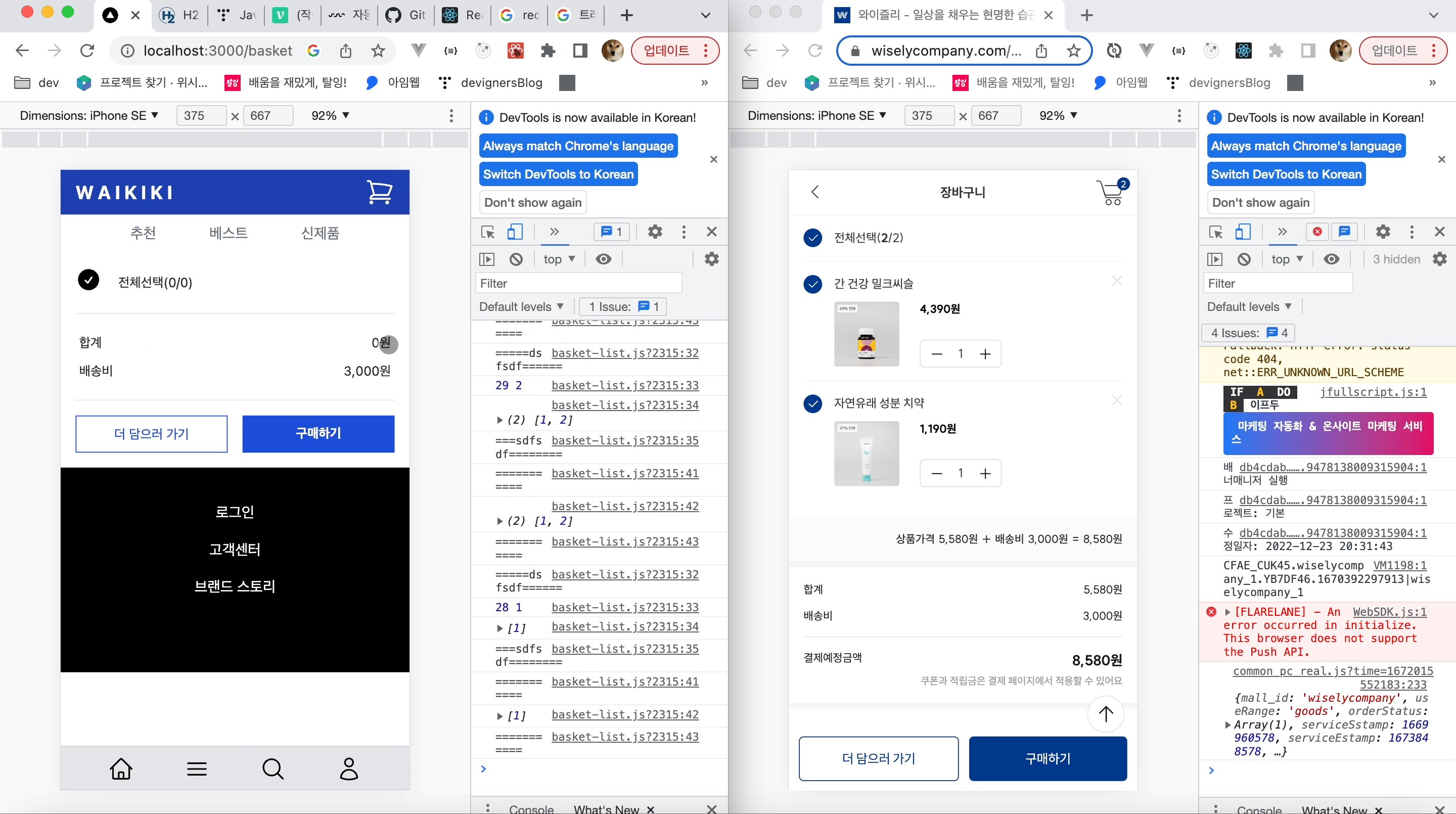
마지막으로 레퍼런스 사이트와의 동작 차이를 확인해보세요.
레퍼런스 사이트는 SPA환경이 아니다보니 상품의 갯수를 하나 올리고 내릴때마다
페이지 재요청을 하는 반면에 Next.js(React)로 작성된 장바구니 페이지에서는 DOM 리렌더링을 통해 좀더 모바일 친화적인 UX를 제공하고 있습니다.
봐주셔서 감사합니다 :)
