<소스 참고>
https://github.com/kimtaru/commerce_by_next13
Data Fetching(생략)

Next.js의 데이터를 가져오는(Data Fetching) 방법들입니다.
추후 서비스를 구현하면서 다시 다루겠습니다.

Built-In CSS Support
넥스트에서는 어떤 스타일링 기법을 적용해야 할까요?
문서는 기본 CSS예제를 제공하고, Tailwind CSS를 적용하는 방법에 별도로 기재해 놓았습니다. 아마 넥스트 진영에서 권장하는 스타일링 기법 중 하나가 Tailwind.css인 듯 하네요.
사용해보기로 결정하고 다음으로 넘어갑니다.
Global Style 적용

넥스트에서 글로벌 스타일 속성을 적용하기 위해 CSS 파일을 Import해야 하는 위치는 pages/_app.js 입니다.

Automatic Setup으로 생성된 프로젝트를 보면 _app.js에 globlas.css 파일이 import되어 있는 것을 확인할 수 있구요,
여기에 import 했을 경우 모든 페이지와 그 하위 컴포넌트까지 스타일 속성이 전달됩니다.
node_modules에서 CSS Import

Next.js 9.5.4 버전 이후부터 node_modules에서 CSS file을 직접 Import할 수 있습니다.
부트스트랩이나 antd같은 외부 CSS Framework의 도움을 받고 싶다면 이미지와 같이 node_modules에서 직접 CSS 파일을 Import해야 합니다.
(위치: pages/_app.js)
Component-Level CSS
서로 다른 컴포넌트간의 CSS Class명 중복으로 인한 충돌을 피하려면 어떻게 해야할까요?
Class naming을 할 때 작업자간의 사전협약을 하는 방법도 있지만
넥스트에서도 대안을 제공하고 있습니다.

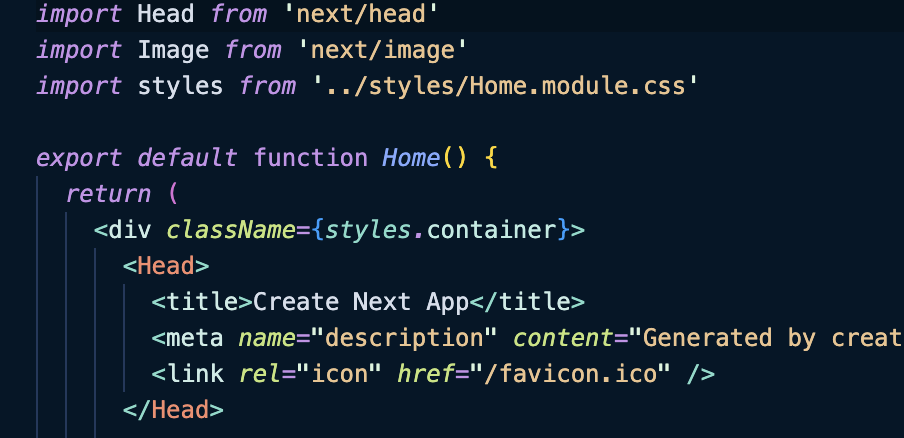
[name].module.css 라는 형식의 CSS파일을 사용할 수 있습니다.

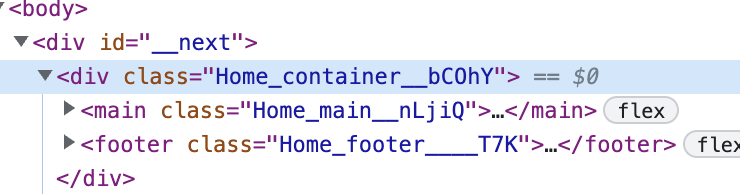
Home.module.css 파일이 생성되어 있는 것을 확인할 수 있고
해당 파일의 Classname 앞에 Home_이라는 prefix가 붙어 있는걸 확인 할 수 있네요.

이렇게 하면 Component 레벨의 CSS 파일을 생성 후 어플리케이션 내부 어디에나 적용할 수 있는 이점이 있습니다.(충돌이 발생하지 않으므로)
예를 들면 어디서나 재사용 가능한 버튼의 스타일을 적용하고 싶다면
Button.module.css에 정의 후 어디서든 재사용이 가능합니다.
Sass Support(생략)
Sass Support에 관한 내용은 Sass를 사용하지 않으므로 생략합니다.
CSS in JS(생략)
리액트는 자바스크립트 안에서 CSS를 정의할 수 있죠, 문서에서는 styled-jsx에 대해 설명하고 있고, styled-components를 사용할 예정이므로 설명을 생략합니다.
Layout

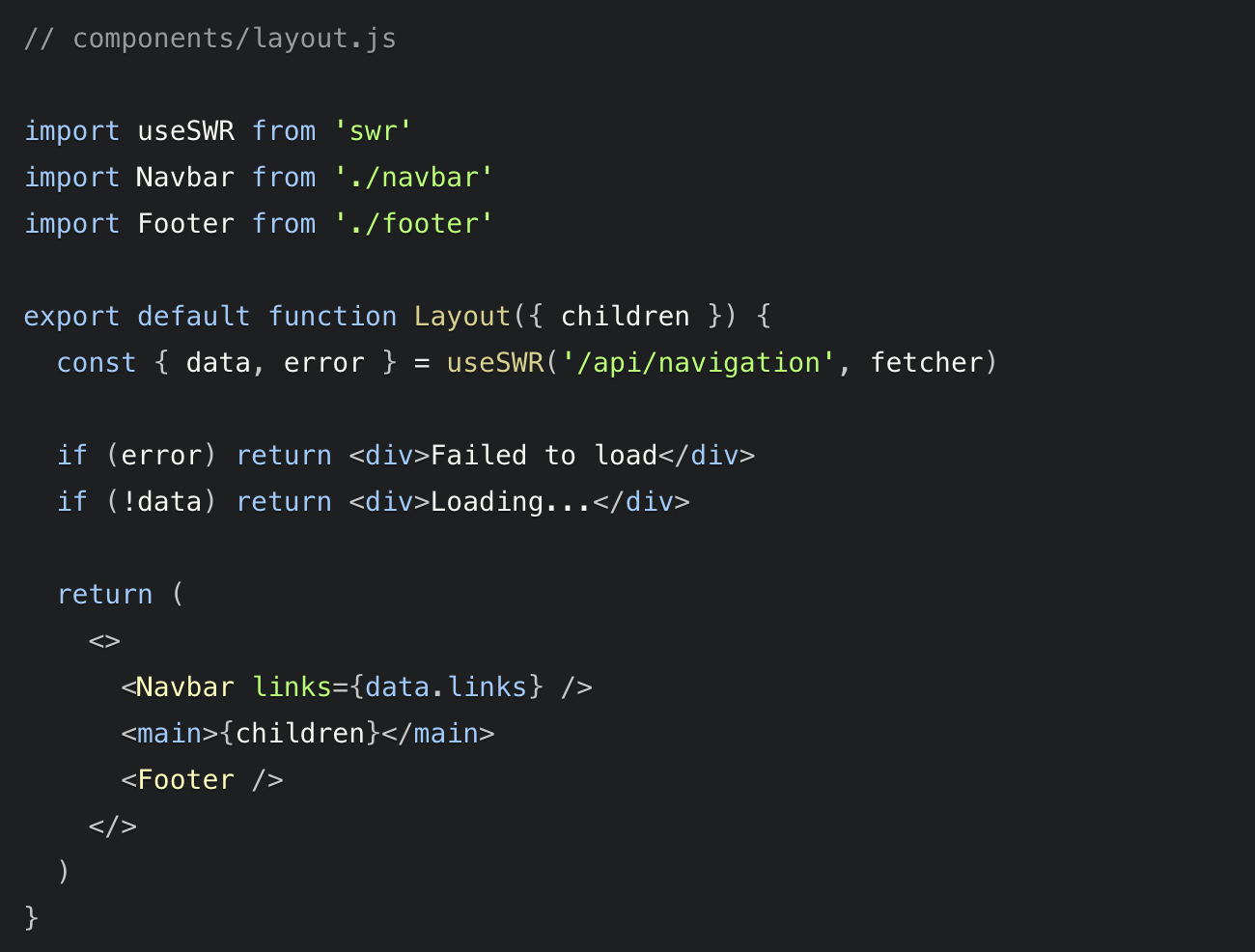
넥스트에서는 모든 페이지에서 공유가 가능한 레이아웃을 구현하기 위해
위와 같은 예시를 제공합니다.(layout component)
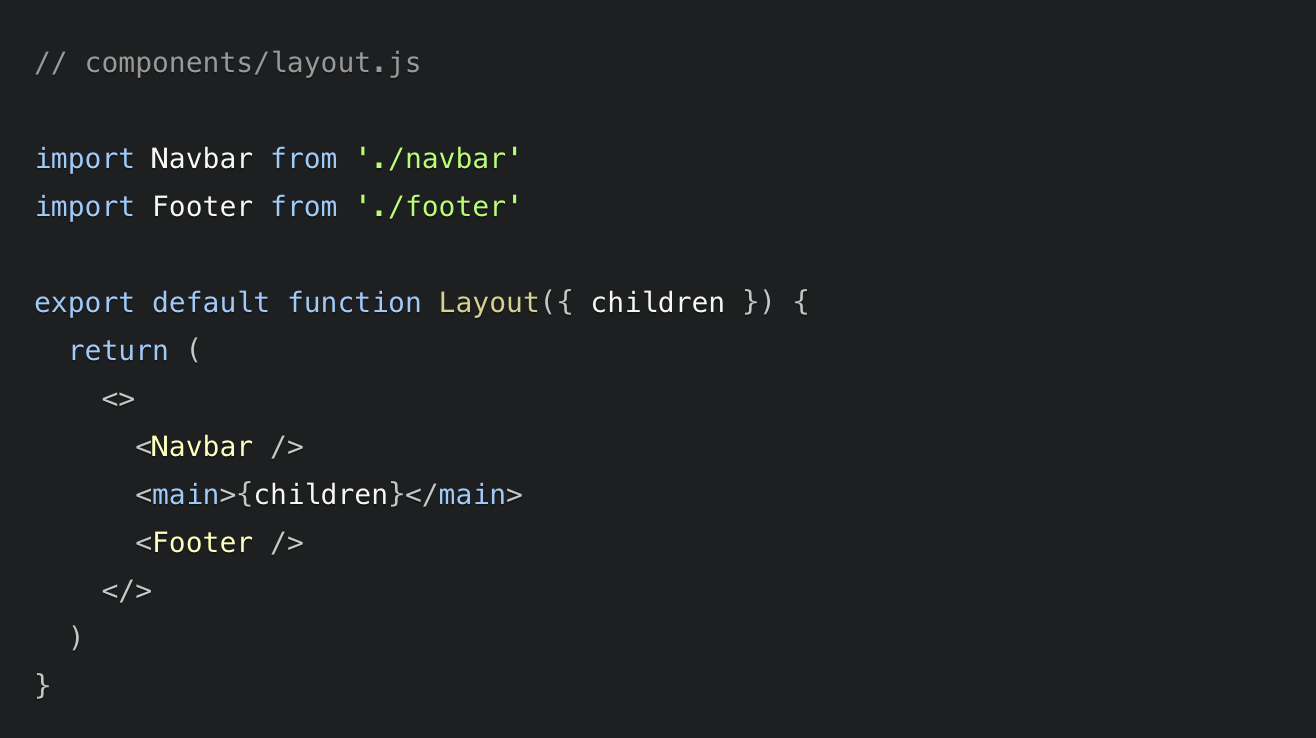
layout.js 컴포넌트를 생성 후 아래와 같이 적용해 볼 수 있습니다.
레이아웃이 하나일 때
전체 어플리케이션에서 모든 페이지가 하나의 레이아웃을 가진다고 한다면
아래와 같이 간단하게 적용될 수 있습니다.

페이지마다 다른 레이아웃일 때

여러개의 레이아웃을 필요로 한다면 각 페이지마다 getLayout이라는 property를 구현해야 합니다.


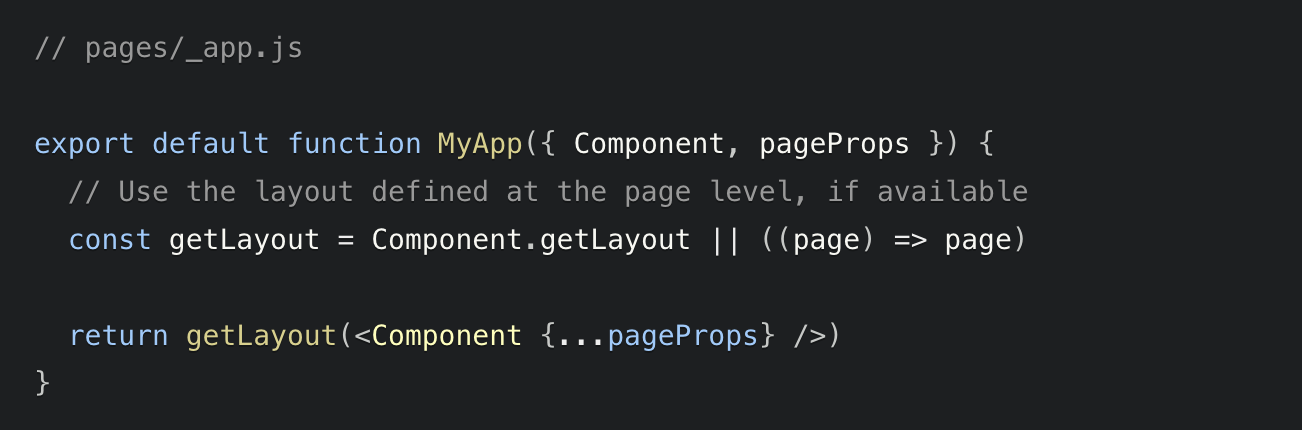
이렇게 구현하면 _app.js에서 렌더링 할 페이지의 getLayout이라는 프로퍼티를 참조하여 해당 레이아웃을 적용할 것 입니다.
(없으면 페이지 그대로를 렌더링 할 것입니다.)

이 레이아웃 패턴은 페이지간의 전환 시 페이지의 상태값(input박스의 데이터, 스크롤 위치)를 유지해 줍니다.
이 원리를 reconciliation이라고 하며, 자세한 내용은 React 공식문서에서 확인할 수 있습니다.
메뉴가 Static 하지 않을 경우?


Next.js 사이트의 헤더 메뉴를 보면 로고 영역 외에 6개의 아이템을 가진 것을 볼 수 있습니다.
각 아이템이 Static HTML이 아니고 API를 통해 가져와야 하는 데이터라면 어떻게 처리해야 할까요?

안타깝게도 layout.js는 Page가 아니므로 getServerSideProps, getStaticProps와 같은 Pre-render함수를 적용할 수 없습니다.
useEffect, useSWR같은 Client-side에서 데이터를 가져올 수 있는 방법을 사용할 것을 권장하고 있네요.
레이아웃 적용하기(w.Tailwind.css)
Tailwind.css 적용하기
https://tailwindcss.com/docs/guides/nextjs

tailwind에서는 Next.js 프로젝트일 경우 어떻게 tailwind를 설치해야 하는지 자세한 가이드를 제공하고 있습니다.
tailwind.css의 초기세팅을 위해 아래의 명령어를 터미널에서 실행시킵니다.

postcss.config.js / tailwind.config.js가 생성된 것을 확인할 수 있습니다.

tailwind.config.js를 아래와 같이 수정하였습니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};global.css 파일에 아래와 같이 추가하였습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;index.js 파일을 아래와 같이 수정 후 스타일이 잘 적용되는지 확인해보세요.
export default function Home() {
return (
<div>
<h1 className="text-3xl font-bold underline">Main Dashboard</h1>
</div>
);
}
잘 적용된 것까지 확인했습니다.
참고로 저는 tailwind.css를 잘 알지 못합니다.
tailwind는 스타일이 정의된 클래스명을 제공하는 UI Framework로 원활하게 사용하기 위해선 공식문서를 학습해야 합니다.
Tailwind CSS IntelliSense
하지만 이 많은 클래스명을 전부 외워서 사용하긴 당장은 힘들겠죠.
tailwind는 IDE상에서 IntelliSense extension을 제공함으로써 러닝커브를 낮추는 데 도움을 제공하고 있습니다.
https://tailwindcss.com/docs/editor-setup

- 클래스명 자동완성 기능 제공(클래스명 추천 기능)
- 에러 부분 하이라이팅 기능 제공
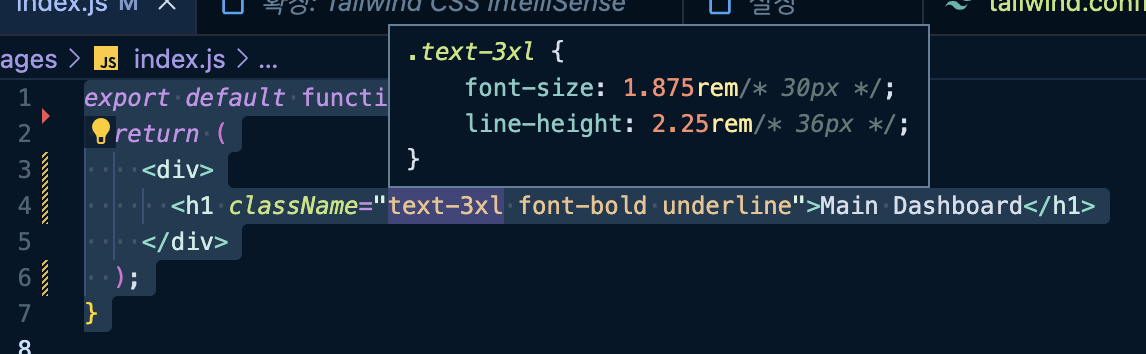
- Preview 기능 제공(마우스를 올리면 해당 클래스명에 구현된 스타일을 보여줍니다.)

IntelliSense로 부터 원활한 도움을 받기 위해
아래의 IDE 설정 두 개를 확인하세요.
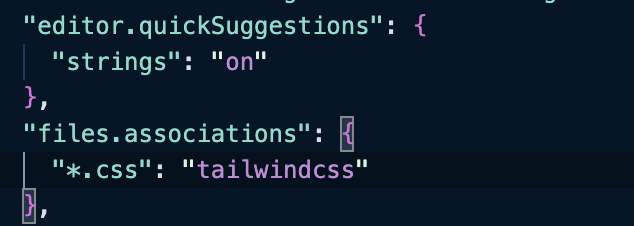
- files.associations
-> *.css : tailwindcss
-> 모든 CSS파일을 tailwindcss 전용으로 바꿈 - editor.quickSuggestions
-> strings : true
-> 소스 입력과 동시에 자동완성 지원되도록 설정
Visual Studio Code / settings.json에서 직접 설정하셔도 됩니다.

VSCode 기준입니다.
JetBrain IDE를 사용하시는 분은 공식사이트에서 별도의 가이드 확인 가능합니다.
Tailwind UI
Tailwind.css는 빠른 스타일 구현을 위한 도구일 뿐이지,
부트스트랩이나 Ant Design처럼 멋진 컴포넌트를 제공해주지는 않습니다.
완성된 컴포넌트를 받아 그대로 사용하거나 혹은 약간의 커스텀을 하고 싶다면
Tailwind UI를 사용하는 것을 고려해볼 수 있습니다.

tailwind.css를 기반으로 만들어진 컴포넌트를 사용할 수 있습니다!

아쉽게도 Tailwind UI는 무료는 아닙니다.
일부 무료로 오픈된 컴포넌트가 있지만 그 외 299$를 결제하면 모든 컴포넌트의 소스를 제공 받을 수 있습니다.

무료 오픈 컴포넌트

유료(get this code -> 결제창 이동)
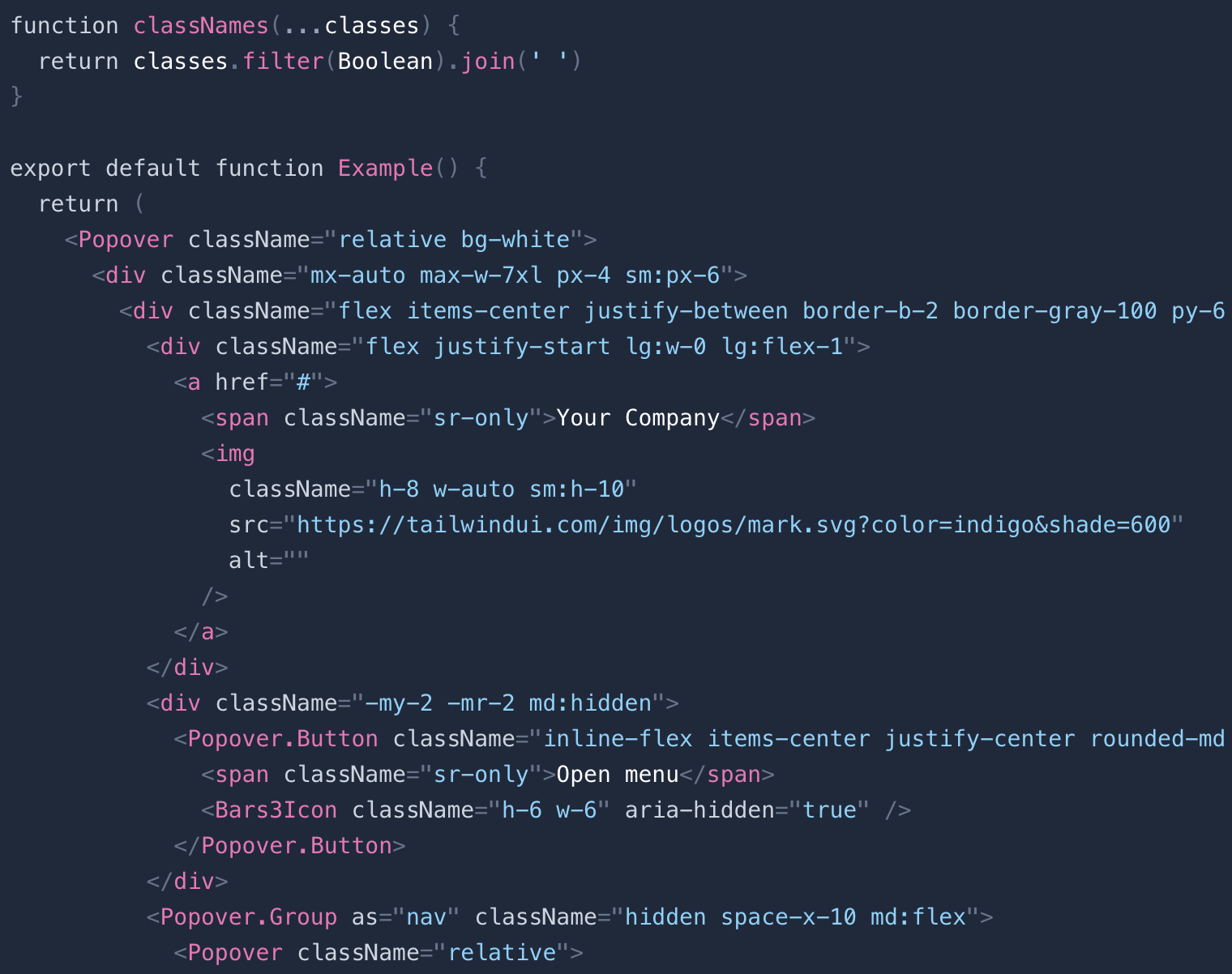
Code를 확인해보니 스타일이 적용된 Header 컴포넌트를
함수형으로 제공하고 있네요

한번 그대로 가져와 보겠습니다.

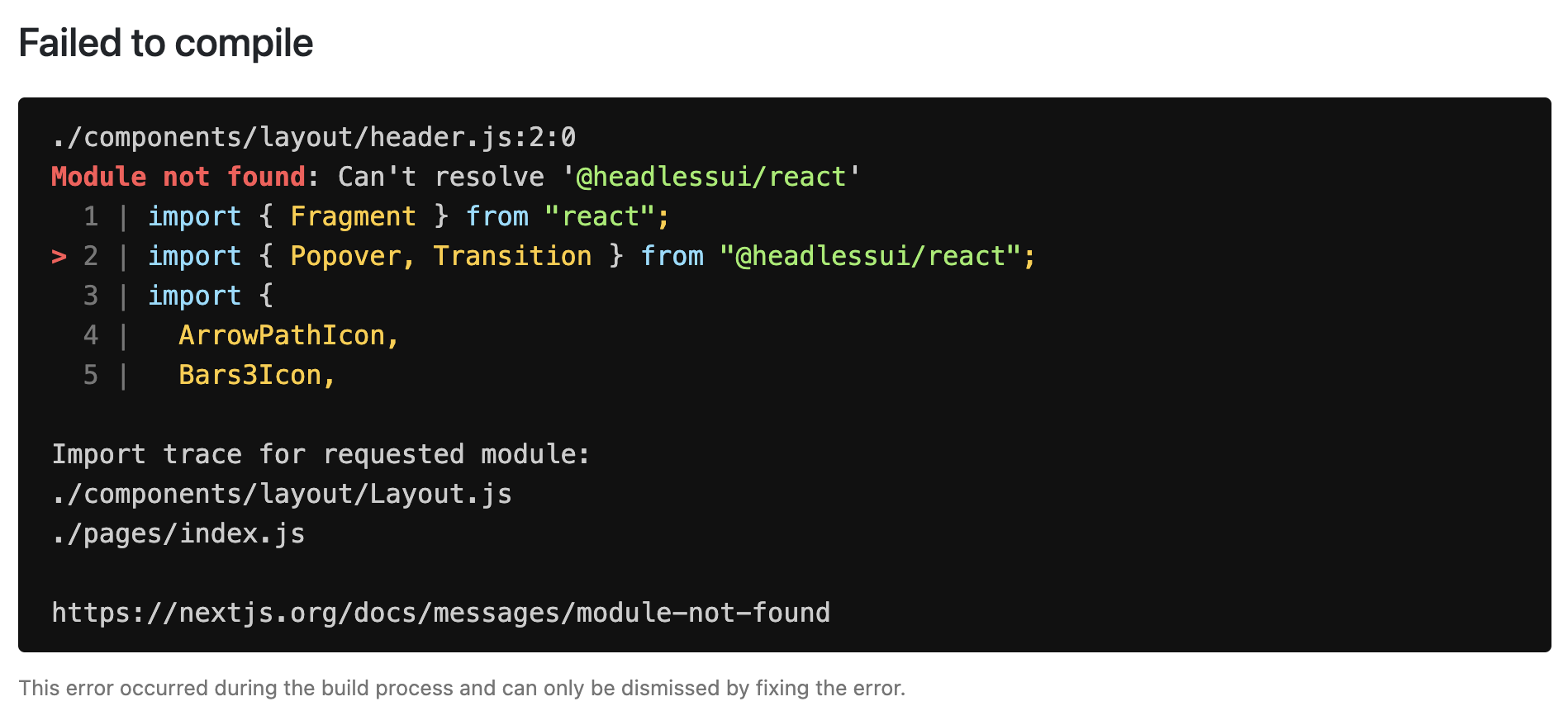
그래도 가져오니 이런 오류가 발생하네요.

문서를 다시 확인해보니,
리액트를 사용할 경우 Headless UI, Heroicons를 설치해야 한다고 안내합니다.
설치 후 확인해보니 아주 멋진 네비게이션 바가 생겼네요,

저는 레퍼런스할 사이트(와이즐리)가 있으므로 컴포넌트를 가져다 쓰진 않을 거구요,
다만 Headless UI에서 기본 컴포넌트 혹은 Heroicons에서 아이콘 이미지(SVG)를 가져다 쓸 수는 있을 것 같습니다.
마치며
다음 포스팅에서는 실제로 레퍼런스를 참조하여 서비스 레이아웃을 구현해 볼 예정입니다.
마음에 드셨다면 댓글이나 라이크 눌러주세요, 제게 많은 힘이 됩니다.
감사합니다 :)
