
...(Spread syntax)에 이은 rest를 알아보자.
rest parameter 는 정의되지 않은 나머지변수들을 하나의 배열안에 담는다.
용법은 spread syntax와 유사하게 ...를 붙여 사용한다.
그리고 이름에서 알수 있듯이 나머지 매개변수이기 때문에 가장 마지막에 위치해야한다.
const infinitArgs = (a,b,...rest) =>{
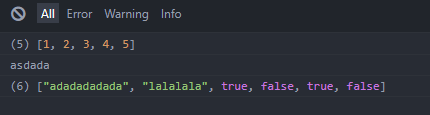
console.log(a)
console.log(b)
console.log(rest)
}
infinitArgs([1,2,3,4,5],"asdada","adadadadada","lalalala",true,false,true,false)
위 예시를 보면 우리는 infinitArgs함수에 많은 인자들을 전달했다. 기존과 같은 형태라면
우리는 들어온 인수에 맞게 매개변수를 지정해줘야만 맞다.
하지만 rest로 인해 필요한 데이터를 분리한 나머지 인자들을 하나의 변수에 담을 수 있게 되었다.
그리고 rest에 대한 매개변수 이름은 임의로 지정해도 된다.
const makeBestFriend = (firstOne, ...potato) =>{
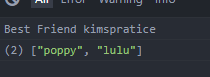
console.log(`Best Friend ${firstOne}`)
console.log(potato)
}
makeBestFriend("kimspratice","poppy","lulu")
기본적으로 spread은 반복가능한 데이터를 풀어내는거라면 rest는 그 풀어낸것들을 다시 배열로 축소시켜주는것으로 보면 될것 같다.
