
몇가지 경우에는 화살표 함수가 아닌 일반 함수를 사용하여야 할 때가 있다.
바로 'this' 를 사용할 때이다.
우선 두 가지 경우의 this 를 보자.
//일반함수에서 this를 사용했을때
const button = document.querySelector('button');
button.addEventListener("click",function(){
console.log(this)
})
//화살표함수에서 this를 사용했을때
const button = document.querySelector('button');
button.addEventListener("click",()=>{
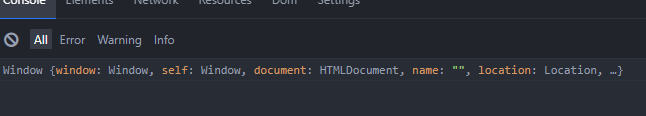
console.log(this)
})
일반함수에서는 button을 화살표함수에서는 window객체를 가리킨다.
이런 차이가 발생하는 이유가 무엇일까?
바로 this가 바인딩되는 방식의 차이가 있기 때문이다.
우리가 흔하 사용했던 일반함수에서 this는 동적으로 호출대상에 따라 변경되는데,
화살표함수는 선언될 때 정적으로 지정되어 항상 상위 스코프의 this를 상속받는다.
const human = {
age: 12,
gender:"male",
addAge:()=>{
this.age++
}
}
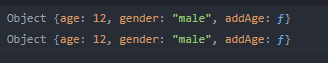
console.log(human);
human.addAge();
human.addAge();
console.log(human);위 코드에서 기존과 같은 방식의 this를 생각했다면 age의 값이 2만큼 증가하기를 기대할 것이다.
그러나 결과를 보자.

전혀 변하지 않았다. 위에서 설명했듯이 화살표 함수는 상위 스코프의 this를 상속받는다고 했다.
addAge의 상위스코프는 human이다. 그렇다면 human의 this는 해당 오브젝트를 호출하는 window객체를 상속받을것이기 때문에, 우리가 기대했던것과 달리 값이 변하지 않았던것이다.
이 외에도 화살표함수가 아닌 일반함수를 사용해야 할때가 몇가지 경우가 있는데 이러한 경우들로 하여금 화살표 함수가 var와 let,const처럼 대체재가 아닌 함수를 선언하는 또하나의 방식으로 생각하는 이유가 된다.
