스파르타 코딩클럽
내일배움캠프 AI 웹개발자양성과정 2회차
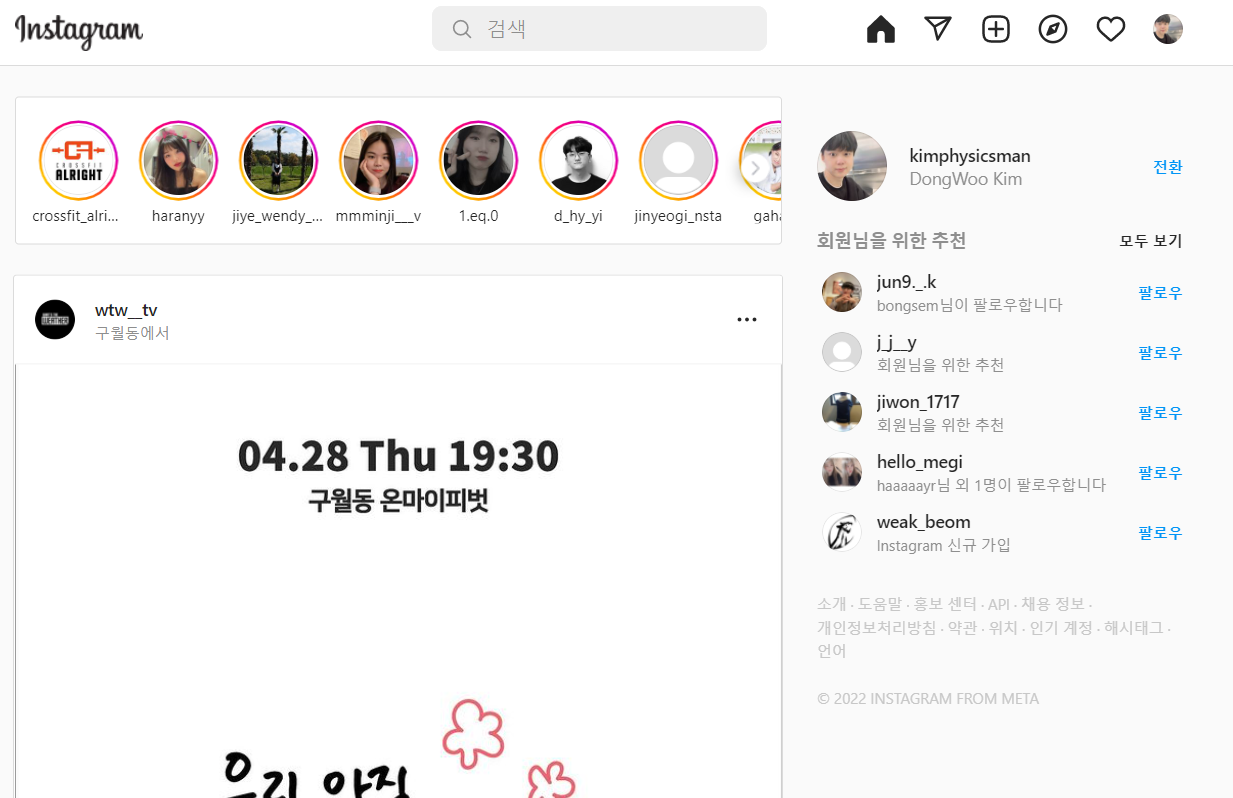
2022.04.28. Instagram web UI clone coding - (1) 설계
1. 프로젝트명
Instagram web UI clone coding
2. 목적
- 프론트엔드의 레이아웃을 알아보고 알맞은 태그와 속성을 이용하여 배치할 수 있는 능력 상승
- 반응형 레이아웃 만들어보기
3. 설명
인스타그램 웹페이지의 레이아웃을 보고 나만의 인스타그램 레이아웃을 클론코딩 하고자함

4. 설계
1) 헤더
- 로고
- 검색창
- 각종 기능 버튼 (홈, DM, 글쓰기, 알림, 추천글, 프로필)
2) 본문
-
왼쪽
1) 스토리부분
2) 게시글 부분- 최소 3개의 게시글
- 게시글 상단에는 프로필 사진, user name, 위치정보, ... 부분 포함
- 본 이미지 부분
- 하단에는 좋아요, 댓글달기, 공유 버튼, 즐겨찾기 버튼
게시글의 좋아요 정보, 댓글 모음, 이모티콘 및 댓글쓰기 부분
-
오른쪽
1) 개인 프로필 정보
2) 다른 유저들의 프로필 정보
3) Footer
- 왼쪽에는 무한 스크롤부분이라 footer 없음
- 오른쪽 하단에 Footer 정보 만들기
5. additional
- 반응형으로 만들어보기
- 상세페이지만들기
: 게시글 클릭시 모달로 상세페이지 열리는 기능 - 프로필 페이지
: 프로필 사진 클릭시 프로필 페이지로 이동

아이콘 참고 : https://www.flaticon.com/kr/uicons