location 객체
브라우저의 주소 표시줄과 관련. location 객체에는 현재 문서의 URL 주소 정보가 들어 있는데 이 정보를 편집하면 현재 브라우저 창에서 열어야 할 사이트나 문서를 지정할 수 있음.
-
location 객체의 프로퍼티
hash: URL 중에서#으로 시작하는 해시 부분의 정보를 담고 있음.host: URL의호스트 이름과포트 번호를 담고 있음.hostname: URL의 호스트 이름이 저장됨.href: 전체 URL임. 이 값을 변경하면 해당 주소로 이동할 수 있음.pathname: URL 경로가 저장port: URL의 포트 번호를 담고 있음.protocol: URL의 프로토콜을 저장.password: 도메인 이름 앞에username과password를 함께 입력해서 접속하는 사이트의 URL일 경우에 password 정보를 저장함.search: URL 중에서?로 시작하는 검색 내용을 저장함.username: 도메인 이름 앞에username을 함께 입력해서 접속하는 사이트의 URL일 경우에password정보를 저장함.
-
location 객체의 메서드
assign(): 현재 문서에 새 문서 주소를 할당해서 새 문서를 가져옴.reload(): 현재 문서를 다시 불러옴.replace(): 현재 문서의 URL을 지우고 다른 URL의 문서로 교체함.toString(): 현재 문서의 URL을 문자열로 반환함.
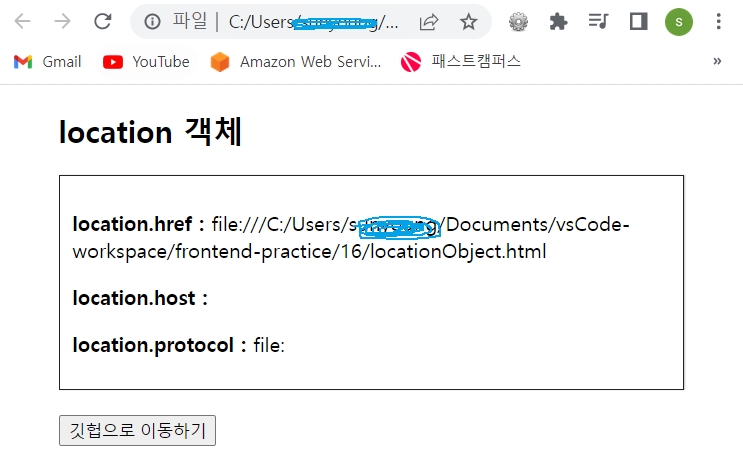
사이트 위치 고정하기
<div id="container">
<h2>location 객체 </h2>
<div id="display">
<script>
document.write("<p><b>location.href : </b>" + location.href + "</p>");
document.write("<p><b>location.host : </b>" + location.host + "</p>");
document.write("<p><b>location.protocol : </b>" + location.protocol + "</p>");
</script>
</div>
<button onclick="location.replace('https://github.com/')">깃헙으로 이동하기</button>
</div>