- 두 박스 모델 사이의 여백은
margin,
한 박스 모델에서 테두리와 내용 사이의 여백은padding
요소 주변의 여백을 설정하는 margin 속성
기본형margin: <크기> | <백분율> | auto
margin-top,margin-right,margin-bottom,margin-left사용해서 특정 방향에서만 지정 가능<크기>: 너비값이나 높이값을 px나 em 같은 단위와 함께 수치로 지정<백분율>: 박스 모델을 포함한 부모 요소를 기준으로 너비값이나 높이값을 퍼센트(%)로 지정auto:display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정
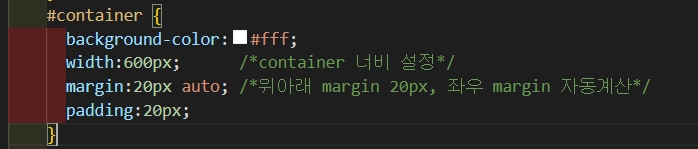
margin 속성을 사용하여 웹 문서를 가운데 정렬하기
① 배치할 요소의 너비값이 정해져 있어야 함.
② margin-left와 margin-right의 속성값을 auto로 지정

margin 중첩 이해하기
- 마진 중첩(margin overlap) or 마진 상쇄(margin collapse) : 요소를 세로로 배치할 경우에 각 요소의 마진과 마진이 서로 만나면 마진값이 큰 쪽으로 겹쳐짐.
콘텐츠와 테두리 사이의 여백을 지정하는 padding 속성
padding-top,padding-right,padding-bottom,padding-left사용해서 특정 방향에서만 지정 가능