💪0709
- 다른 팀원 브랜치에서 내 브랜치로 pull해서 splash 화면 추가
📍 회의
💪0710
- 구형 기기 키패드가 화면을 가리는 문제 : 디바이스 크기에 따라 버튼이 올라가는 동작 변경
- 기기 제조사 보안 문제 : 일단 무시하고 진행
💪0711
- 안드로이드 12부터 Splash 화면 구성 방법이 바뀌었다는 것을 알아차림.
안드로이드 12부터 시스템은 항상 모든 앱의 콜드 및 웜 스타트 시 새로운 Android 시스템 기본값 스플래시 화면을 적용
SplashScreenAPI를 사용하면 시작 시 인앱 모션, 앱 아이콘을 표시하는 스플래시 화면, 앱 자체로의 전환을 포함하여 애니메이션과 함께 앱을 시작할 수 있습니다.
- 스플래시 화면 크기
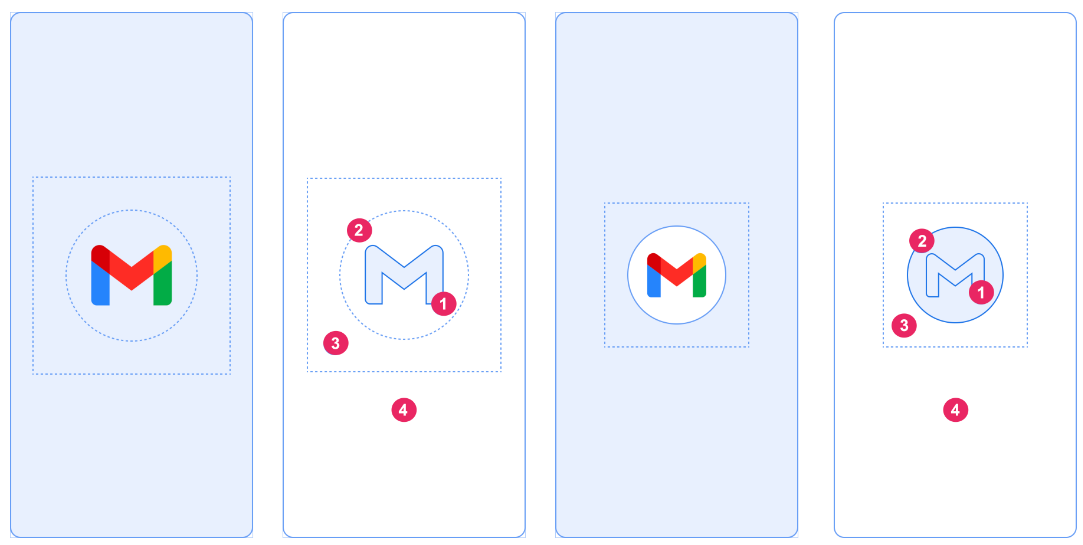
시작 화면 아이콘은 다음과 같이 적응형 아이콘 과 동일한 사양을 사용합니다.
- 브랜드 이미지: 200×80dp여야 합니다.
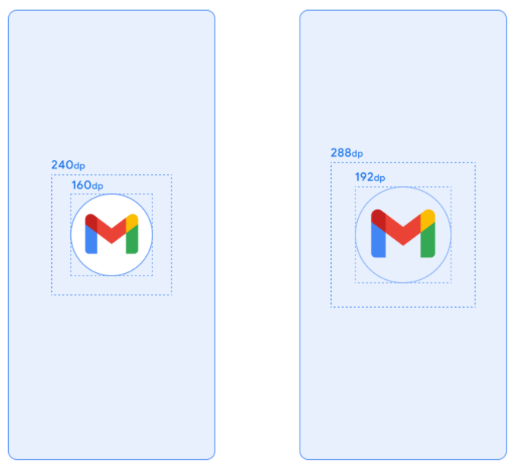
- 아이콘 배경이 있는 앱 아이콘: 240×240dp이고 직경 160dp의 원 안에 맞아야 합니다.
- 아이콘 배경이 없는 앱 아이콘: 288×288dp이고 직경 192dp의 원 안에 맞아야 합니다.
예를 들어 이미지의 전체 크기가 300×300dp인 경우 아이콘은 직경 200dp의 원 안에 맞아야 합니다. 원 밖의 모든 것은 보이지 않게 됩니다(마스킹됨).기존 스플래시 화면이 전용 Activity를 사용하여 구현된 경우 Android 12 이상을 실행하는 기기에서 앱을 실행하면 스플래시 화면이 중복됩니다. 즉, 새 시스템 스플래시 화면이 표시된 다음 기존의 스플래시 화면 활동이 표시됩니다.
-안드로이드 공식 문서 참조
스플래시 화면
기존 스플래시 화면 구현을 Android 12 이상으로 이전
시작 화면
🌝 정리
일단 구성 방법이 바뀌었다는 것만 알고 다른 부분부터 하기로 했다.
Splash 화면 구현할 때까지만해도 compose에 대한 감이 안 잡혀서 힘들었는데 다른 팀원이 회원가입 부분 UI 구현한 코드를 보니까 특정 색 textfield나 버튼을 함수로 빼놓은 것을 알 수 있었다.
이런 것처럼 자주 쓰는 부분은 함수로 만들어 모듈화를 하면 수정하기도 쉽고 다른 기능을 추가하기도 좋은 것 같다.



글 잘 봤습니다, 많은 도움이 되었습니다.