1. HTTP 특징 & 세션 사용 이유

HTTP protocol의 특성이자 약점을 보완하기 위해 쿠키 또는 세션을 사용
기본적으로 HTTP protocol 환경은 connectionless, stateless특징을 가지기 때문에 서버는 클라이언트가 누구인지 매번 확인을 해야 함. 이 특성을 보완하기 위해 cookie, session 사용
-
Connectionless - 비연결지향
Client가 요청을 한 후 응답을 받으면 그 연결을 끊어버리는 특징으로 헤더가 keep-alive라는 값을 줘서 커넥션을 재활용하는데 HTTP1.1에서는 default -
Stateless - 상태정보 유지 안 함
통신이 끝나면 상태를 유지하지 않는 특징
쿠키와 세션을 사용했을 경우, 한 번 로그인을 하면 어떠한 방식에 의해서 그 사용자에 대한 인증을 유지
(쿠키는 클라이언트 (=로컬 PC)에 저장하고 세션은 서버에 저장)
2. Cookie
HTTP의 일종으로 사용자가 어떠한 웹 사이트를 방문할 경우, 그 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일
HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가 필요시 정보를 참조하거나 재사용
- 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일
- 사용자 인증이 유효한 시간을 명시할 수 있으며 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지
- 클라이언트의 상태 정보를 로컬에 저장했다가 참조
- 클라이언트에 300개까지 쿠키 저장 가능, 하나의 도메인당 20개의 값만 가질 수 있음. 하나의 쿠키값은 4KB까지 저장
- Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있음
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송
e.g.
방문 사이트에서 로그인 시, "아이디와 비밀번호를 저장하시겠습니까?"
쇼핑몰의 장바구니 기능
자동로그인, 팝업에서 "오늘 더 이상 이 창을 보지 않음"체크, 쇼핑몰의 장바구니
쿠키의 구성 요소
- 이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
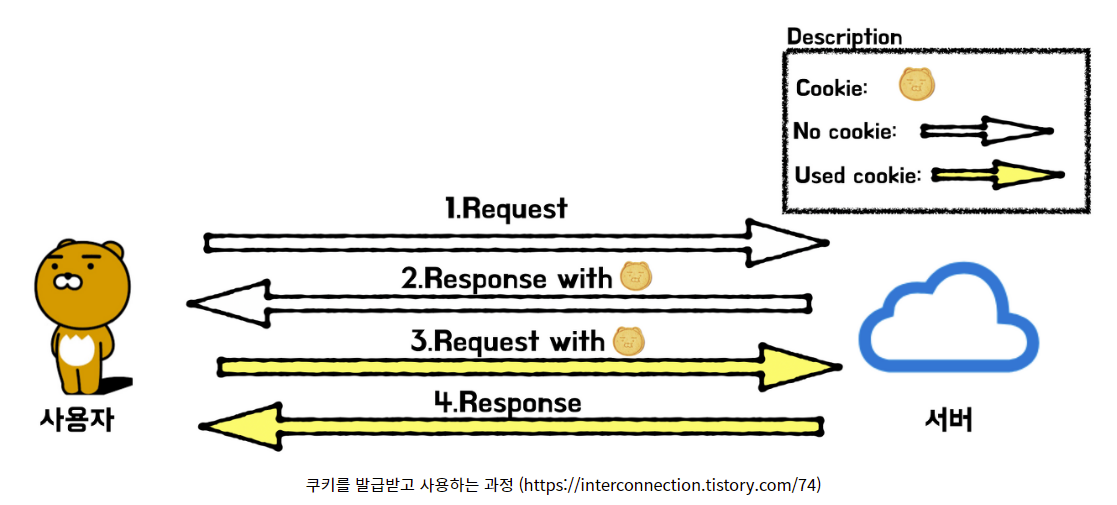
쿠키의 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함시켜 응답
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
3. Session
일정 시간동안 같은 사용자로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술
여기서 일정 시간은 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점
즉, 방문자가 웹 서버에 접속해 있는 상태를 하나의 단위로 보고 그것을 세션이라고 함
- 세션은 쿠키를 기반하고 있지만, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버 측에서 관리
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저에가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지
- 접속 시간에 제한을 두어 일정 시간 응답이 없다면 정보가 유지되지 않게 설정이 가능
- 사용자에 대한 정보를 서버에 두기 때문에 쿠키보다 보안에 좋지만, 사용자가 많아질수록 서버 메모리를 많이 차지하게 됨
- 즉, 동시접속자 수가 많은 웹 사이트인 경우 서버에 과부하를 주게 되므로 성능 저하의 요인이 됨
- 클라이언트가 Request를 보내면, 해당 서버의 엔진이 클라이언트에게 유일한 ID를 부여하는데 이것이 세션 ID
e.g
로그인같이 보안상 중요한 작업을 수행할 때 사용
세션의 동작 방식
- 클라이언트가 서버에 접속시 세션 ID를 발급 받음
- 클라이언트는 세션 ID에 대해 쿠키를 사용해서 저장하고 가지고 있음
- 클라이언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 같이 서버에 전달해서 요청
- 서버는 세션 ID를 전달받아서 별다른 작업없이 세션 ID로 세션에 있는 클라이언트 정보를 가져와서 사용
- 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답
4. Cookie와 Session 차이
쿠키와 세션은 비슷한 역할을 하며, 동작원리도 비슷함. 그 이유는 세션도 결국 쿠키를 사용하기 때문
세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없어질 수가 있고 속도가 느려질 수 있기 때문에 쿠키가 유리한 경우가 있음
- 쿠키는 서버의 자원을 전혀 사용하지 않고 세션은 서버의 자원을 사용
- 보안 면에서 세션이 더 우수하며 요청 속도는 쿠키가 세션보다 더 빠름. 그 이유는 세션은 서버의 처리가 필요하기 때문
- 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스피닝 당할 우려가 있어서 보안에 취약하지만 세션은 쿠키를 이용해서 sessionid만 저장하고 그것으로 구분해서 서버에서 처리하기 때문에 비교적 보안성이 좋음
라이프 사이클, 쿠키도 만료 시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속해서 정보가 남아 있을 수 있음. 또한 만료 기간을 넉넉하게 잡아두면 쿠키 삭제를 할 때까지 유지될 수도 있음- 반면에 세션도 만료 시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제됨. 예로 크롬에서 다른 탭을 사용해도 세션을 공유. 다른 브라우저를 사용하게 되면 다른 세션을 사용할 수 있음
- 속도, 쿠키에 정보가 있기 때문에 서버에 요청시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 비교적 느린 속도를 가짐
5. Cookie/Session/Cache
- 캐시는 이미지나 css, js 파일 등을 브라우저나 서버 앞 단에 저장해놓고 사용하는 것
- 한 번 캐시에 저장되면 브라우저를 참고하기 때문에 서버에서 변경되어도 사용자는 변경되지 않게 보일 수 있는데 이런 부분을 캐시는 지워주거나 서버에서 클라이언트로 응답을 보낼 때 header에 캐시 만료 시간을 명시하는 방법등을 이용할 수 있음
세션은 사용자의 수만큼 서버 메모리를 차지하기 때문에 최근에는 이런 문제를 보완한 토큰 기반의 인증방식을 사용하는 추세 - JWT (JSON Web Token)
Reference
https://orgojy.oopy.io/579894a5-bffa-42b4-a644-1988f9a1c1f4
https://hahahoho5915.tistory.com/32
https://racoonlotty.tistory.com/entry/%EC%BF%A0%ED%82%A4%EC%99%80-%EC%84%B8%EC%85%98-%EA%B7%B8%EB%A6%AC%EA%B3%A0-%EB%A1%9C%EC%BB%AC-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80%EC%99%80-%EC%84%B8%EC%85%98-%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80