브라우저 렌더링 동작 과정
- HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만듦 (Parsing)
- 두 Tree를 결합하여 Rendering Tree를 만듦 (Style)
- Rendering Tree에서 각 노드의 위치와 크기를 계산 (Layout)
- 계산된 값을 이용해 각 노드를 화면상에 실제 픽셀로 변환, 레이어를 만듦 (Paint)
- 레이어를 합성하여 실제 화면에 나타냄 (Composite)
Parsing
브라우저가 페이지를 렌더링하려면 가장 먼저 받아온 HTML 파일을 해석해야 함
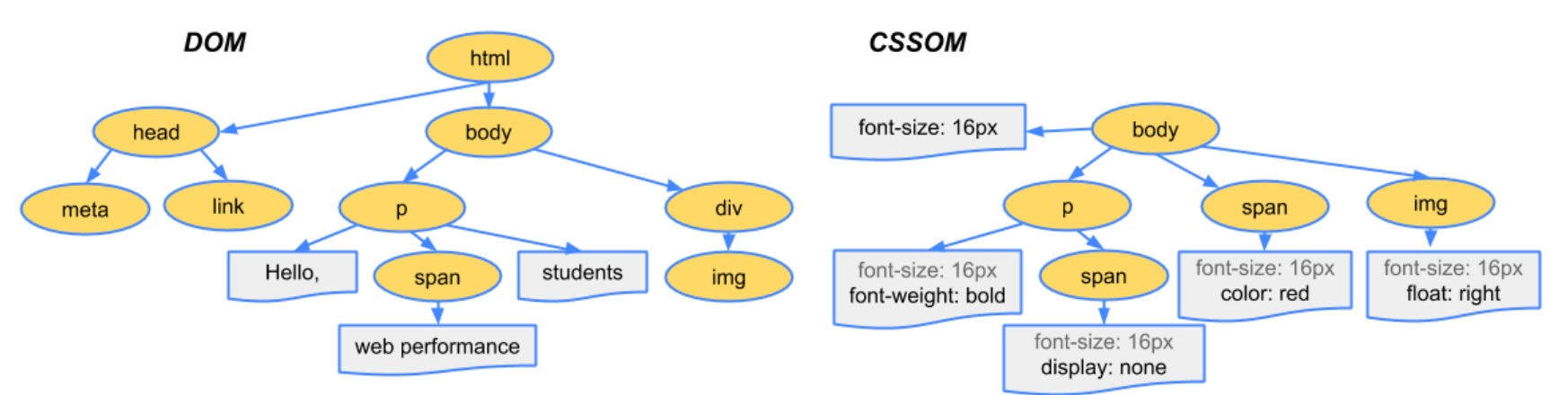
Parsing 단계는 HTML 파일을 해석하여 (CSS Object Model) Tree 구성 작업도 함께 진행

Style
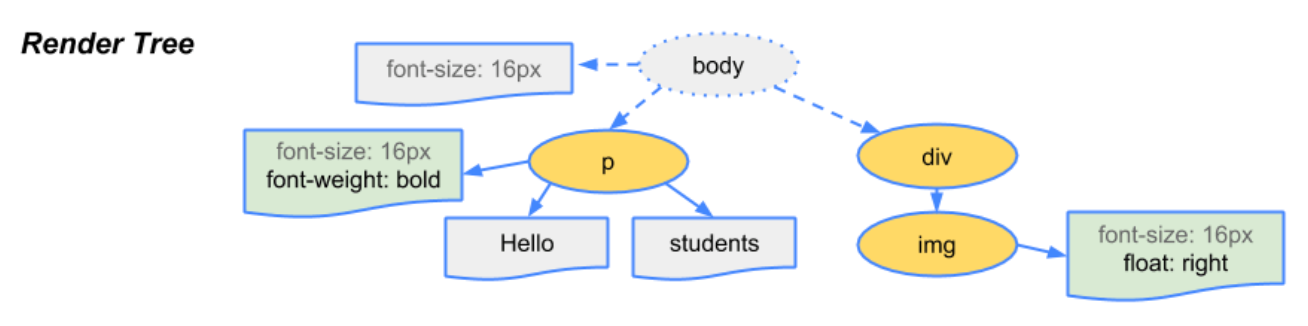
style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree를 구성. Render Tree는 실제로 화면에 그려질 Tree
예를 들면 Render Tree를 구성할 때 visibility:hidden은 요소가 공간을 차지하고, 보이지만 않기 때문에 Render Tree에 포함 되지만 display:none의 경우 Render Tree에서 제외됨

Layout
layout 단계에서는 Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기를 계산
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고, Render Tree에 반영. 만약 크기 값을 %로 지정하였다면 layout 단계에서 %값을 계산해서 픽셀 단위로 변환
Paint
paint 단계에서는 layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리
Composite
composite 단계에서는 paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타냄.