특정 엘리먼트의 부모 엘리먼트를 가지고 있는 속성값이다. 이 속성값은 엘리먼트 마다 할당되어 있다. parentElement와 parentNode는 같은 기능을 하지만, 리턴값에서 약간 다르다.
parentElement는 부모 노드가 없을 때 null을 리턴하지만,
parentNode는 Document node를 리턴한다.
현재 태그의 부모 태그를 찾고 싶을 때는 parentNode를 사용합니다.
document.body.parentNode; // the <html> element
document.body.parentElement; // the <html> element
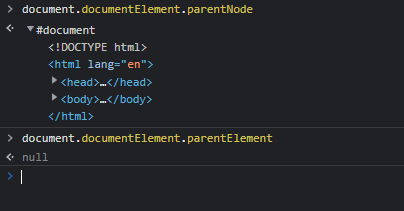
document.documentElement.parentNode; // the document node
document.documentElement.parentElement; // null
(document.documentElement.parentNode === document); // true
(document.documentElement.parentElement === document); // falseparentNode는 html밖의 document node에도 접근할 수 있지만 parentElement는 html 태그 밖을 떠나지 못한다는 것을 알 수 있다.