
6. 스프링 시큐리티와 OAuth 2.0으로 로그인 기능 구현
스프링 시큐리티는 막강한 인증과 인가 기능을 가진 프레임워크이다. 사실상 스프링 기반의 애플리케이션에서는 보안을 위한 표준이라고 보면 된다. 인터셉터, 필터 기반의 보안 기능을 구현하는 것보다 스프링 시큐리티를 통해 구현하는 것을 적극적으로 권장하고 있다.
스프링의 대부분 프로젝트들(Mvc, Data, Brtch 등등)처럼 확장성을 고려한 프레임워크다 보니 다양한 요구사항을 손쉽게 추가하고 변경할 수 있다. 이런 손쉬운 설정은 특히나 스프링 부트 1.5 에서 2.0으로 넘어오면서 더욱 더 강력해졌다.
이번엔 스프링 시큐리티와 OAuth 2.0을 구현한 구글 로그인을 연동하여 로그인 기능을 만들어 보겠다.
6.1 스프링 시큐리티와 스프링 시큐리티 Oauth2 클라이언트
많은 서비스에서 로그인 기능을 id/password 방식보다는 구글, 페이스북, 네이버 로그인과 같은 소셜 로그인 기능을 사용한다.
왜 많은 서비스에서 소셜 로그인 기능을 사용할까? 직접 구현할 경우 배보다 배꼽이 커지는 경우가 많기 때문이다. 직접 구현하면 다음을 전부 구현해야 한다. OAuth를 써도 구현해야 하는 것은 제외했다.
- 로그인 시 보안
- 회원가입 시 이메일 혹은 전화번호 인증
- 비밀번호 찾기
- 비밀번호 변경
- 회원정보 변경
OAuth 로그인 구현 시 앞선 목록의 것들을 모두 구글, 페이스북, 네이버 등에 맡기면 되니 서비스 개발에 집중할 수 있다.
6.2 구글 서비스 등록
먼저 구글 서비스에 신규 서비스를 생성한다. 여기서 발급된 인증 정보를 통해서 로그인 기능과 소셜 서비스 기능을 사용할 수 있으니 무조건 발급받ㄷ고 시작해야 한다.
구글 클라우드 플랫폼 주소(https://console.cloud.google.com)로 이동한다.
순서는 이렇다.
프로젝트 선택 -> 새 프로젝트 -> 프로젝트 이름에 원하는 이름 -> API 및 서비스 -> 사용자 인증 정보 -> 사용자 인증 정보 만들기 -> OAuth 클라이언트 ID -> 동의 화면 구성 -> 애플리에키션 이름 -> Google API 범위 -> email, profile, openid 선택 -> OAuth 클라이언트 ID 만들기 -> 웹 애플리케이션 -> 승인된 리디렉션 URI
설명을 해보겠다.
- 애플리케이션 이름: 구글 로그인 시 사용자에게 노출될 애플리케이션 이름
- 지원 이메일: 사용자 동의 화면에서 노출될 이메일 주소이다. 보통은 서비스의 help 이메일 주소를 사용하지만, 여기서는 각자의 이메일 주소를 사용하면 된다.
- google API의 범위: 이번에 등록할 구글 서비스에서 사용할 범위 목록이다. 기본값은 email/profile/openid이며, 여기서는 딱 기본 범위만 사용한다. 이외 다른 정보들도 사용하고 싶다면 범위 추가 버튼으로 추가하면 된다.
승인된 리디렉션 URI에 대한 설명을 해보겠다.
- 서비스에서 파라미터로 인증 정보를 주었을 때 인증이 성공하면 구글에서 리다이렉트할 URL이다.
- 스프링 부트 2 버전의 시큐리티에서는 기본적으로
{도메인}/login/oauth2/code/{소셜서비스코드}로 리다이렉트 URL을 지원하고 있다.- 사용자가 별도로 리다이렉트 URL을 지원하는 Controller를 만들 필요가 없다. 시큐리티에서 이미 구현해 놓은 상태이다.
- 현재는 개발 단계이므로 `http://localhost:8080/login/oauth2/code/google로만 등록
- AWS 서버에 배포하게 되면 localhost 외에 추가로 주소를 추가해야하며, 이건 이후 단계에서 진행
생성 버튼을 클릭하면 생성된 클라이언트 정보를 볼 수 있고 애플리케이션을 클릭하면 인증 정보를 볼 수 있다.
클라이언트 ID와 클라이언트 보안 비밀 코드를 프로젝트에서 설정하겠다.
6.3 application-ouath 등록
전에 만들었던 application.properties가 있는 src/main/resource/ 디렉토리에 application-oauth.properties 파일을 생성한다.

그리고 해당 파일에 플라이언트 ID와 클라이언트 보안 비밀 코드를 다음과 같이 등록한다.
spring.security.oauth2.client.registration.google.client-id=클라이언트ID
spring.security.oauth2.client.registration.google.client-secret=클라이언트 보안 비밀번호
spring.security.oauth2.client.registration.google.scope=profile,email코드를 설명하겠다.
scope=profile,email
- 많은 예제에서는 이 scope를 별도로 등록하지 않고 있다.
- 기본값이 openid,profile,email이기 때문이다.
- 강제로 profile,email를 등록한 이유는 openid라는 scope가 있으면 Open id Provider로 인식하기 때문이다.
- 이렇게 되면 OpenId Provider인 서비스(구글)와 그렇지 않은 서비스(네이버/카카오 등)로 나눠서 각각 OAuth2Service를 만들어야 한다.
- 하나의 OAuth2Service로 사용하기 위해 일부러 openid scope를 빼고 등록한다.
스프링 부트에서는 properties의 이름을 application-xxx.properties 로 만들면 xxx라는 이름의 profile이 생성되어 이를 통해 관리할 수 있다. 즉, profile=xxx 라는 식으로 호출하면 해당 properties의 설정들을 가져올 수 있다. 호출하는 방식은 여러 방식이 있지만 이번엔 스프링 부트의 기본 설정 파일인 application.properties에서 application-oauth.properties를 포함하도록 구성한다.
application.properties에 다음과 같이 코드를 추가한다.
spring.profiles.include=oauth이제 이 설정값을 사용할 수 있게 되었다.
6.4 .gitignore 등록
구글 로그인을 위한 클라이언트 ID와 클라이언트 보안 비밀은 보안이 중요한 정보들이다. 이들이 외부에 노출될 경우 언제든 개인정보를 가져갈 수 있는 취약점이 될 수 있다.
이 책으로 진행 중인 독자는 깃허브와 연동하여 사용하다 보니 application-oauth.properties 파일이 깃허브에 올라갈 수 있다. 보안을 위해 깃허브에 application-oauth.properties 파일이 올라가는 것을 방지하겠다. 처음에 만들었던 .gitignore에 다음과 같이 한 줄의 코드를 추가한다.
application-oauth.properties추가한 뒤 커밋했을 때 커밋 파일 목록에 application-oauth.properties가 나오지 않으면 성공이다.
6.5 구글 로그인 연동
구글의 로그인 인증정보를 발급 받았으니 프로젝트 구현을 진행하겠다. 먼저 사용자 정보를 담당할 도메인인 User 클래스를 생성한다. 패키지는 domain 아래에 user 패키지를 생성한다.
package com.example.springbootwebsite.domain.user;
import com.example.springbootwebsite.domain.posts.BaseTimeEntity;
import lombok.Builder;
import lombok.Getter;
import lombok.NoArgsConstructor;
import javax.persistence.*;
@Getter
@NoArgsConstructor
@Entity
public class User extends BaseTimeEntity{
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(nullable = false)
private String name;
@Column(nullable = false)
private String email;
@Column
private String picture;
@Enumerated(EnumType.STRING)
@Column(nullable = false)
private Role role;
@Builder
public User(String name, String email, String picture, Role role){
this.name = name;
this.email = email;
this.picture = picture;
this.role = role;
}
public User update(String name, String picture){
this.name = name;
this.picture = picture;
return this;
}
public String getRoleKey(){
return this.role.getKey();
}
}코드 설명하겠다.
@Enumerated(EnumType.STRING)
- JPA로 데이터베이스로 지정할 때 Enum 값을 어떤 형태로 저장할지 결정한다.
- 기본적으로는 int로 된 숫자가 저정
- 숫자로 저장되면 데이터베이스로 확인할 대 그 값이 무슨 코드를 의미하는지 알 수가 없다.
- 그래서 문자열(EnumType.STRING)로 저장될 수 있도록 선언한다.
각 사용자의 권한을 관리할 Enum 클래스 Role을 생성한다.
package com.example.springbootwebsite.domain.user;
import lombok.Getter;
import lombok.RequiredArgsConstructor;
@Getter
@RequiredArgsConstructor
public enum Role{
GUEST("ROLE_GUEST", "손님"),
USER("ROLE_USER", "일반사용자");
private final String key;
private final String title;
}스프링 시큐리티에서는 권한 코드에 항상 ROLE_이 앞에 있어야만 한다. 그래서 코드별 키 값을 ROLE_GUEST, ROLE_USER 등으로 지정한다.
마지막으로 User의 CRUD를 책임질 UserRepository도 생성한다.
package com.example.springbootwebsite.domain.user;
import org.springframework.data.jpa.repository.JpaRepository;
import java.util.Optional;
public interface UserRepository extends JpaRepository<User, Long> {
Optional<User> findByEmail(String email);
}코드 설명하겠다.
findByEmail
- 소셜 로그인으로 반환되는 값 중 email을 통해 이미 생성된 사용자인지 처음 가입하는 사용자인지 판단하기 위한 메소드이다.
User 엔티티 관련 코드를 모두 작성했으니 본격적으로 시큐리티 설정을 진행하겠다.
6.6 스프링 시큐리티 설정
먼저 build.gradle에 스프링 시큐리티 관련 의존성 하나를 추가한다.
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'spring-boot-starter-oauth2-client
- 소셜 로그인 등 클라이언트 입장에서 소셜 기능 구현 시 필요한 의존성이다.
- spring-security-oauth2-client와 spring-security-oauth2-jose를 기본으로 관리해준다.
build.gradle 설정이 끝났으면 OAuth 라이브러리를 이용한 소셜 로그인 설정 코드를 작성한다.
config.auth 패키지를 생성한다. 앞으로 시큐리티 관련 클래스는 모두 이곳에 담는다고 보면 된다.

SecurityConfig 클래스를 생성하고 다음과 같이 코드를 작성한다. 아직 CustomOAuth2UserService 클래스를 만들지 않아 컴파일 에러가 발생하지만, 코드 설명을 본 뒤 바로 다음 코드를 작성하면 된다.
package com.example.springbootwebsite.config.auth;
import com.example.springbootwebsite.domain.user.Role;
import lombok.RequiredArgsConstructor;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@RequiredArgsConstructor
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
private final CustomOAuth2UserService customOAuth2UserService;
@Override
protected void configure(HttpSecurity http) throws Exception{
http
.csrf().disable()
.headers().frameOptions().disable().and()
.authorizeRequests()
.antMatchers("/", "/css/**", "/images/**", "/js/**", "/h2-console/**").permitAll()
.antMatchers("/api/v1/**").hasRole(Role.USER.name())
.anyRequest().authenticated().and()
.logout().logoutSuccessUrl("/").and()
.oauth2Login().userInfoEndpoint().userService(customOAuth2UserService);
}
}코드 설명하겠다.
@EnableWebSecurity
- Spring Security 설정들을 활성화시켜 준다.
.csrf().disable().headers().frameOptions().disable()
- h2-console 화면을 사용하기 위해 해당 옵션들을 disable 한다.
authorizeRequests
- URL별 권한 관리를 설정하는 옵션의 시작점.
- authorizeRequests가 선언되어야만 antMatchers 옵션을 사용할 수 있다.
antMatchers
- 권한 관리 대상을 지정하는 옵션
- URL, HTTP 메소드별로 관리가 가능
- "/" 등 지정된 URL들은 permitAll() 옵션을 통해 전체 열람 권한을 주었다.
- "/api/v1/**" 주소를 가진 API는 USER 권한을 가진 사람만 가능하도록 했다.
anyRequest
- 설정된 값들 이외 나머지 URL들을 나타낸다.
- 여기서는 authenticated()을 추가하여 나머지 URL들은 모두 인증된 사용자들에게만 허용하게 한다.
- 인증되 사용자 즉, 로그인한 사용자들을 이야기한다.
.logout().logoutSuccessUrl("/")
- 로그아웃 기능에 대한 여러 설정의 진입점
- 로그아웃 성공 시 / 주소로 이동한다.
oauth2Login()
- OAuth2 로그인 기능에 대한 여러 설정의 진입점
.userInfoEndpoint()
- OAuth2 로그인 성공 이후 사용자 정보를 가져올 떄의 설정들을 담당
userService
- 소셜 로그인 성공 시 후속 조치를 진행할 USerService 인터페이스의 구현체를 등록한다.
- 리소스 서버(즉, 소셜 서비스들)에서 사용자 정보를 가져온 상태에서 추가로 진행하고자 하는 기능을 명시할 수 있다.
설정 코드 작성이 끝났다면 CustomOAuth2UserService 클래스를 생성한다. 이 클래스에서는 구글 로그인 이후 가져온 사용자의 정보들을 기반으로 가입 및 정보수정, 세션 저장 등의 기능을 지워ㄴ한다.
package com.example.springbootwebsite.config.auth;
import com.example.springbootwebsite.config.auth.dto.OAuthAttributes;
import com.example.springbootwebsite.config.auth.dto.SessionUser;
import com.example.springbootwebsite.domain.user.User;
import com.example.springbootwebsite.domain.user.UserRepository;
import lombok.RequiredArgsConstructor;
import org.springframework.security.core.authority.SimpleGrantedAuthority;
import org.springframework.security.oauth2.client.userinfo.DefaultOAuth2UserService;
import org.springframework.security.oauth2.client.userinfo.OAuth2UserRequest;
import org.springframework.security.oauth2.client.userinfo.OAuth2UserService;
import org.springframework.security.oauth2.core.OAuth2AuthenticationException;
import org.springframework.security.oauth2.core.user.DefaultOAuth2User;
import org.springframework.security.oauth2.core.user.OAuth2User;
import org.springframework.stereotype.Service;
import javax.servlet.http.HttpSession;
import java.util.Collections;
@RequiredArgsConstructor
@Service
public class CustomOAuth2UserService implements OAuth2UserService<OAuth2UserRequest, OAuth2User> {
private final UserRepository userRepository;
private final HttpSession httpSession;
@Override
public OAuth2User loadUser (OAuth2UserRequest userRequest) throws OAuth2AuthenticationException{
OAuth2UserService<OAuth2UserRequest, OAuth2User> delegate = new DefaultOAuth2UserService();
OAuth2User oAuth2User = delegate.loadUser(userRequest);
String registrationId = userRequest.getClientRegistration().getRegistrationId();
String userNameAttributeName = userRequest.getClientRegistration().getProviderDetails().getUserInfoEndpoint().getUserNameAttributeName();
OAuthAttributes attributes = OAuthAttributes.of(registrationId, userNameAttributeName, oAuth2User.getAttributes());
User user = saveOrUpdate(attributes);
httpSession.setAttribute("user", new SessionUser(user));
return new DefaultOAuth2User(Collections.singleton(new SimpleGrantedAuthority(user.getRoleKey())), attributes.getAttributes(), attributes.getNameAttributeKey());
}
private User saveOrUpdate(OAuthAttributes attributes){
User user = userRepository.findByEmail(attributes.getEmail())
.map(entity -> entity.update(attributes.getName(), attributes.getPicture()))
.orElse(attributes.toEntity());
return userRepository.save(user);
}
}코드 설명하겠다.
registrationId
- 현재 로그인 진행 중인 서비스를 구분하는 코드이다.
- 지금은 구글만 사용하는 불필요한 값이지만, 이후 네이버 로그인 연동 시에 네이버 로그인인지, 구글 로그인인지 구분하기 위해 사용한다.
userNameAttributeName
- OAuth2 로그인 진행 시 키가 되는 필드값을 이야기한다. Primary Key와 같은 의미이다.
- 구글의 경우 기본적으로 코드를 지원하지만, 네이버 카카오 등은 기본 지원하지 않는다. 구글의 기본 코드는 "sub"이다.
- 이후 네이버 로그인과 구글 로그인을 동시 지원할 때 사용
OAuthAttributes
- OAuth2UserService를 통해 가져온 OAuth2User의 attribute를 담을 클래스이다.
- 이후 네이버 등 다른 소셜 로그인도 이 클래스를 사용한다.
- 바로 아래에서 이 클래스의 코드가 나오니 차례로 생성하면 된다.
SessionUser
- 세션에 사용자 정보를 저장하기 위한 Dto 클래스이다.
- 왜 User 클래스를 쓰지 않고 새로 만들어서 쓰는지 뒤이어서 상세하게 설명하겠다.
구글 사용자 정보가 업데이트 되었을 때를 대비하여 update 기능도 같이 구현되었다. 사용자의 이름이나 프로필 사진이 변경되면 User 엔티티에도 반영된다.
CustomOAuth2UserService 클래스까지 생성되었다면 OAuthAttributes 클래스를 생성한다. 본인의 경우 OAuthAttribute는 Dto로 보기 때문에 config.auth.dto 패키지를 만들어 해당 패키지에 생성했다.
package com.example.springbootwebsite.config.auth.dto;
import com.example.springbootwebsite.domain.user.User;
import com.example.springbootwebsite.domain.user.Role;
import lombok.Builder;
import lombok.Getter;
import java.util.Map;
@Getter
public class OAuthAttributes {
private Map<String, Object> attributes;
private String nameAttributeKey;
private String name;
private String email;
private String picture;
@Builder
public OAuthAttributes(Map<String, Object> attributes, String nameAttributeKey, String name, String email, String picture){
this.attributes = attributes;
this.nameAttributeKey = nameAttributeKey;
this.name = name;
this.email = email;
this.picture = picture;
}
public static OAuthAttributes of(String registrationId, String userNameAttributeName, Map<String, Object> attributes){
return ofGoogle(userNameAttributeName, attributes);
}
private static OAuthAttributes ofGoogle(String userNameAttributeName, Map<String, Object> attributes){
return OAuthAttributes.builder()
.name((String) attributes.get("name"))
.email((String) attributes.get("email"))
.picture((String) attributes.get("picture"))
.attributes(attributes)
.nameAttributeKey(userNameAttributeName)
.build();
}
public User toEntity(){
return User.builder()
.name(name)
.email(email)
.picture(picture)
.role(Role.GUEST)
.build();
}
}코드 설명하겠다.
of()
- OAuth2User에서 반환하는 사용자 정보는 Map이기 때문에 값 하나하나를 변환해야만 한다.
toEntity()
- User 엔티티를 생성
- OAuthAttributes에서 엔티티를 생성하는 시점은 처음 가입할 때
- 가입할 때의 기본 권한을 GUEST로 주기 위해서는 role 빌더값에는 Role.GUEST를 사용
- OAuthAttributes 클래스 생성이 끝났으면 같은 패키지에 SessionUser 클래스를 생성
config.auth.dto 패키지에 SessionUser 클래스를 추가한다.
package com.example.springbootwebsite.config.auth.dto;
import com.example.springbootwebsite.domain.user.User;
import lombok.Getter;
import java.io.Serializable;
@Getter
public class SessionUser implements Serializable {
private String name;
private String email;
private String picture;
public SessionUser(User user){
this.name = user.getName();
this.email = user.getEmail();
this.picture = user.getPicture();
}
}SessionUser에는 인증된 사용자 정보만 필요하다. 그 외에 필요한 정보들은 없으니 name, email, picture만 필드로 선언한다.
6.7 로그인 테스트
스프링 시큐리티가 잘 적용되었는지 확인하기 위해 화면에 로그인 버튼을 추가해 보겠다.
index.mustache에 로그인 버튼과 로그인 성공 시 사용자 이름을 보여주는 코드이다.
{{>layout/header}}
<h1>스프링 부트를 사용한 웹 서비스</h1>
<div class="col-md-12">
<!-- 로그인 기능 영역 -->
<div class="row">
<div class="col=md-6">
<a href="/posts/save" role="button" class="btn btn-primary">글 등록</a>
{{#userName}}
Logged in as: <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
{{/userName}}
</div>
</div>
<br>
<!--목록 출력 영역-->
....
{{>layout/footer}}코드 설명하겠다.
{{#userName}}
- 머스테치는 다른 언어와 같은 if문을 제공하지 않는다.
- true/false 여부만 판단할 뿐이다.
- 그래서 머스테치에서는 항상 최종값을 넘겨줘야 한다.
- 여기서도 역시 userName이 있다면 userName을 노출시키도록 구성했다.
**a href="/logout"
- 스프링 시큐리티에서 기본적으로 제공하는 로그아웃 URL이다.
- 즉, 개발자가 별도로 저 URL에 해당하는 컨트롤러를 만들 필요가 없다.
- SecurityConfig 클래스에서 URL을 변경할 순 있지만 기본 URL을 사용해도 충분하니 여기서는 그대로 사용
{{^userName}}
- 머스테치에서 해당 값이 존재하지 않는 경우에는 ^ 를 사용한다.
- 여기서는 userName이 없다면 로그인 버튼을 노출시키도록 구성했다.
a href="/oauth2/authorization/google"
- 스프링 시큐리티에서 기본적으로 제공하는 로그인 URL
- 로그아웃 URL과 마찬가지로 개발자가 별도의 컨트롤러를 생성할 필요가 없다.
index.mustache에서 userName을 사용할 수 있게 IndexController에서 userName을 model에 저장하는 코드를 추가한다.
package com.example.springbootwebsite.web;
import javax.servlet.http.HttpSession;
import com.example.springbootwebsite.config.auth.dto.SessionUser;
import com.example.springbootwebsite.service.posts.PostsService;
import com.example.springbootwebsite.web.dto.PostsResponseDto;
import com.example.springbootwebsite.web.dto.PostsUpdateRequestDto;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
private final HttpSession httpSession;
@GetMapping("/")
public String index(Model model){
model.addAttribute("posts", postsService.findAllDesc());
SessionUser user = (SessionUser) httpSession.getAttribute("user");
if(user != null){
model.addAttribute("userName", user.getName());
}
return "index";
}
...
}코드 설명하겠다.
**(SessionUser)httpSession.getAttribute("user")
- 앞서 작성된 CustomOAuth2UserService에서 로그인 성공 시 세션에 SessionUser를 저장하도록 구성
- 즉, 로그인 성공 시 httpSession.getAttribute("user")에서 값을 가져올 수 있다.
if(user != null)
- 세션에 저장된 값이 있을 때만 model에 userName으로 등록
- 세션에 저장된 값이 있으면 model엔 아무런 값이 없는 상태이니 로그인 버튼이 보이게 된다.
그럼 한번 프로젝트를 실행시켜 테스트해 보겠따. 다음과 같이 Google Login 버튼이 잘 노출된다.

클릭해 보면 평소 다른 서비스에서 볼 수 있던 것처럼 구글 로그인 동의 화면으로 이동한다.
본인의 계정을 선택하면 로그인 과정이 진행된다. 로그인이 성공하면 다음과 같이 구글 계정에 등록된 이름이 화면에 노출되는 것을 확인할 수 있다.

기본적인 구글 로그인, 로그아웃, 회원과입, 권한관리 기능이 모두 구현되었다. 이제 조금씩 기능 개선을 진행해 보겠다.
6.8 어노테이션 기반으로 개선
일반적인 프로그래밍에서 개선이 필요한 나쁜 코드에는 어떤 것이 있을까?
가장 대표적으로 같은 코드가 반복되는 부분이다. 같은 코드를 계속해서 복사&붙여넣기로 반복하게 만든다면 이후에 수정이 필요할 때 모든 부분을 하나씩 찾아가며 수정해야만 한다. 이렇게 될 경우 유지보수성이 떨어질수 밖에 없으며, 혹시나 수정이 반영되지 않는 반복 코드가 있다면 문제가 발생할 수밖에 없다.
그럼 앞서 만든 코드에서 개선할만한 것은 무엇이 있을까? 본인은 IndexController에서 세션값을 가져오는 부분이라고 생각한다.
SessionUser user = (SessionUser) httpSession.getAttribute("user");index 메소드 외에 다른 컨트롤러와 메소드에서 세션값이 필요하면 그때마다 직접 세션에서 값을 가져와야 한다. 같은 코드가 계속해서 반복되는 것은 불필요하다. 그래서 이 부분을 메소드 인자로 세션값을 바로 받을 수 있도록 변경해 보겠다.
config.auth 패키지에 다음과 같이 @LoginUser 어노테이션을 생성한다.
package com.example.springbootwebsite.config.auth;
import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
public @interface LoginUser {
}코드 설명하겠다.
**@Target(Element.Tyoe.PARAMETER)
- 이 어노테이션이 생성될 수 있는 위치를 지정
- PARAMETER로 지정했으니 메소드의 파라미터로 선언된 객체에서만 사용할 수 있다.
- 이 외에도 클래스 선언문에 쓸 수 있는 TYPE 등이 있다.
@interface
- 이 파일을 어노테이션 클래스로 지정
- LoginUser라는 이름을 가진 어노테이션이 생성되었다고 보면 된다.
그리고 같은 위치에 LoginUserArgumentResolver를 생성한다. Login-UserArgumentResolver라는 handleMethodArgumentResolver 인터페이스를 구현한 클래스이다.
HandleMethodArgumentResolver 는 한가지 기능을 지원한다. 바로 조건에 맞는 경우 메소드가 있다면 HandleMethodArgumentResolver의 구현체가 지정한 값으로 해당 메소드의 파라미터로 넘길 수 있다.
package com.example.springbootwebsite.config.auth;
import com.example.springbootwebsite.config.auth.dto.SessionUser;
import lombok.RequiredArgsConstructor;
import org.springframework.core.MethodParameter;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.support.WebDataBinderFactory;
import org.springframework.web.context.request.NativeWebRequest;
import org.springframework.web.method.support.HandlerMethodArgumentResolver;
import org.springframework.web.method.support.ModelAndViewContainer;
import javax.servlet.http.HttpSession;
@RequiredArgsConstructor
@Component
public class LoginUserArgumentResolver implements HandlerMethodArgumentResolver {
private final HttpSession httpSession;
@Override
public boolean supportsParameter(MethodParameter parameter){
boolean isLoginUserAnnotation = parameter.getParameterAnnotation(LoginUser.class) != null;
boolean isUserClass = SessionUser.class.equals(parameter.getParameterType());
return isLoginUserAnnotation && isUserClass;
}
@Override
public Object resolveArgument(MethodParameter parameter, ModelAndViewContainer mavContainer, NativeWebRequest webRequest, WebDataBinderFactory binderFactory) throws Exception{
return httpSession.getAttribute("user");
}
}코드 설명하겠다.
supportPatameter()
- 컨트롤러 메서드의 특정 파라미터를 지원하는지 판단
- 여기서는 파라미터에 @LoginUser 어노테이션이 붙어 있고, 파라미터 클래스 타입이 SessionUser.class인 경우 true를 반환
resolveArgument()
- 파라미터에 전달할 객체를 생성한다
- 여기서는 세션에서 객체를 가져온다
@LoginUser를 사용하기 위한 환경은 구성되었다.
이제 이렇게 생성된 LoginUserArgumentResolver 가 스프링에서 인식될 수 있도록 WebMvcConfigurer에 추가하겠다. config 패키지에 WebConfig 클래스를 생성하여 다음과 같이 설정을 추가한다.
package com.example.springbootwebsite.config.auth;
import lombok.RequiredArgsConstructor;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.method.support.HandlerMethodArgumentResolver;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import java.util.List;
@RequiredArgsConstructor
@Configuration
public class WebConfig implements WebMvcConfigurer {
private final LoginUserArgumentResolver loginUserArgumentResolver;
@Override
public void addArgumentResolvers(List<HandlerMethodArgumentResolver> argumentResolvers){
argumentResolvers.add(loginUserArgumentResolver);
}
}HandlerMethodArgumentResolver 는 항상 WebMvcConfigurer의 addArgumentResolvers()를 통해 추가해야 한다. 다른 Handler-MethodArgumentResolver가 필요하다면 같은 방식으로 추가해 주면 된다.
모든 설정이 끝났으니 처음 언급한 대로 IndexController의 코드에서 반복되는 부분들을 모두 @LoginUser로 개선하겠다.
package com.example.springbootwebsite.web;
import javax.servlet.http.HttpSession;
import com.example.springbootwebsite.config.auth.LoginUser;
import com.example.springbootwebsite.config.auth.dto.SessionUser;
import com.example.springbootwebsite.service.posts.PostsService;
import com.example.springbootwebsite.web.dto.PostsResponseDto;
import com.example.springbootwebsite.web.dto.PostsUpdateRequestDto;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
@GetMapping("/")
public String index(Model model, @LoginUser SessionUser user){
model.addAttribute("posts", postsService.findAllDesc());
if(user != null){
model.addAttribute("userName", user.getName());
}
return "index";
}
...
}코드 설명하겠다.
@LoginUser SessionUser user
- 기존에 httpSession.getAttribute("user")로 가져오던 세션 정보 값이 개선되었다.
- 이제는 어느 컨트롤러든지 @LoginUser만 사용하면 세션 정보를 가져올 수 있게 되었다.
다시 애플리케이션을 실행해 로그인 기능이 정상적으로 작동하는 것을 확인한다.
6.9 세션 저장소로 데이터베이스 사용
추가로 개선을 하겠다. 지금 우리가 만든 서비스는 애플리케이션을 재실행하면 로그인이 풀린다.
이는 세션에 내장 톰캣의 메모리에 저장되기 때문이다. 기본적으로 세션은 실행되는 WAS의 메모리에서 저장되고 호출된다. 메모리에 저장되다 보니 내장 톰캣처럼 애플리케이션 실행 시 실행되는 구조에선 항상 초기화된다.
즉, 배포할 때마다 톰캣이 재시작되는 것이다.
이 외에도 한 가지 문제가 더 있다. 2대 이상의 서버에서 서비스하고 있다면 콤캣마다 세션 동기화 설정을 해야만 한다. 그래서 실제 현업에서는 세션 저장소에 대해 다음의 3가지 중 한 가지를 선택한다.
1. 톰캣 세션을 사용한다.
- 일반적으로 별다른 설정을 하지 않을 때 기본적으로 선택되는 방식이다.
- 이렇게 될 경우 톰캣(WAS)에 세션이 저장되기 때문에 2대 이상의 WAS가 구동되는 환경에서는 톰캣들 간의 세션 공유를 위한 추가 설정이 필요하다.
2. MySQL과 같은 데이터베이스를 세션 저장소로 사용한다.
- 여러 WAS 간의 공용 세션을 사용할 수 있는 가장 쉬운 방법이다.
- 많은 설정이 필요 없지만, 결국 로그인 요청마다 DB IO가 발생하여 성능상 이슈가 발생할 수 있다.
- 보통 로그인 요청이 많이 없는 백오피스, 사내 시스템 용도에서 사용한다.
3. Redis, Memcached와 같은 메모리 DB를 세션 저장소로 사용한다.
- B2C 서비스에서 가장 많이 사용하는 방식이다.
- 실제 서비스로 사용하기 위해서는 Embedded Redis와 같은 방식이 아닌 외부 메모리 서버가 필요하다.
여기서는 두 번째 방식인 데이터베이스를 세션 저장소로 사용하는 방식을 선택하여 진행하겠다. 선택한 이유는 설장이 간단하고 사용자가 많은 서비스가 아니며 비용 절감을 위해서이다.
6.10 네이버 로그인
마지막으로 네이버 로그인을 추가해 보겠다.
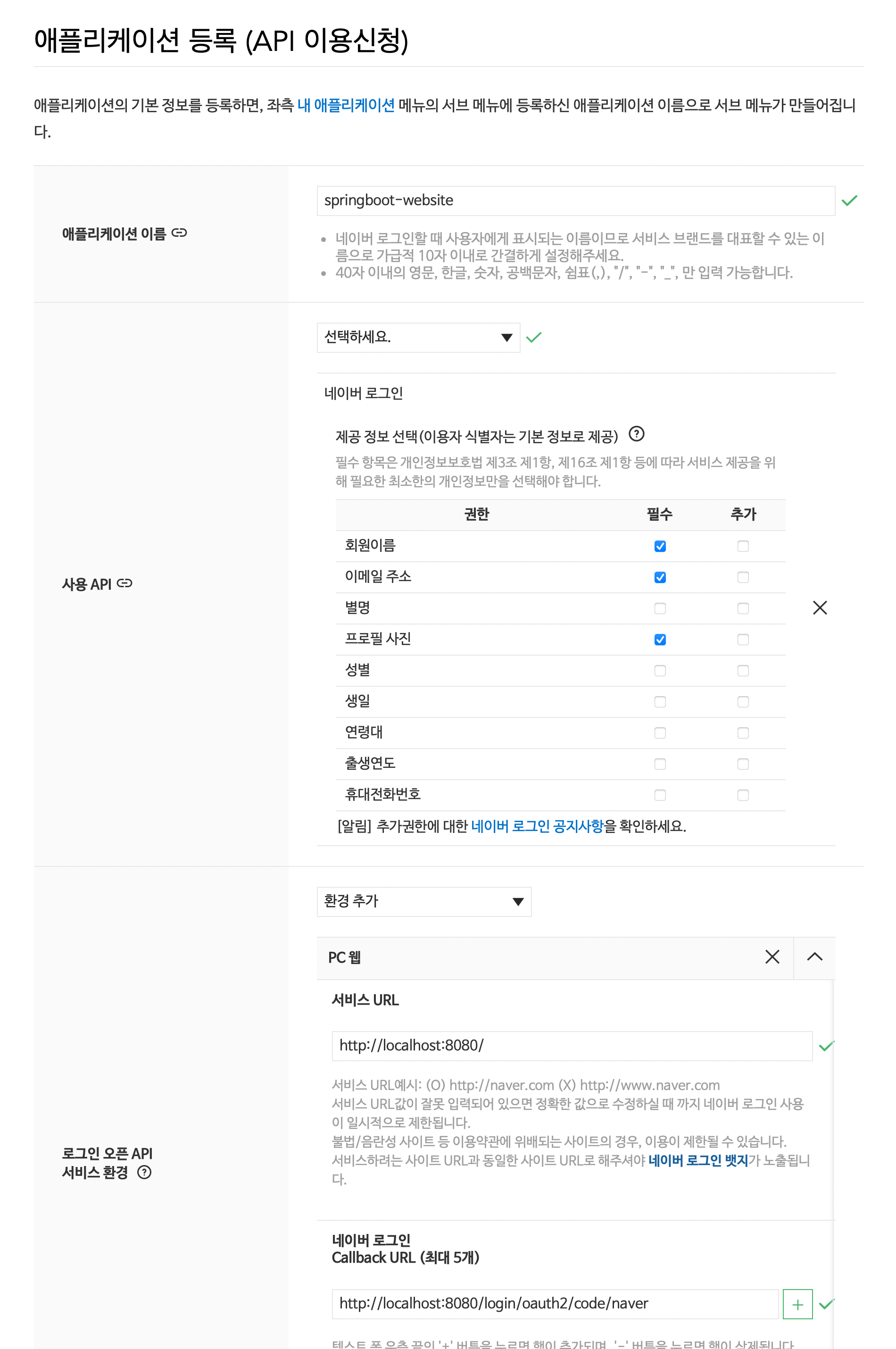
먼저 네이버 오픈 API로 이동한다. (https://developers.naver.com/apps/#/register?api=nvlogin)
다음과 같이 각 항목을 채운다.

등록을 완료하면 ClientID와 ClientSecret가 생성된다.
해당 키값들을 application-oauth.properties에 등록한다. 네이버에서는 스프링 시큐리티를 공식 지원하지 않기 때문에 그동안 Commom-OAuth2Provider에서 해주던 값들로 전부 수동으로 입력한다.
#registration
spring.security.oauth2.client.registration.naver.client-id=클라이언트_id
spring.security.oauth2.client.registration.naver.client-secret=클라이언트 비밀
spring.security.oauth2.client.registration.naver.redirect-uri={baseUrl}/{action}/oauth2/code/{registrationId}
spring.security.oauth2.client.registration.naver.authorization-grant-type=authorization_code
spring.security.oauth2.client.registration.naver.scope=name,email,profile_image
spring.security.oauth2.client.registration.naver.client-name=Naver
# provider
spring.security.oauth2.client.provider.naver.authorization-uri=https://nid.naver.com/oauth2.0/authorize
spring.security.oauth2.client.provider.naver.token-uri=https://nid.naver.com/oauth2.0/token
spring.security.oauth2.client.provider.naver.user-info-uri=https://openapi.naver.com/v1/nid/me
spring.security.oauth2.client.provider.naver.user-name-attribute=response코드 설명하겠다.
user_name_attribute=response
- 기준이 되는 user_name의 이름을 네이버에서는 response로 해야 한다.
- 이유는 네이버의 회원 조회 시 반한되는 JSON 형태 때문이다.
스프링 시큐리티 설정 등록
구글 로그인을 등록하면서 대부분 코드가 확장성 작성되었다 보니 네이버는 쉽게 등록 가능하다. OAuthAttributes 에 다음과 같이 네이버인지 판단하는 코드와 네이버 생성자만 추가해 주면 된다.
package com.example.springbootwebsite.config.auth.dto;
import com.example.springbootwebsite.domain.user.User;
import com.example.springbootwebsite.domain.user.Role;
import lombok.Builder;
import lombok.Getter;
import java.util.Map;
@Getter
public class OAuthAttributes {
...
public static OAuthAttributes of(String registrationId, String userNameAttributeName, Map<String, Object> attributes){
if("naver".equals(registrationId)){
return ofNaver("id", attributes);
}
return ofGoogle(userNameAttributeName, attributes);
}
...
private static OAuthAttributes ofNaver(String userNameAttributeName, Map<String, Object> attributes){
Map<String, Object> response = (Map<String, Object>) attributes.get("response");
return OAuthAttributes.builder()
.name((String) response.get("name"))
.email((String) response.get("email"))
.picture((String) response.get("profile_image"))
.attributes(response)
.nameAttributeKey(userNameAttributeName)
.build();
}
...
}마지막으로 index.mustache 에 네이버 로그인 버튼을 추가한다.
...
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn btn-secondary active" role="button">Naver Longin</a>
{{/userName}}
</div>
</div>
...코드 설명하겠다.
/oauth2/authorization/naver
- 네이버 로그인 URL은 application-oauth.properties에 등록한 redirect-url 값에 맞춰 자동으로 등록된다.
- /oauth2/autorization/ 까지는 고정이고 마지막 Path만 각 소셜 로그인 코드를 사용하면 된다.
- 여기서는 naver가 마지막 Path가 된다.
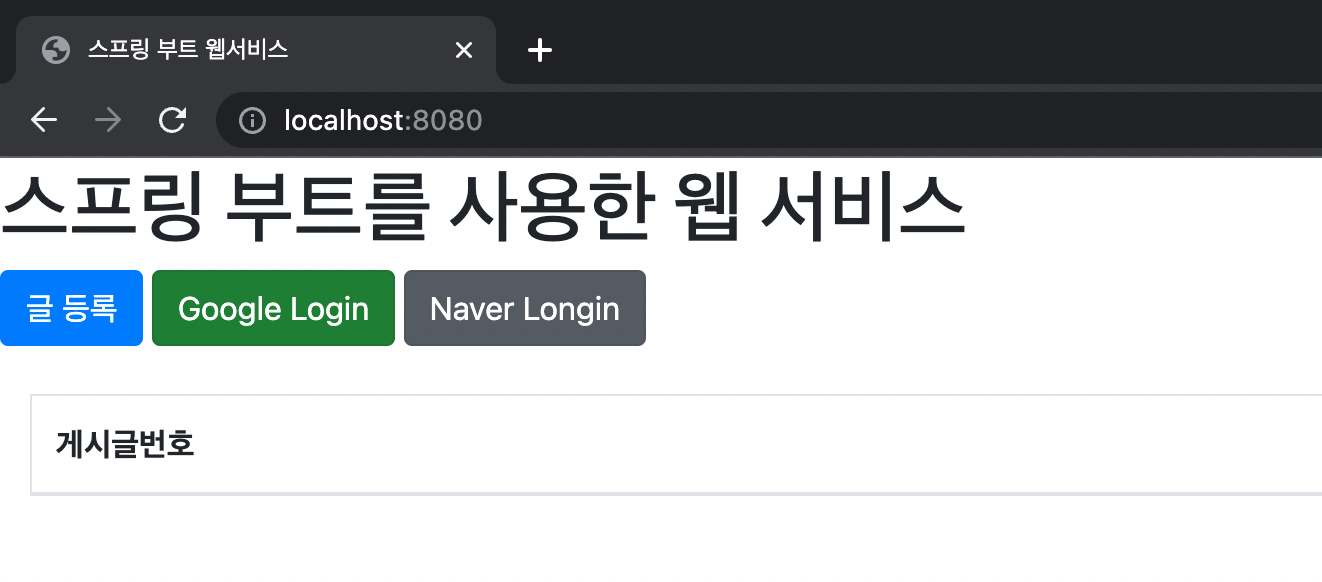
메인 화면을 확인해 보면 네이버 버튼이 활성화던 것을 볼 수 있으며 네이버 로그인 버튼을 누르면 동의 화면이 등장한다.


네이버 로그인까지 끝냈다.
6.11 기존 테스트에 시큐리티 적용
마지막 기존 테스트에 시큐리티 적용으로 문제가 되는 부분들을 해결해보겠다. 문제가 되는 부분들은 대표적으로 다음과 같은 이유 때문이다.
기존에는 바로 API를 호출할 수 있어 테스트 코드 역시 바로 API를 호출하도록 구성하였다. 하지만, 시큐리티 옵션이 활성화되면 인증된 사용자만 API를 호출할 수 있다. 기존의 API 테스트 코드들이 모두 인증에 대한 권한을 받지 못하였으므로, 테스트 코드마다 인증한 사용자가 호출한 것처럼 작동하도록 수정하겠다.
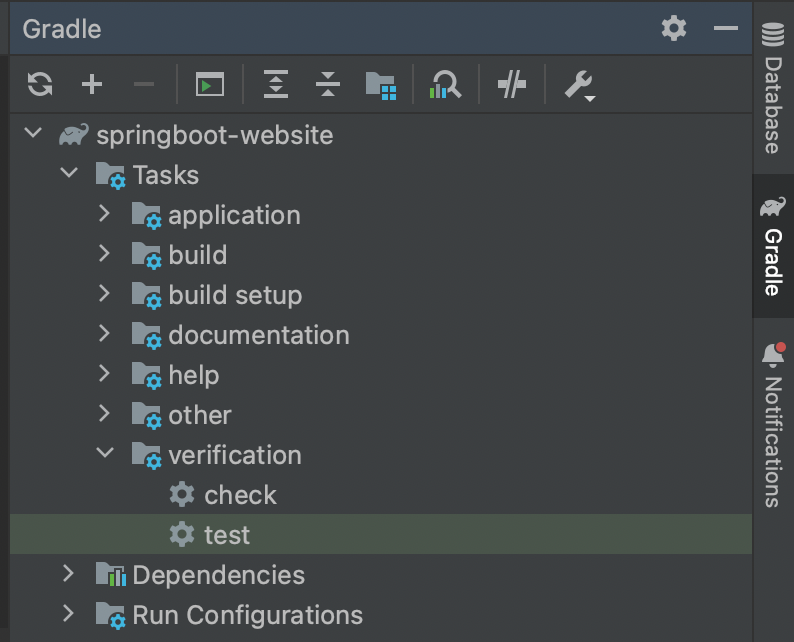
인텔리제이 오른쪽 위에 Gradle 탭을 클릭한다. Tasks -> Verification -> test 를 차례로 선택해서 전체 테스트를 수행한다.

test를 실행해 보면 다음과 같이 롬복을 이용한 테스트 외에 스프링을 이용한 테스트는 모두 실패하는 것을 확인할 수 있다.
문제 1. CustomOAuth2UserService을 찾을 수 없음
첫 번째 실패 테스트인 "hello가_리턴된다"의 메시지를 보면 "No qualifying bean of type 'com.jojoldu.book.springboot.config.auth.CustomOAuth2-UserService'" 라는 메시지가 등장한다.
이는 CustomOAuth2UserService를 생성하는데 필요한 소셜 로그인 관련 설정값들이 없기 때문에 발생한다. 분명 application-oauth.properties에 설정값들을 추가했는데 왜 설정이 없다고 할까?
이는 src/main 환경과 src/test 환경의 차이 때문이다. 둘은 본인만의 환경 구성을 가진다. 다만, src/main/resources/application.properties 가 테스트 코드를 수행할 때도 적용되는 이유는 test에 application.properties가 없으면 main의 설정을 그대로 가져오기 때문이다. 다만, 자동으로 가져오는 옵션의 범위는 application.properties 파일까지이다. 즉, application-oauth.properties는 test에 파일이 없다고 가져오는 파일은 아니라는 점이다.
이 문제를 해결하기 위해 테스트 환경을 위한 application.properties를 만들겠다. 실제로 구글 연동까지 진행할 것은 아니므로 가짜 설정값을 등록한다.
//application.properties
#Test OAuth
spring.security.oauth2.client.registration.google.client-id=test
spring.security.oauth2.client.registration.google.client-secret=test
spring.security.oauth2.client.registration.google.scope=profile, email다시 그레이들로 테스트를 수행해 보면 7개의 실패 테스트가 4개로 줄었다.
문제 2. 302 Status Code
두 번째로 "Posts_등록된다" 테스트 로그를 확인해 본다.
등답의 결과로 200(정상 응답) Status Code를 원했는데 결과는 302(리다이렉션 응답) Status Code가 와서 실패했다. 이는 스프링 시큐리티 설정 때문에 인증되지 않은 사용자의 요청은 이동시키기 때문이다. 그래서 이런 API 요청은 임의로 인증된 사용자를 추가하여 API만 테스트해 볼 수 있게 하겠다.
어려운 방법은 아니며, 이미 스프링 시큐리티에서 공식적으로 방법을 지원하고 있으므로 바로 사용해 보겠다. 스프링 시큐리티 테스트를 위한 여러 도구를 지원하는 spring-security-test를 build.gradle에 추가한다.
testImplementation 'org.springframework.security:spring-security-test'그리고 PostsApiControllerTest 의 2개 테스트 메소드에 다음과 같이 임의 사용자 인증을 추가한다.
@Test
@WithMockUser(roles="USER")
public void Posts_등록된다() throws Exception {
...
@Test
@WithMockUser(roles="User")
public void Posts_수정된다() throws Exception {
...코드 설명하겠다.
@WithMockUser(roles="USER")
- 인증된 모의(기찌) 사용자를 만들어서 사용한다.
- roles에 권한을 추가할 수 있다.
- 즉, 이 어노테이션으로 인해 ROLE_USER 권한을 가진 사용자가 API를 요청하는 것과 동일한 효과를 가지게 된다.
이정도만 하면 테스트가 될 것 같지만, 실제로 작동하진 않는다. @WithMockUser가 MockMvc에서만 작동하기 때문이다. 현재 PostApiController Test는 @SpringBootTest로만 되어있으며 MockMvc를 전혀 사용하지 않는다. 그래서 @SpringBootTest에서 MockMvc를 사용하는 방법을 소개한다. 코드를 다음과 같이 변경한다.
package com.example.springbootwebsite;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.Before;
import org.springframework.http.MediaType;
import com.example.springbootwebsite.domain.posts.PostRepository;
import com.example.springbootwebsite.domain.posts.Posts;
import com.example.springbootwebsite.web.dto.PostsSaveRequestDto;
import com.example.springbootwebsite.web.dto.PostsUpdateRequestDto;
import org.junit.After;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.boot.test.web.client.TestRestTemplate;
import org.springframework.boot.test.web.server.LocalServerPort;
import org.springframework.http.HttpEntity;
import org.springframework.http.HttpMethod;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.security.test.context.support.WithMockUser;
import org.springframework.test.context.junit4.SpringRunner;
import org.springframework.test.web.servlet.MockMvc;
import org.springframework.test.web.servlet.MockMvcBuilder;
import org.springframework.test.web.servlet.setup.MockMvcBuilders;
import org.springframework.web.context.WebApplicationContext;
import java.util.List;
import static org.assertj.core.api.Assertions.assertThat;
import static org.springframework.security.test.web.servlet.setup.SecurityMockMvcConfigurers.springSecurity;
import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.post;
import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.put;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@RunWith(SpringRunner.class)
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)
public class PostsApiControllerTest {
...
@Autowired
private WebApplicationContext context;
private MockMvc mvc;
@Before
public void setup(){
mvc = MockMvcBuilders
.webAppContextSetup(context)
.apply(springSecurity())
.build();
}
...
@Test
@WithMockUser(roles = "USER")
public void Posts_등록된다() throws Exception{
...
String url = "http://localhost:" + port + "/api/v1/posts";
//when
mvc.perform(post(url)
.contentType(MediaType.APPLICATION_JSON_UTF8)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
//then
List<Posts> all = postRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(title);
assertThat(all.get(0).getContent()).isEqualTo(content);
}
@Test
@WithMockUser(roles = "USER")
public void Posts_수정된다() throws Exception{
...
String url = "http://localhost:" + port + "/api/v1/posts/" + updateId;
//when
mvc.perform(put(url)
.contentType(MediaType.APPLICATION_JSON_UTF8)
.content(new ObjectMapper().writeValueAsString(requestDto)))
.andExpect(status().isOk());
//then
List<Posts> all = postRepository.findAll();
assertThat(all.get(0).getTitle()).isEqualTo(expectedTitle);
assertThat(all.get(0).getContent()).isEqualTo(expectedContent);
}
}코드 설명하겠다.
import ...
- 모두 새로 추가되는 부분이다.
- 나머지는 기존과 동일하다.
@Before
- 매번 테스트가 시작되기 전에 MockMvc 인스턴스를 생성한다.
mvc.perform
- 생성된 MockMvc를 통해 API를 테스트 한다.
- 본문(Body) 영역은 문자열을 표현하기 위해 ObjectMapper 를 통해 문자열 JSON으로 변환한다.
이제 남은 테스트들을 정리해 보겠다.
문제 3. @WebMvcTest에서 CustomOAuth2UserService을 찾을 수 없음
제일 앞에서 발생한 "Hello가 리턴된다" 테스트를 확인해 본다. 그럼 첫 번째로 해결한 것과 동일한 메시지이다. 이 문제는 왜 발생했을까?
HelloControllerTest는 1번과는 조금 다른점이 있다. 바로 @WebMvcTest를 사용한다는 점이다. 1번을 통해 스프링 시큐리티 설정은 잘 작동했지만, @WebMvcTest 는 CustomOAuth2UserService를 스캔하지 않기 때문이다.
@WebMvcTest는 WebSecurityConfigurerAdapter, WebMvcConfigurer 를 비롯한 @ControllerAdvice, @Controller를 읽는다. 즉, @Repository, @Service, @Component는 스캔 대싱이 아니다. 그러니 SecurityConfig는 읽었지만, SecurityConfig를 생성하기 위해 필요한 CustomOAuth2UserService는 읽을수가 없어 앞에서와 같이 에러가 발생한 것이다. 그래서 이 문제를 해결하기 위해 다음과 같이 스캔 대상에서 SecurityConfig를 제거한다.
//HelloControllerTest.java
@RunWith(SpringRunner.class)
@WebMvcTest(controllers = HelloController.class, excludeFilters = {
@ComponentScan.Filter(type = FilterType.ASSIGNABLE_TYPE, classes = SecurityConfig.class)
})
public class HelloControllerTest {그리고 여기서도 마찬가지로 @WithMockUser를 사용해서 가짜로 인증된 사용자를 생성한다.
@WithMockUser(roles="USER")
@Test
public void hello가_리턴된다() throw Exception {
...
}@WithMockUser(roles="USER")
@Test
public void helloDto가_리턴된다() throw Exception {
...
}이렇게 한 뒤 다시 테스트를 돌려보면 추가 에러가 발생한다.
java.lang.IllegalArgumentException: At least one JPA metamodel must be present!이 에러는 @EnableJpaAuditing로 인해 발생한다. @EnableJpaAuditing를 사용하기 위해선 최소 하나의 @Entity 클래스가 필요하다. @WebMvcTest이다 보니 당연히 없었다.
@EnableJpaAuditing가 @SpringBootApplication와 함께 있다보니 @WebMvcTest에서도 스캔하게 되었다. 그래서 @EnableJpaAuditing과 @SpringBootApplication 둘을 분리하겠다. Application.java에서 @EnableJpaAuditing를 제거한다.
//@EnableJpaAuditing 삭제
@SpringBootApplication
public class SpringbootWebsiteApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootWebsiteApplication.class, args);
}
}그리고 config 패키지에 JpaConfig를 생성하여 @EnableJpaAuditing를 추가한다.
모든 테스트가 끝났다. 앞서 인텔리제이로 스프링 부트 통합 개발환경을 만들고 테스트와 JPA로 데이터를 처리하고 머스테치로 화면을 구성했으며 시큐리티와 Oauth로 인증과 권한을 배워보며 간단한 게시판을 모두 완성했다.
이제 AWS를 이용해 나만의 서비스를 직접 배포하고 운영하는 과정을 진행하겠다.
