
JQuery와 Javascript 를 연습해보았습니다.

function q1() {
let txt = $('#input-q1').val();
if (txt == '') {
alert('입력하세요!');
} else{
alert(txt);
}
}
1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
2. 만약 입력값이 빈칸이면 if(입력값=='')
3. alert('입력하세요!') 띄우기
4. alert(입력값) 띄우기
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
function q2() {
let txt = $('#input-q2').val();
if (txt.includes('@')) {
alert(txt.split('@')[1].split('.')[0]);
} else{
alert('이메일이 아닙니다.');
}
}
1. input-q2 값을 가져온다.
2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
4. alert(도메인 값);으로 띄우기
5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
function q3() {
let txt = $('#input-q3').val();
let temp_html = '<li>${txt}</li>'
$('#names-q3').append(temp_html)
}
1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
function q3_remove() {
$('#names-q3').empty()
}
1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
<div class="question-box">
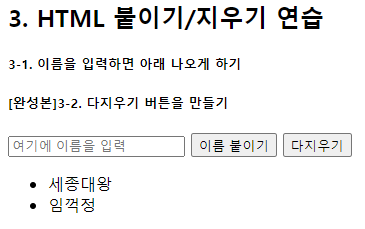
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>Today I Learned
- 한번에 코드를 짜려하지 말고 console을 이용해 하나씩 입력해 나아갈 것!
- 조건문에 대한 이해도 높이기!
