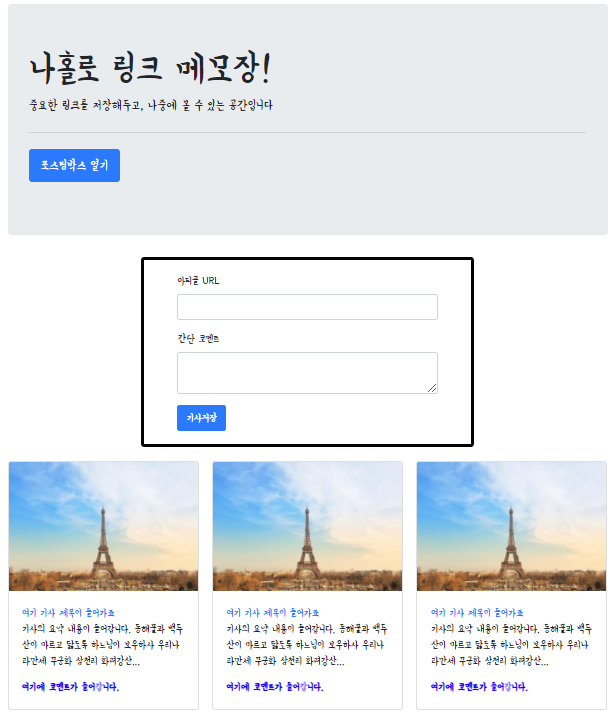
오늘은 부트스트랩(Bootstrap)을 활용하여 메모장을 만들어보았습니다.

- 위 메모장 페이지는 이미지로 첨부하였습니다. 코드는 아래를 참고해주세요.
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Noto+Sans+KR:wght@100;300;400;500;700;900&family=Yeon+Sung&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Gamja Flower', cursive;
font-family: 'Noto Sans KR', sans-serif;
font-family: 'Yeon Sung', cursive;
}
.wrap {
width: 900px;
margin: 10px auto;
}
.comment {
color: blue;
font-weight: bold;
}
.posting-box {
width: 500px;
margin: 20px 200px 20px 200px;
padding: 20px 50px 20px 50px;
border: black solid;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<textarea class="form-control" rows="2" style="height: 58px,"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://post-phinf.pstatic.net/MjAxOTExMTNfMTUw/MDAxNTczNjI1MjI5MjU5.ZHMe4oE-o4tL4jAM6hxnpwMWAJTPlOVe6wXER7cw1V4g.Sxxb7LkJAqvytpfSCb6KP6qyY0DAS94uuKCvu_U0puog.JPEG/image_5431240811573623050664.jpg?type=w1200"
alt="Card image cap">
<div class="card-body">
<a href="www.naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>Today I Learned
- 부트스트랩을 활용하면 보다 쉽게 CSS 작업을 할 수 있다.
- ctr+alt+L 을 활용하여 수시로 정렬 맞춰주면 좋다.
- margin과 padding의 구분을 명확히 할 것.
