블로그 아키텍처 분석
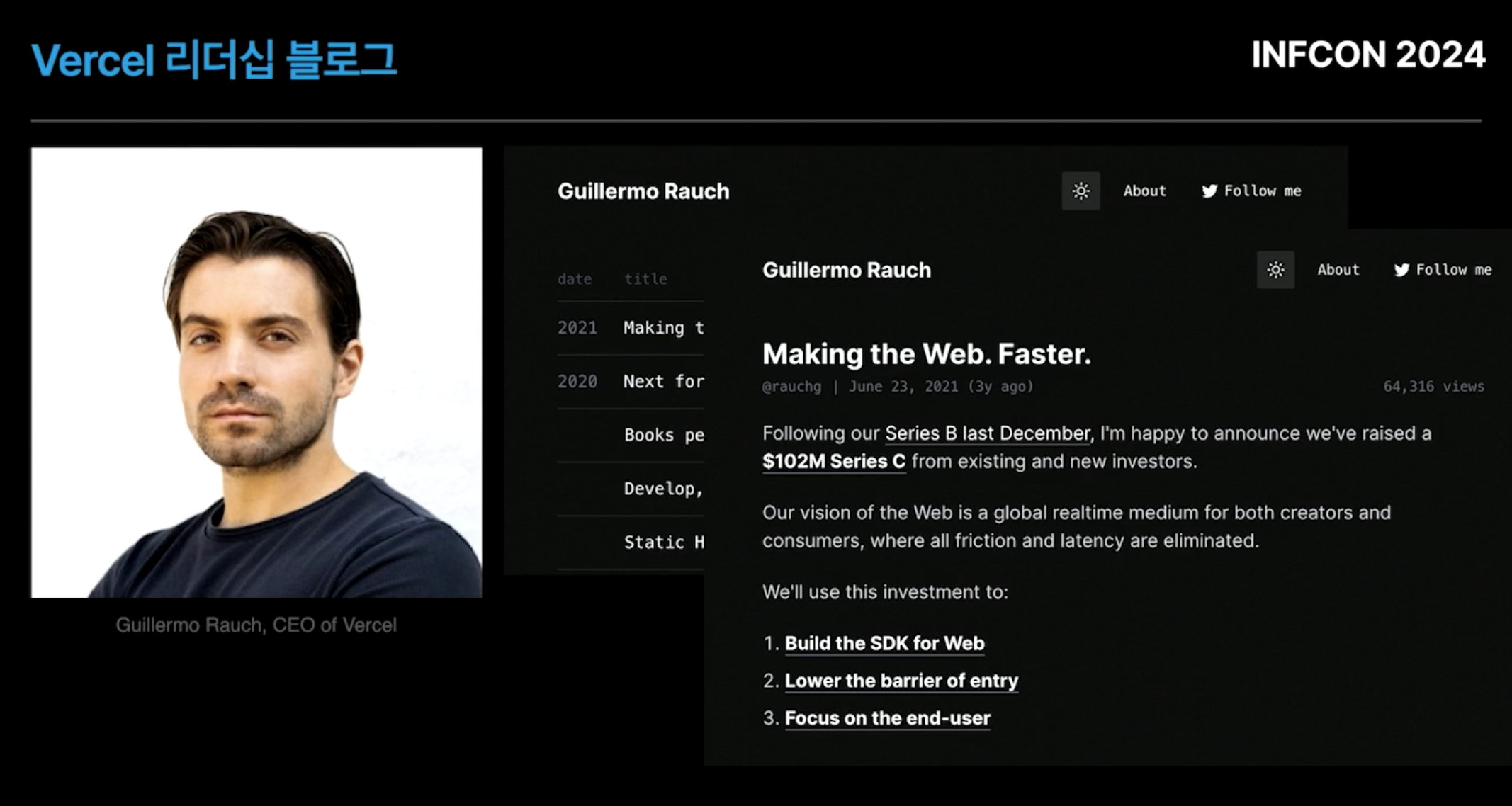
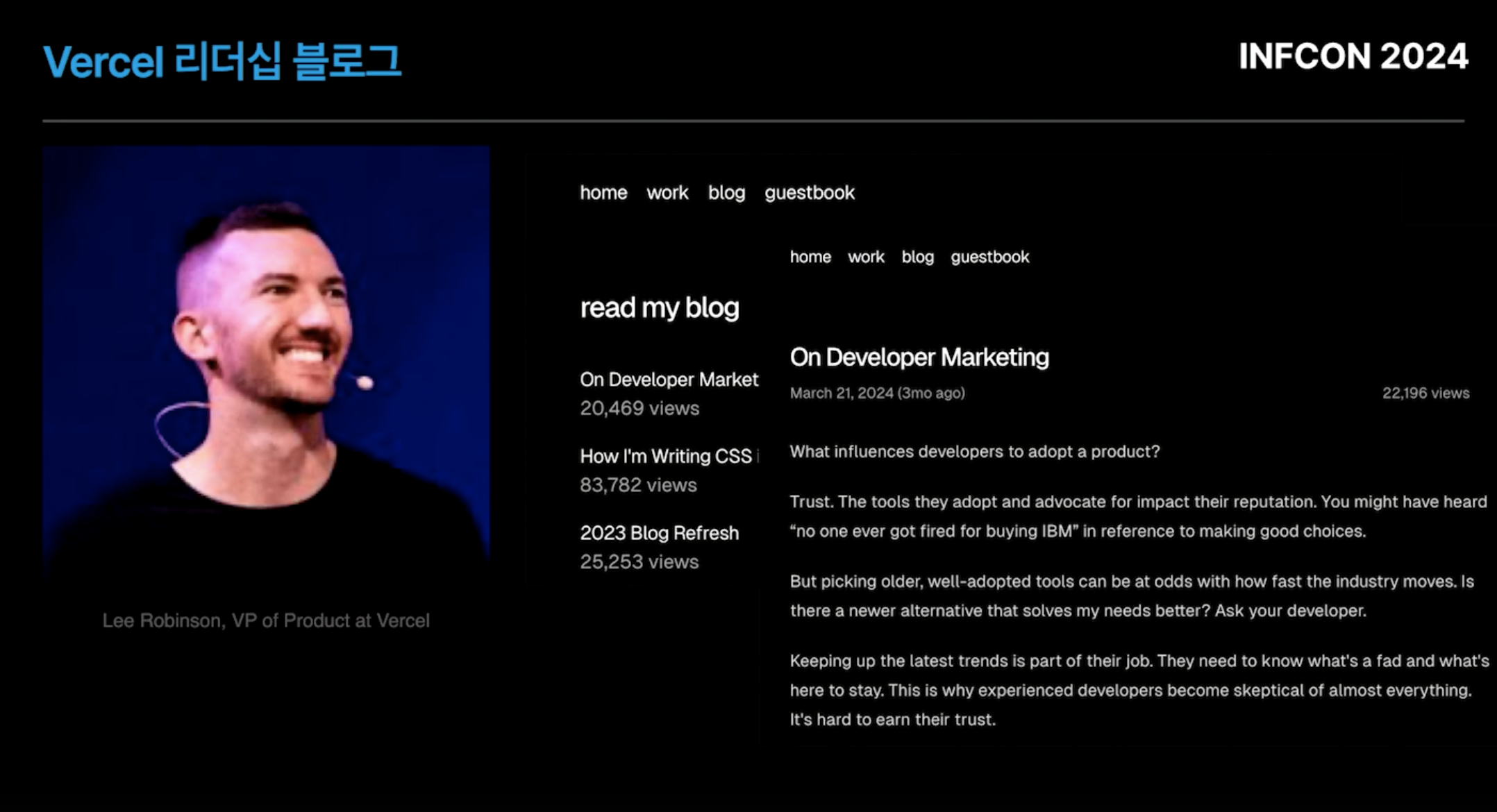
Vercel의 두 리더 Guillermo Rauch(vercel ceo), Lee robinson(vercel product vp)의 개인 블로그 아키텍처를 분석합니다.


다음 3가지 개념 중점으로 얘기합니다.
- 컨텐츠 데이터 관리 - 포스팅되는 글의 데이터를 어떻게 관리하는지
- 라우팅과 렌더링 - 블로그 운영을 위해, 어떤 라우팅 방식과 어떤 렌더링 기법을 사용하는지
- 메타데이터 - SEO를 어떻게 관리하고 생성하는지
일반적인 next 블로그 아키텍처
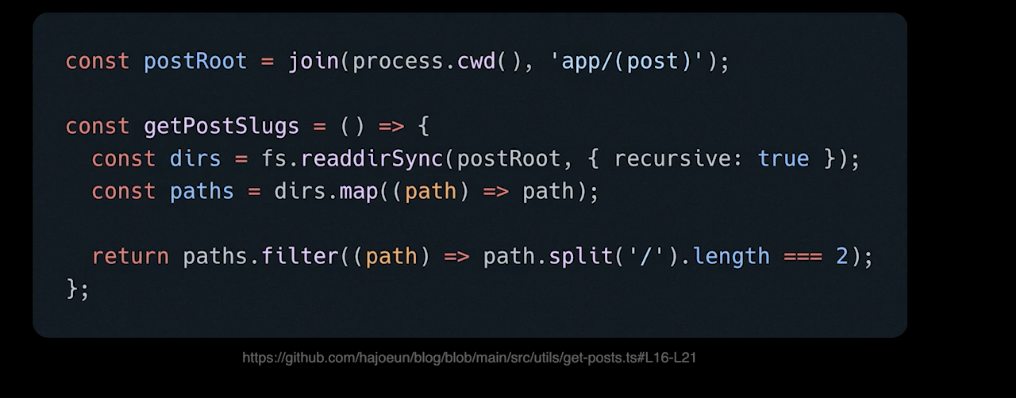
컨텐츠 데이터 관리

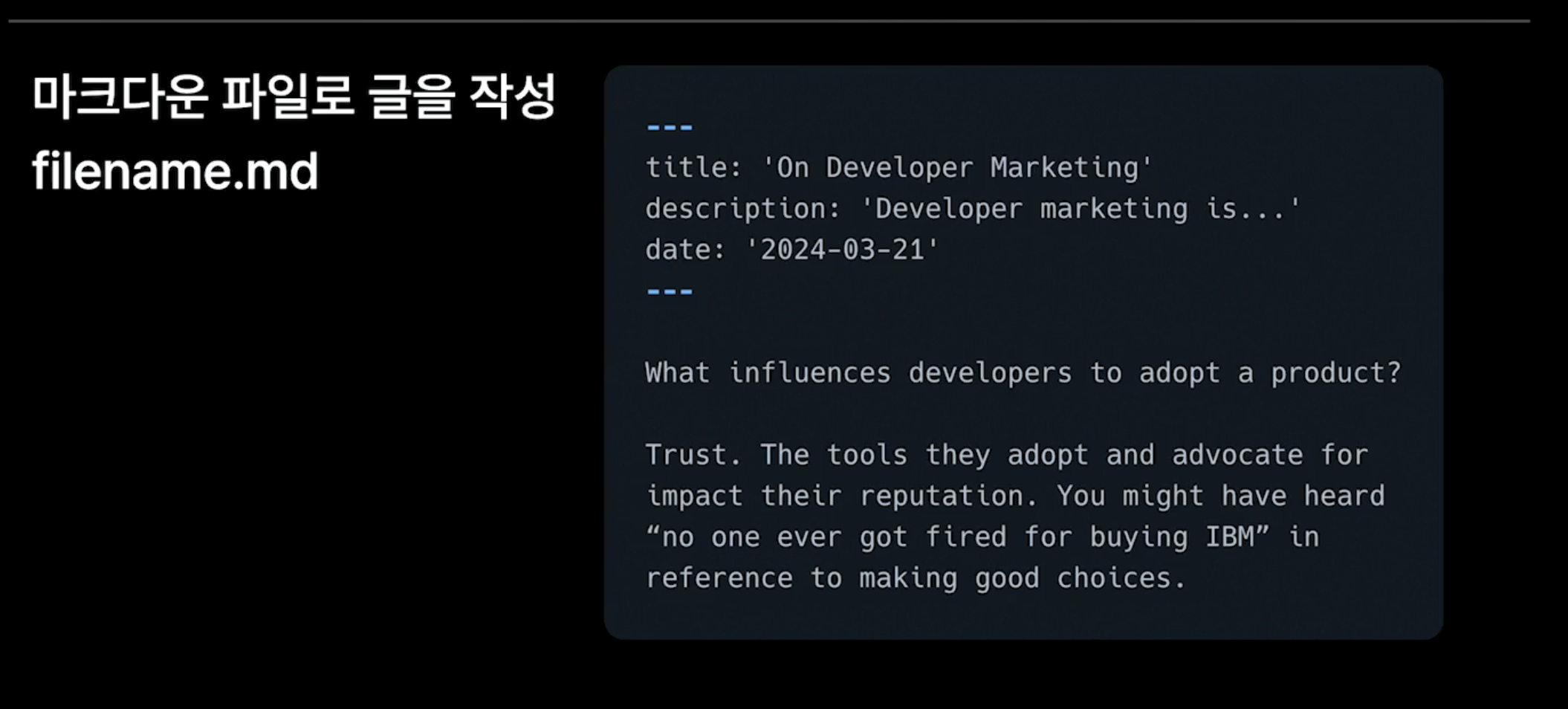
- Front Matter - md 파일의 상단. 메타데이터가 제작됨. 제목, 설명 등
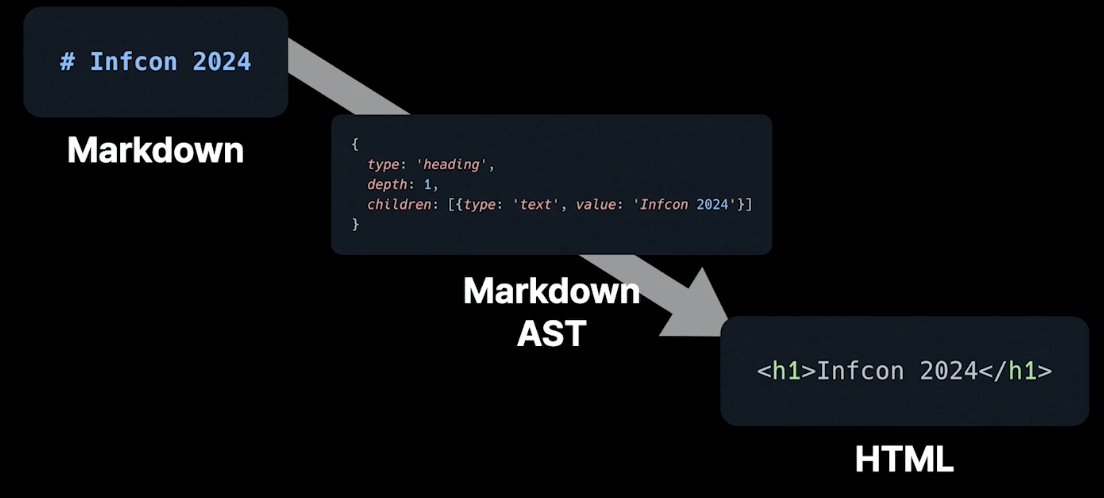
- Content - 실제 글의 내용. 마크다운 형식으로 작성
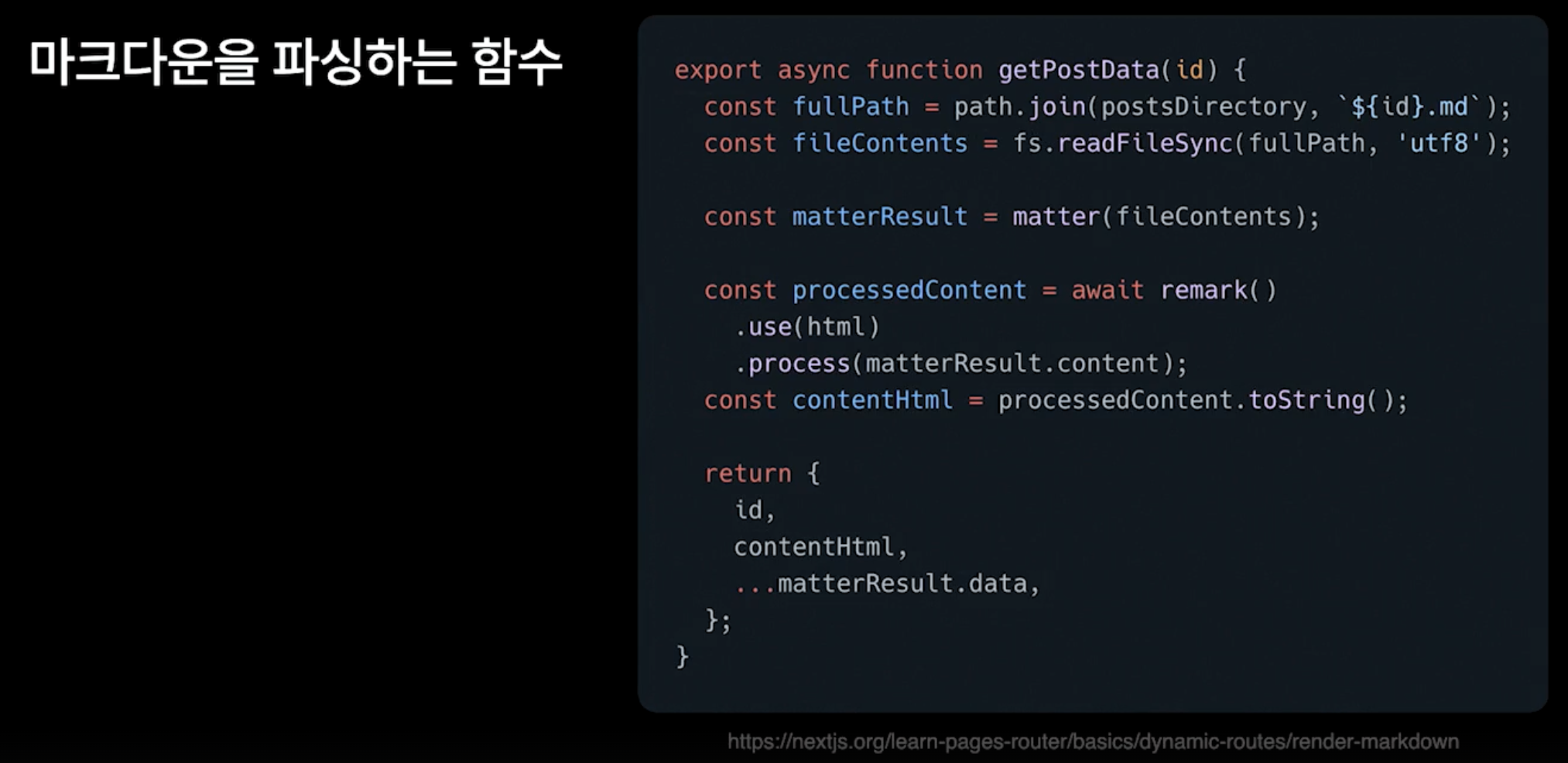
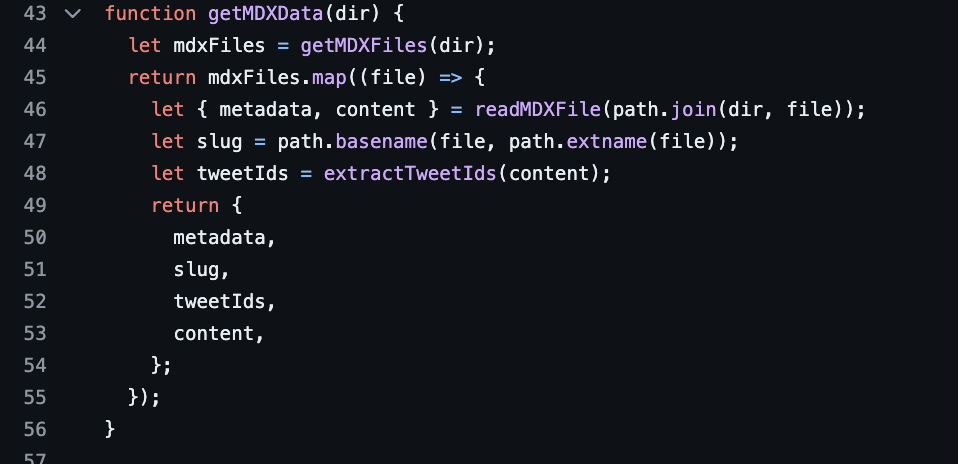
- 이렇게 작성된 마크다운 파일은 파싱 함수에 의해 파싱됨


라우팅과 렌더링



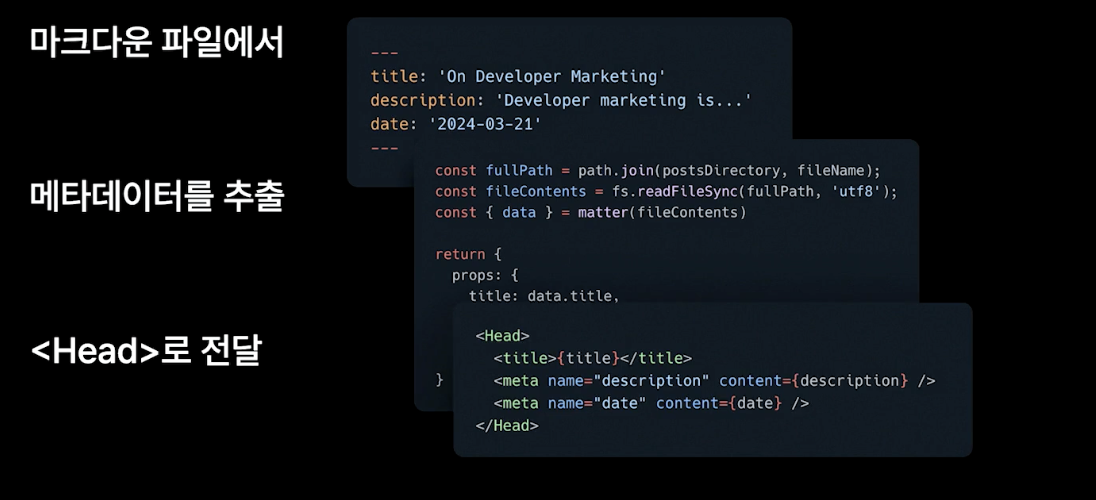
메타데이터

- 마크다운 파일에서 메타데이터를 추출, matter 라이브러리 사용
Next 변화 따라잡기
등장 배경
React의 한계를 극복하고, 렌더링 서버를 쉽게 만들자사전 렌더링(pre rendering) 기법이 발달
- SSR(Server Side Rendering)
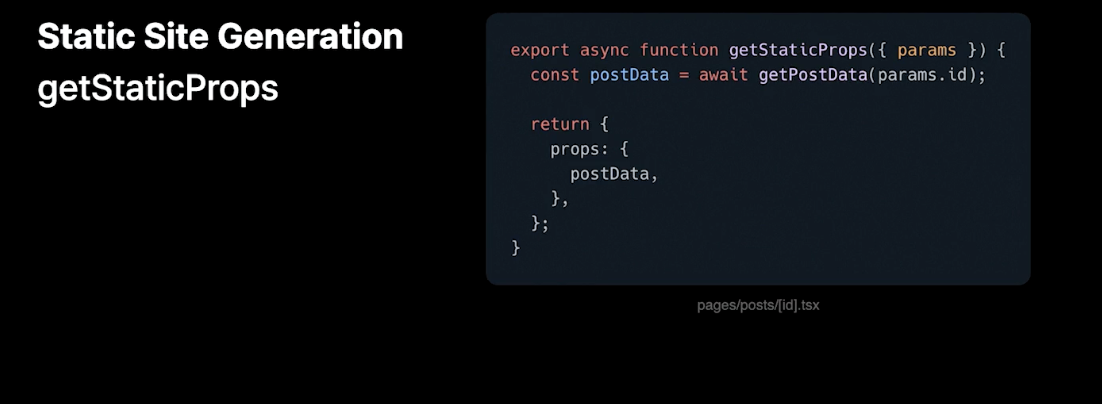
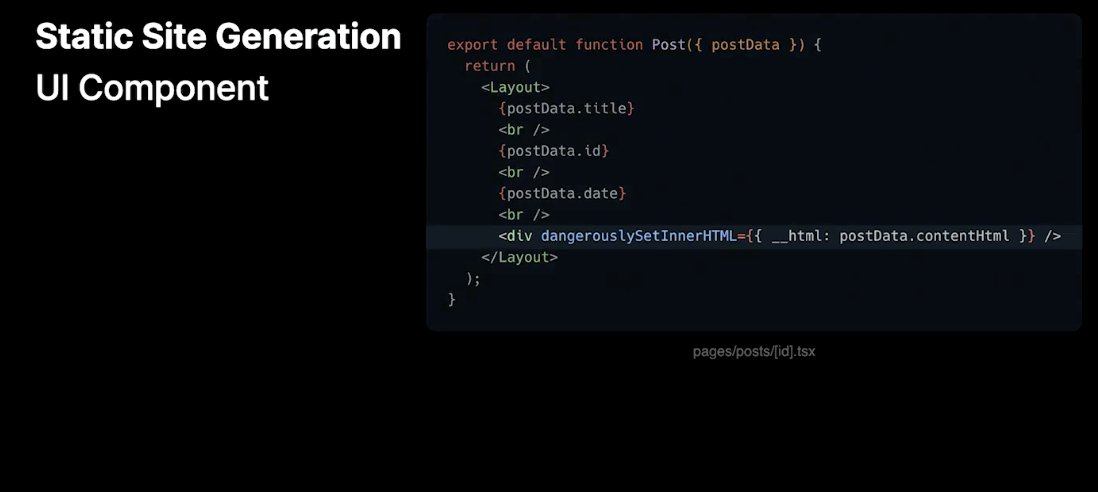
- SSG(Static Site Generation)
- ISR(Incremental Static ReGeneration)
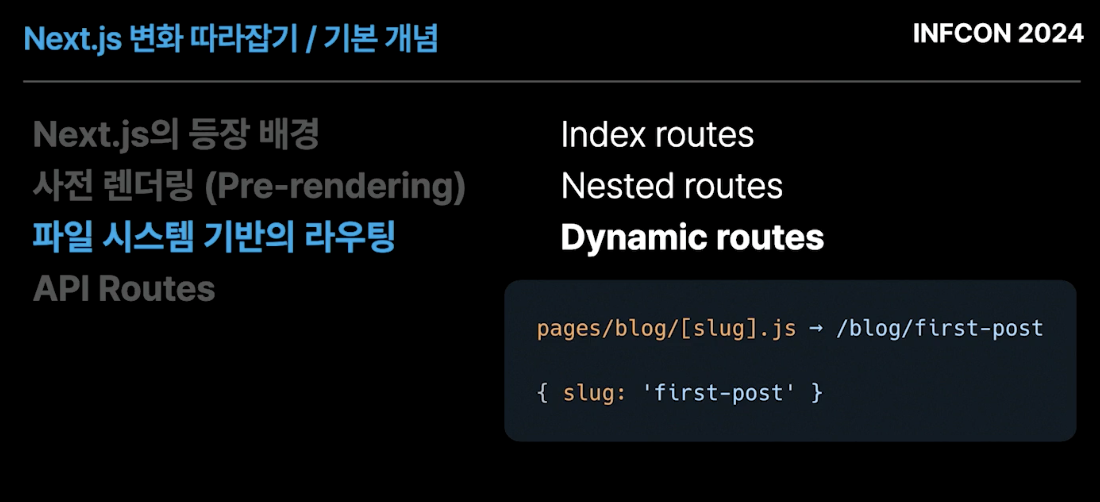
파일 시스템 기반의 라우팅
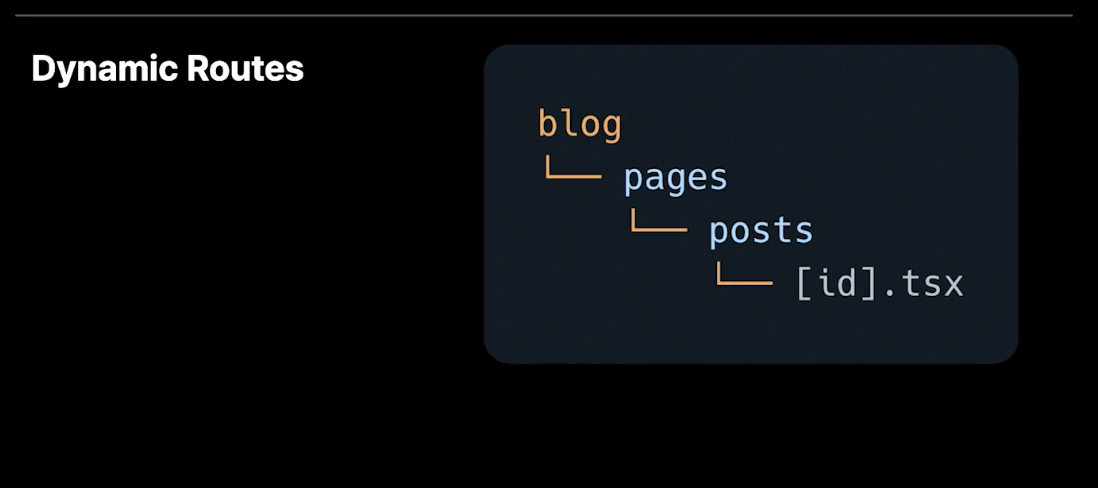
- index routes, nested routes, dynamic routes

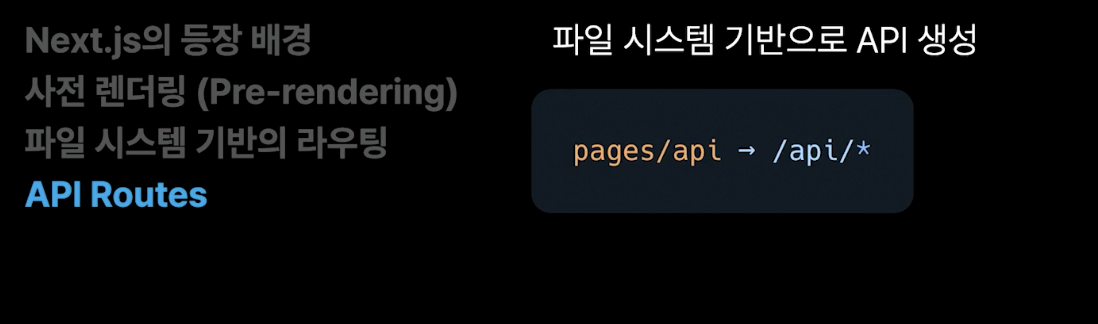
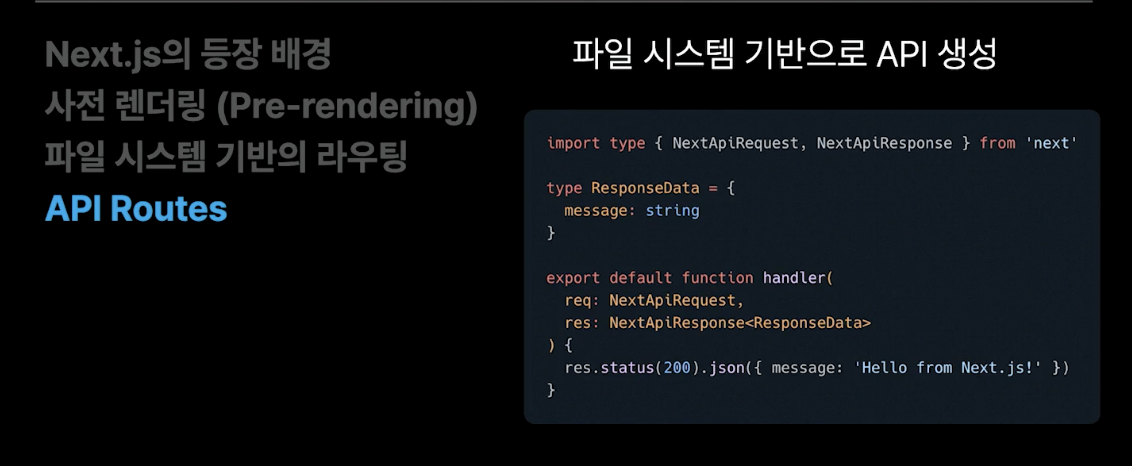
API Routes


next 13 이후
-
rsc - 페이지 -> 컴포넌트 단위로 서버 렌더링
-
App Router - pages->app 폴더 이하
-
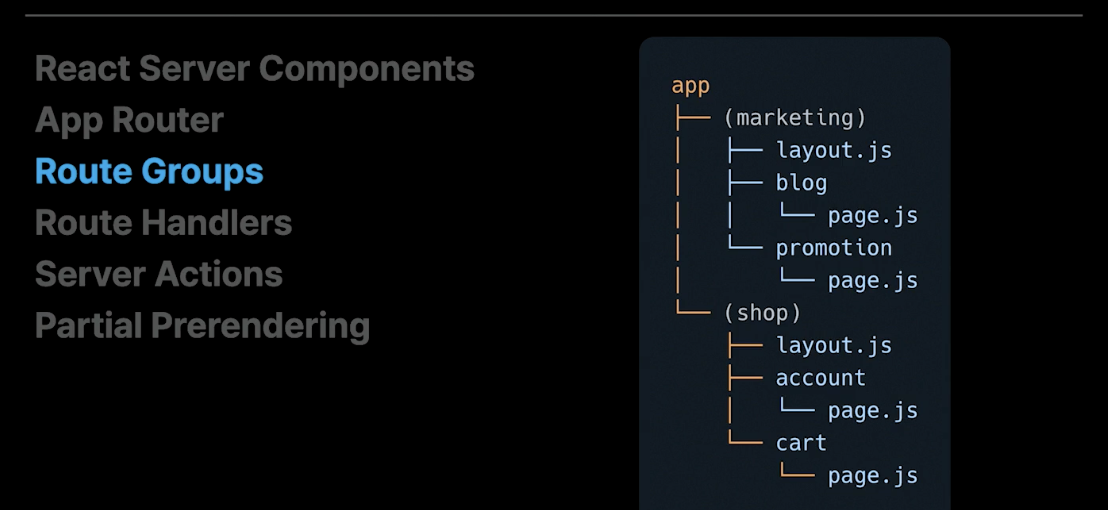
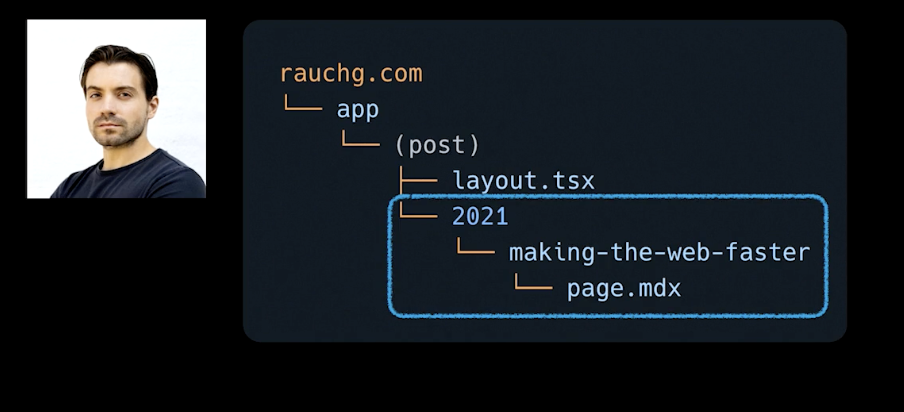
Route Groups - ()안에 폴더를 만들면, 하나의 레이아웃 공유

-
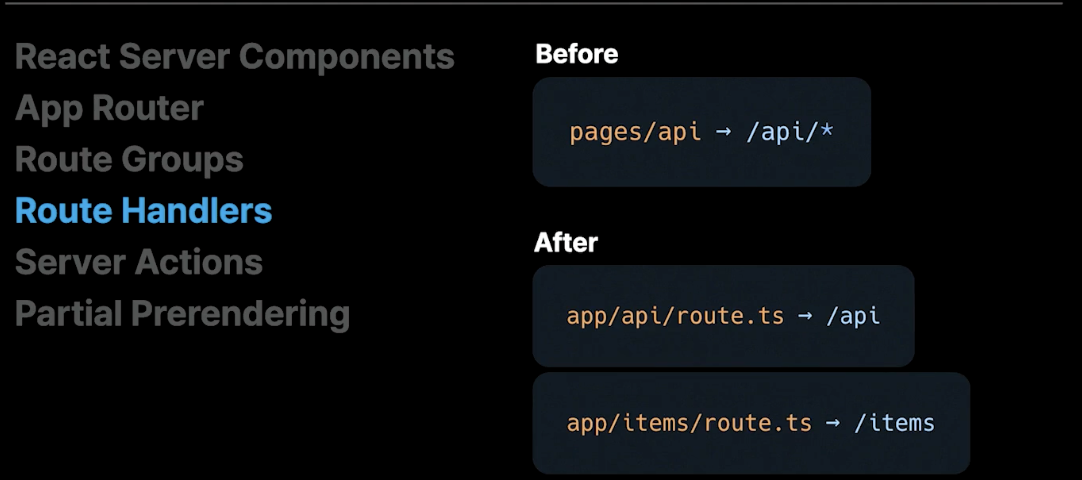
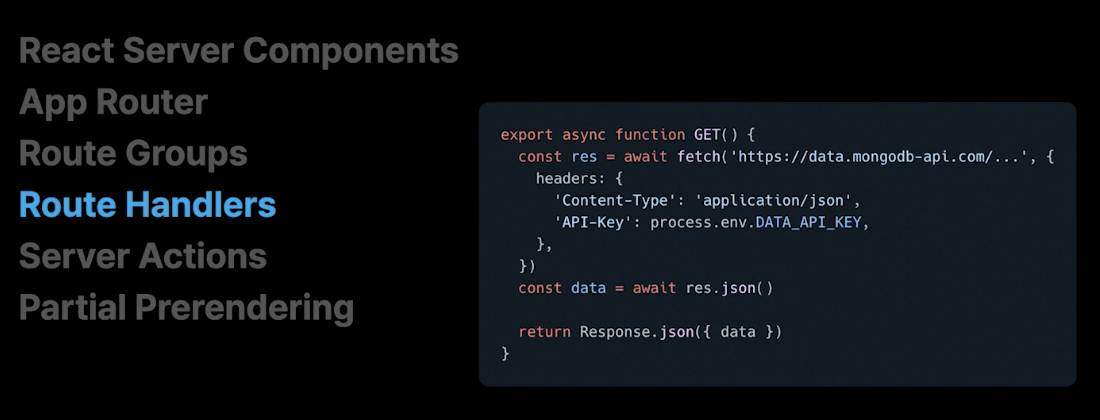
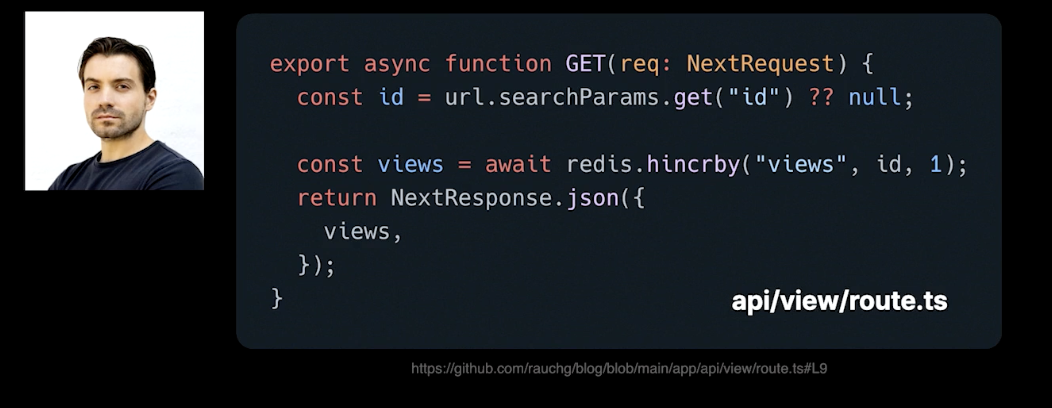
Route Handlers - api 폴더 이하 -> 파일이름이 route면 api가 됨


-
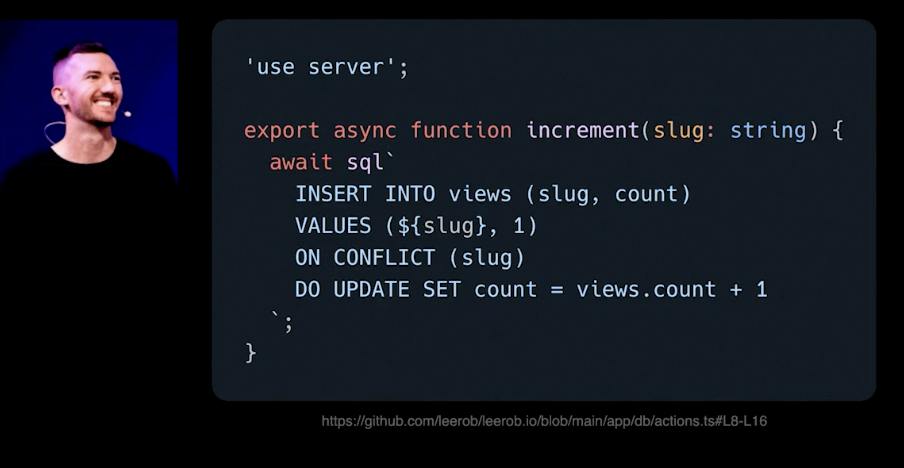
Server Actions - 'use server' 서버에서 동작하는 코드를 컴포넌트에서 실행

-
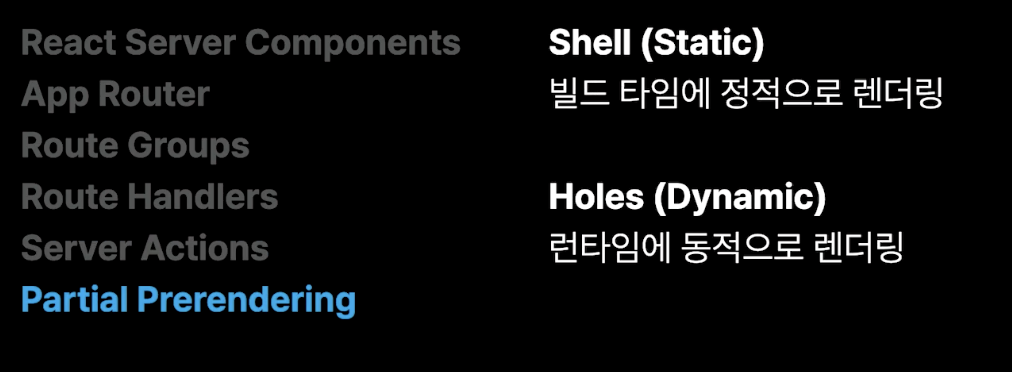
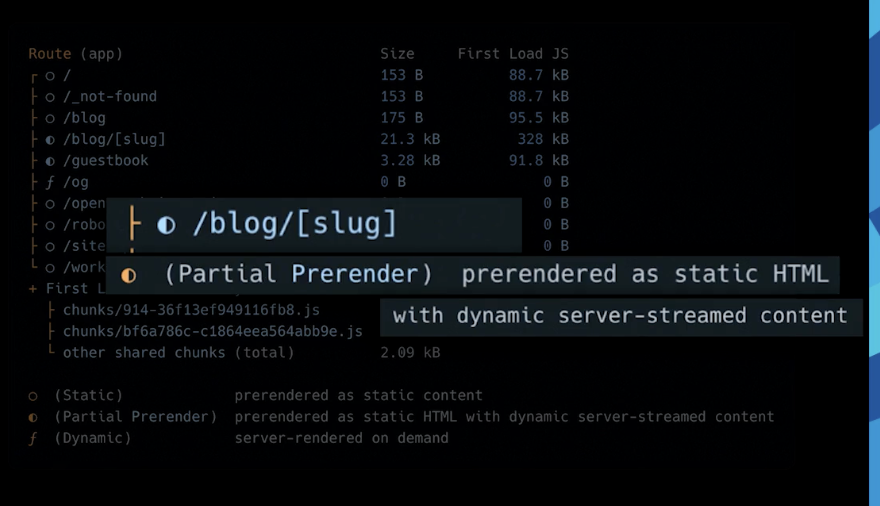
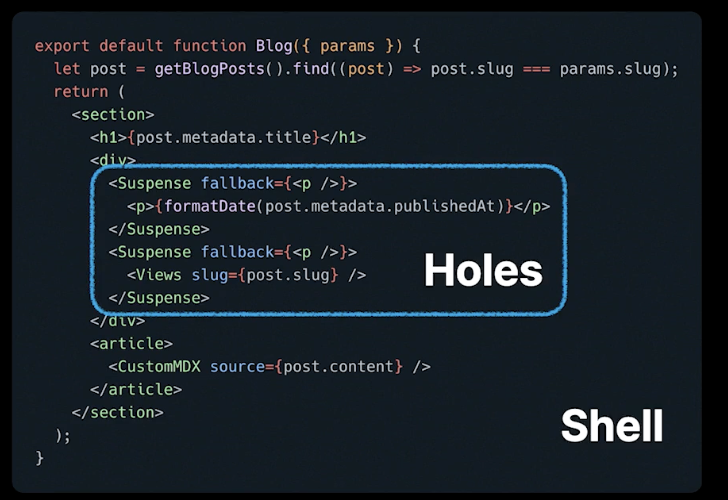
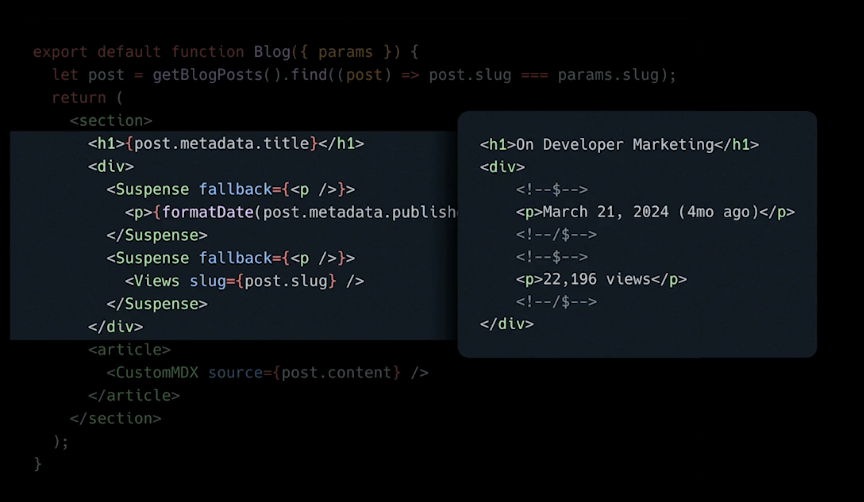
PPR(Partial Prerendering)

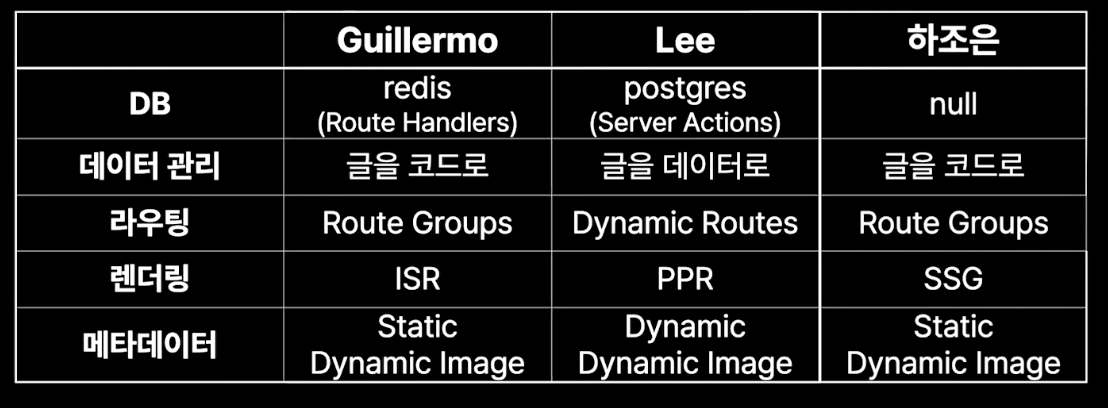
Vercel 리더십 블로그 아키텍처 훑어보기
블로그 설정 훑어보기



- 두 블로그 다 조회수를 목록에 노출함 -> DB가 필요
- redis, postgres 각각 사용
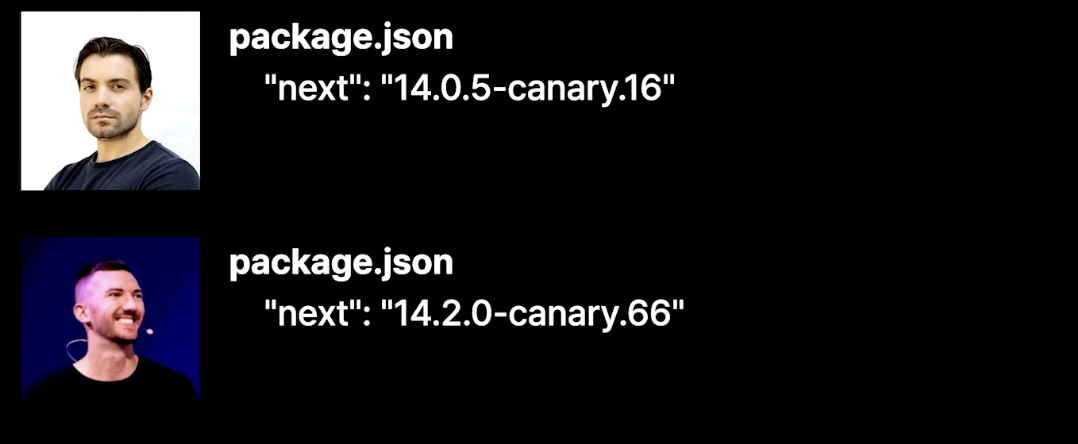
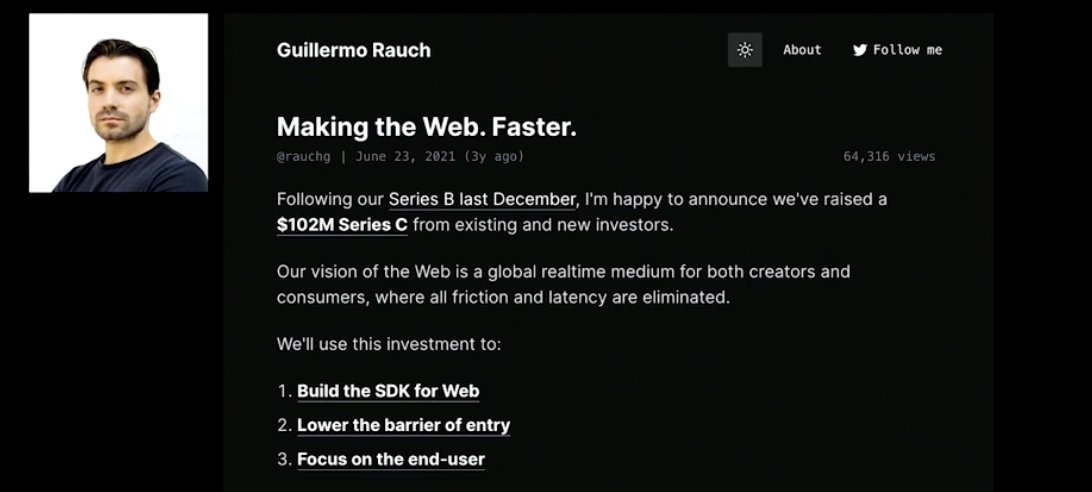
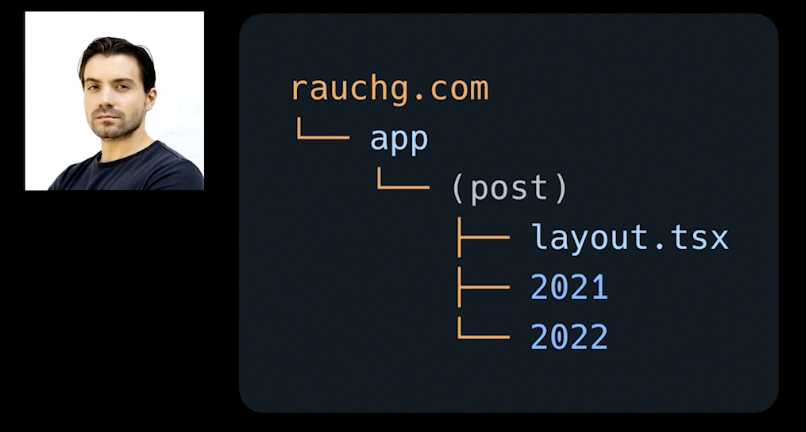
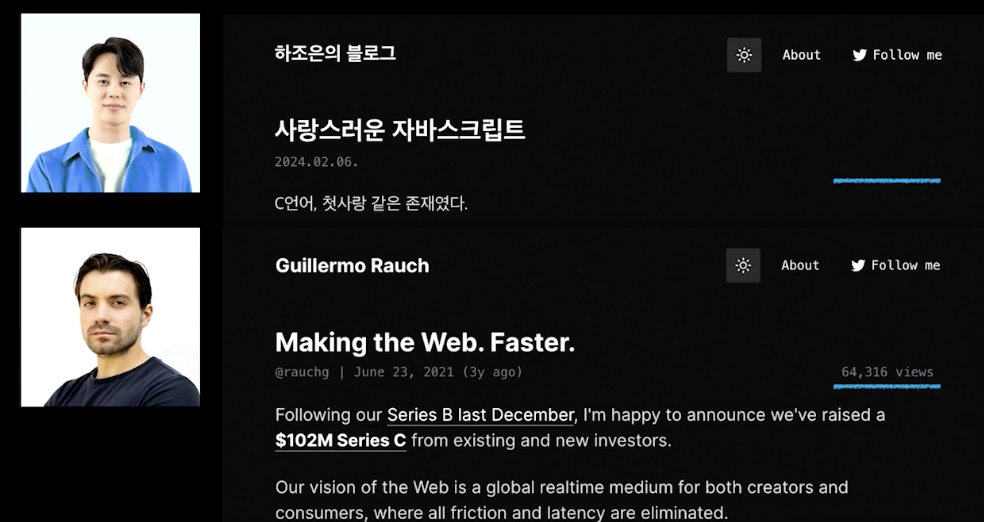
기에르모


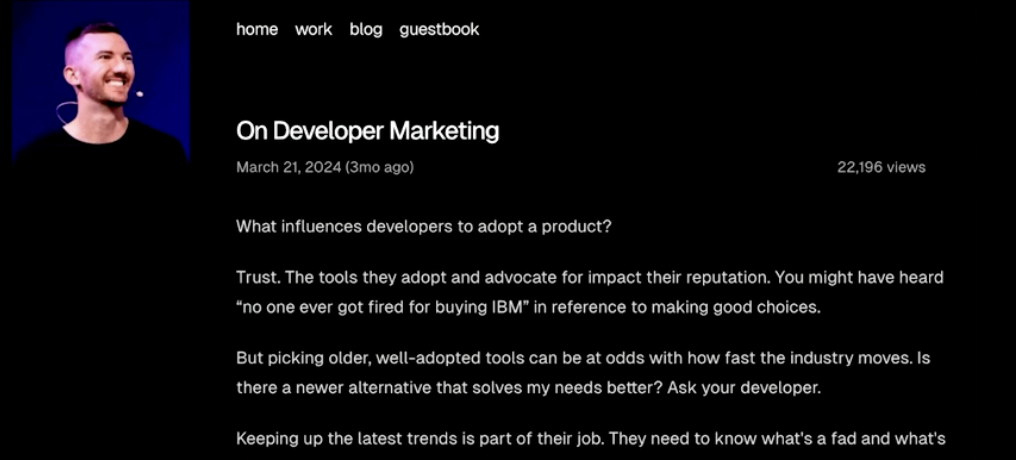
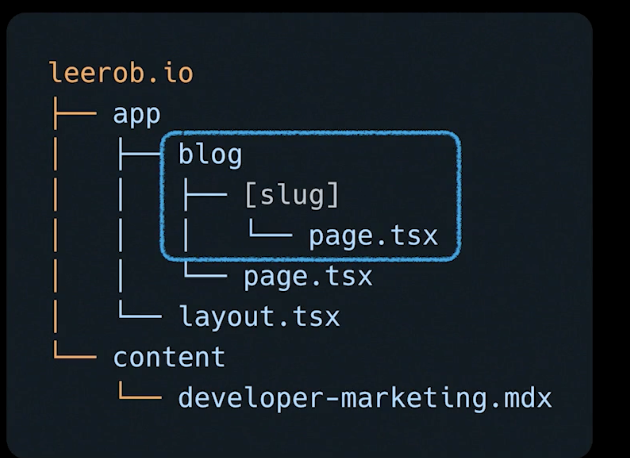
Lee


컨텐츠와 데이터 관리
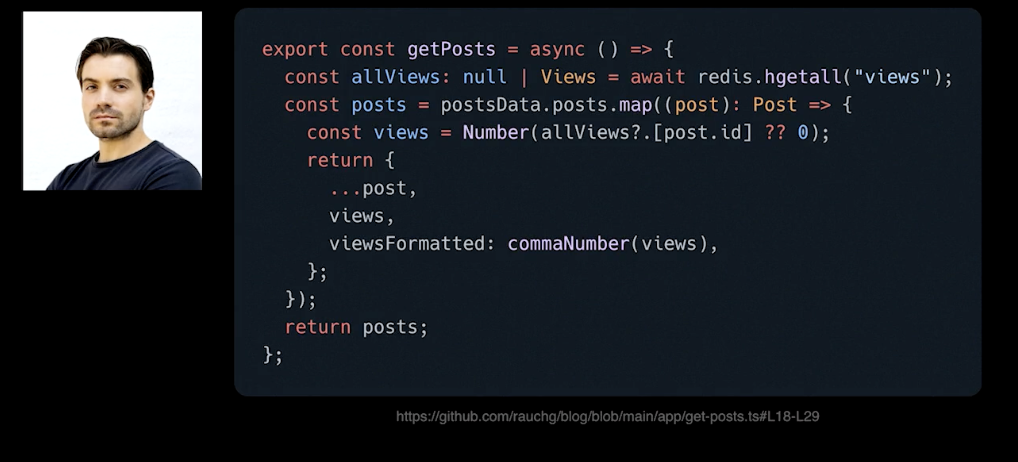
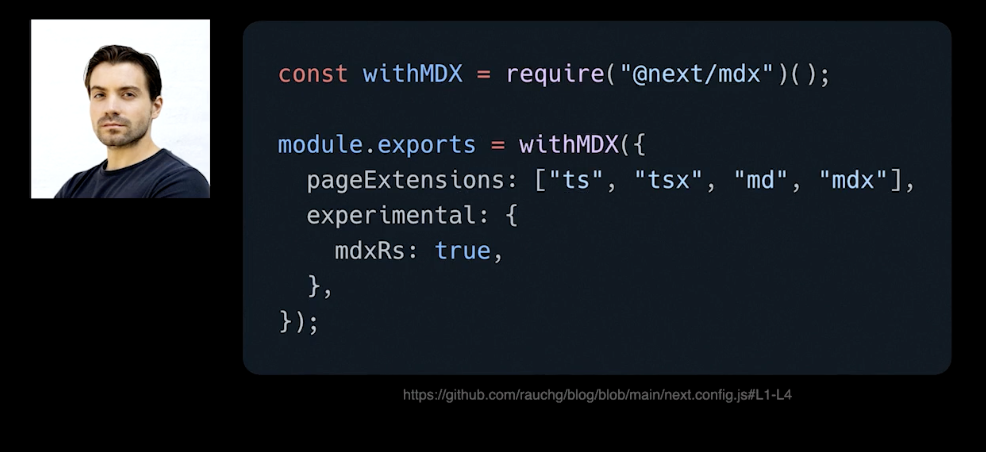
기에르모
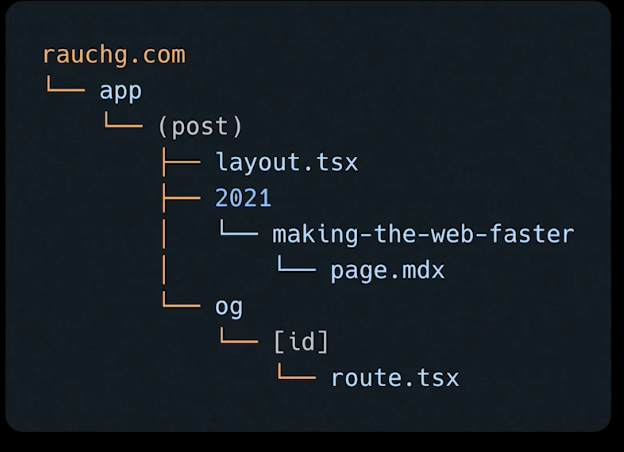
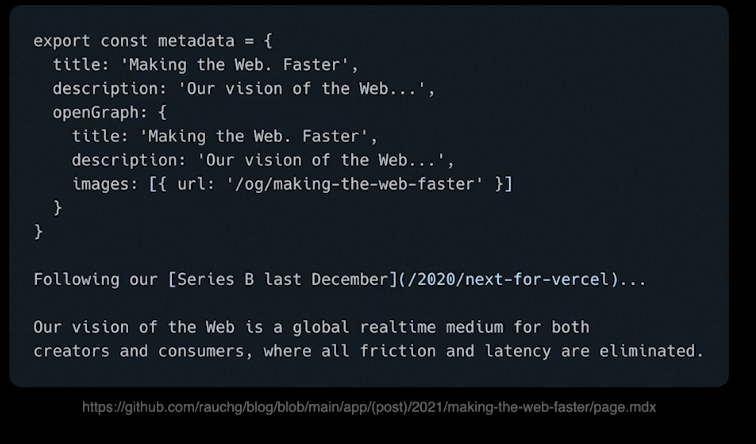
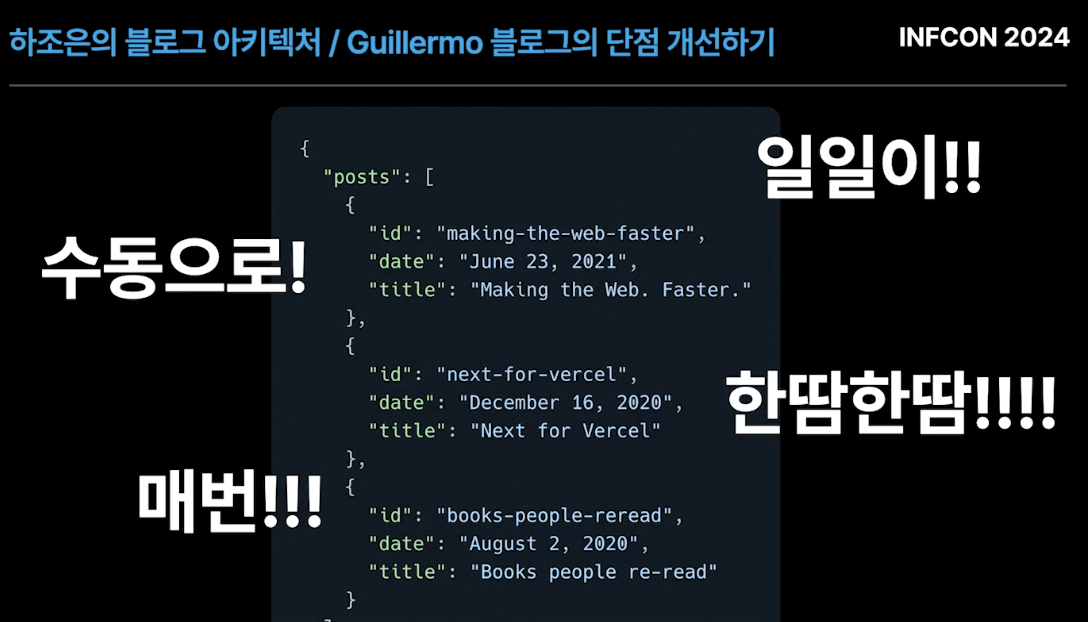
- 글을 코드로 관리 - next/mdx 라이브러리 사용



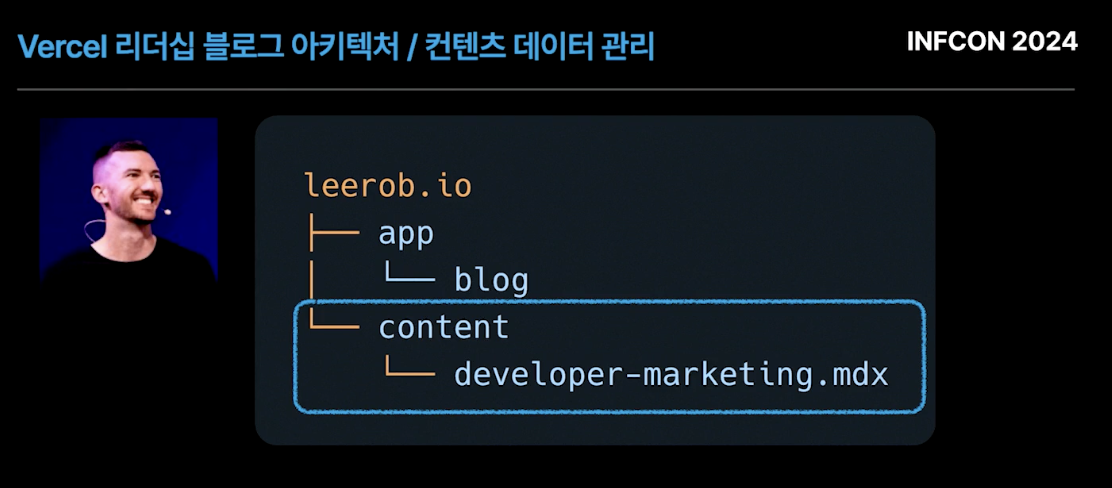
Lee
- 글을 데이터로 관리 -> 일반적인 블로그 아키텍처




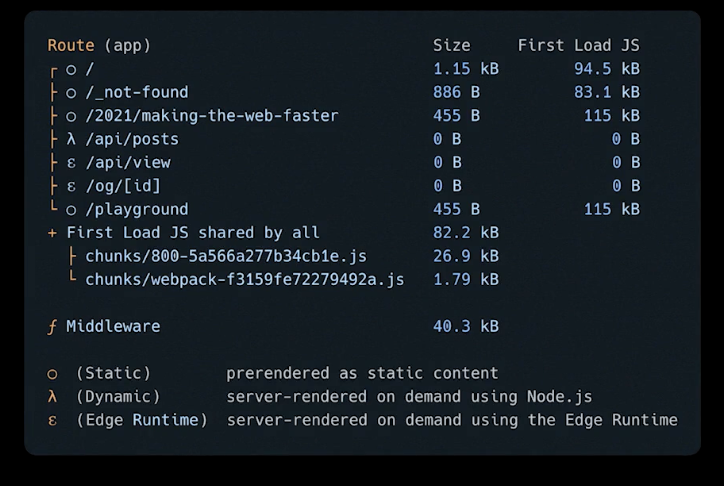
라우팅과 렌더링
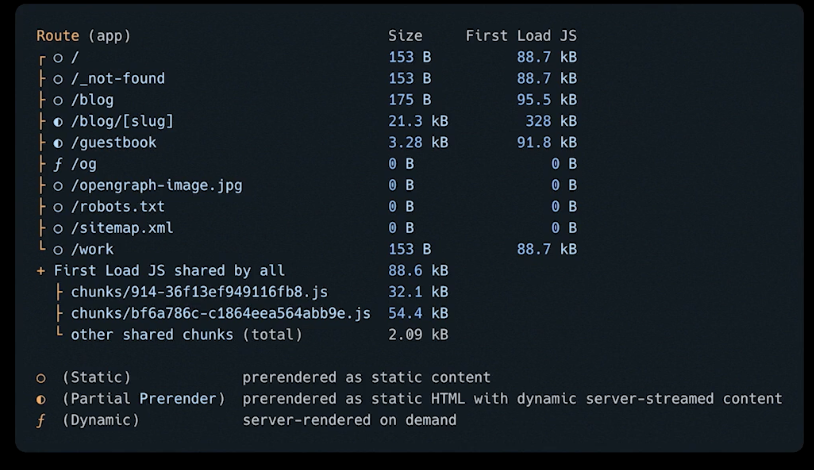
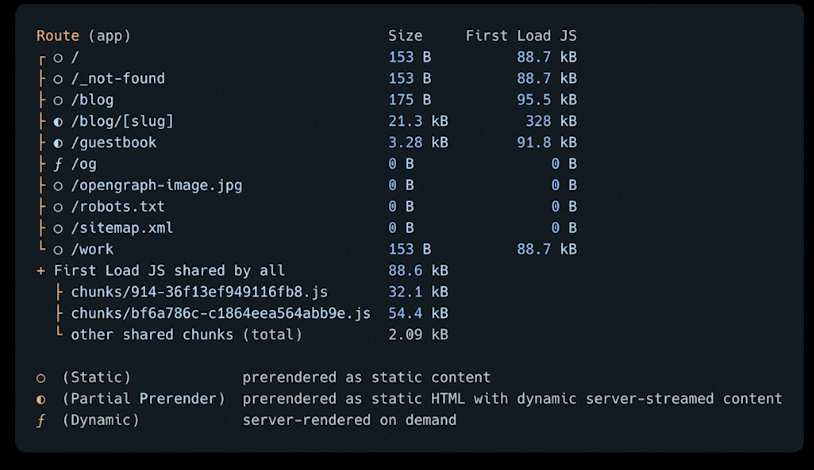
- 기법을 알기위해 빌드로 확인
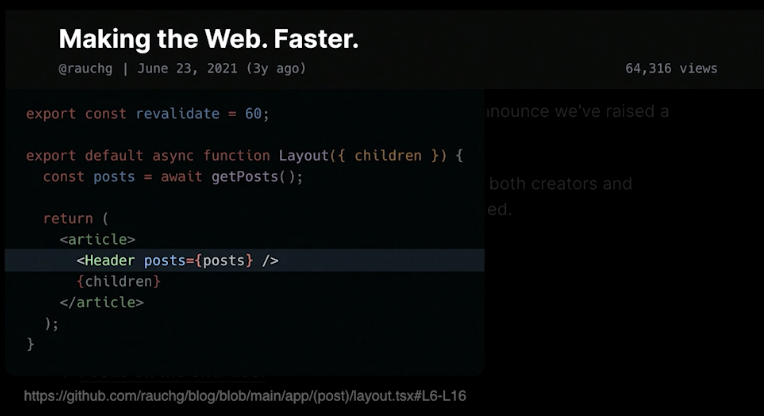
기에르모
- Route Groups & ISR(Incremental Static Regeneration)



Lee
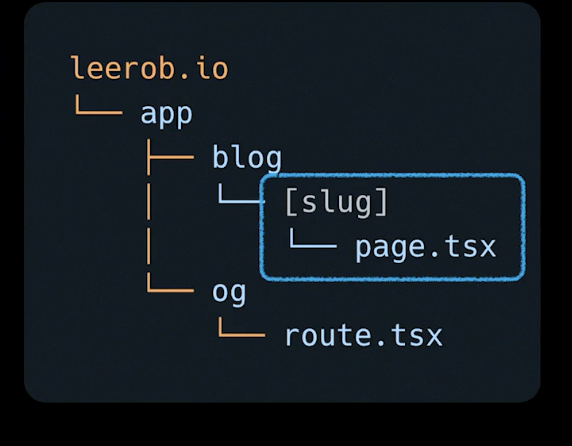
- Dynamic Route & Partial Prerendering






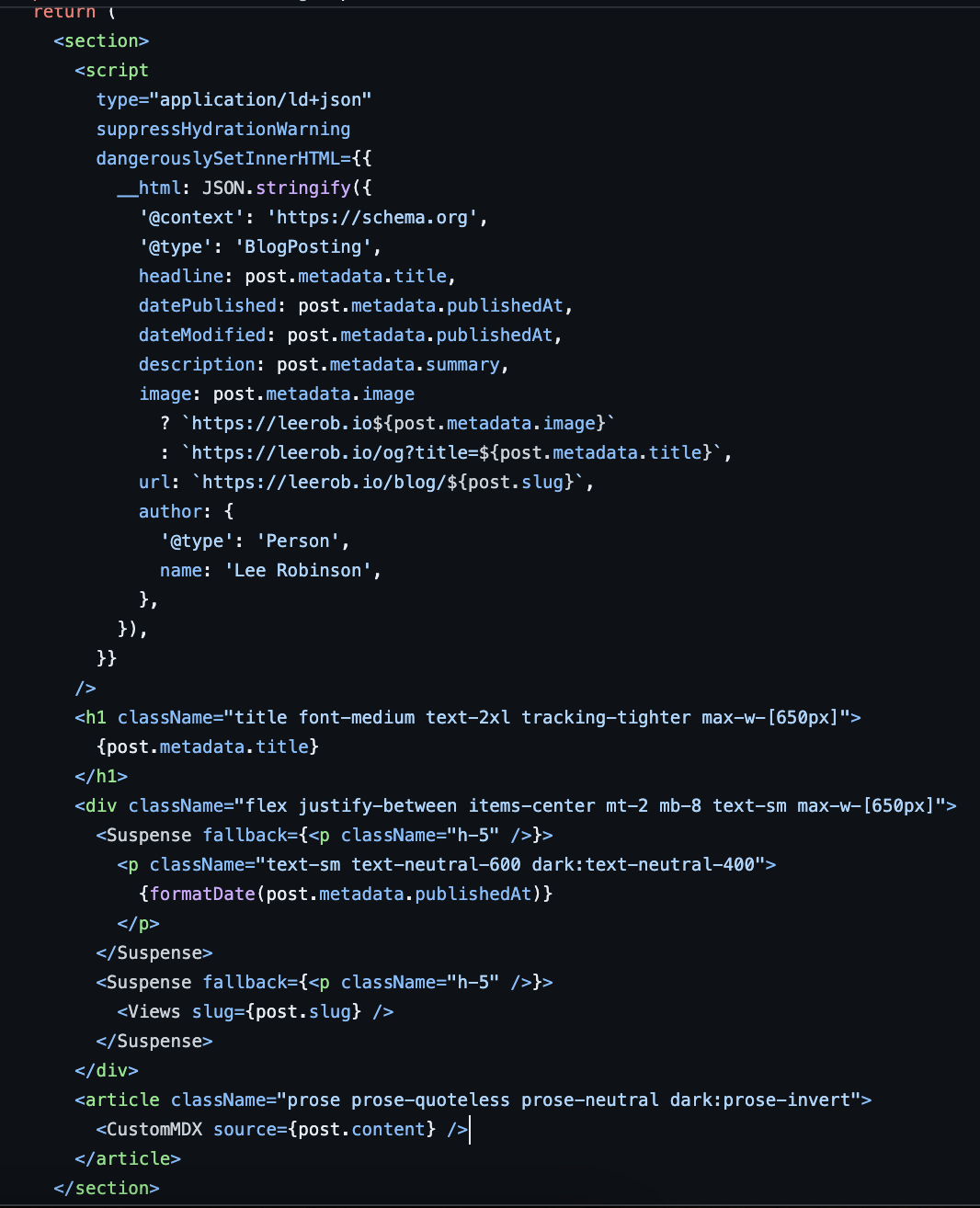
메타데이터
기에르모
-
Static metadata object - 정적


-
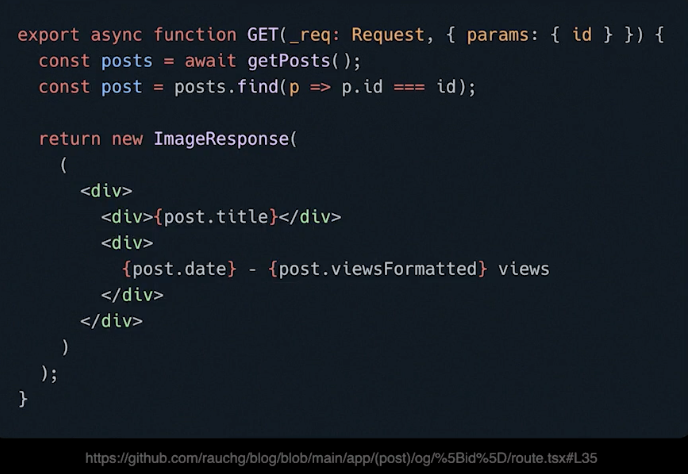
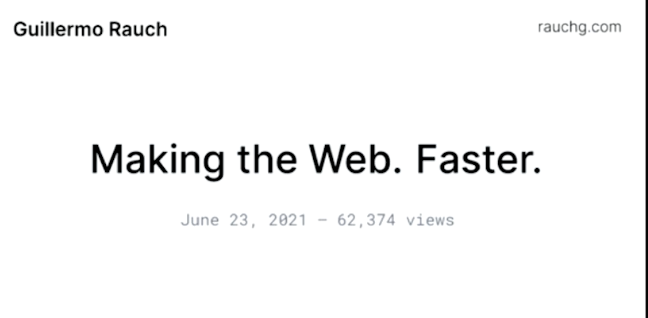
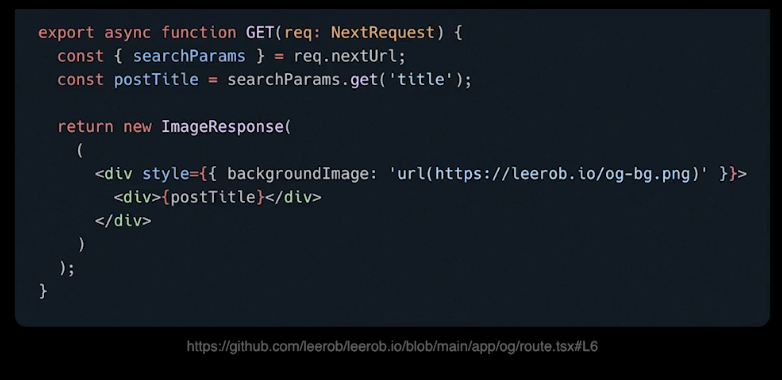
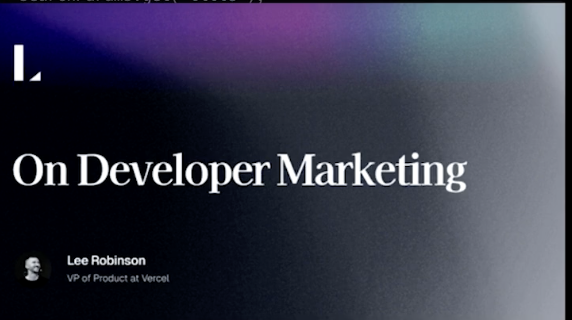
Open Graph Image - Dynamic Image Generation, Dynamic Routes, Route Handler


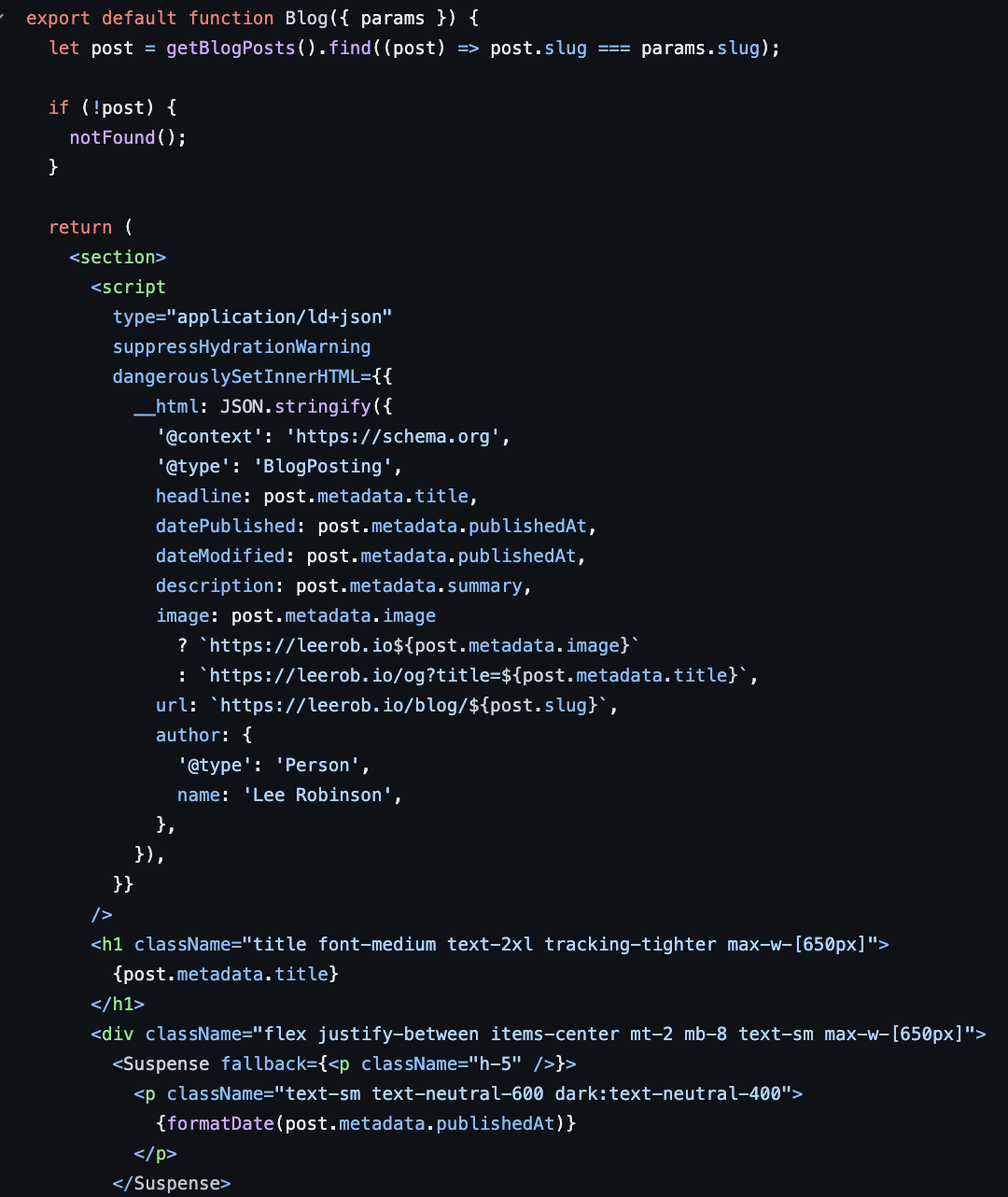
Lee
-
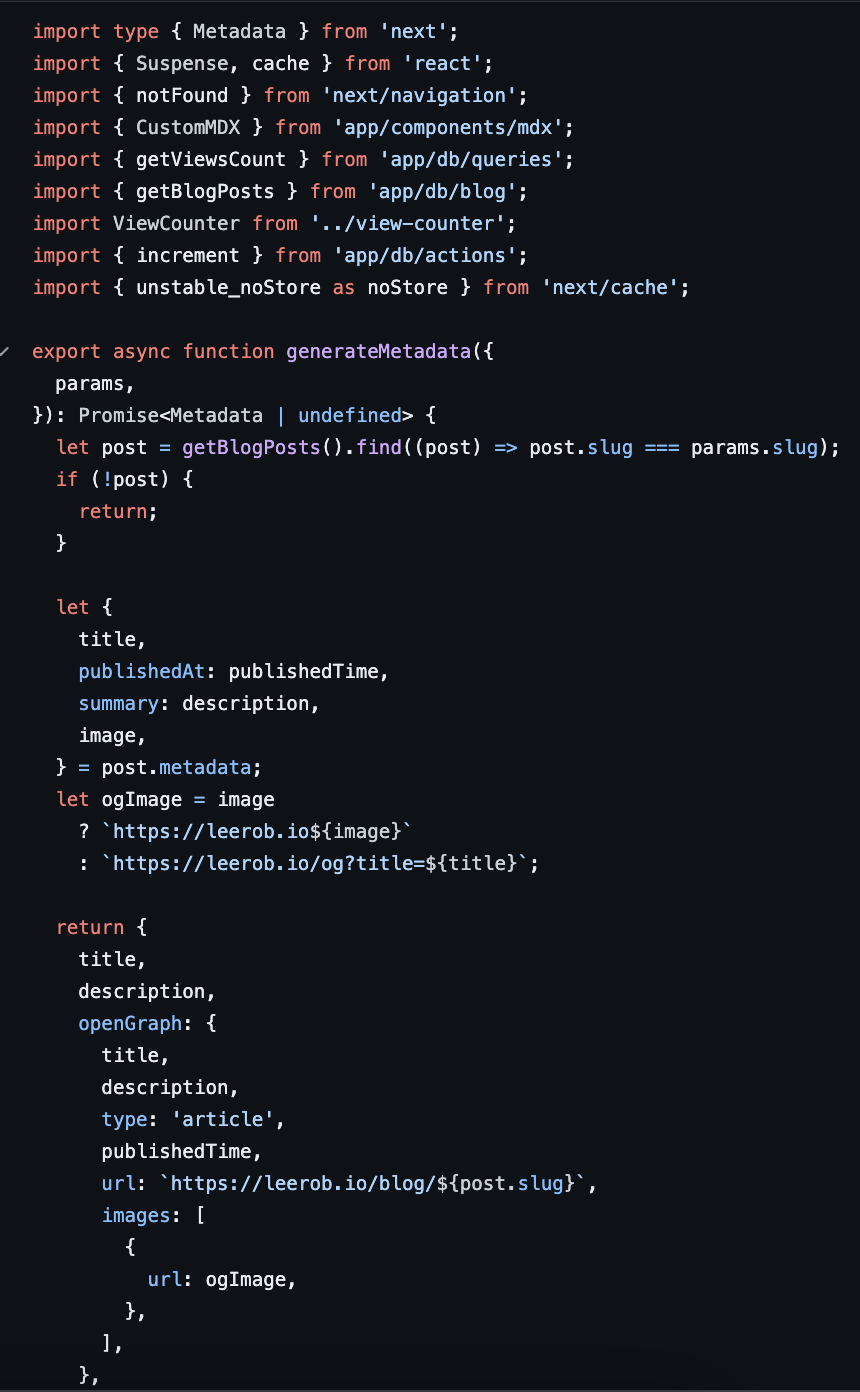
generateMetadata function - 동적


-
Open Graph Image - Dynamic Image Generation


-
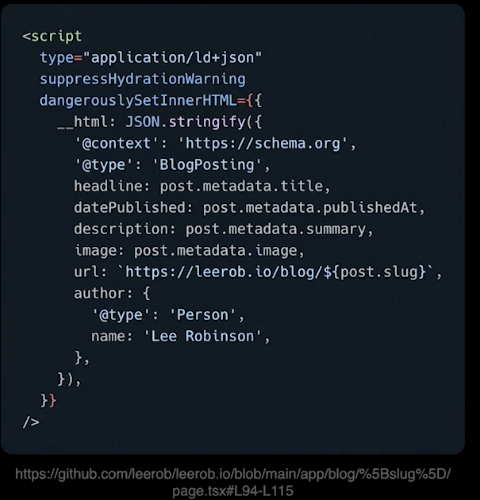
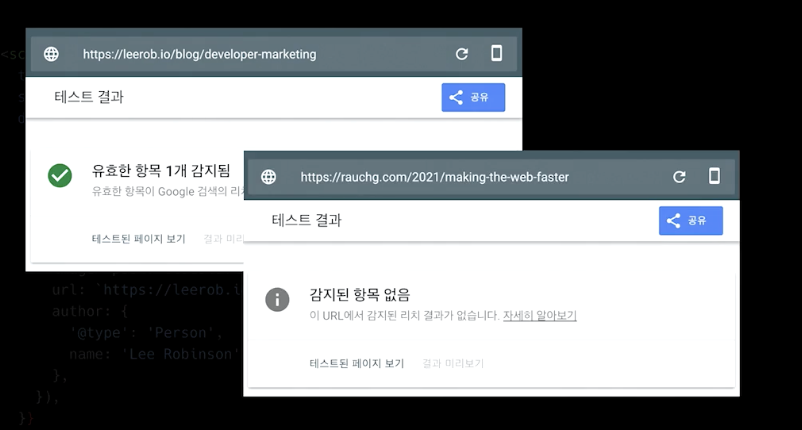
JSON-LD(JSON for Linked Data) - 검색 엔진이 컨텐츠를 더 잘 이해하도록 도와주는 형태


정리






출처
- 인프콘 2024 - NextJs 블로그 모범 사례 탐구 : Vercel 리더십 블로그 아키텍처 파헤치기
