
워후 리액트 한창 배우고 있지만 정말 어렵다 어려워~! 자바스크립트를 너무 대충 배우고 리액트로 넘어간 탓일까.. 기본이 부족하니까 정말 시간이 지날수록 고통만 커지는 느낌.. 아 그리고 난 정말 구글이 없었다면 어떻게 개발 공부를 할 수 있었을까싶다ㅋㅋㅋㅋ 공부해서 블로그에 예쁘게 정리해서 공유해주시는 여러 개발자 슨배림들 정말 존경합니다..진짜로 대박적인 감사를 표합니다❣️
✔️비구조화할당
: 분명 어디서 들어본 것 같은데 생소한... 이름이란 말이지..? wecode 동기님께서 우리 분명 배운적 있다고 하셨지만 난 정말 처음들었는데^^!?ㅋㅋㅋㅋㅋㅋㅋㅋ (내가 세션에 집중을 안했나^^ 그런가보다 ^^)
비구조화할당이란, 배열이나 객체 속성을 해체하여 개별 변수에 값을 담을 수 있는 JavaScript 표현식을 말한다. 또는 구조 분해 할당이라고 한다.
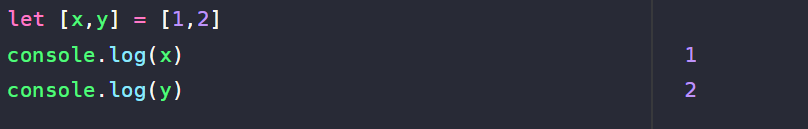
🎨기본 문법
: 비구조화 할당의 기본 구조는 좌측에는 변수, 우측에는 해당 변수에 넣어지는 값을 표현한다.
배열의 경우 []를 사용하고, 객체의 경우 {}를 사용한다.
📌실습 예제.1

🎨비구조화 할당의 장점은?
- 배열, 객체 내 값을 추출하는 코드가 매우 간단해진다.
- 필요한 객체와 나머지 요소 분리가 매우 간단하다.
- 기본값 지정이 가능하다.
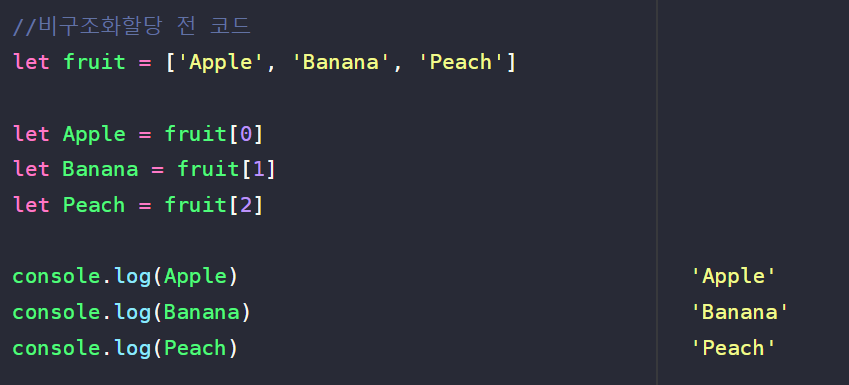
📌 비구조화할당 전 코드 예시

❗각 배열안에 있는 요소들을 꺼내 쓰기 위해서 각각의 변수 안에 배열 내 숫자를 찾아서 매칭시켜줘야 함.
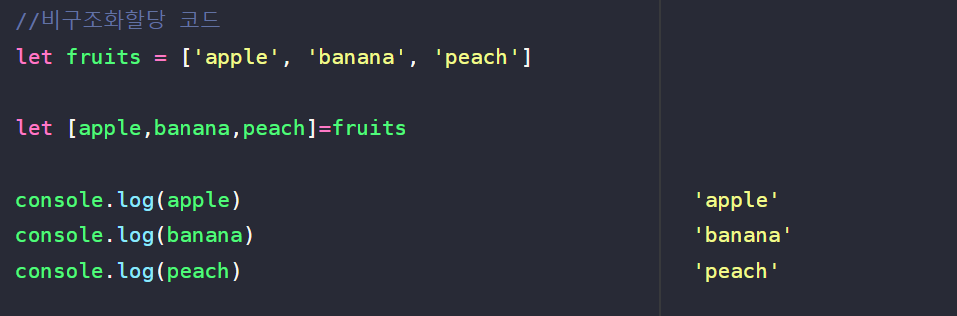
📌 비구조화할당 코드 예시
(= 구조 분해 할당)

❗한 줄로 해당 배열의 코드를 바로 배열 안에 넣어주는 것이 가능. 비구조화 할당 코드를 이용하면 왼쪽의 변수에 오른쪽 배열 값이 바로 값을 분해해서 바로 할당해준다.
🎨비구조화할당 구조 분해
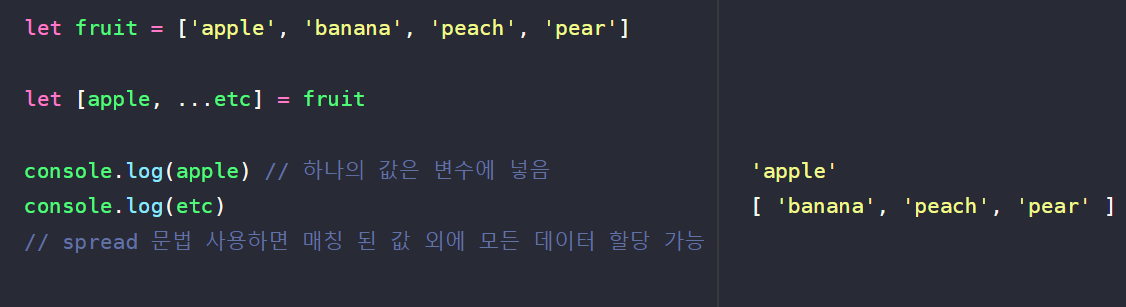
: 1:1로 값이 매칭되는 것이 아니라, 하나의 값은 변수에 넣고 나머지는 나머지 변수에 할당도 가능. 전개 연산자인 ...을 이용하면 매칭된 값 외 모든 데이터 값을 할당할 수 있음.

...을 이용하면 하나의 변수를 할당하고 나머지 값들을 모두 넣어준다....인 전개 연산자를 사용하려면 반드시 가장 마지막 요소에 넣어줘야한다.⭐⭐⭐⭐⭐
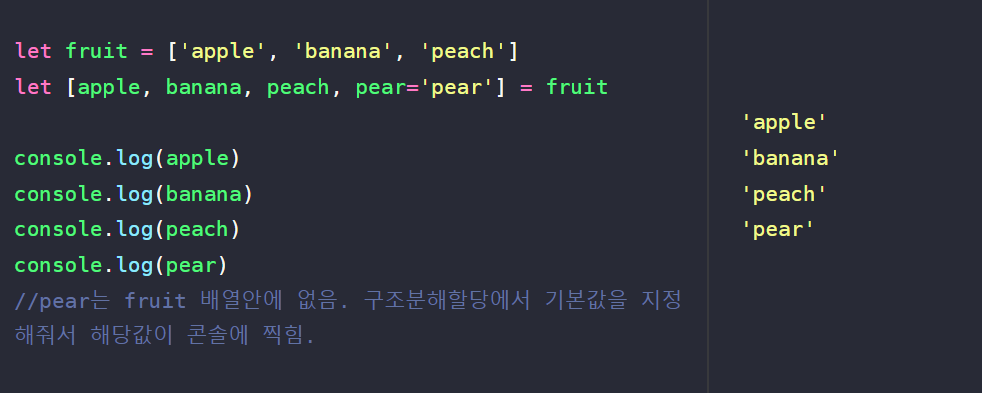
🎨기본값 지정
: 만약 지정한 변수 이외에 매칭할 값이 없다면 undefined가 발생한다. 이때 undefined가 아니라 기본적으로 넣어주는 값이 있다고 하면 기본값을 지정하는 것도 가능함.
📌 비구조화할당 기본값 지정 예시