프로젝트
1.메모장 만들기 - 에디터 툴

!codepen[KimHayeon1/embed/JjmOWxO?default-tab=html%2Cresult] step1 툴을 클릭하면 textarea에 문자가 삽입됨 1. 이벤트를 걸 툴 요소들을 가져온다. querySelectorAll로 다 가져와서, forEa
2.이미지 포맷/사이즈

요즘은 레티나 디스플레이가 많다.레티나 디스플레이란, 픽셀 밀도가 높은 화면을 말한다.각 기기가 화면 픽셀 밀도가 제각각이라면, 어느 기기에 맞춰야 좋을까?크게 두 가지 방법이 있다.사실 설명할 필요도 없이 단순하다.두 배 사이즈 이미지를 사용하고, 화면에 보이는 사이
3.트러블 슈팅 - 검색 기능

검색 기능 로직은, 입력값이 변하면 API에 요청해서 데이터를 받아오고, 재렌더링하는 방식이었다.test를 검색할 땐, t, te, tes를 제외한 test 검색 결과만 렌더링하면 된다.그렇지 않았을 땐, 성능면에서도 시각적으로도 좋지 않다.따라서, setTimeout
4.[벤딩머신] 성능 개선

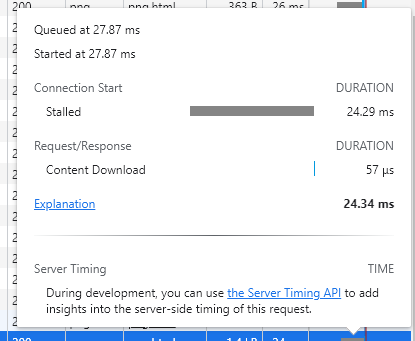
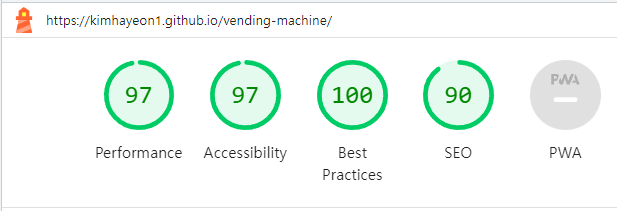
-처음 라이트하우스 검사 결과- 1. 이미지 사이즈 - Performance img에 width와 aspect-ratio 값을 주었다. 2. 명도 대비 - Accessibility 사용하지 않는 (낮은 명도 대비의) color 값 제거로 해결되었다. 3. m
5.도파민 프로젝트(GDG Campus Korea x Whatever) 2주차 회고록

좋은 것 : 세팅을 마치고, 개발을 시작했다. 시작은 순조롭다.나쁜 것 : 웹뷰를 띄우기 위해, 리액트 네이티브를 사용해야 함을 듣고 밤새 알아봤다.. 힘들었다.웹뷰를 새로 배웠다.UI 구현하고 있다.CRA가 아닌 vite로 리액트 세팅하는 건 처음이었다.이미지 불러오
6.도파민 프로젝트(GDG Campus Korea x Whatever) 3주차 회고록

이번주는 좋은 것과 나쁜 것이 무엇이 있었나요? 좋은 것 : 세팅을 마치고, 개발을 시작했다. 시작은 순조롭다. 나쁜 것 : 웹뷰를 띄우기 위해, 리액트 네이티브를 사용해야 함을 듣고 밤새 알아봤다.. 힘들었다. 이번주 진행했던 학습/개발 내용은 무엇이었나요? 웹뷰를
7.도파민 프로젝트(GDG Campus Korea x Whatever) 4주차 회고록

이번주는 좋은 것과 나쁜 것이 무엇이 있었나요? 좋은 것 : 세팅을 마치고, 개발을 시작했다. 시작은 순조롭다. 나쁜 것 : 웹뷰를 띄우기 위해, 리액트 네이티브를 사용해야 함을 듣고 밤새 알아봤다.. 힘들었다. 이번주 진행했던 학습/개발 내용은 무엇이었나요? 웹뷰를
8.[앱] 플레이 콘솔 버전 수정

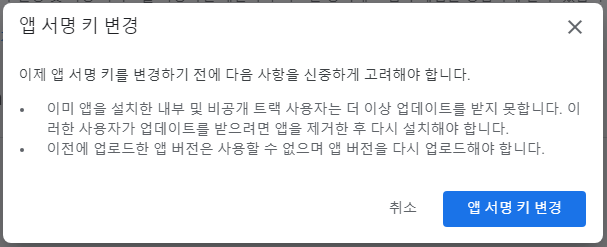
비공개 테스트 중 기기의 뒤로가기를 누르면, 앱이 닫혀서 불편하다는 피드백을 받았다. 해당 버그를 수정하고, 플레이 콘솔에서 버전 수정을 진행했다. 문제 발생! Android App Bundle이 잘못된 키로 서명되었습니다. 올바른 서명 키로 App Bundle에 서명
9.[플레이 콘솔] 버전 생성

app bundle 업로드 후 경고 메시지 가독화 파일 프로젝트/android/app/build.gradle에서 minifyEnabled true로 변경 aab 재추출하고 다시 업로드! 네이티브 디버그 기호 ./android/app/build/intermediat