nodejs 설치
먼저 npm 명령어 사용을 위해 nodejs를 설치한다.
설치되어 있는지 확인하려면?
cmd 창을 열고 아래 코드를 입력했을 떄 node 버전이 뜬다면 설치가 되어 있는 경우다.
node -v
터미널에서 npm 명령어 이용해 tailwind css 설치
나는 VScode를 사용하고 있어서 VScode 터미널에서 진행했다.
만약 그냥 cmd 창에서 진행한다면 프로젝트 폴더(cd '프로젝트 폴더 경로' 명령어 입력)로 위치를 이동한 후에 똑같이 진행하면 될 것이다.
- npm init
- npm install tailwindcss@latest postcss@latest autoprefixer@latest
- npx tailwindcss init -p
이 순서대로 터미널 창에 입력하면 된다.
만약 npm 명령어를 사용할 수 없다고 뜬다면???

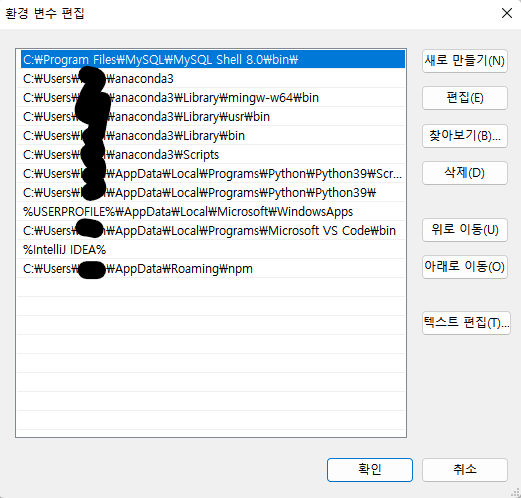
window 검색에서 '고급 시스템 설정'을 검색해 저기에 들어간 후, 환경 변수를 확인해 본다.

여기서 맨 마지막 줄인 C:\Users\USERNAME\AppData\Roaming\npm 이 줄이 있는지 확인한다. 없으면 직접 USERNAME 부분을 사용자 폴더명으로 바꿔서 추가해주면 된다.