
todo list 만들기를 조금 빨리 끝내야할 것 같아서 오늘 좀 많은 걸 하려고 했는데 ㅎㅎ
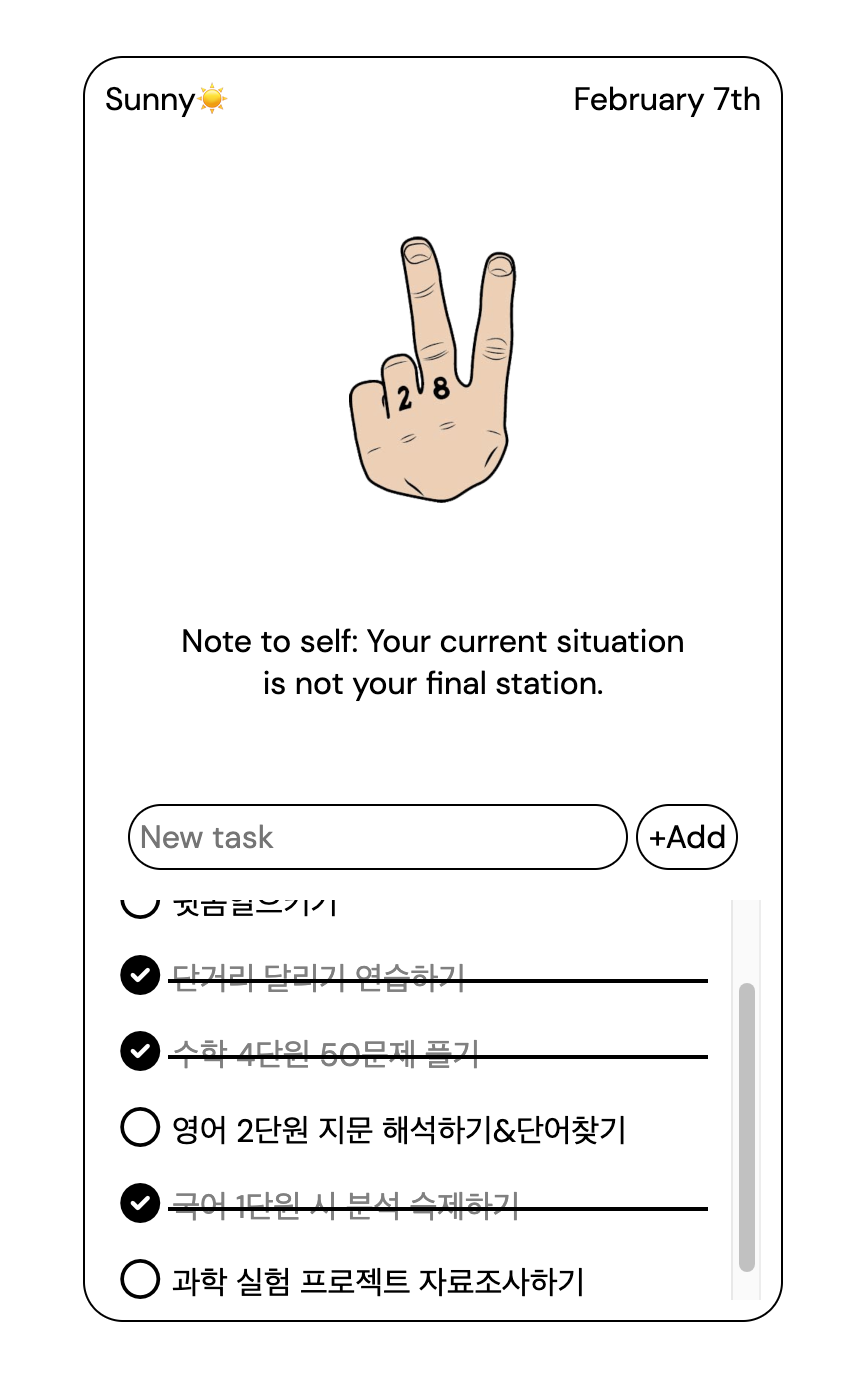
오늘은 리스트를 추가했을 때, 동그라미 아이콘을 클릭하면 체크 아이콘으로 변경 후, 리스트 색을 black에서 grey로 변경하고 리스트에 줄을 긋는 것을 했다.
적고보니 나 진짜 게으르네.. 여튼 ㅎㅎ
아이콘 바꾸는거 겁나 쉬울 줄 알았는 데 폰트어썸이 새 버전으로 업그레이드 되어서.. 새로운 임베드 링크 찾느라&안되서 짜증내느라 시간 좀 보냄..ㅎㅎ
저거 성공하고 얼마나 기뻤는지 나같이 헤매는 사람 있을까봐 사용법 글도 썼다.
그리고 글자 색 바꾸는 건 뭐 눈감고도 치고😌
리스트에 줄 긋는거 저거 어떻게 하지 고민하다가 구글링 해봤는데,,
일단 스택오버플로우에서 div로 만드는거 아이디어 얻고 position 써서 구현함.
<div class="todo-list-stroke"></div>
.todo-list-stroke {
width: 270px;
height: 2px;
background-color: #000;
position: absolute;
top: 55%;
left: 10%;
display: none;
}
checkButton.addEventListener('click', () => {
checkButton.innerHTML = '<i class="fa-solid fa-circle-check"></i>';
span.style.color = 'grey';
wordStroke.style.display = 'block';
})이렇게 구현해줬다!
별거 아니지만 난 뿌듯했다..ㅎㅎ
내일 조금만 더하면 강의에서 배운만큼은 다 구현할 수 있을 것 같다!
