11) 인기짱 라이브러리들을 쓰자! ant-design! 이벤트 버블링! 근데 이번주 월화수목금은 25시간 잘수있을까 (?) (code-camp fe 6기)
코드캠프6기

- 오늘의 요약
오늘은 이벤트 전파와 버블링에대해서 배웠는데 어떠셨나요?
이벤트 버블링이란 어떤 요소에 이벤트가 발생되었을때 더 상위요소들로 전달되는 특성이었습니다.
이런 이벤트 버블링 때문에 프로젝트를 진행하면서 게시판 목록에서 목록을 클릭하여 상세보기로 넘어가는 과정에서 작동이 잘 되지 않으신 분들이 계셨을텐데,오늘 배웠던 것 처럼 currentTarget을 이용해 보완해주시면 되겠죠?
또한 오늘 개발자의 부품 라이브러리를 사용해 보았습니다.
세상에 라이브러리는 많고..나는 뭐가 좋은지 모르겠다 하실땐 다운로드 수를 봐주시면 됩니다!
또한 크롬 브라우저 이외에 다른 브라우저에도 작동이 되는지 호환성을 봐주셔야 합니다.
❗️그리고 라이브러리는 사용하실때 꼭 제공 docs를 읽고 어떻게 사용하는지 이해하신 후 사용해주세요! ❗️
그렇지 않으면 뚝딱거리는 나의 프로젝트를 보게 되실겁니다ㅎㅎ😁
- goodmorning self study
이제 알고리즘이 어렵다 나에게 너무...풀었던 문제도 다시 푸는 습관을 들여야한다.. 이문제는 풀이보고 겨우 이해한 문제이고..!

이문제는 풀이를 찾아보고도 이해못한 문제 ^^>...눈물나네 아침부터 굿모닝 아니네....
이따 알고리즘 수업시간에 진짜 초집중하자!!!!!1

월요일 시작에 앞서 요즘 계속 남이랑 비교하면서 자기비하를 하면서 나는 왜이렇게 느리지 나도 오래 붙어있었는데 하면서 내 노력에 따른 보상이 실력증가로 안오는것에 대해서 속상해하는데 마음을 많이 썼다. 그리고 오늘 아침에도 주말에 완벽하게 UI까지 구현해온 동기들의 포트폴리오 현황을 보면서 부러워하고 자책했다.. ㅠㅠ알고리즘도 이해도 못해서 혼자 우울해하고 속상해하고 훌쩍대고...바보같애..... 근데!!! 이 감정을 나는 왜이럴까 자책으로 가지고있지말고 더 이해하고 나도 그렇게 될 수 있도록 건강한 생각으로 돌릴것이다 1! 나는 나만의 속도가 있지!! 원래 이해력이 느린 사람인것도 컴맹인것도 알고 시작했으니까 내 노력은 내가 알아주면 된다!
비록 댓글 작성과 refetcheh도 안되는 나의 포트폴리오 현황이지만 오늘부터 또 열심히 차근차근 이해하고 해보자 아름 파팅 !!!!!!!

이번주의 일정 !!

- 포트폴리오 리뷰
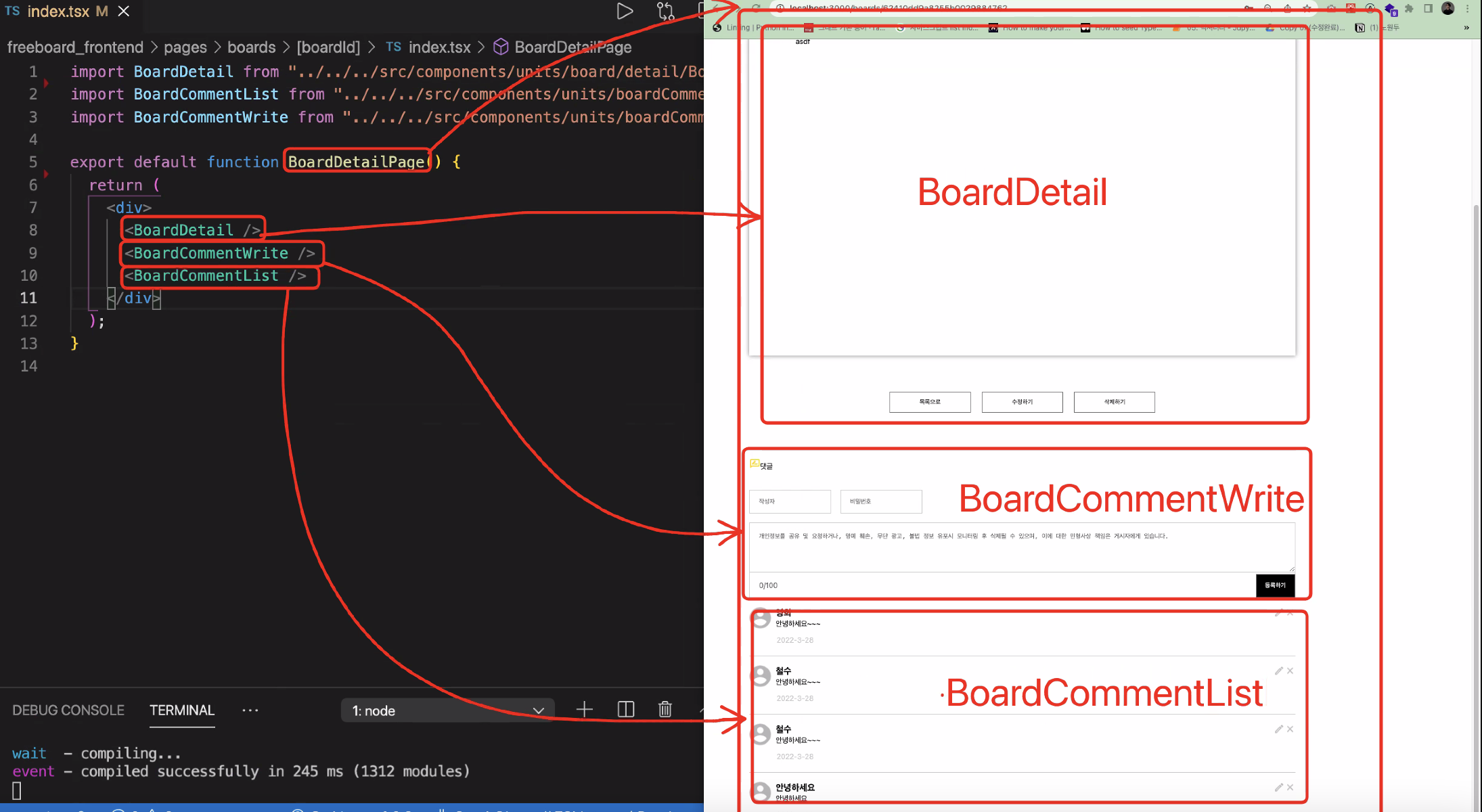
나는 fetchboard하는곳 안에 그냥 댓글만 추가했었는데
멘토님은 재사용성을 위해 컴포넌트를 분리시켜주셨다고 한다 !
컴포넌트 분리하고 합치는데 능숙해지자 !
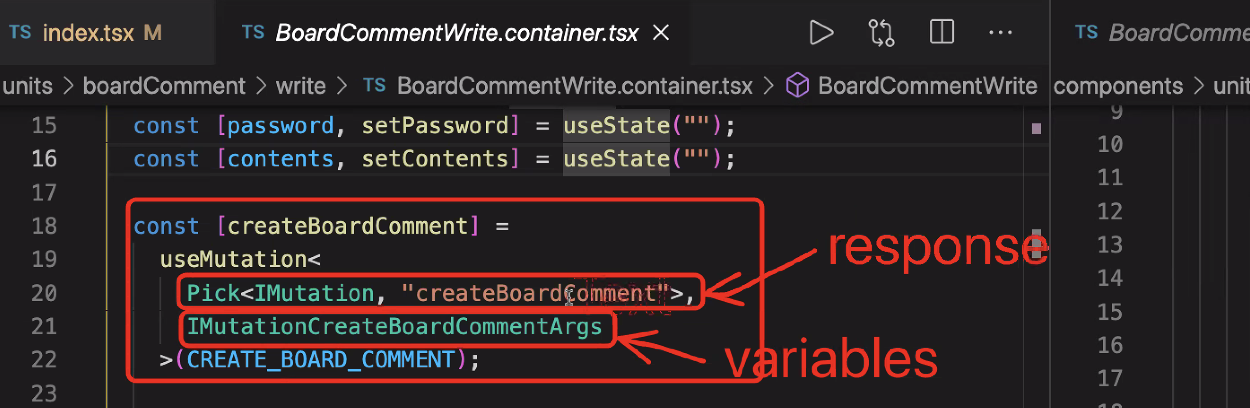
 유틸리티 타입 사용에 익숙치 않아서 나는 쓰지 못했는데, 제대로 알아두자 !
유틸리티 타입 사용에 익숙치 않아서 나는 쓰지 못했는데, 제대로 알아두자 !
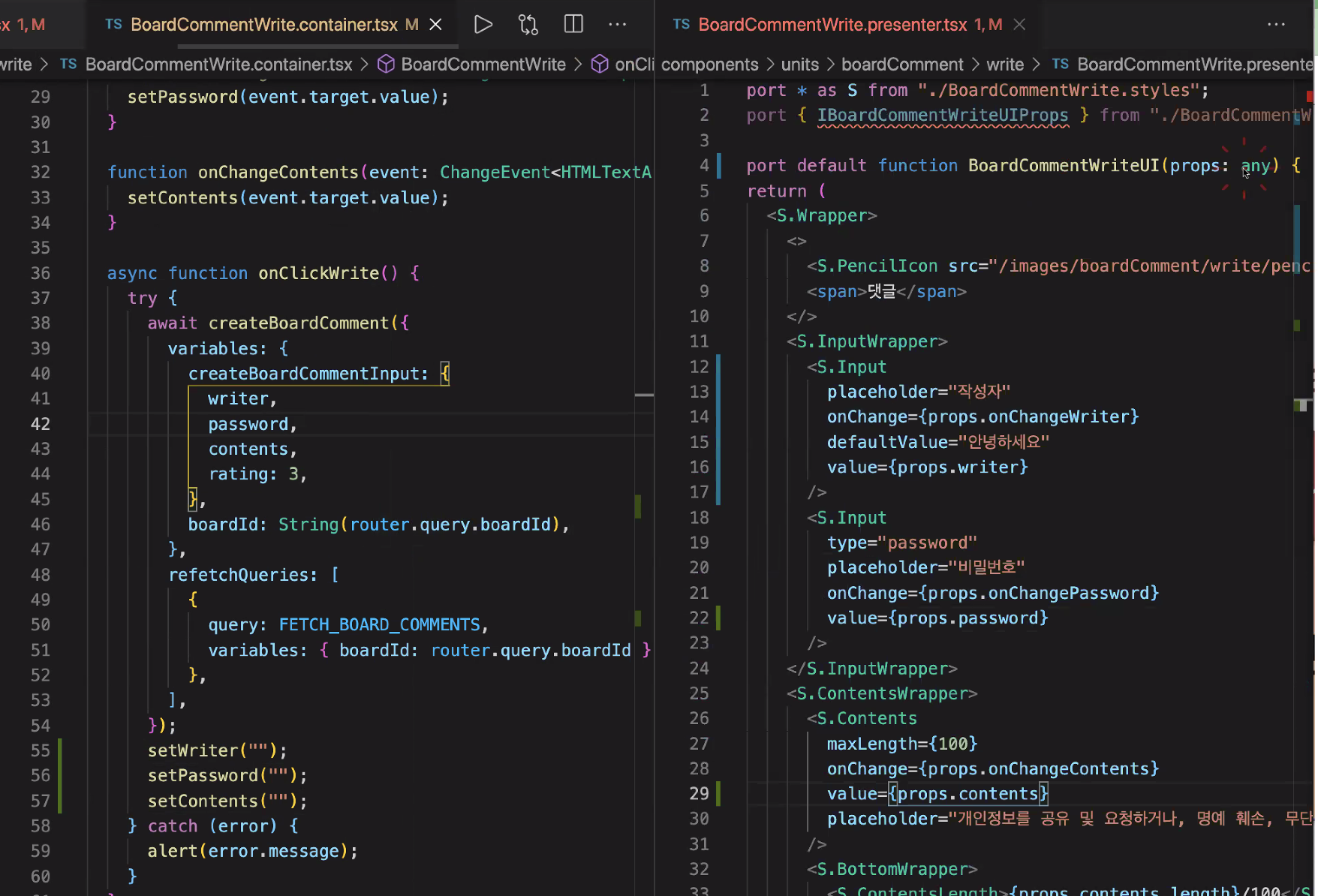
위에부분이 보내는 부분의 형식 아래부분이 내가 보내는 variables의 형식! -create 등록하는 부분은 백엔드에서 승인을 해야하기 때문에 try~catch로 꼭 감싸주자
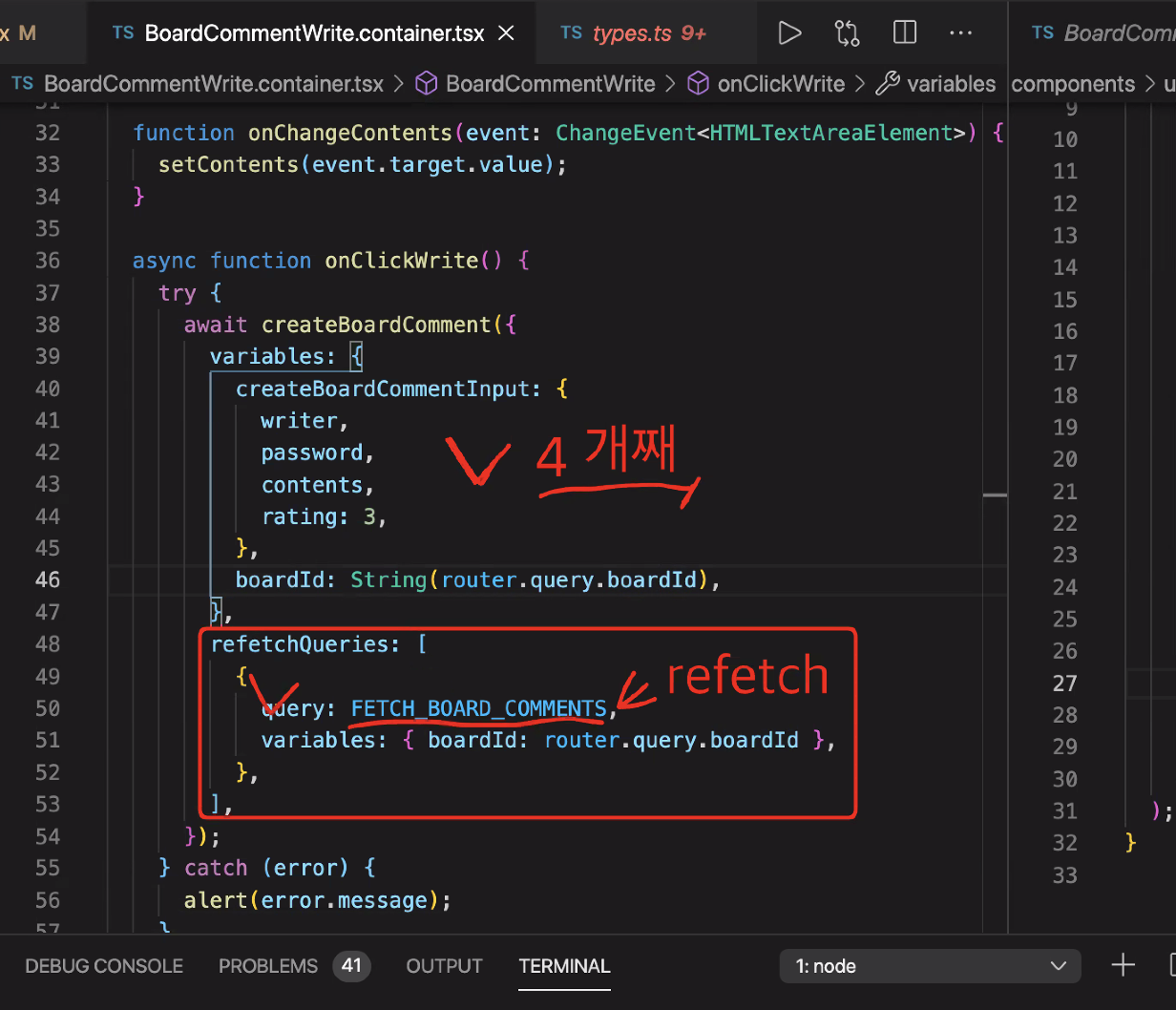
-create 등록하는 부분은 백엔드에서 승인을 해야하기 때문에 try~catch로 꼭 감싸주자
-자바스크립트는 모르는데 타입스크립트로 코드젠을 활용하여 타입을 넣어줬기 때문에, variables의 타입을 정해줬기 때문에 꼭 있어야해! 아니면 빨간밑줄이 뜨게했다 !
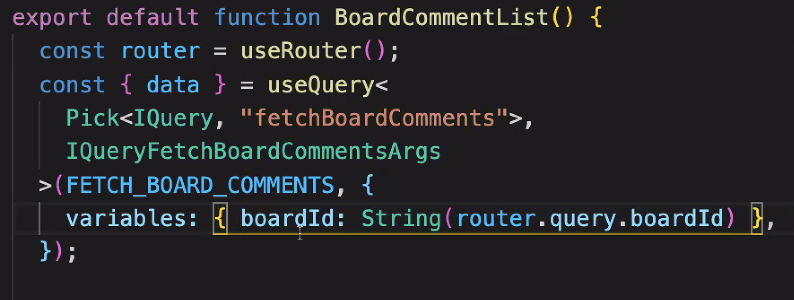
내가 놓친부분 댓글 refetch가 안되었었는데
, variables를 적어주어야 했다

-내가 이해하기 힘든 부분 !

pick 줄은 받아오는 데이터의 타입..
iquery~ 그 부분은 댓글 등ㄹ록부분의 타입부분
내가 Data2를 쓴것과 다른건가 ?
- 댓글 쓰고나서 작성자 비번 내용을 지워지는 내용부분
input태그의 value라는 부분, 각각의 태그에는 value라는게 있는데 defaultvalue 랑은 좀 다르다.
defaultvalue는 처음값이고 바꿀수 있지만,
value는 항상 그 자체의 값이고 바꿀수 없다
onchangewriter랑 usestate통해서 props통해서 실시간 값이 바뀌는것을 이용..state와 input을 달라붙게끔 하드코딩해서 원래값을 지정해주면 값을 제어할수 있따 "controllered component " 제어 컴포넌트라고 한다 !
우리가 원래 사용했던 형식은 비제어 컴포넌트였다 제어 컴포넌트는 state로 input을 제어가능. 입력하고 나서 state를 빈값만들어주면 빈값이 된다. 제어컴포넌트는 실시간으로 값을 계속 props로 내려주기 때문에 느리다 . state에 있는 값이 반드시 value값이기 때문에 안정적이긴 하다. 중요한 값이나 내용에는 제어 컴포넌트를 써주는게 좋다 ! 무튼 우리가 버튼을 눌렀을때 사라지게 해주려면 타입 value를써서 지정해주고 댓글 들록을 하는 함수 밑에 state에 빈값을 담아두자 -댓글 전체중 아무데나 클릭했을때 알람을 띄워주는 기능을 구현해보자
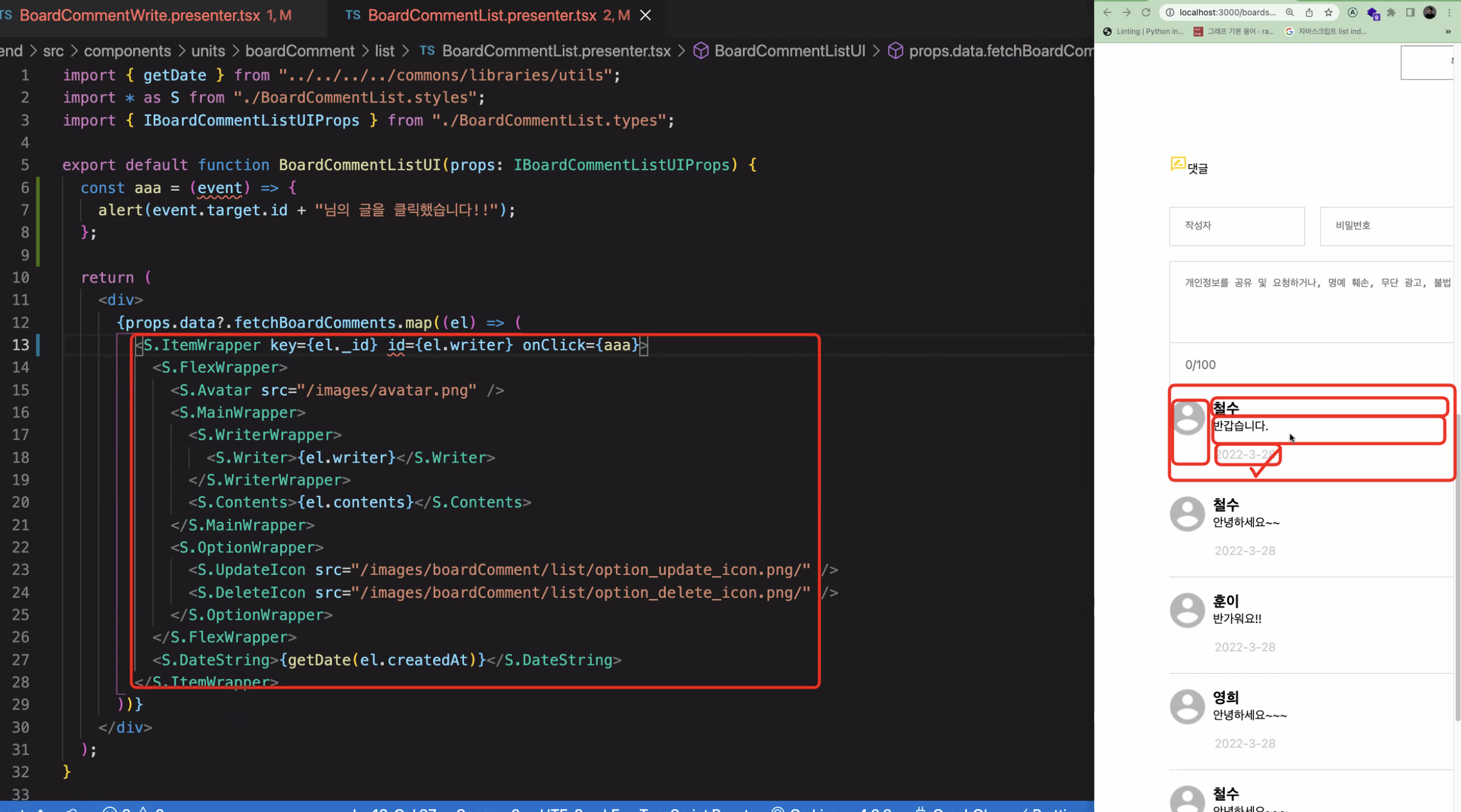
-댓글 전체중 아무데나 클릭했을때 알람을 띄워주는 기능을 구현해보자 
우리가 만든 껍데기에 넣으면 , 안에 자식을 클릭하면 안되게 된다 클릭은 되는데 id는 안나온다.. 또 제목에다가 넣으면 제목만 클릭해야하고..참 이상하다 (?)
어떻게 해결해야할까 ?
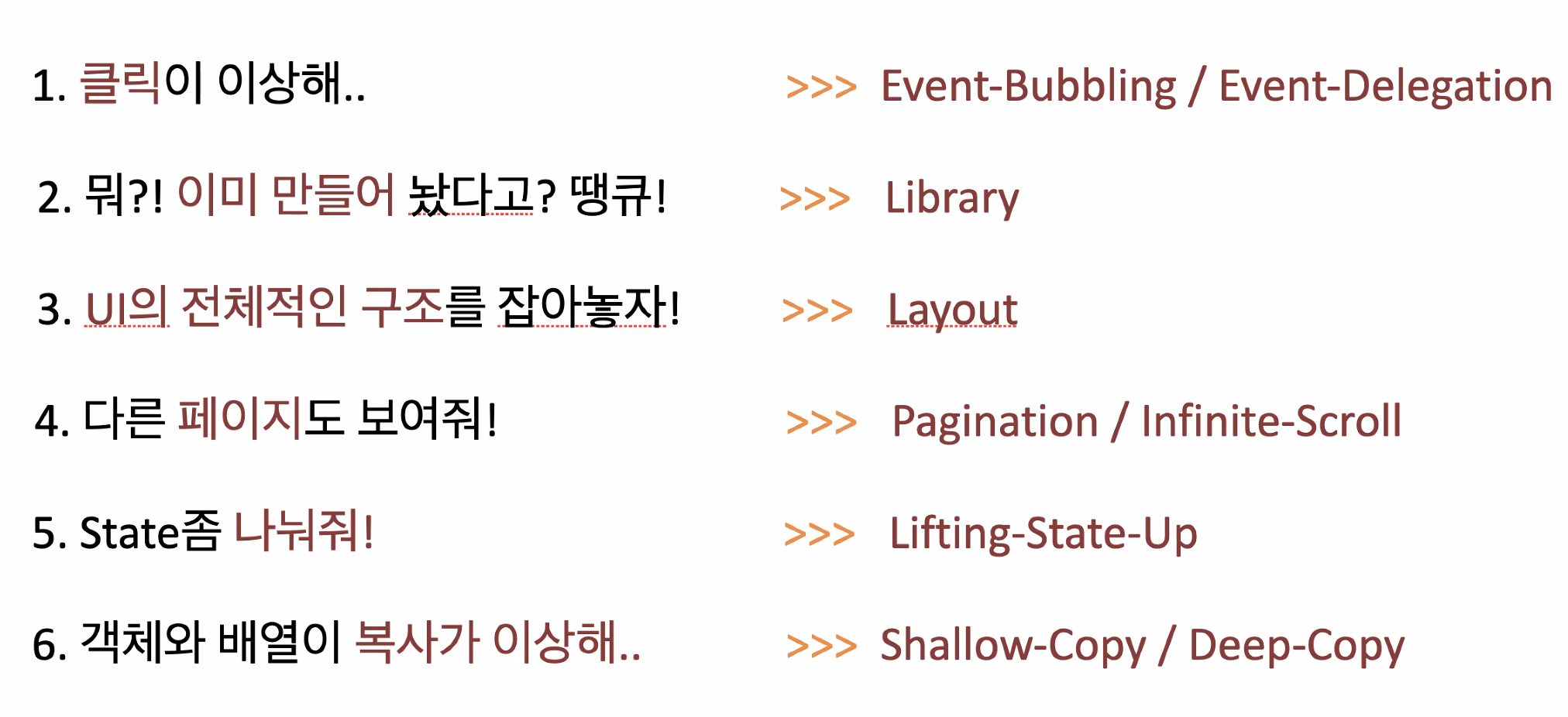
- Event-Bubbling
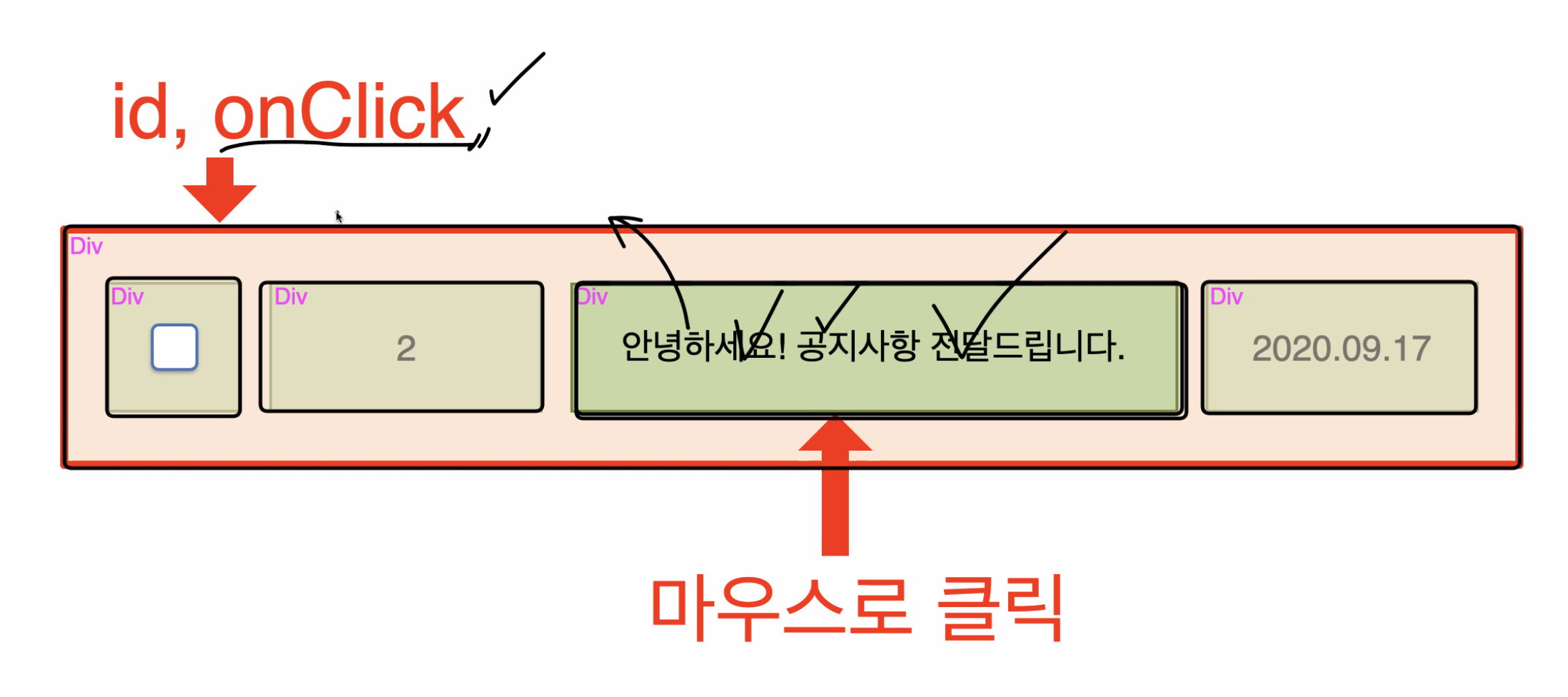
저 안에 수많은 div중에서 아무거나 눌러도 동일한 로직이 실행되게끔 해보자 !

그러면 도대체 onclick을 어디에 두어야 할까??
자식의 onClick이 부모의 onClick으로 이벤트 전파를 시켜주면 되는데, 그걸 이벤트 버블링이라고 한다 !
반대로 부모에서 자식으로 오는건 이벤트 캡쳐링이라고 하는데, 보통은 이벤트 버블링을 많이 쓴다 !
click 이벤트는 이벤트 버블링으로 전파가 되는데 id는 전파가 안되어서 자식 태그에 id를 다 써주어야 하나 !?
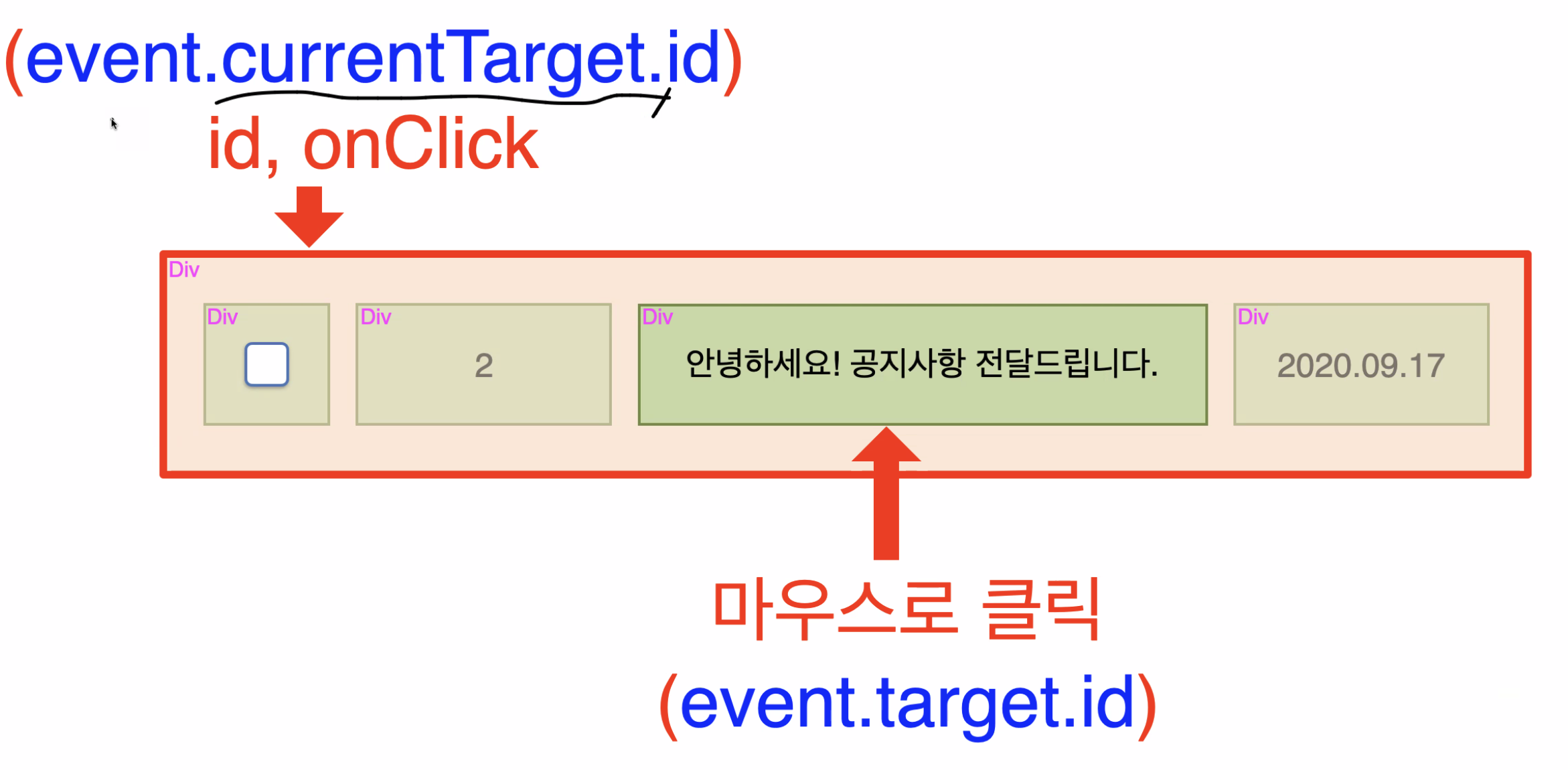
- event.target.id가 아니라 지금 이벤트가 실행된 그 현재 태그 타깃의 id를 가져온다는 뜻의 currentTarget.id를 써주면 된다

- Event -Delegation
- 라이브러리 / ui프레임워크 사용 이유
라이브러리 - 누군가 만들어놓은 특정기능 하나
프레임워크 - 라이브러리의 모음집 ( 모든 기능, 틀 다 모아놓은것 ! )
아이콘, 달력등 select랑 클릭 이벤트 등을 다 가져다가 쓰면 된다!
npmjs.com 들어가보면 간단한 배너나 달력등 라이브러리를 보면 굉장히 많은 사람들이 협업해서 작업하고 있다! 공부용으로 만들어보는것은 좋지만, 우리는 검증된 라이브러리를 선발해서 가져다가 쓰면 된다 !
- Ant -design
https://ant.design/

엄청나게 많은 버튼과 달력 차트 아이콘 배경 등등 다양한 디자인되어있는 것들을 라이브러리에서 쓰고싶은걸 코드를 가져다가 쓰면된다 !
html요소로 만들려고 하면 엄청 어렵기 때문에 !!!!
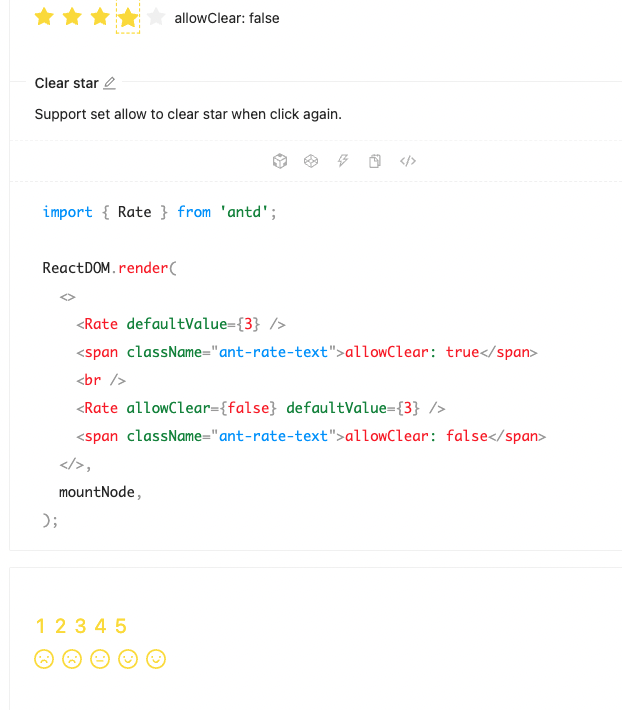
다들 저번주에 고난도 퀴즈 별점 도전하느라 머리 싸매던데 ㅋㅋㅋㅋㅋ여기서 한줄로 import되는거보고 약간 다들 실소를 터뜨렸다 ㅋㅋㅋㅋㅋ

스마일 너무 예쁜거 아니니.....
modal이라는것은 우리가 매일 쓰던 못생긴 alert말고 ! 
이렇게 예쁜 알림창을 띄워줄수 있다
- 캐러셀이 유명한 react slick도 보았고
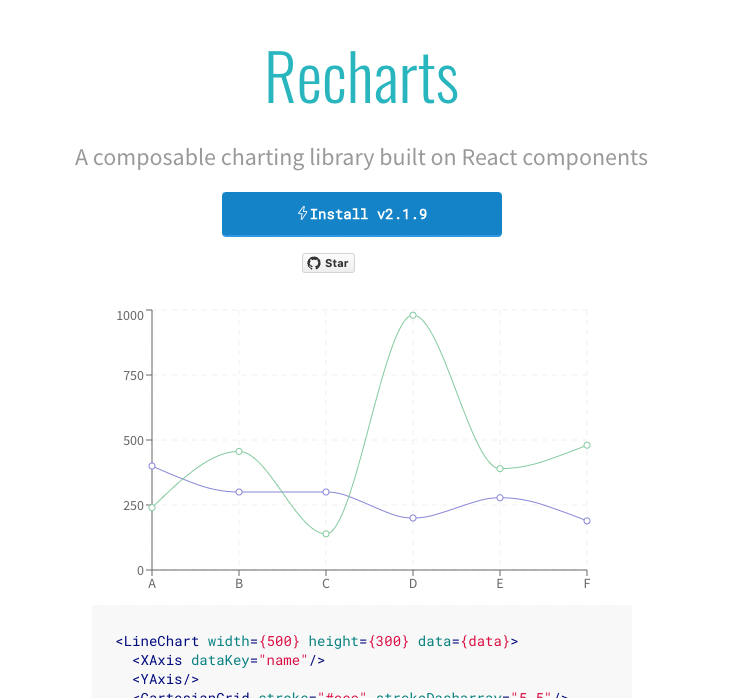
- 차트가 유명한 recharts도 구경해따 진짜 멋져 !
https://recharts.org/en-US/examples/BiaxialLineChart

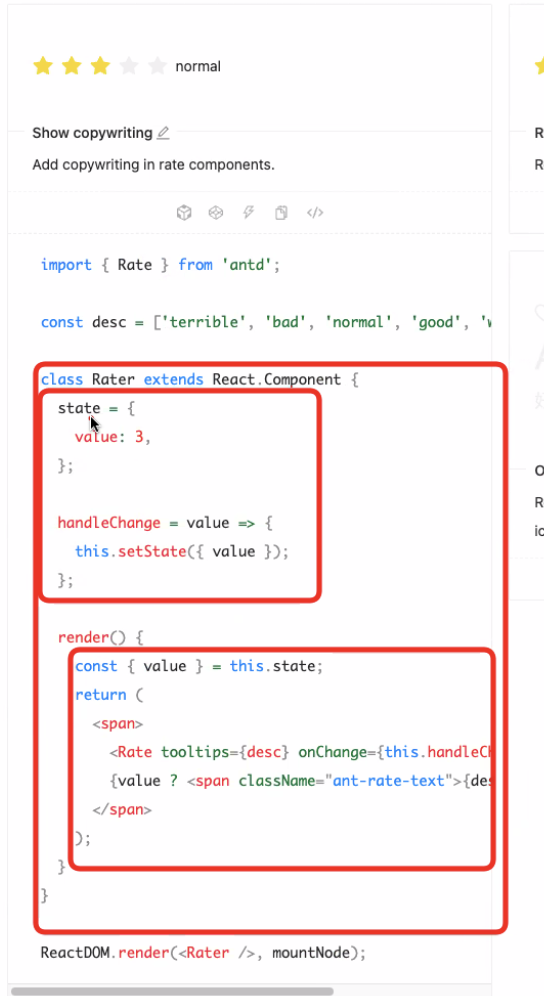
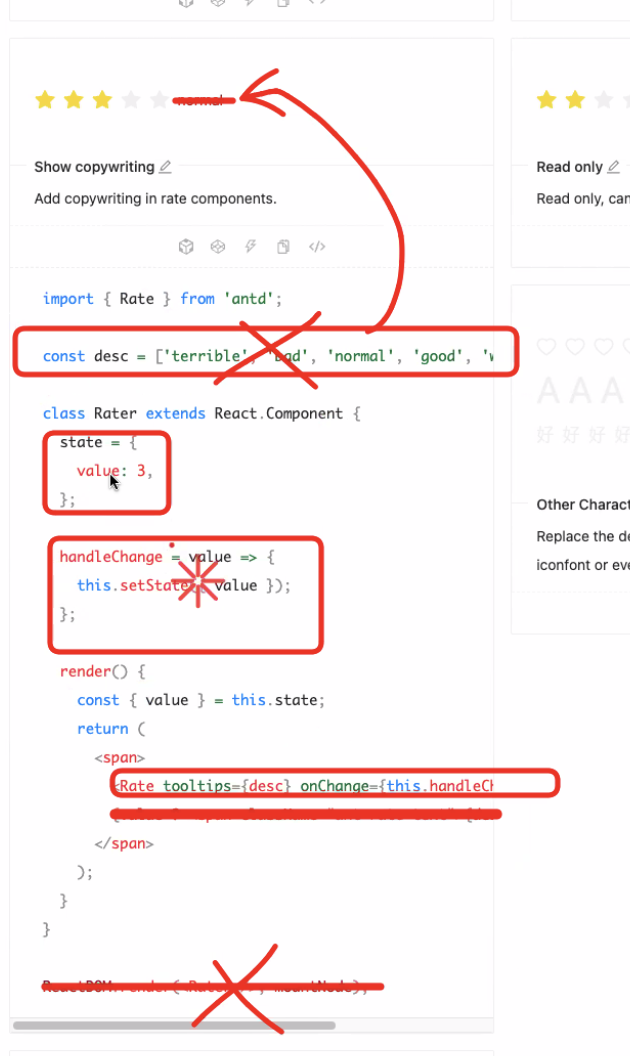
- 아이콘(ant-design)
- 별점 / youtube 우리가 봤던 형식으로 비교해보자면
set state 같은 부분도 필요없고 ! render 부분도 간단하고 !
우리는 저렇게 필요한 부분만 가져다가 써도 된다

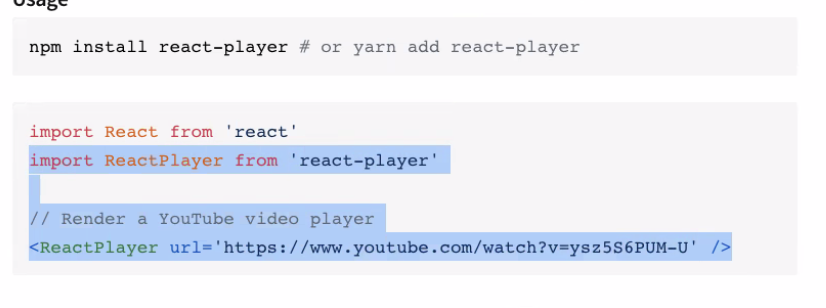
 youtube도 진짜 간단한데
youtube도 진짜 간단한데
https://www.npmjs.com/package/react-player
에서
복붙하면 태그로 편하게 사용가능 !
물론 react player가 없으면
yarn add react player,
ant design 이 없으면
yarn add @ant/design 해서 해당 폴더에 깔아주어야 한다 !
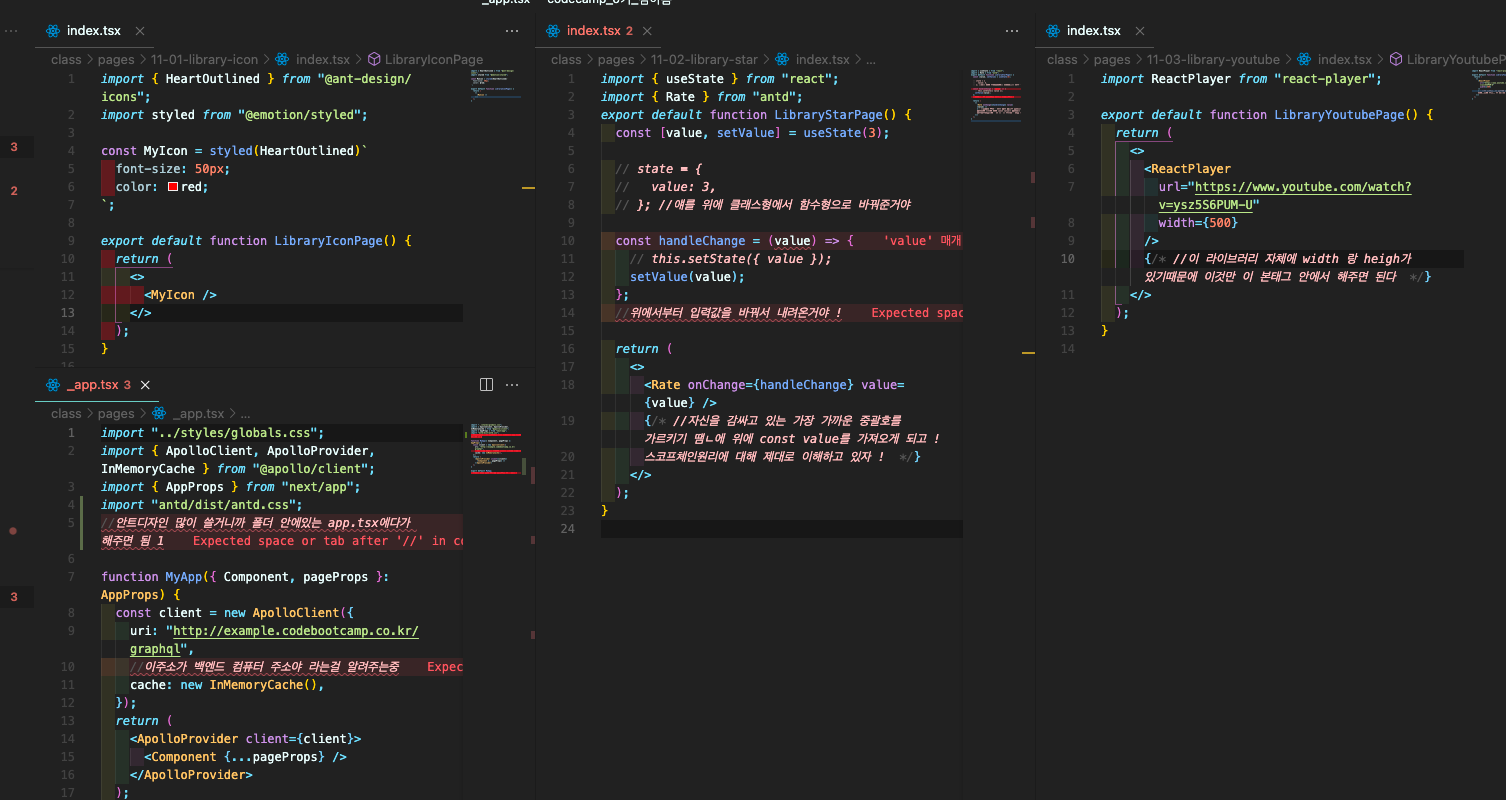
이렇게 간단하게 페이지에서 보여줄수 있었는데 주의할점이 있다 ! 기존 아이콘 태그 안에 id를 입력해주면 id는 위쪽으로 넘어가게 되어있다 안에는 ant design 에서 지정한 부분들이 들어가있다. 그래서 지금은 아이콘에 id를 쓰지 않겠따! 나중에 활성화시켜주는 함수를 배우겠다 !
그리고 스코프체인원리에 대해서도 잘 이해해서 가져오자 !
내가 복붙을 하더라도 어느정도 디자인과 기능적 부분에 대해 커스텀 할수 있어야 하니까 !!
- 알고리즘 수업
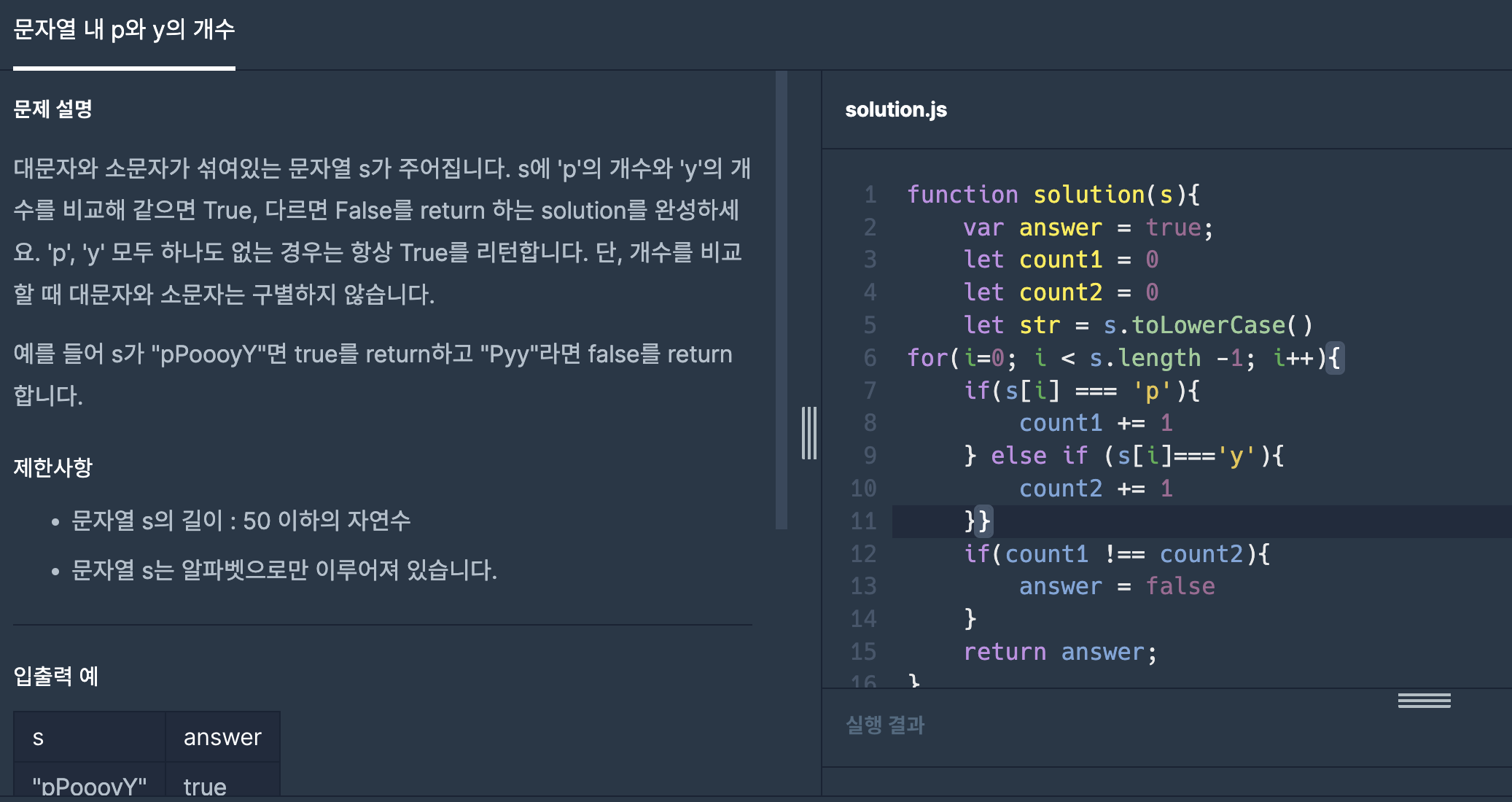
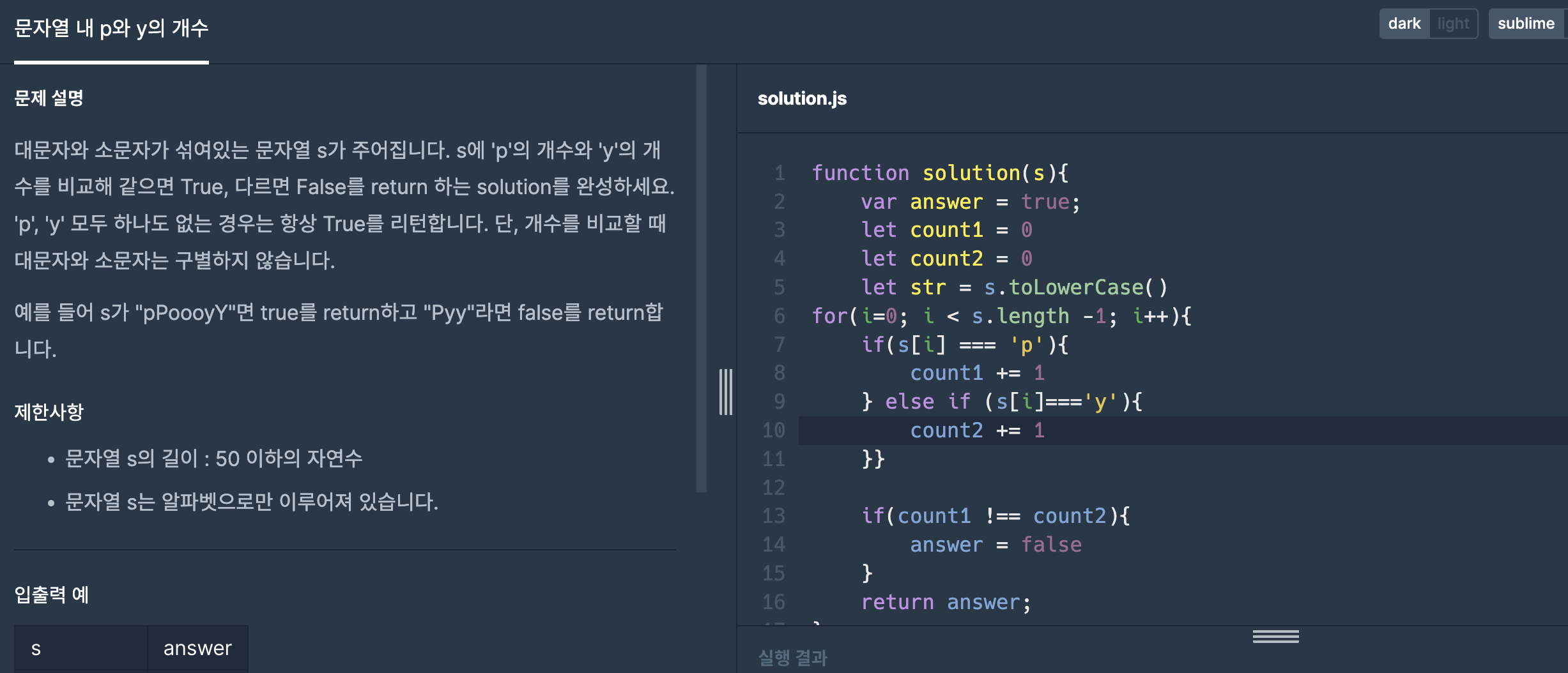
오류가 잔뜩난 내 풀이

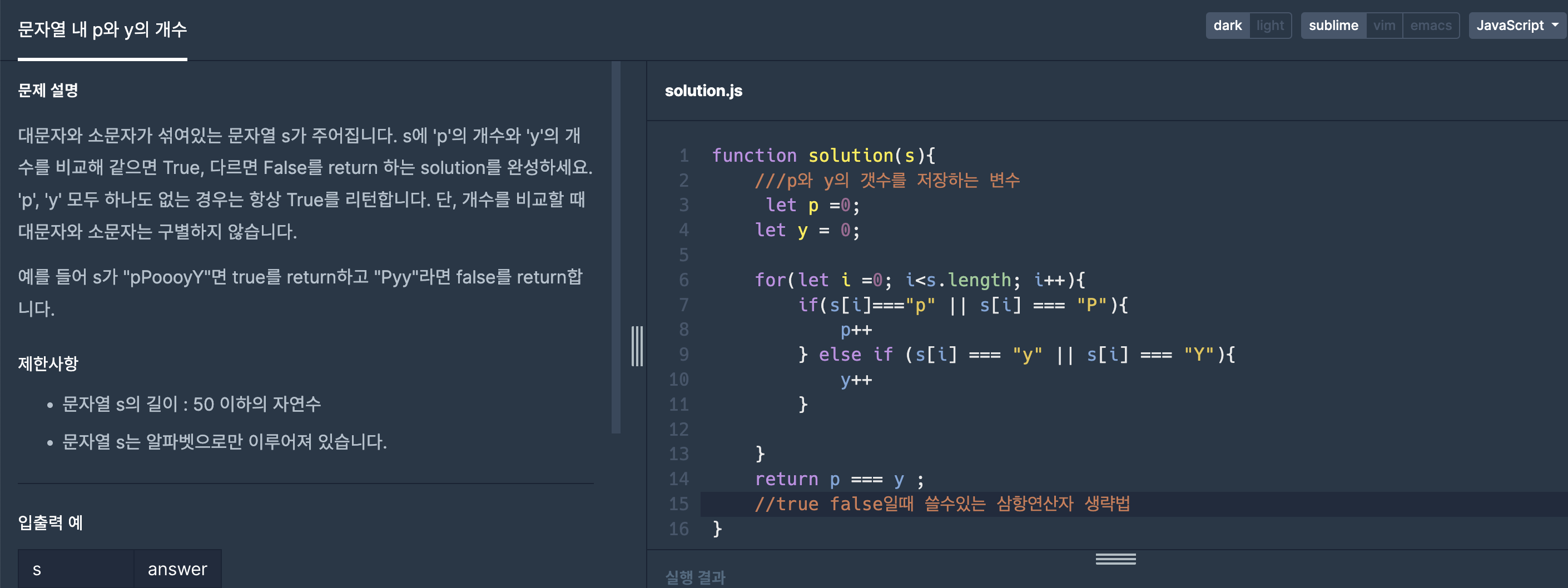
선생님의 풀이 1 
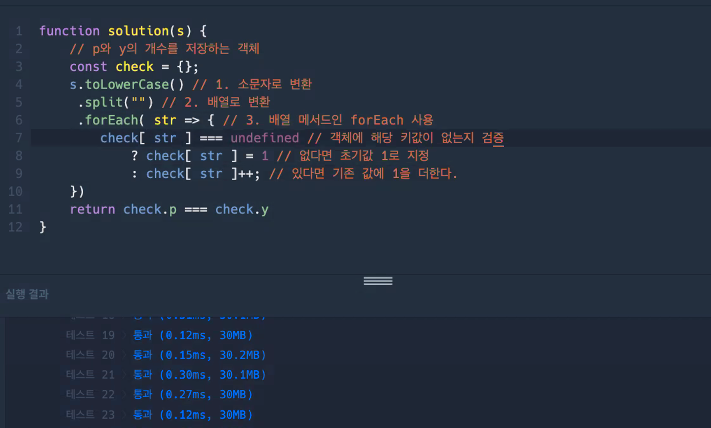
객체로 나눠서 키와 밸류값을 활용한 선생님의 풀이 2 
(forEach와 map의 차이는 리턴값의 차이..! forEach는 그냥 저장해주면 안된다)
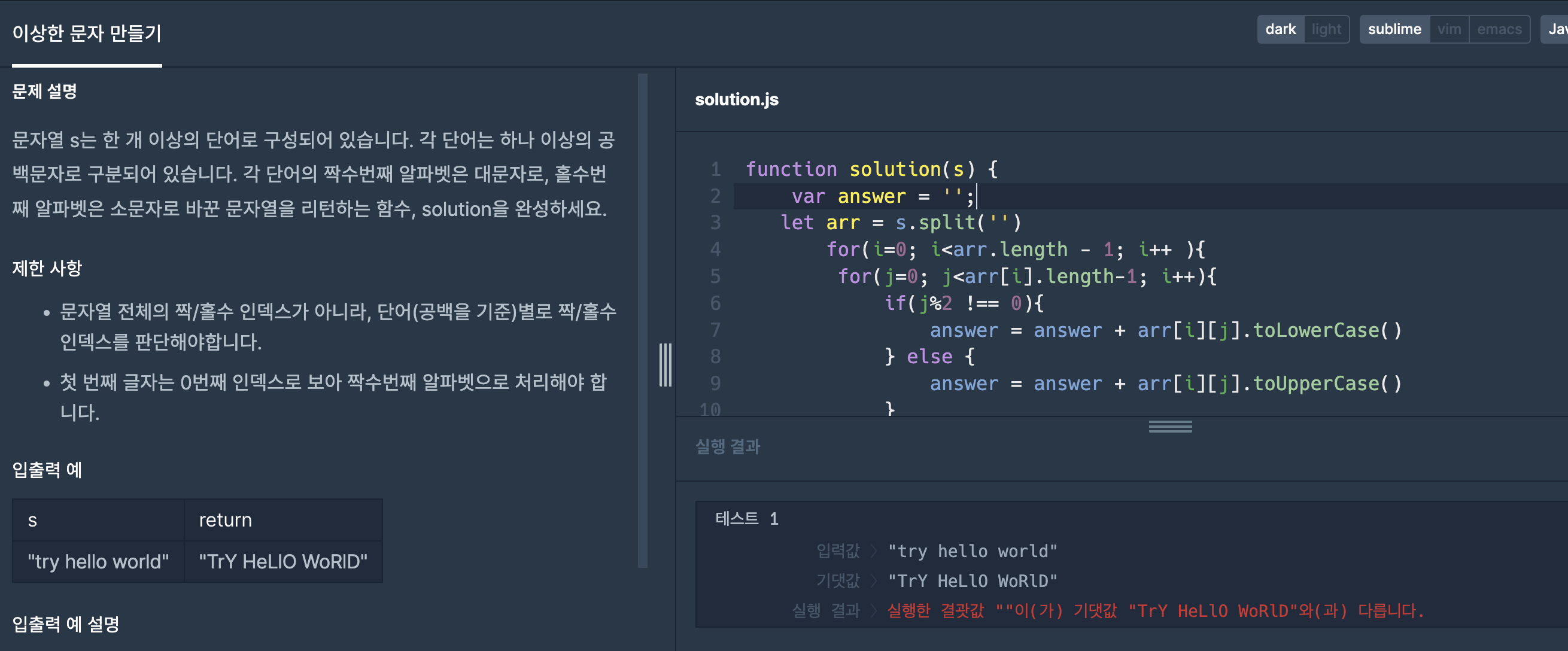
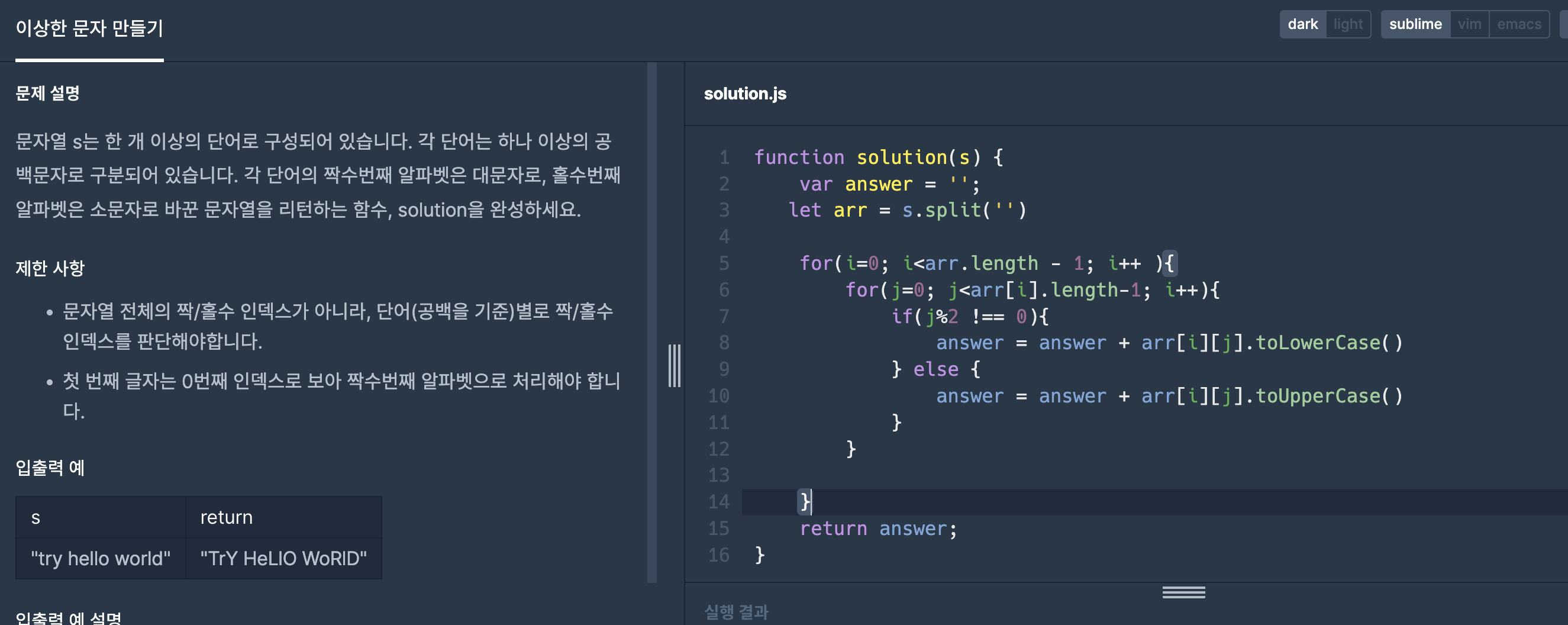
-나의 엉망진창 다 틀린 생각못한 2번째문제 풀이

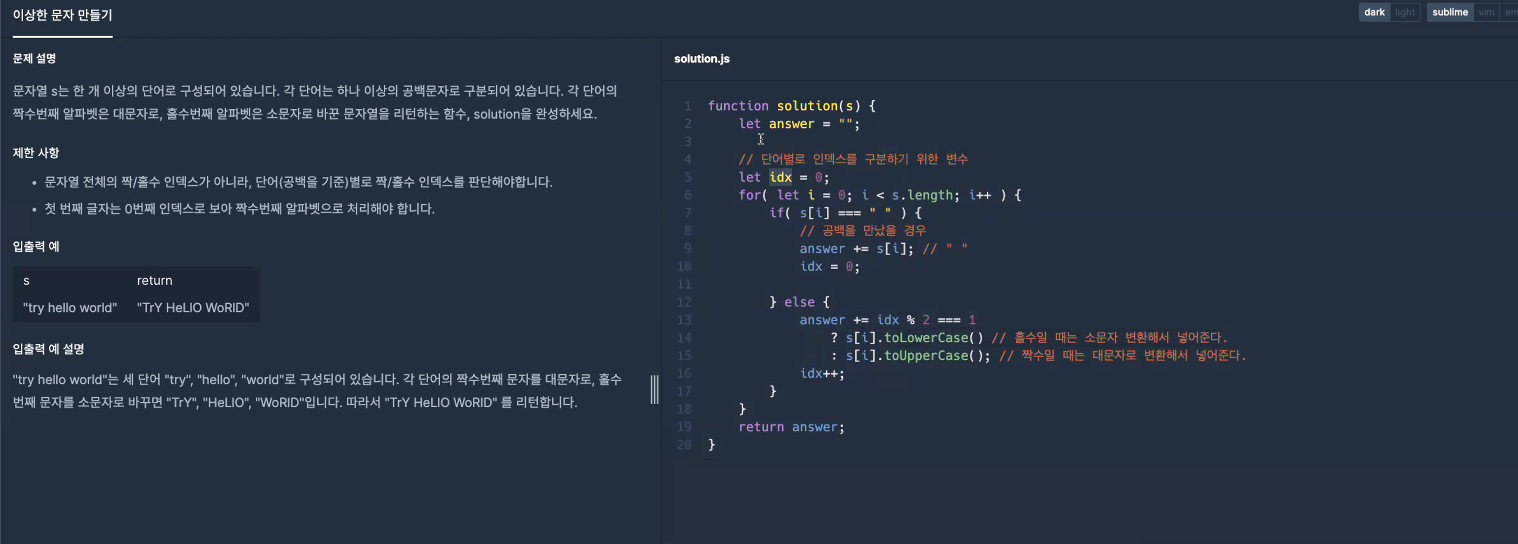
강사님의 풀이 !

내가 굉장히 못하는 풀이 방식인데, 이제 삼항연산자는 물흐르듯 사용해주어야 하고 과정이 정리가 안되면 쓰면서, 콘솔찍어보면서 생각해보자
그리고 자주쓰이는 메서드와 배열과 문자열 객체에 쓰는 함수 정리 잘하자
<<포트폴리오 구현이 조금씩 밀리고 있는데, 무작정 멘토님 코드 복붙해서 진도 따라가는거 보다 내가 이해하고 내꺼로 만드는게 진정한 내 포트폴리오인거 알지?! 힘내잣 ??>>
