- ==와 ===의 차이를 알아보자 !
mdn docs에서 찾아볼수 있는 개념으로는,
==는 추상적 같음 비교,
===는 엄격한 같음 비교에 쓰인다고 나와있다.
- === 를 사용하는 엄격한 같음
-> 엄격한 같음(strict equality)은 두 값이 같은 지 비교합니다. 어느 값도 비교되기 전에 어떤 다른 값으로 남몰래 변환되지 않습니다. 둘이 서로 다른 형이면, 둘은 같지 않다고 여깁니다. 그렇지 않고 둘이 같은 형이고 숫자가 아닌 경우, 같은 값이면 같다고 여깁니다. 끝으로, 둘이 숫자인 경우, 둘 다 NaN이 아닌 같은 값이거나 하나는 +0 또 하나는 -0인 경우 같다고 여깁니다.
---말이 좀 어렵지만 밑의 예시를 봐보자 이해가 간다
var num = 0;
var obj = new String("0");
var str = "0";
var b = false;
console.log(num === num); // true
console.log(obj === obj); // true
console.log(str === str); // true
console.log(num === obj); // false
console.log(num === str); // false
console.log(obj === str); // false
console.log(null === undefined); // false
console.log(obj === null); // false
console.log(obj === undefined); // false
- ==를 사용하는 느슨한 같음
-> 느슨한 같음은 두 값이 같은지 비교하고, 두 값을 공통형으로 변환한 후에, 변환 후 최종 같음 비교는 ===처럼 수행한다!
-> 느슨한 같음은 대칭이다.
const num = 0;
const big = 0n;
const str = '0';
const obj = new String('0');
console.log(num == str); // true
console.log(big == num); // true
console.log(str == big); // true
console.log(num == obj); // true
console.log(big == obj); // true
console.log(str == obj); // true
- ES6의 특징
-
ES6이란? : 6번째 ECMAScript, 2015
ECMAScript(ES): 자바스크립트를 표준화 하기 위해 만들어진, ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어 -
ES6의 기능들! 은 엄청많지만 이중에 몇개만 알아보쟈
- 기본 매개 변수 (Default Parameters)
- 템플릿 리터럴 (Template Literals)
- 멀티 라인 문자열 (Multi-line Strings)
- 비구조화 할당 (Destructuring Assignment)
- 향상된 객체 리터럴 (Enhanced Object Literals)
- 화살표 함수 (Arrow Functions)
- Promises
- 블록 범위 생성자 Let 및 Const (Block-Scoped Constructs Let and Const)
- 클래스 (Classes)
- 모듈 (Modules)
The let keyword
The const keyword
Arrow Functions
For/of
Map Objects
Set Objects
Classes
Promises
Symbol
Default Parameters
Function Rest Parameter
String.includes()
String.startsWith()
String.endsWith()
Array.from()
Array keys()
Array find()
Array findIndex()
New Math Methods
New Number Properties
New Number Methods
New Global Methods
Object entries
JavaScript Modules
-const
객체와 함께 사용할 때를 제외하고는 변경 불가능한 변수.
-let
변경 가능한 변수. 새로운 값을 가질 수도 있고 재할당도 가능.
----> es5 이하 문법에서 var로 선언된 변수가 '호이스팅'되는 현상 발생. 이를 방지하기 위해 변경 가능한 변수에 대해서는 let으로 정의해야한다 !
이러한 이유때문에 !
먼저 var로 선언된 변수는 함수 단위의 스코프를 가지게 되지만,
let이나 const로 선언된 변수는 블럭 스코프를 갖게 됩니다.
즉, let이나 const로 선언된 변수는 선언된 블럭을 벗어나면 접근하기 어려워지는 것이죠.
또한 var는 hoisting되는 특징을 가지고 있지만,
let과 const는 그렇지 않습니다.
만일 let 과 const를 초기화하기 전에 참조하려고 하면 레퍼런스 에러가 발생합니다!!
- 템플릿 리터럴
// ES5
var name = 'Your name is ' + first + ' ' + last + '.'
// ES6
var name = `Your name is ${first} ${last}.`- 멀티 라인 문자열
// ES5
var roadPoem = 'Then took the other, as just as fair,\n\t'
+ 'And having perhaps the better claim\n\t'
+ 'Because it was grassy and wanted wear,\n\t'
+ 'Though as for that the passing there\n\t'
+ 'Had worn them really about the same,\n\t'
// ES6
var roadPoem = `Then took the other, as just as fair,
And having perhaps the better claim
Because it was grassy and wanted wear,
Though as for that the passing there
Had worn them really about the same,`- 비구조화 할당
// 할당하려는 변수명과 구조화된 데이터의 property명이 같아야 한다
// 또한, 구조화된 데이터가 아니라 배열의 경우 {} 대신 [] 를 사용해서 위와 유사하게 사용할 수 있다
// ES5
// browser
var data = $('body').data(),
house = data.house,
mouse = data.mouse
// Node.js
var jsonMiddleware = require('body-parser').json
var body = req.body,
username = body.username,
password = body.password
// ES6
var {house, mouse} = $('body').data()
var {jsonMiddleware} = require('body-parser')
var {username, password} = req.body- 화살표 함수
// ES5
var ids = ['5632953c4e345e145fdf2df8', '563295464e345e145fdf2df9'];
var messages = ids.map(function (value, index) {
return 'ID of ' + index + ' element is ' + value + ' '
});
// ES6
var ids = ['5632953c4e345e145fdf2df8','563295464e345e145fdf2df9']
var messages = ids.map((value, index) => `ID of ${index} element is ${value} `)-Promises
// ES5
setTimeout(function(){
console.log('Yay!')
}, 1000)
// ES6
var wait1000 = new Promise(function(resolve, reject) {
setTimeout(resolve, 1000)
}).then(function() {
console.log('Yay!')
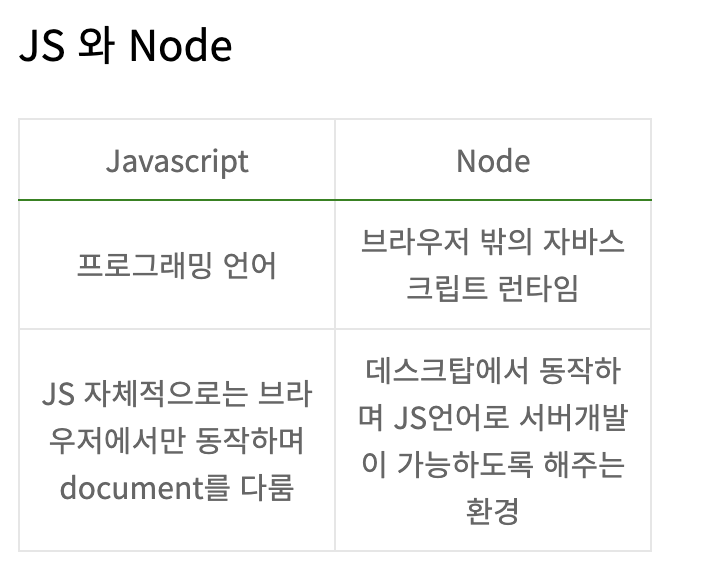
})- js 와 node의 차이
- node를 통하여 특정한 환경(브라우저) 없이도 실행을 할수 있게 된다 !
javascript를 크롬 같은 브라우저에서만 쓰는 것이 아닌, 브라우저 밖. 즉, 내 컴퓨터에서 다양한 용도로
확장하기 위해 만들어진것이 node이다 !
-> Node.js는 chrome의 Javascript엔진인 V8이 Desktop App으로 추출된
-
javascript는 browser, document 등을 다루는 즉, client에 대한 개발을 하는 것이다.
반대로 node.js는 backend를 다룰 수 있는 도구이다. -
JavaScript는 독립적인 언어가 아니라 스크립트 언어로써, 특정한 프로그램 안에서만 동작을 할 수 있는데, 크롬, 파이어폭스, 사파리, 익스플로러 등 이런 웹 브라우저가 없으면 사용할 수 없는 단점이 공존했다. 따라서 client개발을 위한 용도로만 국한되어 있었다.Node/js는 터미널 프로그램(원도우 cmd, mac terminal 등)에서 node를 입력하여 브라우저 없이도 실행할 수 있게 됐다.
NODE.js의 장점
1. 비동기 처리로 인해 매우 빠른 고성능 서버 구현
-
한 가지 언어만으로도 서버-클라이언트 모두 개발
-
구글의 최신화된 VB Engine을 이용
-
적은 양의 자원으로 일을 처리
-
높은 커뮤니티 이용율 및 참여율

출처 : https://hazel-developer.tistory.com/152
- null과 Undefined의 차이
두 타입은 모두 자바스크립트에서 '값이 없음'을 나타낸다 !
- undefined는 변수를 선언하고 값을 할당하지 않은 상태.즉, undefined는 자료형이 없는 상태이다.
- null은 변수를 선언하고 빈 값을 할당한 상태(빈 객체)이다. 값은 값인데 비어있는 값으로 이해하면 된다!
이런 차이에도 불구하고 null 과 undefined 는 포괄적으로 둘다 값이 없음을 가리키고, 사용할때 서로 바꿔 사용하는 경우가 존재!
동등연산자(==)를 사용하면 두 값이 같다고 간주하기 때문에 이를 구별하기 위해서는 엄격한 일치연산자(===)를 사용해야한다!
또한 typeof null 은 object 라는 것에 주의하자
var nullVar = null;
console.log( typeof nullVar === null );
// false
console.log( nullVar === null );
// true
원시자료형 vs 참조자료형
- 자바스크립트 데이터의 두가지 타입이다!
- 원시 자료형은 자바스크립트의 기본이 되는 변수와 함수처럼,
하나의 고정된 저장공간을 원시 자료형(primitive type) 데이터 라고 한다.
-> number, string, boolean, undefined, null5가지가 이에 해당한다
-참조 자료형은, 배열과 객체처럼 유동적으로 늘어 날 수 있는 동적인 저장공간을
참조 자료형(reference type) 이라고 한다.
-> 원시 자료형이 아닌 모든 것은 참조 자료형이다. 참조형은 원시형데이터의 집합이라고 할 수있다!
배열과 객체, 함수가 대표적읻. 동적으로 크기가 변하는 데이터를 보관하기 위해 변수가 아닌 다른곳에 데이터를 저장하고 변수에는 그 주소만 할당한다!
http 상태 코드 정리
W3 RFC 2616 상태 코드 정리
상태 코드는 3자리 숫자로 만들어져 있으며, 첫번째 자리는 1에서 5까지 제공된다
첫번째 자리가 4와 5인 경우는 정상적인 상황이 아니기 때문에 사이트 관리자가 즉시 알아야 하는 정보!
1xx(정보) : 요청을 받았으며 프로세스를 계속 진행합니다.
2xx(성공) : 요청을 성공적으로 받았으며 인식했고 수용하였습니다.
3xx(리다이렉션) : 요청 완료를 위해 추가 작업 조치가 필요합니다.
4xx(클라이언트 오류) : 요청의 문법이 잘못되었거나 요청을 처리할 수 없습니다.
5xx(서버 오류) : 서버가 명백히 유효한 요청에 대한 충족을 실패했습니다.
1XX : Information responses
상태 코드가 '1'로 시작하는 경우는 서버가 요청을 받았으며, 서버에 연결된 클라이언트는 작업을 계속 진행하라는 의미입니다. 해당 코드는 HTTP 1.0에서 지원되지 않습니다.
100 Continue
진행 중임을 의미하는 응답코드입니다. 현재까지의 진행상태에 문제가 없으며, 클라이언트가 계속해서 요청을 하거나 이미 요청을 완료한 경우에는 무시해도 되는 것을 알려줍니다.
101 Switching Protocol
101은 클라이언트에 의해 보낸 업그레이드 요청 헤더에 대한 응답으로 보내집니다.
이 응답 코드는 클라이언트가 보낸 Upgrade 요청 헤더에 대한 응답에 들어가며, 서버에서 프로토콜을 변경할 것임을 알려줍니다. 해당 코드는 Websocket 프로토콜 전환 시에 사용됩니다.
102 Processing(WebDAV)
이 응답 코드는 서버가 요청을 수신하였으며 이를 처리하고 있지만, 아직 제대로 된 응답을 알려줄 수 없음을 알려줍니다.
2XX : Successful responses
200 OK
요청이 성공적으로 되었습니다. 정보는 요청에 따른 응답으로 반환됩니다.
201 Created
요청이 성공적이었으며 그 결과로 새로운 리소스가 생성되었습니다. 이 응답은 일반적으로 POST 요청 또는 일부 PUT 요청 이후에 따라옵니다.
202 Accepted
요청을 수신하였지만, 그에 응하여 행동할 수 없습니다. 이 응답은 요청 처리에 대한 결과를 이후에 HTTP로 비동기 응답을 보내는 것에 대해서 명확하게 명시하지 않습니다. 이것은 다른 프로세스에서 처리 또는 서버가 요청을 다루고 있거나 배치 프로세스를 하고 있는 경우를 위해 만들어졌습니다.
203 Non-Authoritative Information
이 응답 코드는 돌려받은 메타 정보 세트가 오리진 서버의 것과 일치하지 않지만 로컬이나 서드 파티 복사본에서 모아졌음을 의미합니다. 이러한 조건에서는 이 응답이 아니라 200 OK 응답을 반드시 우선됩니다.
204 No Content
요청에 대해서 보내줄 수 있는 콘텐츠가 없지만, 헤더는 의미있을 수 있습니다. 사용자-에이전트는 리소스가 캐시된 헤더를 새로운 것으로 업데이트 할 수 있습니다.
205 Reset Content
이 응답 코드는 요청을 완수한 이후에 사용자 에이전트에게 이 요청을 보낸 문서 뷰를 리셋하라고 알려줍니다.
206 Partial Content
이 응답 코드는 클라이언트에서 복수의 스트림을 분할 다운로드를 하고자 범위 헤더를 전송했기 때문에 사용됩니다. 클라이언트가 이어받기를 시도하면 웹서버가 이에 대한 응답코드로 '206 Partial Content'와 함께 Range 헤더에 명시된 데이터의 부분(byte)부터 전송을 시작합니다.
207 Multi-Status
멀티-상태 응답은 여러 리소스가 여러 상태 코드인 상황이 적절한 경우에 해당되는 정보를 전달합니다. 해당 코드는 WebDAV(Web Distributed Authoring and Vesioning)에 사용됩니다.
208 Already Reported
Prostat(property와 status의 합성어) 응답 속성으로 동일 컬렉션으로 바인드된 복수의 내부 멤버를 반복적으로 열거하는 것을 피하기 위해 사용됩니다. 해당 코드는 WebDAV(Web Distributed Authoring and Vesioning)에 사용됩니다.
226 IM Used ( HTTP Delta encoding )
서버가 GET 요청에 대한 리소스의 의무를 다 했고, 그리고 응답이 하나 또는 그 이상의 인스턴스 조작이 현재 인스턴스에 적용이 되었음을 알려줍니다.
3XX : Redirection messages
300 Multiple Choice
요청에 대해서 하나 이상의 응답이 가능합니다. 사용자 에언트 또는 사용자는 그중에 하나를 반드시 선택해야 합니다. 응답 중 하나를 선택하는 방법에 대한 표준화 된 방법은 존재하지 않습니다.
301 Moved Permanently
이 응답 코드는 요청한 리소스의 URI가 변경되었음을 의미합니다. 새로운 URI가 응답에서 아마도 주어질 수 있습니다.
302 Found
이 응답 코드는 요청한 리소스의 URI가 일시적으로 변경되었음을 의미합니다. 새롭게 변경된 URI는 나중에 만들어질 수 있습니다. 그러므로, 클라이언트는 향후의 요청도 반드시 동일한 URI로 해야합니다.
303 See Other
클라이언트가 요청한 리소스를 다른 URI에서 GET 요청을 통해 얻어야 할 때, 서버가 클라이언트로 직접 보내는 응답입니다.
304 Not Modified
이것은 캐시를 목적으로 사용됩니다. 이것은 클라이언트에게 응답이 수정되지 않았음을 알려주며, 그러므로 클라이언트는 계속해서 응답의 캐시된 버전을 사용할 수 있습니다.
305 Use Proxy
이전 버전의 HTTP 기술 사양에서 정의되었으며, 요청한 응답은 반드시 프록시를 통해서 접속해야 하는 것을 알려줍니다. 이것은 프록시의 in-band설정에 대한 보안상의 걱정으로 인하여 사라져가고 있습니다.
306 Unused
이 응답 코드는 더이상 사용되지 않으며, 현재는 추후 사용을 위해 예약되어 있습니다. 이것은 HTTP 1.1 기술사양 이전 버전에서 사용되었습니다.
307 Temporary Redirect
클라이언트가 요청한 리소스가 다른 URI에 있으며, 이전 요청과 동일한 메소드를 사용하여 요청해야 할 때, 서버가 클라이언트에 이 응답을 직접 보냅니다. 이것은 302 Found HTTP 응답 코드와 동일한 의미를 가지고 있으며, 사용자 에이전트가 반드시 사용된 HTTP 메소드를 변경하지 말아야 하는 점만 다릅니다. 만약 첫 요청에 POST가 사용되었다면, 두번째 요청도 반드시 POST를 사용해야 합니다.
308 Permanent Redirect
이것은 리소스가 이제 HTTP 응답 헤더의 Location:에 명시된 영구히 다른 URI에 위치하고 있음을 의미합니다. 이것은 301 Moved Permanently HTTP 응답 코드와 동일한 의미를 가지고 있으며, 사용자 에이전트가 반드시 HTTP 메소드를 변경하지 말아야 하는 점만 다릅니다. 만약 첫 요청에 POST가 사용되었다면, 두번째 요청도 반드시 POST를 사용해야 합니다.
4XX : Client error responses
400 Bad Request
이 응답은 잘못된 문법으로 인하여 서버가 요청하여 이해할 수 없음을 의미합니다.
401 Unauthorized
비록 HTTP 표준에서는 '미승인(unauthorized)'를 명확히 하고 있지만, 의미상 이 응답은 '비인증(unauthenticated)'를 의미합니다. 클라이언트는 요청한 응답을 받기 위해서는 반드시 스스로를 인증해야 합니다.
402 Payment Required
이 응답 코드는 나중에 사용될 것을 대비해 예약되었습니다. 첫 목표로는 디지털 결제 시스템에 사용하기 위하여 만들어졌지만 지금 사용되고 있지는 않습니다.
403 Forbidden
클라이언트는 콘텐츠에 접근할 권리를 가지고 있지 않습니다. 예를 들어, 그들은 미승인이어서 서버는 거절을 위한 적절한 응답을 보냅니다. 401과 다른 점은 서버가 클라이언트가 누구인지 알고 있습니다.
404 Not Found
서버는 요청받은 리소스를 찾을 수 없습니다. 브라우저에서는 알려지지 않은 URL을 의미합니다. 이것은 API에서 종점은 적절하지만 리소스 자체는 존재하지 않음을 의미할 수 있습니다. 서버들은 인증받지 않은 클라이언트로부터 리소스를 숨기기 위하여 이 응답을 403 대신에 전송할 수도 있습니다. 이 응답 코드는 웹에서 반복적으로 발생하기 때문에 가장 유명할지도 모릅니다.
405 Method Not Allowed
요청한 메소드는 서버에서 알고 있지만, 제거되었고 사용할 수 없습니다. 예를 들어, 어떤 API에서 리소스를 삭제하는 것을 금지할 수 있습니다. 필수적인 메소드인 GET과 HEAD는 제거될 수 없으며, 이 에러 코드를 리턴할 수 없습니다.
406 Not Acceptable
이 응답은 서버가 서버 주도 콘텐츠 협상을 수행한 후, 사용자 에이전트에서 정해준 규격에 따른 어떠한 콘텐츠도 찾지 않았을 때, 웹서버가 보냅니다.
407 Proxy Authentication Required
이것은 401과 비슷하지만 프록시에 의해 완료된 인증이 필요합니다.
408 Request Timeout
이 응답은 요청을 한 지 시간이 오래된 연결에 일부 서버가 전송하며, 어떤 때에는 이전에 클라이언트로부터 어떠한 요청이 없었다고 하더라도 보내지기도 합니다. 이것은 서버가 사용되지 않는 연결을 끊고 싶어하는 것을 의미합니다. 이 응답은 특정 몇몇 브라우저에서 빈번하게 보이는데 Chrome, Firefox 27+, 또는 IE 9와 같은 웹서핑 속도를 올리기 위해 HTTP 사전 연결 메카니즘을 사용하는 브라우저들이 해당됩니다. 또한 일부 서버는 이 메시지를 보내지 않고 연결을 끊어버리기도 합니다.
409 Conflict
이 응답은 요청이 현재 서버의 상태와 충돌될 때 보냅니다.
410 Gone
이 응답은 요청한 콘텐츠가 서버에서 영구적으로 삭제되었으며, 전달해 줄 수 있는 주소 역시 존재하지 않을 때 보냅니다. 클라이언트가 그들의 캐시와 리소스에 대한 링크를 지우기를 기대합니다. HTTP 기술 사양은 이 상태 코드가 '일시적인, 홍보용 서비스'에 사용되기를 기대합니다. API는 알려진 리소스가 이 상태 코드와 함께 삭제되었다고 강요해서는 안된다.
411 Length Required
서버에서 필요로 하는 Content-Length 헤더 필드가 정의되지 않은 요청이 들어왔기 때문에 서버가 요청을 거절합니다.
412 Precondition Failed
클라이언트의 헤더에 있는 전제조건은 서버의 전제조건에 적절하지 않습니다.
413 Payload Too Large
요청 엔티티는 서버에서 정의한 한계보다 큽니다. 서버는 연결을 끊거나 혹은 Retry-After 헤더 필드로 돌려보낼 것이다.
414 URI Too Long
클라이언트가 요청한 URI는 서버에서 처리하지 않기로 한 길이보다 깁니다.
415 Unsupported Media Type
요청한 미디어 포맷은 서버에서 지원하지 않습니다. 서버는 해당 요청을 거절할 것입니다.
416 Requested Range Not Satisfiable
Range 헤더 필드에 요청한 지정 범위를 만족시킬 수 없습니다. 범위가 타겟 URI 데이터의 크기를 벗어났을 가능성이 있습니다.
417 Expectation Failed
이 응답 코드는 Expect 요청 헤더 필드로 요청한 예상이 서버에서는 적당하지 않음을 알려줍니다.
418 I'm a teapot
서버는 커피를 찻 주전자에 끓이는 것을 거절합니다.
421 Misdirected Request
서버로 유도된 요청은 응답을 생성할 수 없습니다. 이것은 서버에서 요청 URI와 연결된 스킴과 권한을 구성하여 응답을 생성할 수 없을 때 보내집니다.
422 Unprocessable Entity (WebDAV)
요청은 잘 만들어졌지만, 문법 오류로 인하여 따를 수 없습니다.
423 Locked (WebDAV)
리소스는 접근하는 것이 잠겨있습니다.
424 Failed Dependency (WebDAV)
이전 요청이 실패하였기 때문에 지금의 요청도 실패하였습니다.
426 Upgrade Required
서버는 지금의 프로토콜을 사용하여 요청을 처리하는 것을 거절하였지만, 클라이언트가 다른 프로토콜로 업그레이드를 하면 처리를 할지도 모릅니다. 서버는 Upgrade 헤더와 필요로 하는 프로토콜을 알려주기 위해 426 응답에 보냅니다.
428 Precondition Required
오리진 서버는 요청이 조건적이어야 합니다. 클라이언트가 리소스를 GET해서, 수정하고, 그리고 PUT으로 서버에 돌려놓는 동안 서드파티가 서버의 상태를 수정하여 발생하는 충돌인 '업데이트 상실'을 예방하기 위한 목적입니다.
429 Too Many Requests
사용자가 지정된 시간에 너무 많은 요청을 보냈습니다("rate limiting").
431 Request Header Fields Too Large
요청한 헤더 필드가 너무 크기 때문에 서버는 요청을 처리하지 않을 것입니다. 요청은 크기를 줄인 다음에 다시 전송해야 합니다.
451 Unavailable For Legal Reasons
사용자가 요청한 것은 정부에 의해 검열된 웹페이지와 같은 불법적인 리소스입니다.
5XX : Server error reponses
500 Internal Server Error
웹 사이트 서버에 문제가 있음을 의미하지만 서버는 정확한 문제에 대해 더 구체적으로 설명할 수 없습니다.
501 Not Implemented
서버가 요청을 이행하는 데 필요한 기능을 지원하지 않음을 나타냅니다.
502 Bad Gateway
서버가 게이트웨이로부터 잘못된 응답을 수신했음을 의미합니다. 인터넷상의 서버가 다른 서버로부터 유효하지 않은 응답을 받은 경우 발생합니다.
503 Service Unavailable
서버가 요청을 처리할 준비가 되지 않았습니다. 일반적인 원인은 유지보수를 위해 작동이 중단되거나 과부하가 걸린 서버입니다. 이 응답과 함께 문제를 설명하는 사용자 친화적인 페이지가 전송되어야 한다는 점에 유의하십시오. 이 응답은 임시 조건에 사용되어야 하며, Retry-After: HTTP 헤더는 가능하면 서비스를 복구하기 전 예상 시간을 포함해야 합니다. 웹마스터는 또한 이러한 일시적인 조건 응답을 캐시하지 않아야 하므로 이 응답과 함께 전송되는 캐싱 관련 헤더에 대해서도 주의해야 합니다.
504 Gateway Timeout
웹페이지를 로드하거나 브라우저에서 다른 요청을 채우려는 동안 한 서버가 액세스하고 있는 다른 서버에서 적시에 응답을 받지 못했음을 의미합니다. 이 오류 응답은 서버가 게이트웨이 역할을 하고 있으며 적시에 응답을 받을 수 없을 경우 주어집니다. 이 오류는 대게 인터넷상의 서버 간의 네트워크 오류이거나 실제 서버의 문제입니다. 컴퓨터, 장치 또는 인터넷 연결에 문제가 아닐 수 있습니다.
505 HTTP Version Not Supported
서버에서 지원되지 않는 HTTP 버전을 클라이언트가 요청하였습니다. 대부분의 웹 브라우저는 웹 서버가 1.x 버전의 HTTP 프로토콜을 지원한다고 가정합니다. 실제로 1.0 이하의 매우 오래된 버전은 요즘 거의 사용되지 않습니다. 특히 최신 버전의 프로토콜보다 보안 및 성능이 좋지 않기 때문입니다. 따라서 웹 브라우저에서 이 오류가 표시되는 경우 웹 서버 소프트웨어에서 지원하는 HTTP 버전을 확인해 보아야 합니다.
506 Variant Also Negotiates
서버에 내부 구성 오류가 있는 경우 발생합니다. 요청을 위한 투명한 콘텐츠 협상이 순환 참조로 이어집니다.
507 Insufficient Storage
선택한 가변 리소스는 투명한 서버에 내부 구성 요류가 있는 경우 발생합니다. 콘텐츠 협상에 참여하도록 구성되므로 협상 과정에서 적절한 끝점이 아닙니다.
508 Loop Detected (WebDAV)
서버가 요청을 처리하는 동안 무한 루프를 감지한 경우 발생합니다.
510 Not Extended
서버가 요청을 이행하려면 요청에 대한 추가 확장이 필요합니다.
511 Network Authentication Required
511 상태 코드는 클라이언트가 네트워크 액세스를 얻기 위해 인증할 필요가 있음을 나타냅니다.
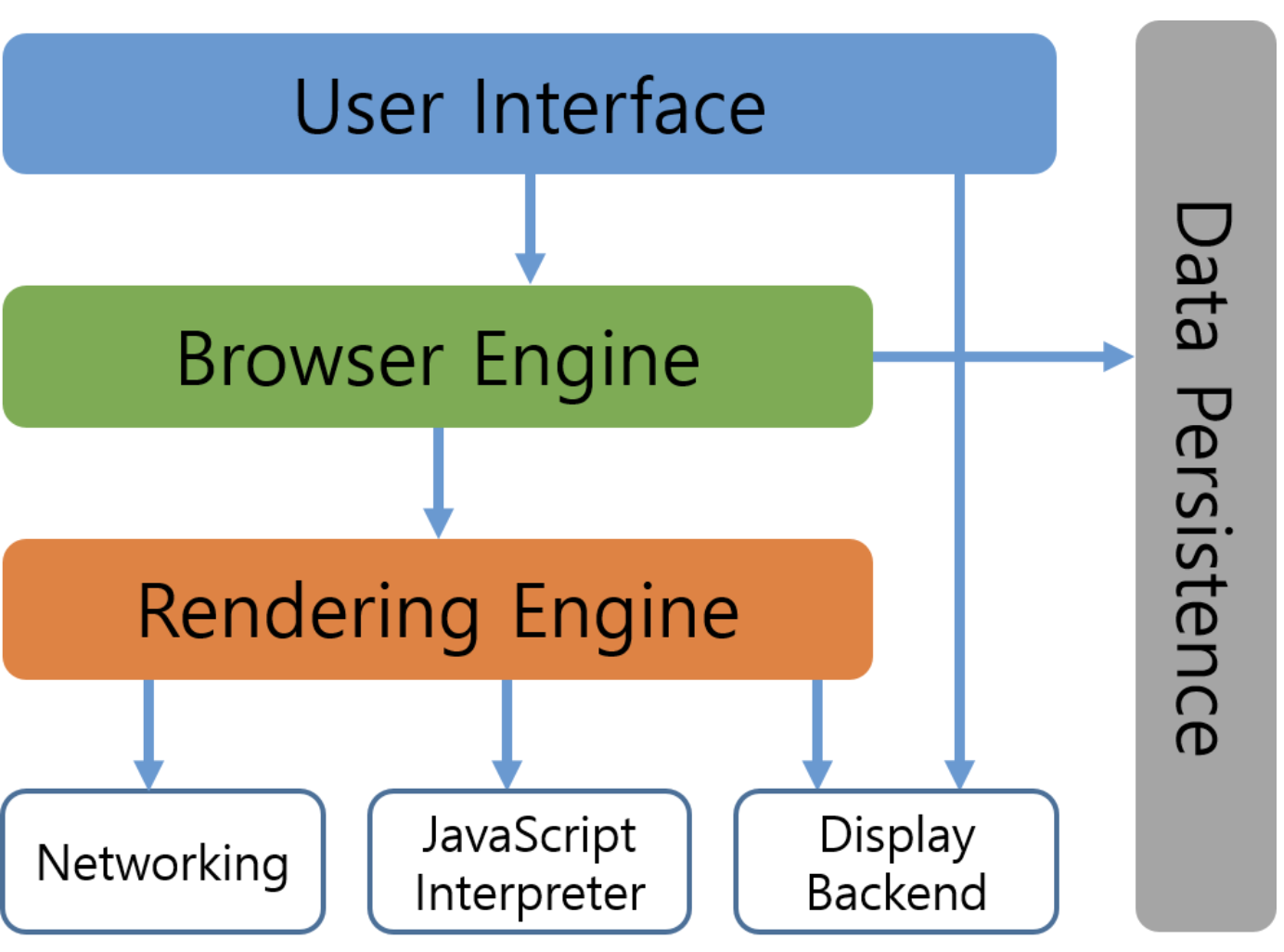
Browser Rendering Process

User Interface: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
Browser Engine: User Interface와 Rendering Engine 사이의 동작을 제어
Rendering Engine: 요청한 콘텐츠를 표시, HTML을 요청하면 HTML과 CSS를 파싱 하여 화면에 표시함
Networking: HTTP 요청과 같은 네트워크 호출에 사용됨
Javascript Interpreter(또는 Engine): 자바스크립트 코드를 해석하고 실행함. 크롬에서는 V8 엔진을 사용함
Display Backend: 기본적인 위젯(콤보 박스 등..)을 그림
Data Persistence: Local Storage, 쿠키 등 클라이언트 사이드에서 데이터를 저장하는 영역

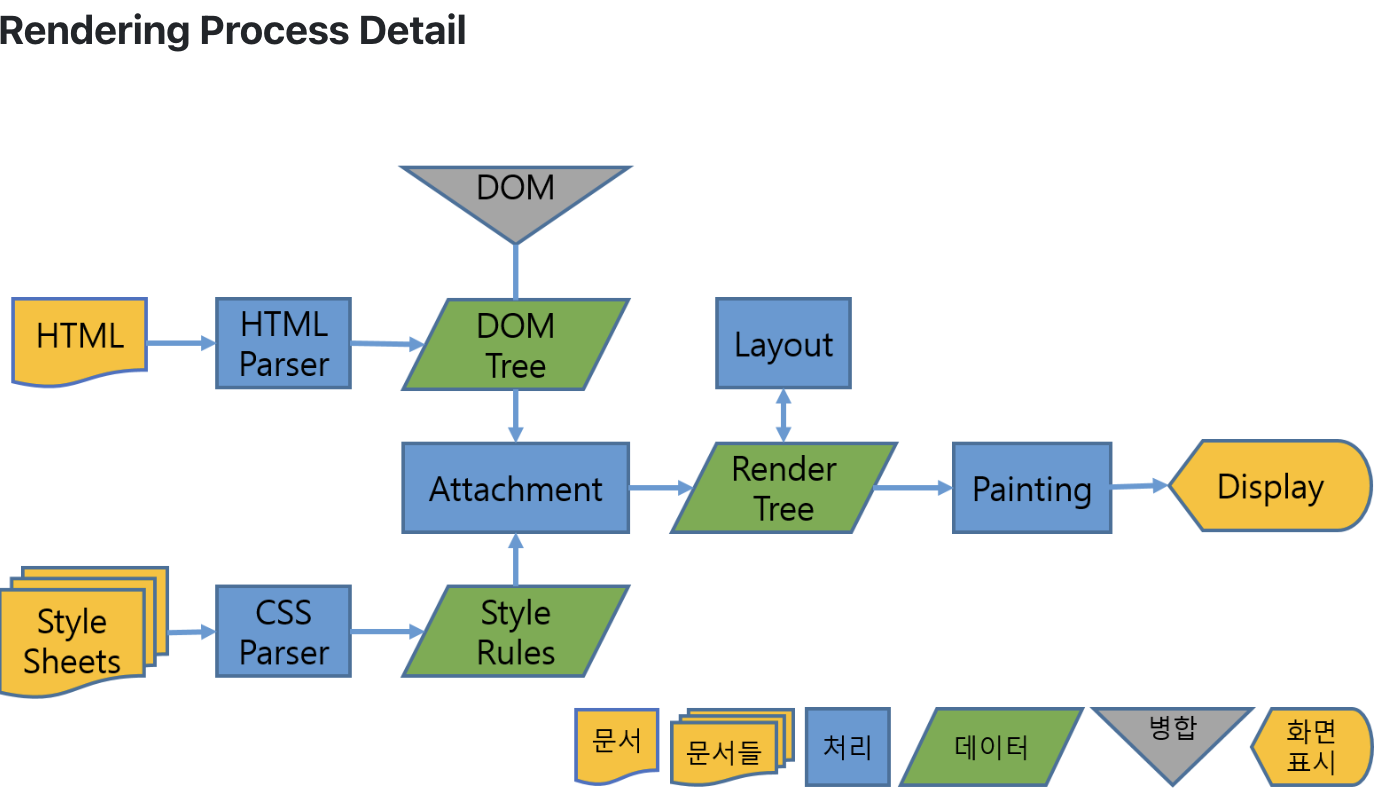
HTML을 파싱하여 DOM 노드를 만듭니다. 이 DOM 노드들을 병합하여 DOM 트리를 만듭니다.
CSS를 파싱하여, 스타일 규칙을 만듭니다.
DOM 트리와 스타일 규칙을 사용하여, Attachment라는 과정을 통해 Render 트리를 생성합니다.
Render 트리를 배치(Layout)합니다.
Render 트리를 화면에 그림(Painting)니다.
출처: https://velog.io/@soom/Browser-Rendering-Process
Virtual DOM
(우리가 사용했던 state가 작동하는 원리라고 생각하자!)
react 공식문서를 읽어보자
일단 dom이란 무엇인가 ?
DOM은 넓은 의미로 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미합니다. 조금 좁은 의미로 본다면 document 객체와 관련된 객체의 집합을 의미할 수도 있습니다.
Virtual DOM은 무엇인가요?
Virtual DOM (VDOM)은 UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화하는 프로그래밍 개념입니다. 이 과정을 재조정이라고 합니다.
이 접근방식이 React의 선언적 API를 가능하게 합니다. React에게 원하는 UI의 상태를 알려주면 DOM이 그 상태와 일치하도록 합니다. 이러한 방식은 앱 구축에 사용해야 하는 어트리뷰트 조작, 이벤트 처리, 수동 DOM 업데이트를 추상화합니다.
“virtual DOM”은 특정 기술이라기보다는 패턴에 가깝기 때문에 사람들마다 의미하는 바가 다릅니다. React의 세계에서 “virtual DOM”이라는 용어는 보통 사용자 인터페이스를 나타내는 객체이기 때문에 React elements와 연관됩니다. 그러나 React는 컴포넌트 트리에 대한 추가 정보를 포함하기 위해 “fibers”라는 내부 객체를 사용합니다. 또한 React에서 “virtual DOM” 구현의 일부로 간주할 수 있습니다.
DOM Manipulation
돔 조작(DOM Manipulation)은 웹 페이지를 수정하기 위해 매우 유용하지만, 문제점도 존재한다. 만약 자바스크립트를 사용해서
그러나 트리에서 하나의 노드를 추가하거나 제거한다면, 전체 트리를 다시 정렬해야 할 수도 있다. 이것은 비용이 많이 드는 작업이며, 브라우저에서는 시간과 브라우저 리소스가 필요하다. 예를 들어 DOM에 5가지 리스트(
)가 추가된다고 하면, 하나의 리스트마다 새 노드가 DOM에 추가되어 트리가 매번 업데이트된다. 총 5개의 업데이트가 추가되는 것이다.같은 예로 하나의 노드 추가나 삭제를 하여 웹 페이지 전체의 레이아웃에 영향을 받는 경우, 웹페이지의 일부 또는 전체가 다시 렌더링 될 수 있다. 이런 경우를 Reflow라고 한다. 다시 말하자면 대화식 사이트(interactive site)에서 업데이트한 후에 브라우저가 웹 페이지의 일부 또는 전부를 다시 처리하고 그려야 할 때를 의미한다.
과도한 Reflow를 피하기 위해서는 Dom을 너무 많이 변경하면 안되며, 브라우저에 따라 다른 요소도 브라우저에 영향을 줄 수 있다. 하지만 대부분의 Javascript 프레임 워크가 DOM을 필요한 것보다 훨씬 많이 업데이트한다. 이러한 현상은 곧 속도 저하로 이어진다.
DOM 조작은 현대적인 대화식 웹(interactive site)의 핵심이다. 10개의 항목이 포함된 목록이 있는데 하나의 항목이 수정되었다면, javascript 프레임 워크는 대부분 전체 목록을 리렌더링한다. 물론 이렇게 작은 경우라면 크게 문제가 될 일이 없겠지만, 일반적인 웹사이트에서는 많은 양의 DOM을 조작할 수 있으며 비효율적인 업데이트가 발생한다.
->가상돔은 쉽게 말해 DOM의 자바스크립트 객체로서의 표현이며, 작은 단위로 쪼개서 필요한 만큼 자주 수정할 수 있다. 그리고 변경되는 부분만 변경되게 하는 것은 직접 DOM API를 호출해도 되지만, React 같은 편리한 프레임워크를 이용해서 간단하게 해결할 수 있다.
React virtual DOM
react 애플리케이션을 렌더링할 때, 앱의 노드 트리가 메모리에 저장된다. 그 다음 트리는 다시 렌더링 환경으로 플러시(flush)된다. 그리고 앱이 업데이트되면(ex- setState) 새 Tree가 생성되고 이전 트리와 비교하여 랜더링 된 앱을 업데이트하는데 필요한 작업을 계산(=비교, diffing)하고, 실제 DOM은 변경된 내용만 업데이트 한다.
diffing - 사전 업데이트 된 virtual DOM과 업데이트 된 virtual DOM을 비교하는 과정을 diffing이라고 한다, React는 그래서 매번 두 개의 가상돔을 유지/관리한다.)
변경 사항이 생기면 ReactDOM.render()가 호출 된다. 해당 과정은 변경점을 찾는 작업과, 변경점을 실제 UI 적용하는 과정으로 나누어진다.
React-router vs Next-router
