react란 facebook이 개발한 사용자 인터페이스를 만드는 데 사용하는 자바스크립트 라이브러리이다.
react를 사용하며 얻을 수 있는 이점은 component로 관리하여 간편하게 ui 수정 및 재사용이 가능합니다.
react 사용 전

react 사용 후

하지만 단점또한 존재합니다.

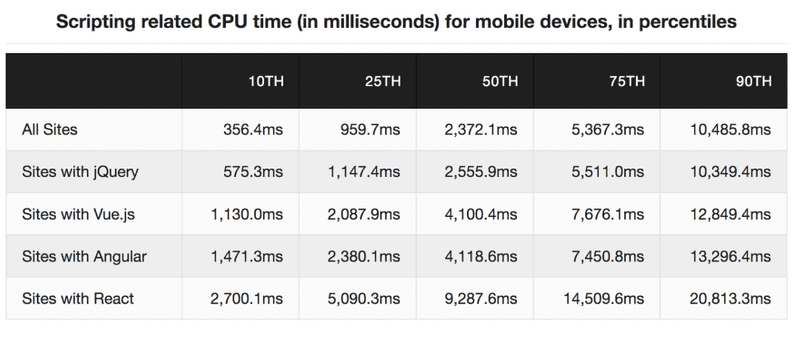
해당 표를 확인해보면 react가 얼마나 느린지 볼 수 있습니다.
모바일 유저 중 53%가 로딩이 3초 이상 걸리는 웹사이트를 사용하지 않는다고하며 페이지 로딩 시간이 1초 늘어날 때마다 10%의 유저이탈이 일어난다....
또한 IE8 이하 버전들은 지원하지도 않으며 javaScript 배경지식이 부족할 경우에는 사용하기 어렵습니다.

react를 사용하는 방법중에는 두 가지 방법이 있습니다.
class
state lifetCycle 관련기능 사용이 가능하며 메모리자원을 함수형보다 조금 더 사용한다. 또한 임의 메서드를 정의할 수 있다.
function
state, lifeCycle 관련기능 사용 불가 (Hook을 통해 해결된다.) 메모리 자원을 클래스형 컴포넌트보다 덜 사용하며 컴포넌트 사용이 편함.
props
props란 ? properties의 줄임말이며 어떠한 값을 component에 전달할때 사용한다.
---호출부
<CreateTable rowData = {rows}/>
---선언부
function CreateTable(props){
return(
<>
<Grid xs = {12}>
<div style={{ height: 400, width: '100%' }}>
<DataGrid
rows={props.rowData}
columns={columns}
pageSize={5}
rowsPerPageOptions={[5]}
checkboxSelection
sx = {{mt : 2}}
/>
</div>
</Grid>
</>
)
}state
state가 변경되면 컴포넌트가 리렌더링 된다. 이 특성을 활용해서 페이지에 동적인 부분을 만들어줄 수 있습니다.
const [rows, setRows] = useState(originRows);<Button variant="contained" sx = {{mt : 1, ml : 2}} onClick={() =>{
//조회 버튼 event
//수정사항이 있을경우
if(updateRows === true){
// modal 로 수정 error , suc
if(!window.confirm("지금 조회하신다면 현재 SessionServer에 대한 작업사항이 사라집니다.")){
return;
}
}
var key = document.getElementById("keywordTextField").value;
originRows.map((obj, index)=>{
if(obj.type.search(key) > -1){
temporaryRows.push(obj);
// console.log(temporaryRows[index]);
}
})
setUpdateRows(false);
setRows(temporaryRows);
}}>조회</Button>